Exercice : Créer une application de conversion de numéro de téléphone
Dans cet exercice, vous créez l’interface utilisateur de l’application de numéroteur téléphonique, et implémentez la logique derrière cette interface utilisateur.
Vous créez une interface utilisateur qui tire parti des fonctionnalités d’interface utilisateur de .NET MAUI (interface utilisateur d’application multiplateforme) et du package .NET MAUI Essentials pour composer un numéro de téléphone.
L’application permet à l’utilisateur de taper du texte dans un champ d’entrée, et traduit ce texte en chiffres. Elle utilise les lettres qui figurent sur un clavier téléphonique comme base de la traduction. Par exemple, les lettres cab correspondent à 222, car les lettres a, b et c sont toutes les trois associées au chiffre 2.
Vous reprenez la solution Phoneword que vous avez créée dans l’exercice précédent.
Ajouter un nouveau fichier source C# à l’application
Ouvrez la solution Phoneword dans Visual Studio si ce n’est pas déjà fait.
Dans la fenêtre Explorateur de solutions, cliquez avec le bouton droit sur le projet Phoneword, sélectionnez Ajouter, puis Classe.
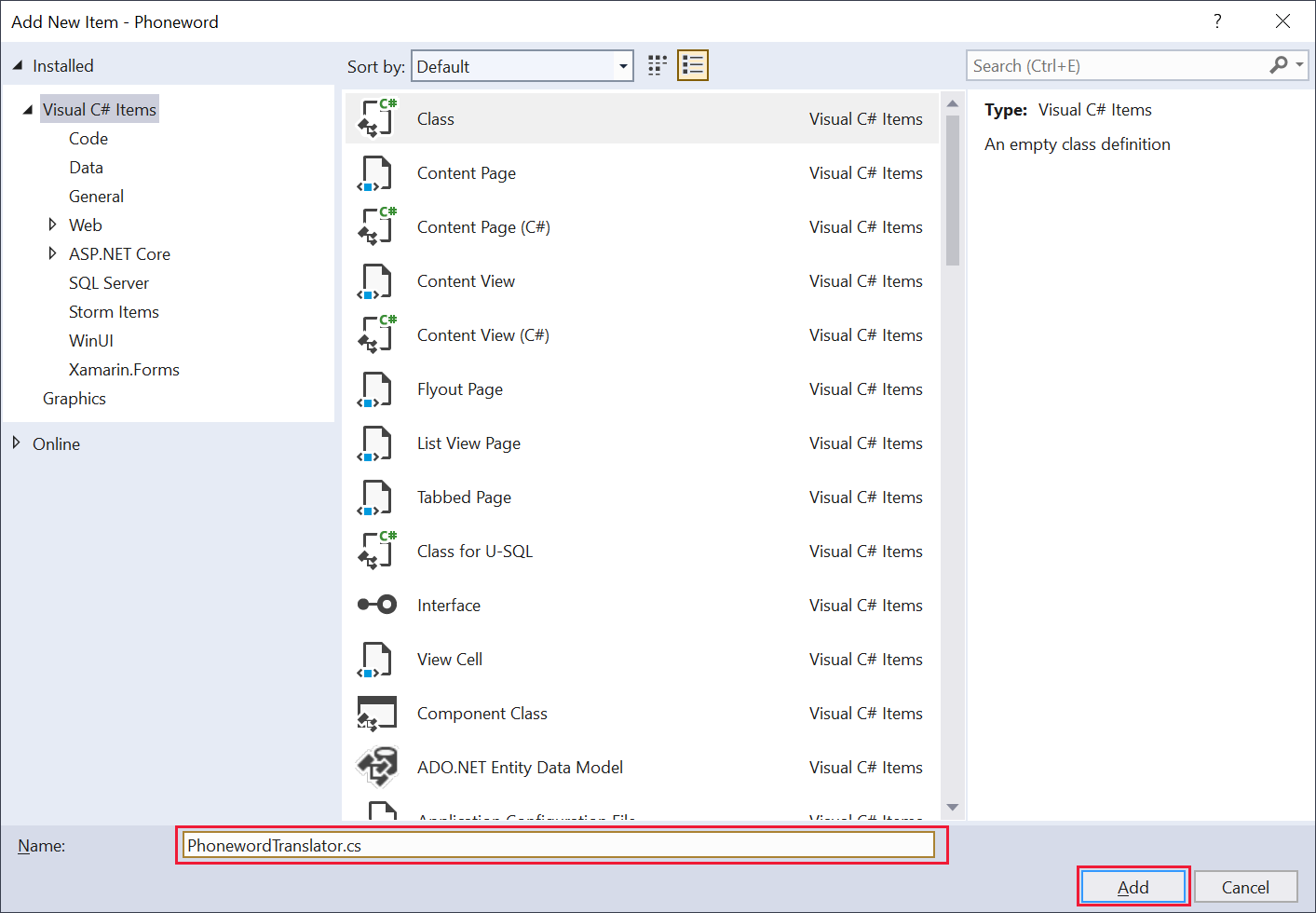
Dans la boîte de dialogue Ajouter un nouvel élément, nommez le fichier de classe PhonewordTranslator.cs et sélectionnez Ajouter.

Ajouter la logique de la traduction
Remplacez le contenu du fichier de classe par le code suivant et enregistrez le fichier. La méthode statique ToNumber dans la classe PhonewordTranslator convertit le numéro extrait du texte alphanumérique en numéro de téléphone standard.
using System.Text;
namespace Core;
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return null;
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
newNumber.Append(c);
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
// Bad character?
else
return null;
}
}
return newNumber.ToString();
}
static bool Contains(this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static readonly string[] digits = {
"ABC", "DEF", "GHI", "JKL", "MNO", "PQRS", "TUV", "WXYZ"
};
static int? TranslateToNumber(char c)
{
for (int i = 0; i < digits.Length; i++)
{
if (digits[i].Contains(c))
return 2 + i;
}
return null;
}
}
Créer l’interface utilisateur
Ouvrez le fichier MainPage.xaml dans le projet Phoneword.
Supprimez le contrôle
ScrollViewet son contenu, en conservant seulement le contrôleContentPage:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Phoneword.MainPage"> </ContentPage>Ajoutez un contrôle
VerticalStackLayoutavec une orientation verticale et un espacement de 15 unités et une marge intérieure de 20 unités à la page ContentPage :<ContentPage ... > <VerticalStackLayout Spacing="15" Padding="20"> </VerticalStackLayout> </ContentPage>Ajoutez un contrôle
Labelà la disposition StackLayout :<ContentPage ... > <VerticalStackLayout ...> <Label Text = "Enter a Phoneword" FontSize ="20"/> </VerticalStackLayout> </ContentPage>Ajoutez un contrôle
Entryà la disposition StackLayout, sous l’étiquette. Un contrôleEntryfournit une zone de texte dans laquelle l’utilisateur peut entrer des données. Dans ce code, la propriétéx:Namedonne un nom au contrôle. Vous référencez ce contrôle dans le code de l’application par la suite :<ContentPage ... > <VerticalStackLayout ...> <Label .../> <Entry x:Name = "PhoneNumberText" Text = "1-555-NETMAUI" /> </VerticalStackLayout> </ContentPage>Ajoutez deux contrôles
Buttonà la disposition VerticalStackLayout, après le contrôle Entry. Les deux boutons ne font actuellement rien, et le second est désactivé initialement. Vous ajoutez le code servant à gérer l’événementClickedpour ces deux boutons dans la tâche suivante :<ContentPage ... > <VerticalStackLayout ...> <Label .../> <Entry ... /> <Button x:Name = "TranslateButton" Text = "Translate" Clicked = "OnTranslate"/> <Button x:Name = "CallButton" Text = "Call" IsEnabled = "False" Clicked = "OnCall"/> </VerticalStackLayout> </ContentPage>
Répondre à l’appui sur le bouton TranslateButton
Dans la fenêtre Explorateur de solutions, développez l’entrée MainPage.xaml et ouvrez le fichier code-behind MainPage.xaml.cs.
Dans la classe
MainPage, supprimez la variablecountet la méthodeOnCounterClicked. La classe doit ressembler à cela :namespace Phoneword; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }Ajoutez la variable de chaîne
translatedNumberet la méthodeOnTranslatesuivante à la classeMainPage, après le constructeur. La méthodeOnTranslateextrait le numéro de téléphone de la propriétéTextdu contrôleEntry, et le transmet à la méthodeToNumberstatique de la classePhonewordTranslatorque vous avez créée.public partial class MainPage : ContentPage { ... string translatedNumber; private void OnTranslate(object sender, EventArgs e) { string enteredNumber = PhoneNumberText.Text; translatedNumber = Core.PhonewordTranslator.ToNumber(enteredNumber); if (!string.IsNullOrEmpty(translatedNumber)) { // TODO: } else { // TODO: } } }Remarque
Vous renseignez les bits TODO manquants de ce code à l’étape suivante.
Dans la méthode
Text, ajoutez du code pour changer la propriétéOnTranslatedu bouton Call afin d’ajouter le numéro de téléphone traduit. Vous pouvez utiliser la valeur que vous avez stockée dans le champ translatedNumber. De plus, activez ou désactivez le bouton en fonction du résultat de la conversion. Par exemple, siTranslateNumbera retourné null, désactivez le bouton. En revanche, si l’opération réussit, activez-le.private void OnTranslate(object sender, EventArgs e) { string enteredNumber = PhoneNumberText.Text; translatedNumber = Core.PhonewordTranslator.ToNumber(enteredNumber); if (!string.IsNullOrEmpty(translatedNumber)) { CallButton.IsEnabled = true; CallButton.Text = "Call " + translatedNumber; } else { CallButton.IsEnabled = false; CallButton.Text = "Call"; } }
Créer la méthode d’événement pour le bouton CallButton
Ajoutez la méthode de gestion des événements
OnCallà la fin de la classeMainPage. Parce que cette méthode utilise des opérations asynchrones, marquez-la commeasync:public partial class MainPage : ContentPage { ... async void OnCall(object sender, System.EventArgs e) { } }Dans la méthode
OnCall, demandez à l’utilisateur, à l’aide de la méthode Page.DisplayAlert, s’il souhaite composer le numéro.Les paramètres pour
DisplayAlertsont un titre, un message et deux chaînes utilisées pour le texte du bouton Accepter et Annuler. Il retourne une valeur booléenne indiquant si l’utilisateur a appuyé sur le bouton Accepter pour fermer la boîte de dialogue.async void OnCall(object sender, System.EventArgs e) { if (await this.DisplayAlert( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No")) { // TODO: dial the phone } }
Test de l’application
Dans la barre d’outils de Visual Studio, sélectionnez le profil Windows Machine et commencez le débogage.
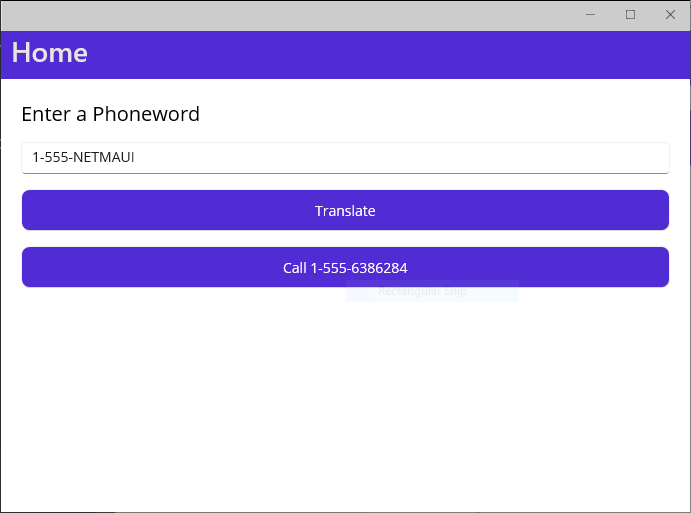
Appuyez sur le bouton Traduire pour convertir le texte par défaut en numéro de téléphone valide. La légende du bouton Call (Appeler) devrait passer à Appeler le 1-555-6386284 :

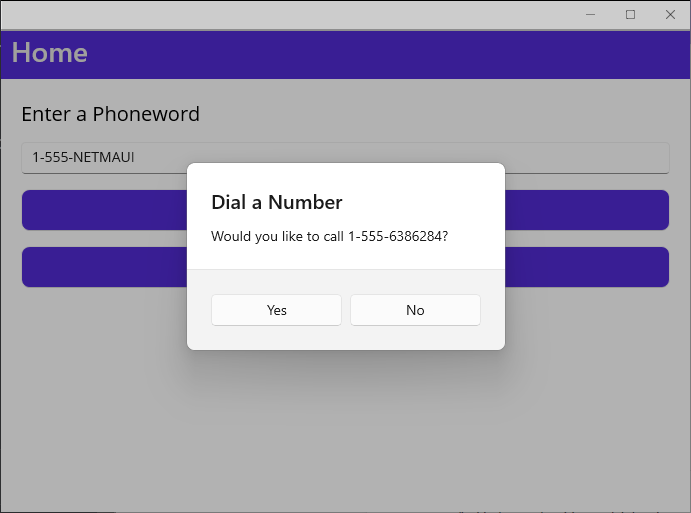
Appuyez sur le bouton Call (Appeler). Vérifiez qu’une invite s’affiche vous demandant de confirmer l’opération. Sélectionnez Non.

Revenez à Visual Studio et arrêtez le débogage.
Composer le numéro de téléphone
Dans le fichier code-behind MainPage.xaml.cs, modifiez la méthode OnCall et remplacez le commentaire TODO par les blocs
try/catchsuivants :async void OnCall(object sender, System.EventArgs e) { if (await this.DisplayAlert( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No")) { try { if (PhoneDialer.Default.IsSupported) PhoneDialer.Default.Open(translatedNumber); } catch (ArgumentNullException) { await DisplayAlert("Unable to dial", "Phone number was not valid.", "OK"); } catch (Exception) { // Other error has occurred. await DisplayAlert("Unable to dial", "Phone dialing failed.", "OK"); } } }La classe PhoneDialer dans l’espace de noms Microsoft.Maui.ApplicationModel.Communication fournit une abstraction de la fonctionnalité de numérotation (et d’autres) pour les plateformes Windows, Android, iOS (et iPadOS) et macOS. La méthode Open statique tente d’utiliser le numéroteur téléphonique pour appeler le numéro fourni en tant que paramètre.
Les étapes suivantes montrent comment mettre à jour le manifeste d’application Android pour permettre à Android d’utiliser le numéroteur téléphonique. Les applications Windows, iOS et MacCatalyst suivent le même principe général, sauf que vous spécifiez dans le manifeste une fonctionnalité différente selon le système d’exploitation.
Dans la fenêtre Explorateur de solutions, développez le dossier Plateformes, puis le dossier Android, cliquez avec le bouton droit sur le fichier AndroidManifest.xml, sélectionnez Ouvrir avec>Sélecteur automatique de l’éditeur (XML). Cliquez sur OK.
Ajoutez l’extrait de code XML suivant à l’intérieur du nœud manifest, après le contenu existant pour ce nœud.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> ... <queries> <intent> <action android:name="android.intent.action.DIAL" /> <data android:scheme="tel"/> </intent> </queries> </manifest>Enregistrez le fichier .
Dans la barre d’outils de Visual Studio, sélectionnez le profil Android Emulators/Pixel 3a - API 30 (ou similaire) et démarrez le débogage.
Quand l’application s’affiche dans l’émulateur (cela peut prendre quelques minutes), entrez un numéro de téléphone (ou acceptez la valeur par défaut), sélectionnez Translate, puis Call.
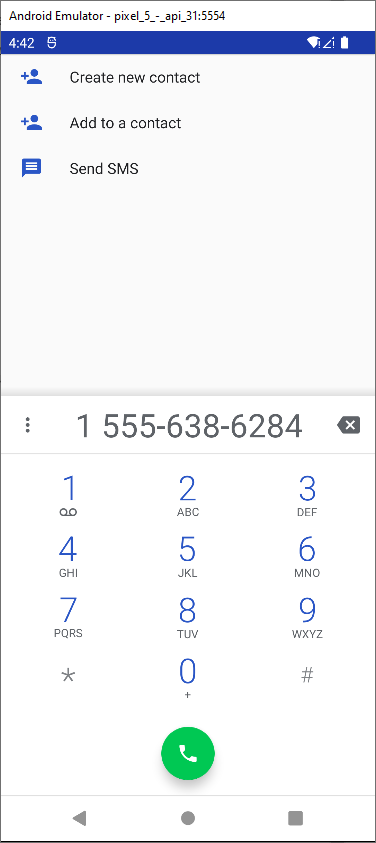
Dans l’alerte Dial a Number (Composer un numéro), sélectionnez Yes (Oui). Vérifiez que le numéroteur téléphonique Android s’affiche avec le numéro que vous avez fourni dans l’application.

Revenez à Visual Studio et arrêtez le débogage.
Résumé
Dans cet exercice, vous avez ajouté une interface utilisateur personnalisée à votre application à l’aide de pages et d’affichages. Vous avez également ajouté un support pour passer un appel à l’aide d’API spécifiques de la plateforme disponibles dans Android.