Exercice - Ajouter une action de déploiement Bicep au workflow
Vous avez créé un workflow de base et vous avez configuré vos environnements Azure et GitHub pour les connecter. Vous êtes maintenant prêt à déployer le fichier Bicep de votre site web sur Azure à partir de votre workflow.
Dans cet exercice, vous allez :
- Ajoutez un fichier Bicep à votre référentiel.
- Ajoutez une étape de workflow pour télécharger le code source de votre référentiel dans le système de fichiers de l’exécuteur.
- Ajoutez une étape de workflow pour vous connecter à Azure.
- Ajoutez une étape de workflow pour déployer votre fichier Bicep.
- Exécutez à nouveau votre workflow et assurez-vous qu’il a correctement déployé votre site web.
Ajouter le fichier Bicep de votre site web au référentiel GitHub
Vous avez déjà préparé le fichier Bicep de votre site web, que vous pouvez utiliser pour déployer différentes configurations de ressources de site web en fonction de l’environnement et de la configuration. Ici, vous ajouterez votre fichier Bicep au référentiel.
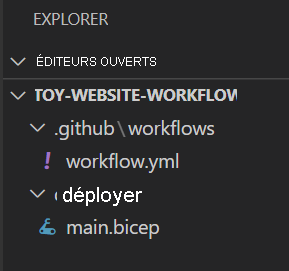
Ouvrez l’explorateurde Visual Studio Code.
À la racine de votre référentiel, créez un fichier Readme.md .
Dans le dossier deploy, créez un fichier appelé main.bicep. Veillez à créer le fichier dans le dossier deploy :

Copiez le code suivant dans le fichier main.bicep :
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Enregistrez les modifications apportées au fichier.
Dans le terminal Visual Studio Code, indexez les modifications, validez-les et envoyez-les à votre référentiel à l’aide du code suivant :
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Remplacer les étapes du workflow
Ensuite, mettez à jour votre définition de workflow pour déployer votre fichier Bicep vers Azure.
Dans Visual Studio Code, ouvrez le fichier .github/workflows/workflow.yml.
En haut du fichier, entre
on:etjobs:, ajoutez une sectionpermissions:.name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:Cette modification permet au workflow d’utiliser une identité de charge de travail.
Renommez le travail
say-helloendeploy:jobs: deploy: runs-on: ubuntu-latest steps:Pour supprimer l’étape
placeholderde la définition du workflow, effacez les deux dernières lignes du fichier.La première étape consiste à ajouter une tâche pour extraire le code dans le système de fichiers de l’exécuteur. Ajoutez une nouvelle étape au bas du fichier :
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Notes
Il est préférable de taper ce code vous-même plutôt que de le copier et de le coller à partir de ce module. Prêtez attention à la mise en retrait du fichier. Si la mise en retrait n’est pas correcte, votre fichier YAML ne sera pas valide. Visual Studio Code indique les erreurs par un soulignement ondulé.
Sous l’étape que vous venez d’ajouter, ajoutez une tâche pour vous connecter à votre environnement Azure. Cette tâche utilise les secrets que vous avez définis précédemment pour vous connecter à l’aide d’une identité de charge de travail :
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Sous l’étape que vous venez d’ajouter, ajoutez une autre étape pour effectuer le déploiement de Bicep :
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Notez que cette tâche utilise la variable d’environnement
github.run_numberpar défaut pour nommer le déploiement dans Azure. Elles utilise aussi des variables d’environnement pour le nom du groupe de ressources et pour le paramètreenvironmentTypedans le fichier Bicep.Ajoutez ces variables et leurs valeurs en haut de votre fichier de workflow, entre
permissions:etjobs:name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:Enregistrez les modifications apportées au fichier. Votre fichier se présente ainsi :
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Dans le terminal Visual Studio Code, indexez vos modifications, validez-les dans votre référentiel et envoyez-les à Azure Repos :
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
Exécuter votre workflow
Vous êtes maintenant prêt à exécuter votre workflow !
Dans votre navigateur, ouvrez le workflow en sélectionnant Actions>deploy-toy-website.
Sélectionnez Exécuter le workflow>Exécuter le workflow.
Une nouvelle exécution de votre workflow s’affiche dans la liste des exécutions. Si elle n’apparaît pas, actualisez la page de votre navigateur.
Sélectionnez le workflow en cours d’exécution pour afficher les détails de l’exécution.
Attendez la fin de l’exécution.
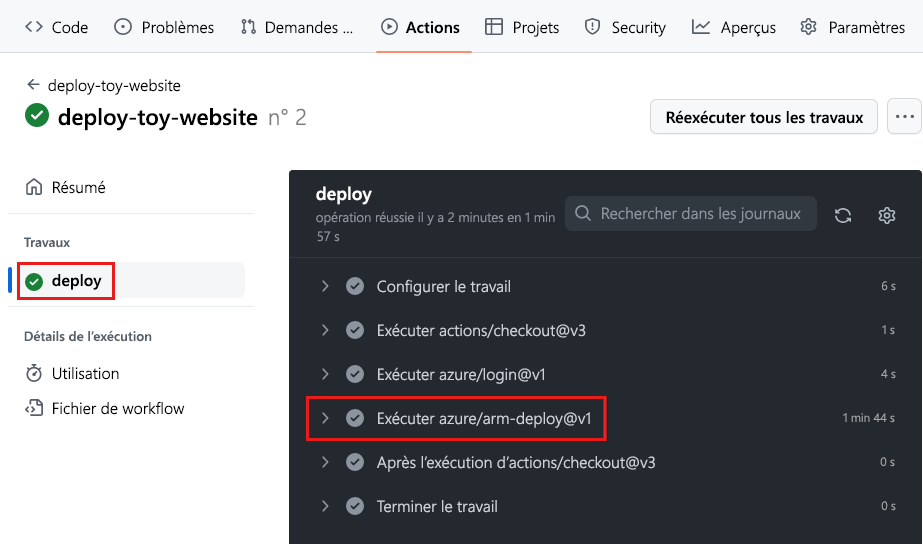
Sélectionnez le travail Déployer.

Sélectionnez Run azure/arm-deploy@v1. Les détails de la tâche s’affichent.
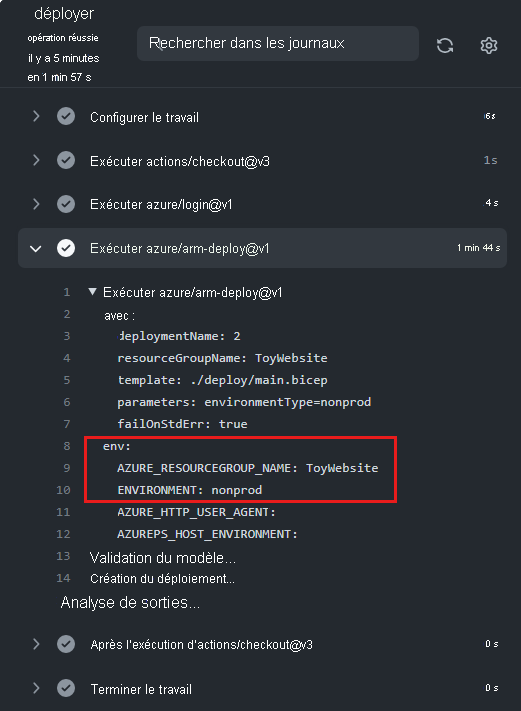
Sélectionnez Run azure/arm-deploy@v1 dans les détails de la tâche.

Notez que cette étape utilise les variables d’environnement que vous avez ajoutées au fichier de workflow.
Inspectez le reste de la sortie de votre workflow.
Le workflow indique un déploiement réussi.
Vérifier le déploiement
Accédez au portail Azure.
Dans le menu de gauche, sélectionnez Groupe de ressources.
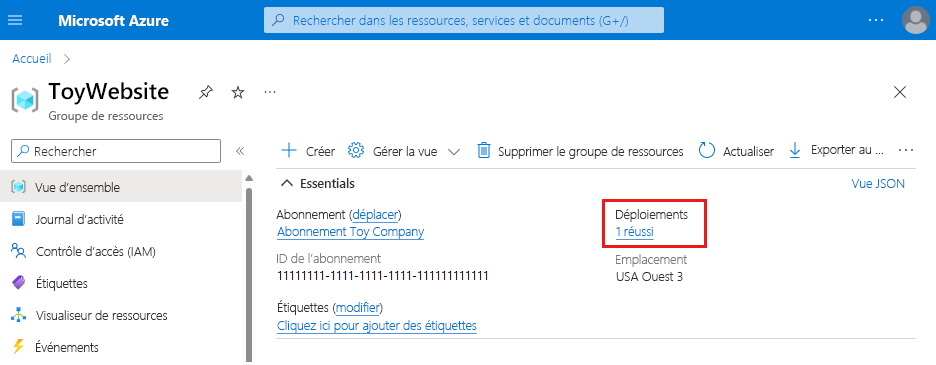
Sélectionnez ToyWebsite.
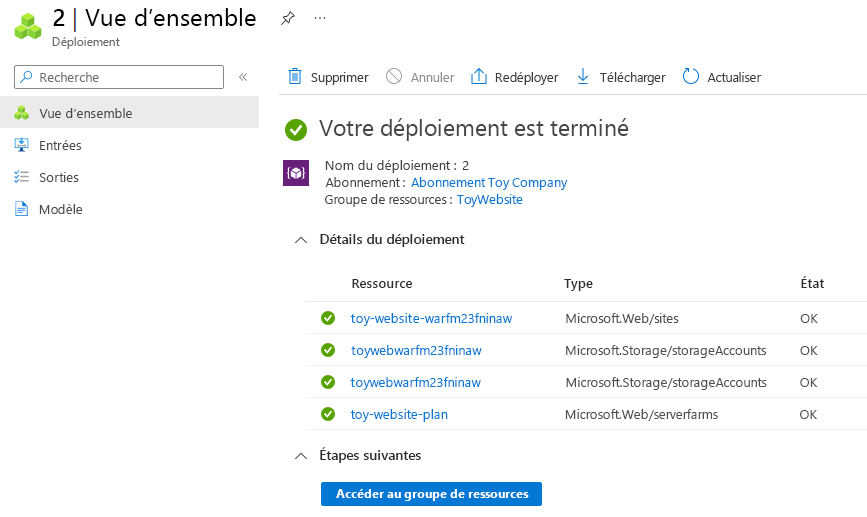
Dans Vue d’ensemble, affichez l’état du déploiement. Vous voyez qu’un déploiement a réussi.

Sélectionnez le lien 1 Réussi pour afficher les détails du déploiement.

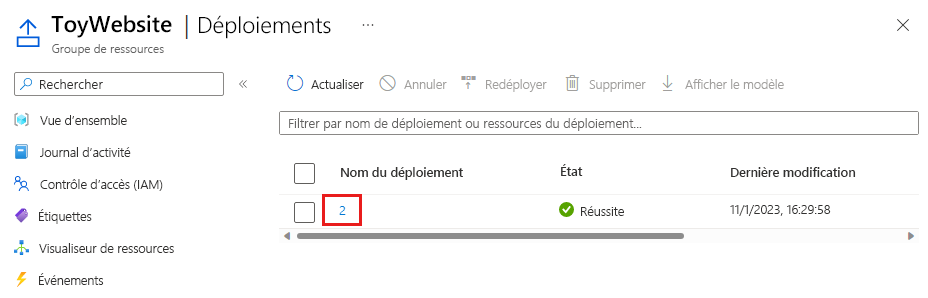
Notez que le nom du déploiement correspond au numéro d’exécution du workflow dans GitHub Actions, car vous avez utilisé la variable d’environnement
github.run_numberpour nommer votre déploiement.Pour voir quelles ressources ont été déployées, sélectionnez le déploiement. Pour développer le déploiement et voir plus de détails, sélectionnez Détails du déploiement. Dans notre cas, il y a un compte de stockage, un plan Azure App Service et une application.