Exercice : mettre à jour le déclencheur de votre pipeline
Un collègue vous demande d’activer la fonctionnalité Always On d’App Service sur le site web de l’entreprise. L’application de site web est donc toujours en cours d’exécution.
Dans cet exercice, vous allez mettre à jour le pipeline que vous avez créé pour qu’il s’exécute automatiquement chaque fois qu’un fichier est modifié sur votre branche primaire. Vous utiliserez le pipeline mis à jour pour déployer le changement de configuration demandé sur le site web.
Pendant ce processus, vous allez :
- Mettez à jour votre pipeline pour qu’il se déclenche automatiquement chaque fois que les fichiers sont modifiés dans le dossier deploy et dans la branche primaire.
- Apportez une modification à votre fichier Bicep.
- Vérifiez que le pipeline s’exécute automatiquement.
Mettre à jour le déclencheur pour qu’il soit basé sur une branche
Dans Visual Studio Code, ouvrez le fichier deploy/azure-pipelines.yml.
Supprimez le déclencheur manuel de la première ligne.
Ajoutez la définition de déclencheur suivante sur la première ligne :
trigger: batch: true branches: include: - mainNotez que vous activez également le contrôle d’accès concurrentiel, ce qui évite que votre pipeline s’exécute plusieurs fois simultanément.
Enregistrez les modifications apportées au fichier.
Validez vos modifications, mais ne les envoyez pas encore. Vous allez bientôt les envoyer.
git add . git commit -m 'Add branch trigger'
Mettre à jour votre fichier Bicep
Dans Visual Studio Code, ouvrez le fichier main.bicep.
Dans la propriété
siteConfigde la définition de ressourceappServiceApp, ajoutez la propriétéalwaysOnavec la valeurtrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Enregistrez les modifications apportées au fichier.
Dans le terminal Visual Studio Code, exécutez le code suivant pour valider vos modifications et envoyer vos validations :
git add . git commit -m 'Configure app Always On setting' git push
Vérifier l’échec du pipeline
Dans votre navigateur, sélectionnez Pipelines, puis choisissez votre pipeline.
Sélectionnez l’exécution la plus récente pour voir que le pipeline s’est exécuté automatiquement. Le pipeline s’est exécuté car vous avez envoyé vos modifications à une branche surveillée par le déclencheur de branche. Si le pipeline est toujours en cours, attendez une minute, puis actualisez la page.

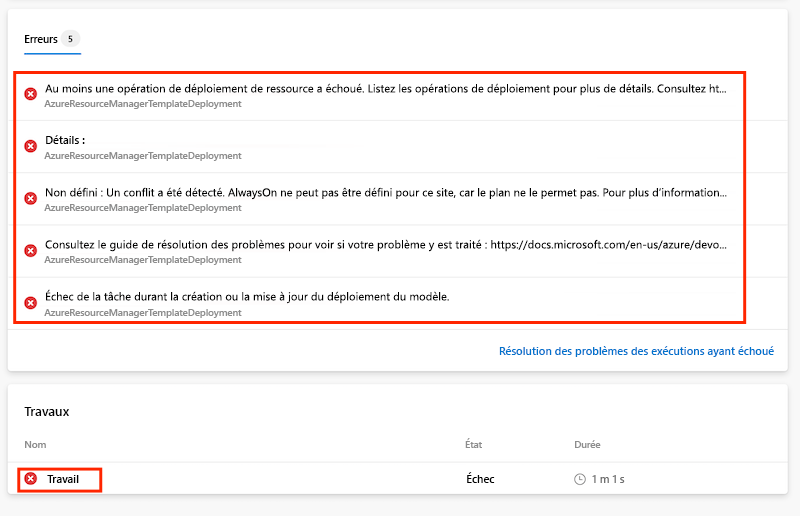
Le pipeline montre un échec du déploiement.
Pour diagnostiquer la défaillance, sélectionnez le travail dans Travaux, puis sélectionnez la tâche AzureResourceManagerTemplateDeployment qui a échoué. Faites défiler le contenu pour voir le message d’erreur complet. Le message d’erreur contient le texte suivant :
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsCe message d’erreur indique que le déploiement a échoué, car l’application App Service est déployée à l’aide du niveau gratuit F1, qui ne prend pas en charge la fonctionnalité Always On.
Important
Cet exemple illustre le fait qu’il est important de tester vos fichiers Bicep, et toutes les valeurs des paramètres que vous utilisez. Il est facile d’ajouter de petites erreurs dans la configuration de vos ressources ou dans un autre élément de code. Vous risquez de ne pas découvrir un problème jusqu’à ce que votre pipeline déploie le code et échoue. Dans un prochain module, vous apprendrez quelques stratégies que vous pouvez utiliser pour vérifier et tester votre code Bicep.
Corrigez le fichier Bicep et constatez que le pipeline est à nouveau déclenché.
Vous parlez à votre collègue du déploiement qui a échoué. Vous décidez que le paramètre Always On doit être appliqué uniquement à votre environnement de production. Ici, vous résolvez le problème qui a provoqué l’échec du déploiement en appliquant cette nouvelle règle.
Dans Visual Studio Code, ajoutez de nouvelles propriétés pour chaque type d’environnement à la variable
environmentConfigurationMap:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Modifiez le paramètre
alwaysOnde l’application pour qu’il utilise la valeur de mappage de configuration adaptée au type d’environnement :resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Enregistrez les modifications apportées au fichier.
Utilisez le terminal Visual Studio Code pour valider vos modifications et les envoyer :
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Vérifier que l’exécution du pipeline réussit
Dans Azure DevOps, revenez à la liste Pipelines et sélectionnez votre pipeline.
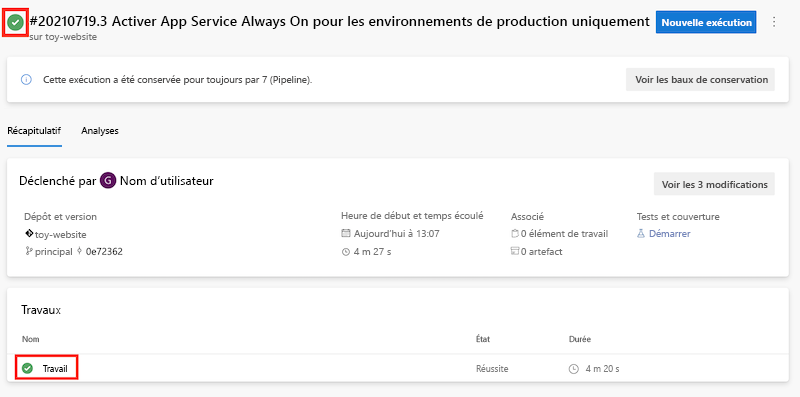
Sélectionnez la dernière exécution. Si le pipeline est toujours en cours, attendez une minute, puis actualisez la page.

Le pipeline indique un déploiement réussi. Cette opération a réussi, car vous avez utilisé un fichier Bicep valide.
Nettoyer les ressources
Maintenant que vous avez terminé l’exercice, vous pouvez supprimer les ressources afin de ne pas avoir à payer pour.
Dans le terminal Visual Studio Code, exécutez la commande suivante :
az group delete --resource-group ToyWebsite --yes --no-wait
Le groupe de ressources est supprimé en arrière-plan.
Remove-AzResourceGroup -Name ToyWebsite -Force