Exercice : ajouter une tâche de déploiement Bicep au pipeline
Vous avez créé un pipeline de base et vous avez configuré vos environnements Azure et Azure Pipelines pour qu’ils se connectent. Vous êtes maintenant prêt à déployer le fichier Bicep de votre site web sur Azure à partir de votre pipeline.
Dans cet exercice, vous allez :
- Ajoutez un fichier Bicep à votre référentiel.
- Ajoutez une étape de pipeline pour déployer votre fichier Bicep.
- Exécutez à nouveau votre pipeline et assurez-vous qu’il a correctement déployé votre site web.
Ajouter le fichier Bicep de votre site web au référentiel Git
Vous avez déjà préparé le fichier Bicep de votre site web. Vous pouvez utiliser le fichier Bicep pour déployer différentes configurations des ressources du site web, en fonction de l’environnement et de la configuration. Ici, vous ajoutez votre fichier Bicep au référentiel.
Ouvrez l’explorateurde Visual Studio Code.
Dans le dossier deploy, créez un fichier appelé main.bicep. Veillez à créer ce fichier dans le dossier deploy et non à la racine du référentiel :

Copiez le code suivant dans le fichier main.bicep :
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('Indicates whether to deploy the storage account for toy manuals.') param deployToyManualsStorageAccount bool @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = deployToyManualsStorageAccount ? 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' : '' resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2022-09-01' = if (deployToyManualsStorageAccount) { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Enregistrez les modifications apportées au fichier.
Dans le terminal Visual Studio Code, indexez les modifications, validez-les et envoyez-les à votre référentiel à l’aide du code suivant :
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Remplacer les étapes du pipeline
Ensuite, mettez à jour votre définition de pipeline pour déployer votre fichier Bicep sur Azure à l’aide de la connexion de service.
Dans Visual Studio Code, ouvrez le fichier deploy/azure-pipelines.yml.
Avant la ligne
jobs:, ajoutezvariables:pour définir une variable nomméedeploymentDefaultLocation:trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs:Pour supprimer l’étape
scriptde la définition du pipeline, effacez les deux dernières lignes du fichier.Conseil
Lorsque vous travaillez dans Visual Studio Code et que vous avez installé l’extension Azure Pipelines, essayez d’utiliser la combinaison de touches Ctrl+espace. Un menu contextuel s’affiche, avec les éléments suggérés à ajouter à la position actuelle du curseur.
En bas du fichier, ajoutez une tâche qui utilise la tâche
AzureResourceManagerTemplateDeploymentpour déployer votre fichier Bicep :jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Notes
Il est préférable de taper ce code vous-même plutôt que de le copier et de le coller à partir de ce module. Prêtez attention à la mise en retrait du fichier. Si la mise en retrait n’est pas correcte, votre fichier YAML ne sera pas valide. Visual Studio Code indique les erreurs par un soulignement ondulé.
Cette étape utilise une variable système
$(Build.BuildNumber), pour nommer le déploiement. La variable peut vous aider à identifier facilement le pipeline dans auquel un déploiement correspond.La propriété de tâche
locationest requise par la tâcheAzureResourceManagerTemplateDeployment. Il spécifie la région Azure dans laquelle un groupe de ressources doit être créé. Dans cet exercice, vous avez déjà créé un groupe de ressources et l’emplacement que vous spécifiez ici n’a pas d’importance. Mais vous devez quand même fournir la valeur. Ici, vous la définissez sur la valeur de la variabledeploymentDefaultLocationque vous avez définie à l’étape précédente.Enregistrez les modifications apportées au fichier. Votre fichier se présente ainsi :
trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Dans le terminal Visual Studio Code, indexez vos modifications, validez-les dans votre référentiel et envoyez-les à Azure Repos :
git add deploy/azure-pipelines.yml git commit -m 'Add deployment task to pipeline' git push
Ajouter des variables de pipeline
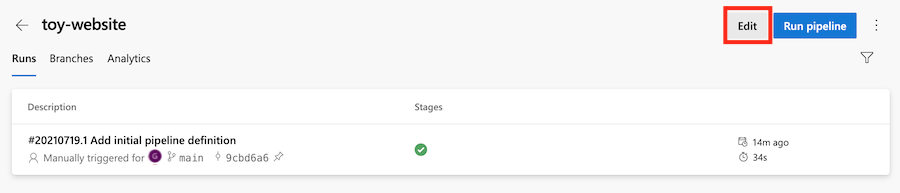
Dans votre navigateur, sélectionnez Pipelines.

Sélectionnez votre pipeline.

Sélectionnez Modifier.

Sélectionnez Variables.

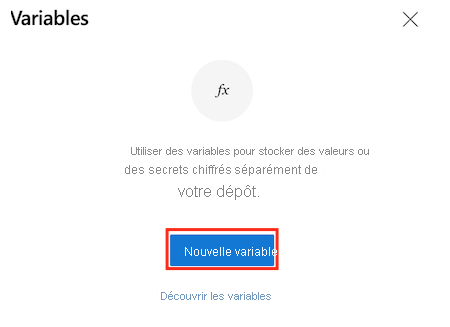
Sélectionnez Nouvelle variable.

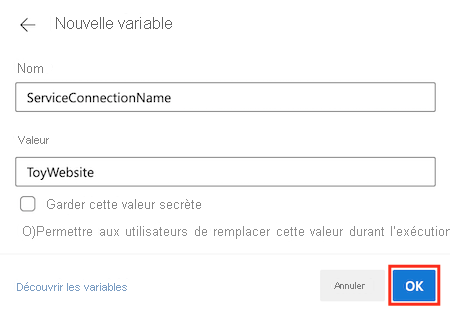
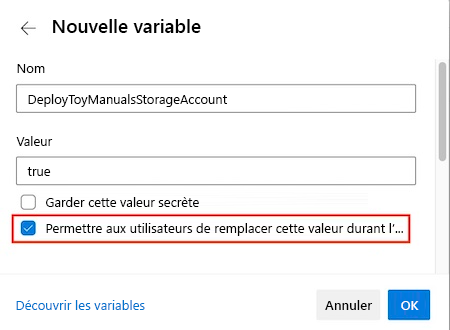
Dans Nom, entrez ServiceConnectionName. Dans Valeur, entrez ToyWebsite.
N’activez pas les cases à cocher, puis sélectionnez OK.

Pour créer d’autres variables, sélectionnez +.

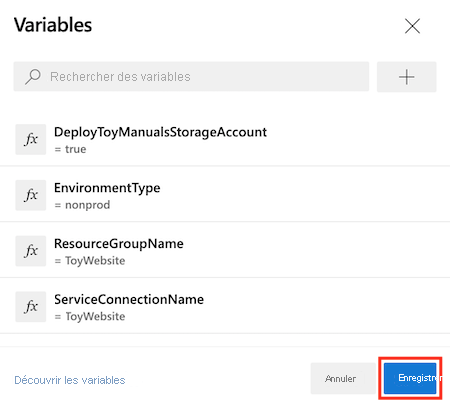
Créez les variables suivantes de la même façon que vous avez créé la variable ServiceConnectionName :
Nom de la variable Valeur ResourceGroupName ToyWebsite EnvironmentType nonprod Suivez de nouveau les étapes pour créer une variable DeployToyManualsStorageAccount avec la valeur true. Pour cette variable, sélectionnez la case Permettre aux utilisateurs de remplacer cette valeur lors de l’exécution du pipeline.

Une fois que vous avez créé les quatre variables, sélectionnez Enregistrer.

Exécuter votre pipeline
Vous êtes maintenant prêt à exécuter votre pipeline. !
Votre modèle comprend un compte de stockage, que votre équipe de site web utilise pour stocker les manuels d’instructions des jouets. Étant donné que vous êtes encore en train de tester votre environnement, vous n’avez pas besoin de déployer le compte de stockage chaque fois que vous déployez le site web. Vous avez donc créé un paramètre Bicep pour contrôler si le compte de stockage est déployé. Ici, vous exécutez le pipeline et vous remplacez le déploiement afin qu’il ne déploie pas le compte de stockage cette fois-ci.
Sélectionnez Exécuter.

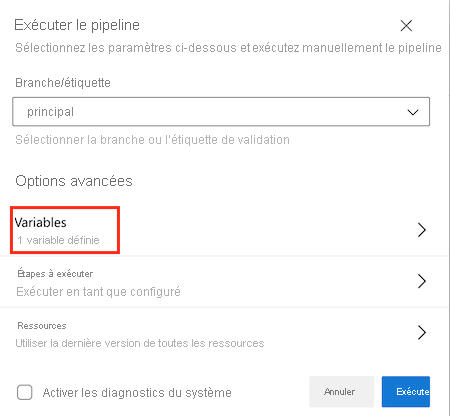
Le volet Exécuter le pipeline s’affiche. Dans ce volet, vous pouvez configurer les paramètres de cette exécution spécifique du pipeline.
Sélectionnez Variables.

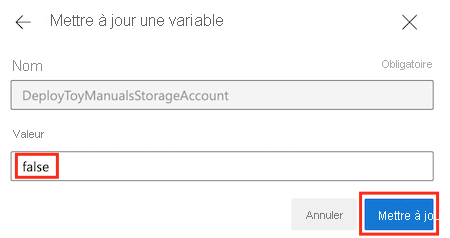
Sélectionnez la variable DeployToyManualsStorageAccount et remplacez sa valeur par false. Sélectionnez ensuite Mettre à jour.

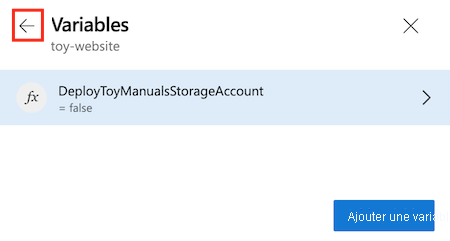
Sélectionnez la flèche de retour.

Sélectionnez Exécuter pour démarrer une nouvelle exécution du pipeline. Le démarrage du pipeline peut prendre quelques minutes. Une fois le pipeline démarré, le déploiement peut prendre quelques minutes.
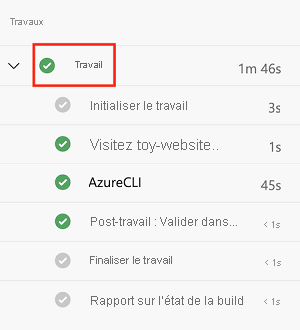
Pour ouvrir le travail, dans la section Travaux , sélectionnez Travail. Vous pouvez surveiller la tâche pendant son exécution ou attendre la fin de la tâche pour examiner son historique.
Attendez que le travail se termine.
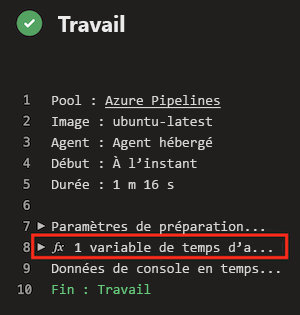
Sélectionnez Tâche.

Sélectionnez 1 variable de file d’attente utilisée.

La valeur remplacée pour cette exécution de pipeline est affichée. La valeur de la variable
DeployToyManualsStorageAccountest false, car vous avez remplacé la valeur d’origine.Inspectez le reste de la sortie de votre pipeline.
Le pipeline indique un déploiement réussi.
Vérifier le déploiement
Accédez au portail Azure.
Dans le menu de gauche, sélectionnez Groupe de ressources.
Sélectionnez ToyWebsite.
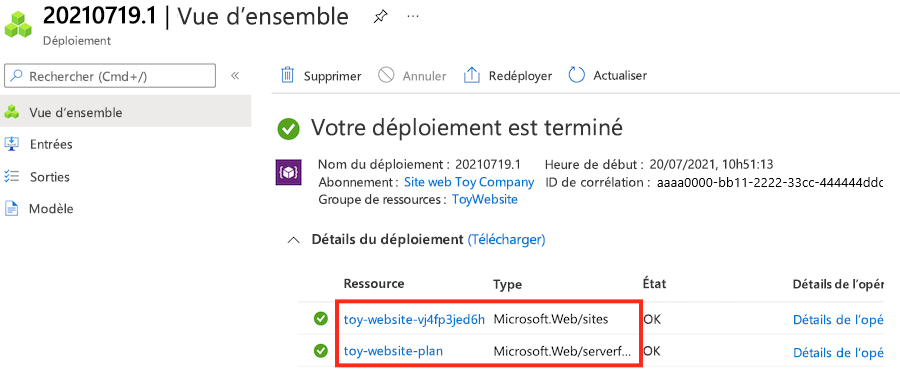
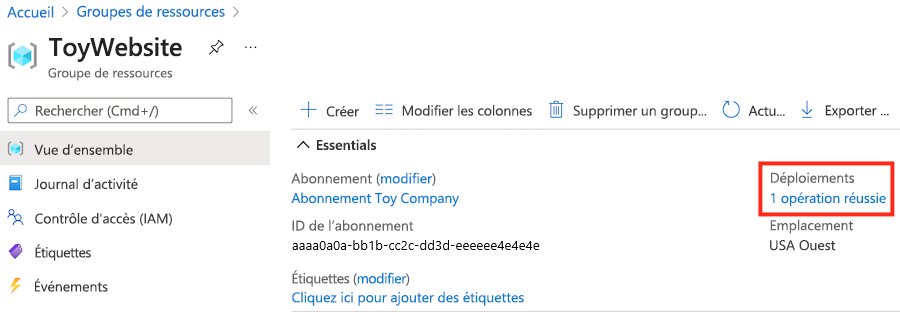
Dans Vue d’ensemble, affichez l’état du déploiement. Vous voyez qu’un déploiement a réussi.

Sélectionnez 1 réussi pour afficher les détails du déploiement.

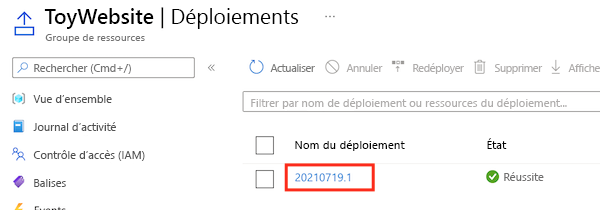
Le nom du déploiement est le même que le nom de l’exécution du pipeline.
Pour voir quelles ressources ont été déployées, sélectionnez le déploiement. Pour développer le déploiement et afficher plus de détails, sélectionnez Détails du déploiement. Dans ce cas, il existe un plan et une application Azure App Service.