Exercice : accéder aux fonctionnalités de la plateforme dans Blazor Hybrid
Dans cet exercice, vous ajoutez la possibilité d’enregistrer et de charger la liste des tâches dans le système de fichiers.
Ajouter des boutons de chargement et d’enregistrement
Commençons par ajouter deux nouveaux éléments
<button>pour notre bouton de chargement et d’enregistrement sous le<h3>et au-dessus de notre liste d’éléments à faire dans le fichier Todo.razor.@page "/todo" @using BlazorHybridApp.Data <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <button @onclick="Save">Save</button> <button @onclick="Load">Load</button> <ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Ajoutez deux méthodes dans le bloc
@codepour la fonctionnalitéSaveetLoad:private async Task Save() { } private void Load() { }
Enregistrer et charger des données sur le disque
.NET inclut l’espace de noms System.IO qui inclut la possibilité de charger et d’enregistrer des fichiers sur le disque. .NET MAUI mappe automatiquement cette fonctionnalité aux API natives pour vous ; il vous suffit de spécifier où d’enregistrer le fichier. Chaque plateforme dispose d’emplacements spéciaux pour enregistrer les données utilisateur. Les assistances du système de fichiers dans .NET MAUI permettent d’obtenir plusieurs répertoires de plateforme, notamment les répertoires de données du cache et de l’application. Il peut également charger des fichiers qui sont regroupés directement dans l’application. À présent, implémentons la méthode Save à l’aide de System.Text.Json intégré à .NET.
Ajoutez les directives d’utilisation pour
Microsoft.Maui.Storage,System.Text.JsonetSystem.IOen haut du fichier Todo.razor.@page "/todo" @using BlazorHybridApp.Data @using Microsoft.Maui.Storage @using System.IO @using System.Text.JsonImplémentez
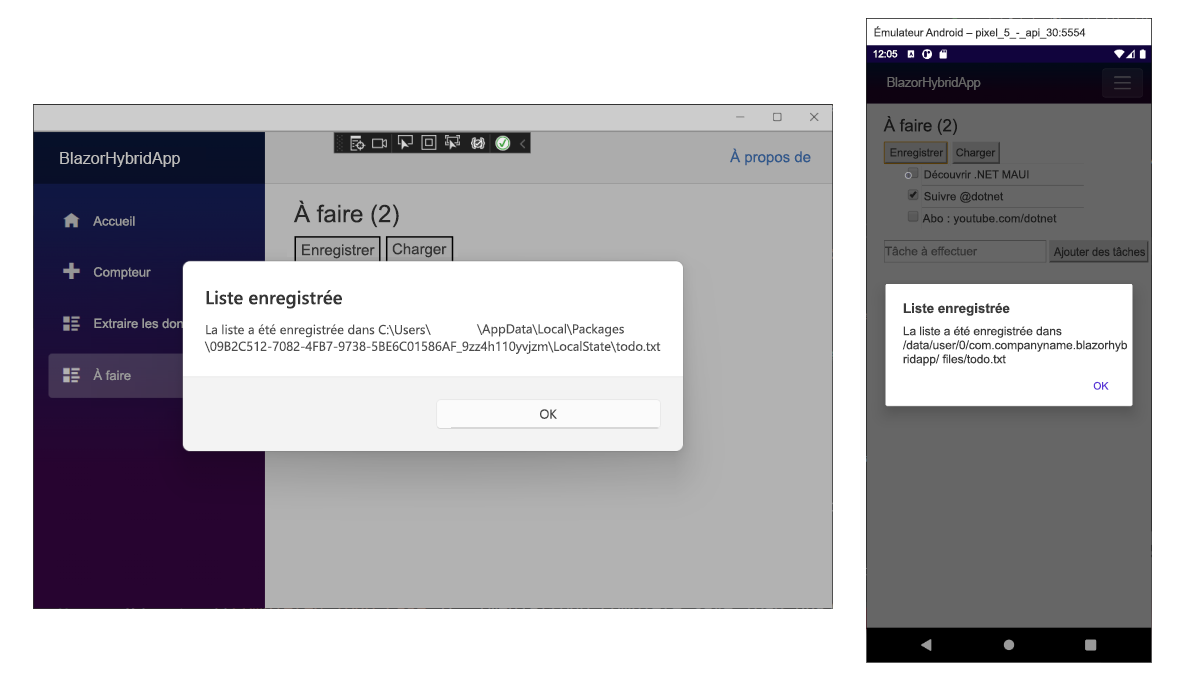
Saveen sérialisant les données dans unstring, en créant le chemin d’accès du fichier et en écrivant le contenu dans le fichier :private async Task Save() { var contents = JsonSerializer.Serialize(todos); var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); File.WriteAllText(path, contents); await App.Current.MainPage.DisplayAlert("List Saved", $"List has been saved to {path}", "OK"); }Remarquez que nous pouvons également accéder aux fenêtres contextuelles de la plateforme. Ici, nous affichons une alerte lorsque le fichier est enregistré.
Implémentez
Loaden chargeant les données à partir du disque, en désérialisant les données et en chargeant des éléments dans la liste des tâches :private void Load() { var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); if (!File.Exists(path)) return; var contents = File.ReadAllText(path); var savedItems = JsonSerializer.Deserialize<List<TodoItem>>(contents); todos.Clear(); todos.AddRange(savedItems); }Enregistrez le fichier. Redémarrez l’application si elle n’est pas déjà en cours d’exécution.
Ajoutez des éléments, modifiez des éléments et marquez des éléments effectués pour tester le composant. Sélectionnez le bouton
Savepour enregistrer des éléments sur le disque, puis fermez et redémarrez l’application ou apportez des modifications et sélectionnezLoadpour charger les données enregistrées.