Exercice - Liaison de données et événements
Dans cet exercice, vous allez créer un composant simple de liste de tâches dans notre application Blazor.
Créer la page ToDo
Créez la page ToDo :
Dans Visual Studio, cliquez avec le bouton droit sur le dossier
Components/Pagesdans l’Explorateur de solutions et sélectionnez Ajouter>Composant Razor. Nommez le composantTodo.razor.Dans Visual Studio Code, cliquez avec le bouton droit sur le dossier
Pagesdans l’Explorateur de solutions, puis sélectionnez Ajouter un nouveau fichier..>Composant Razor. Nommez le composantTodo.razor. Le fichier doit être créé à l’intérieur du dossierPagesImportant
Les noms de fichier des composants Razor doivent avoir leur première lettre en majuscule. Développez le dossier
Pageset vérifiez que le nom de fichier du composantTodocommence par une lettre majusculeT. Le nom de fichier doit êtreTodo.razor.Ouvrez le composant
Todoet ajoutez une directive Razor@pageen haut du fichier avec l’URL relative/todo.@page "/todo" <h3>Todo</h3> @code { }Enregistrez le fichier
Components/Pages/Todo.razor.
Ajouter le composant Todo à la barre de navigation
La disposition de l’application utilise le composant NavMenu. Les dispositions sont des composants qui vous permettent d’éviter la duplication de contenu dans une application. Le composant NavLink affiche une balise d’ancrage HTML qui peut être mise en forme pour fournir un signal dans l’interface utilisateur de l’application quand l’URL de l’application correspond au lien.
Développez le dossier Composants/Disposition dans l’Explorateur de solutions et ouvrez le fichier NavMenu.razor. Dans la section <nav>...</nav> du composant NavMenu, ajoutez le nouvel élément <div>...</div> suivant et le composant NavLink pour le composant Todo.
Dans Components/Layout/NavMenu.razor :
<!-- .. -->
<div class="nav-scrollable" onclick="document.querySelector('.navbar-toggler').click()">
<nav class="flex-column">
<!-- ... -->
<div class="nav-item px-3">
<NavLink class="nav-link" href="todo">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo
</NavLink>
</div>
</nav>
</div>
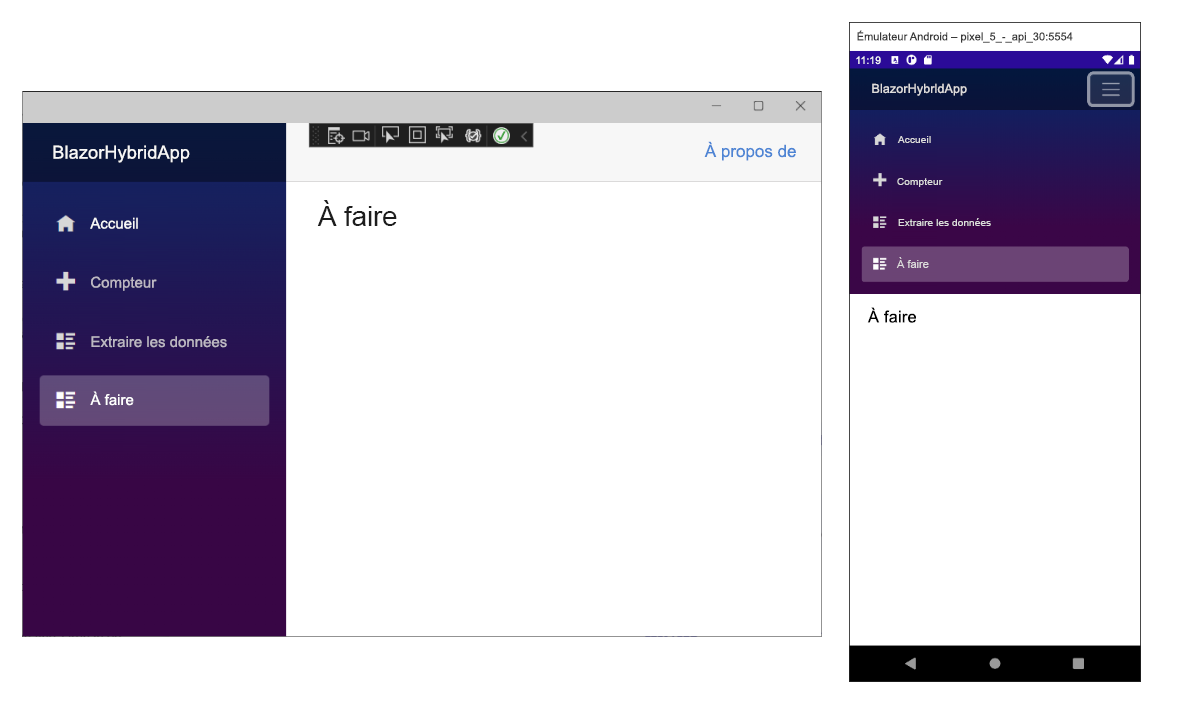
Enregistrez le fichier Components/Layout//NavMenu.razor. Le navigateur doit s’actualiser automatiquement et montrer maintenant l’entrée Todo dans la barre de navigation :

Créer un élément Todo
Dans l’Explorateur de solutions, faites un clic droit sur le projet, puis sélectionnez Ajouter>Nouveau dossier. Nommez ce nouveau dossier Données.
Dans l’Explorateur de solutions, cliquez avec le bouton droit sur le dossier Données, puis sélectionnez Ajouter>Classe. Nommez la nouvelle classe TodoItem.cs et sélectionnez Ajouter. Cette nouvelle classe va contenir une classe C# qui représente un élément todo.
Remplacez le code de la ligne 7 par le code C# suivant pour la classe TodoItem. Déclarez Title comme une chaîne de type nullable en utilisant ?. Enregistrez le fichier.
namespace BlazorHybridApp.Data;
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; } = false;
}
Lier une liste de TodoItems
Vous êtes maintenant prêt à lier une collection d’objets TodoItem à du code HTML dans Blazor. Pour ce faire, nous modifions le fichier Components/Pages/Todo.razor de la façon suivante :
- Ajoutez la déclaration using pour
TodoItemavec@using BlazorHybridApp.Data. - Ajoutez un champ pour les éléments todo dans le bloc
@code. Le composantTodoutilise ce champ pour maintenir l’état de la liste de tâches. - Ajoutez un balisage de liste non triée et une boucle
foreachpour effectuer le rendu de chaque élément todo en tant qu’élément de liste (<li>).
@page "/todo"
@using BlazorHybridApp.Data
<h3>Todo</h3>
<ul class="list-unstyled">
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
}
Ajouter des éléments Form pour créer des éléments todo
L’application nécessite des éléments d’interface utilisateur pour ajouter des éléments todo à la liste. Ajoutez une entrée de texte (
<input>) et un bouton (<button>) sous la liste non ordonnée (<ul>...</ul>) :@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); }Quand le bouton
Add todoest sélectionné, rien ne se produit, car aucun gestionnaire d’événements n’est attaché au bouton.Ajoutez une méthode
AddTodoau composantTodoet inscrivez-la pour le bouton en utilisant l’attribut@onclick. La méthode C#AddTodoest appelée lorsque le bouton est sélectionné :<input placeholder="Something todo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private void AddTodo() { // Todo: Add the todo } }Pour obtenir le titre du nouvel élément todo, ajoutez un champ de chaîne
newTodoen haut du bloc@code:@code { private List<TodoItem> todos = new(); private string? newTodo; // Omitted for brevity... }Modifiez l’élément
<input>de façon à liernewTodoavec l’attribut@bind:<input placeholder="Something todo" @bind="newTodo" />Mettez à jour la méthode
AddTodopour ajouterTodoItemavec le titre spécifié à la liste. Supprimez la valeur du texte d’entrée en définissantnewTodosur une chaîne vide :@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private string? newTodo; private void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Enregistrez le fichier
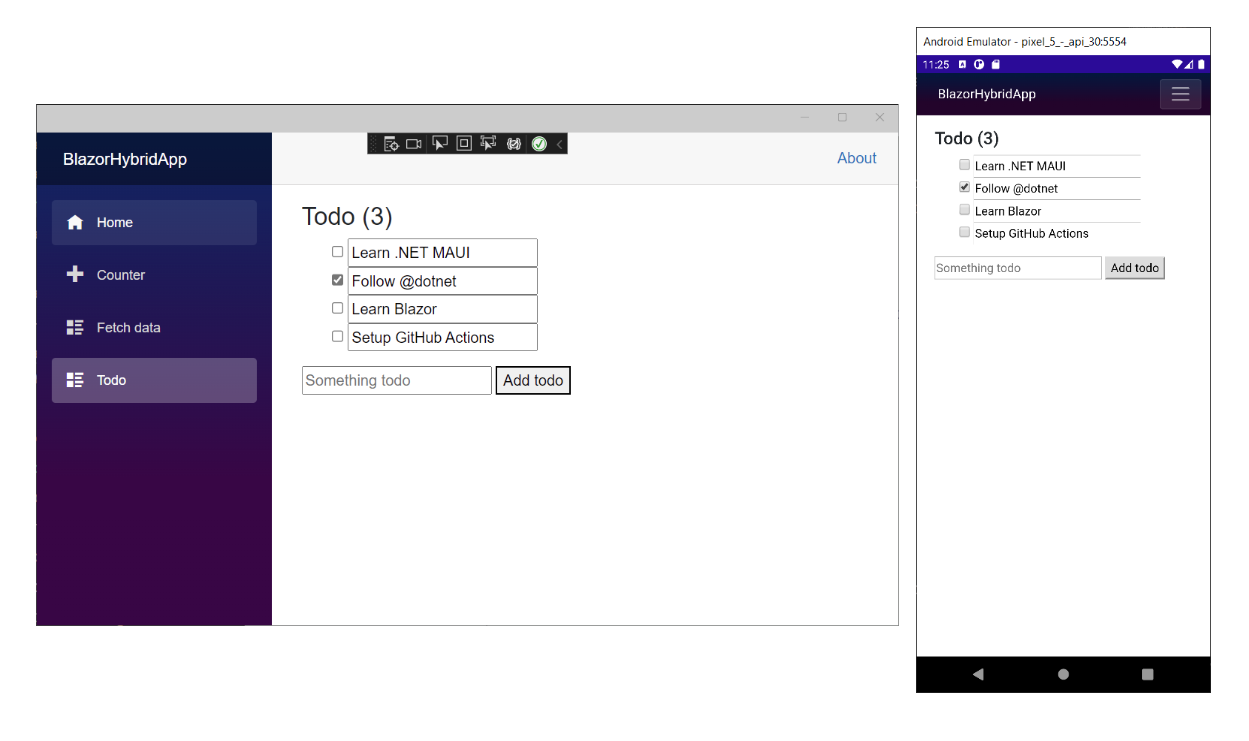
Components/Pages/Todo.razor. Régénérez et redémarrez l’application.Vous pouvez traiter le texte du titre pour chaque todo modifiable et une case à cocher peut aider l’utilisateur à effectuer le suivi des éléments terminés. Ajoutez une entrée de case à cocher pour chaque élément todo et liez sa valeur à la propriété
IsDone. Remplacez le@todo.Titleen un élément<input>lié àtodo.Titleavec@bind:<ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Mettez à jour l’en-tête
<h3>pour afficher le nombre d’éléments todo qui ne sont pas terminés (IsDoneestfalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Enregistrez le fichier
Components/Pages/Todo.razoret réexécutez l’application.Ajoutez des éléments, modifiez des éléments et marquez des éléments effectués pour tester le composant.