Exercice - Ajouter un composant
Dans cet exercice, vous ajoutez un composant Razor à la page d’accueil de votre application.
Ajouter le composant Counter à la page d’accueil
Développez les dossiers dans l’Explorateur de solutions Visual Studio. Si l’Explorateur de solutions n’est pas affiché, sélectionnez Afficher> Explorateur de solutions.
Sélectionnez Composants/Pages pour afficher les pages Razor existantes.
Sélectionnez le fichier Home.razor pour l’ouvrir.
Ajoutez un composant
Counterà la page en ajoutant un élément<Counter />à la fin du fichier Home.razor.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
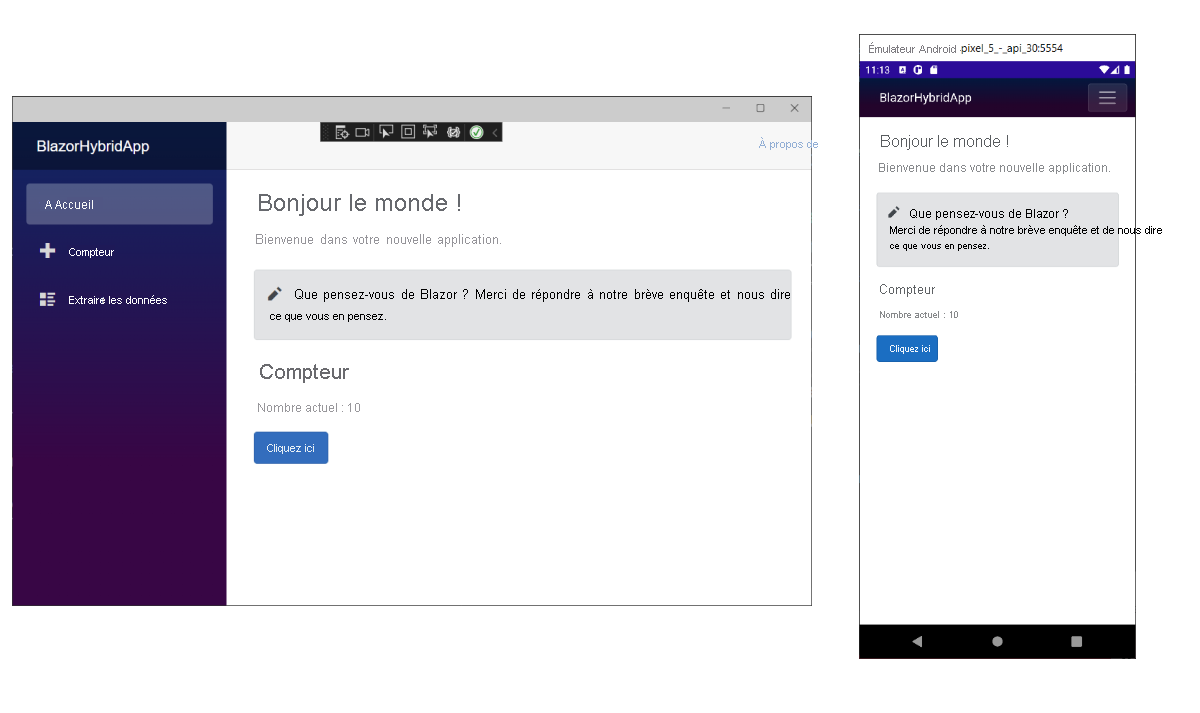
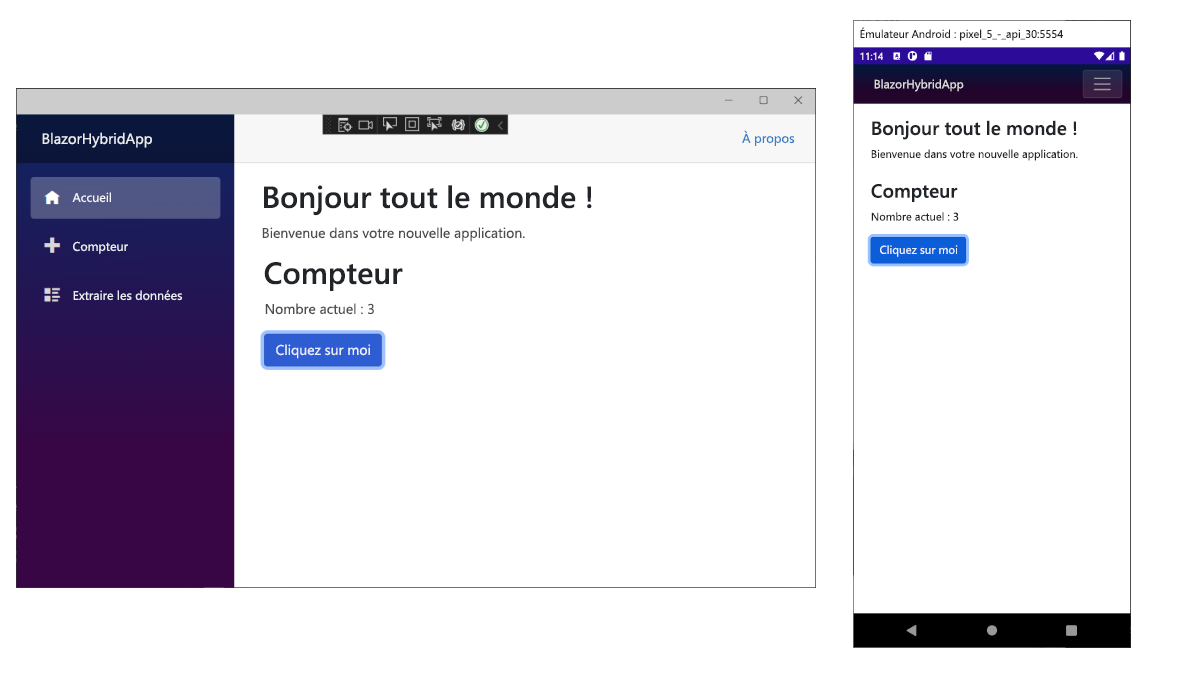
Si l’application est toujours en cours d’exécution, enregistrez le fichier et sélectionnez la commande de rechargement à chaud (Alt+F10) afin que le composant Counter s’affiche sur la page d’accueil. Dans l’application en cours d’exécution, vérifiez l’affichage du compteur en sélectionnant un autre onglet, puis en l’onglet Accueil pour revenir à la page d’accueil. Si vous avez arrêté le débogage précédemment, démarrez l’application à nouveau en sélectionnantDébogage>Démarrer le débogage.
Quand vous êtes prêt à arrêter, revenez dans Visual Studio, puis appuyez sur Maj+F5 pour arrêter l’application.
Si l’application est toujours en cours d’exécution, revenez dans Visual Studio Code, puis appuyez sur Maj+F5 pour arrêter l’application. Enregistrez le fichier et redémarrez l’application en sélectionnant Exécuter>Démarrer le débogage.
Quand vous êtes prêt à arrêter, revenez dans Visual Studio Code, puis appuyez sur Maj+F5 pour arrêter l’application.

Modifier un composant
Les paramètres des composants sont spécifiés à l’aide d’attributs ou de contenu enfant, ce qui vous permet de définir des propriétés sur le composant enfant. Définissez un paramètre sur le composant Counter pour spécifier de combien il s’incrémente à chaque clic du bouton :
- Ajoutez une propriété publique pour
IncrementAmountavec un attribut[Parameter]. - Modifiez la méthode
IncrementCountpour qu’elle utiliseIncrementAmountlors de l’incrémentation de la valeur decurrentCount.
Mettez à jour le code du fichier Counter.razor comme suit :
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
Dans Home.razor, mettez à jour l’élément <Counter> en ajoutant un attribut IncrementAmount qui modifie la taille de l’incrément sur 10, comme indiqué par la dernière ligne du code suivant :
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
Redémarrer l’application
Le composant Home a maintenant son propre compteur qui s’incrémente de 10 chaque fois que vous sélectionnez le bouton Cliquer ici, comme illustré dans l’image suivante. Le compteur Counter (counter.razor) sur /countercontinue à être incrémenté d’un.