Composants Razor dans Blazor Hybrid
Maintenant que votre environnement de développement est configuré, vous allez explorer la structure d’un projet Blazor Hybrid et découvrir comment ajouter de nouvelles pages.
Qu’est-ce que Razor ?
Razor est une syntaxe de majoration qui permet d’incorporer du code basé sur .NET dans des pages web. La syntaxe Razor se compose de HTML, C# et d’une syntaxe Razor spécifique qui commence généralement par un caractère @. Les fichiers contenant Razor ont généralement une extension de fichier .cshtml (utilisée dans le développement côté serveur avec Razor Pages et MVC) ou une extension .razor, lorsqu’ils sont utilisés dans des fichiers Composants Razor. La syntaxe Razor est similaire aux moteurs de templating de diverses infrastructures d’application monopage (SPA) JavaScript, telles que Angular, React, VueJs et Svelte.
Composants de Razor
Un composant Razor définit un élément réutilisable de l’interface utilisateur web. Les composants Blazor sont analogues aux composants React et Angular dans les infrastructures SPA.
Si vous explorez le projet, vous verrez différents composants Razor définis dans les fichiers .razor.
Au moment de la compilation, chaque composant Razor est intégré à une classe .NET. La classe comprend des éléments d’interface utilisateur courants tels que l’état, la logique de rendu, les méthodes de cycle de vie et les gestionnaires d’événements.
Essayer le compteur
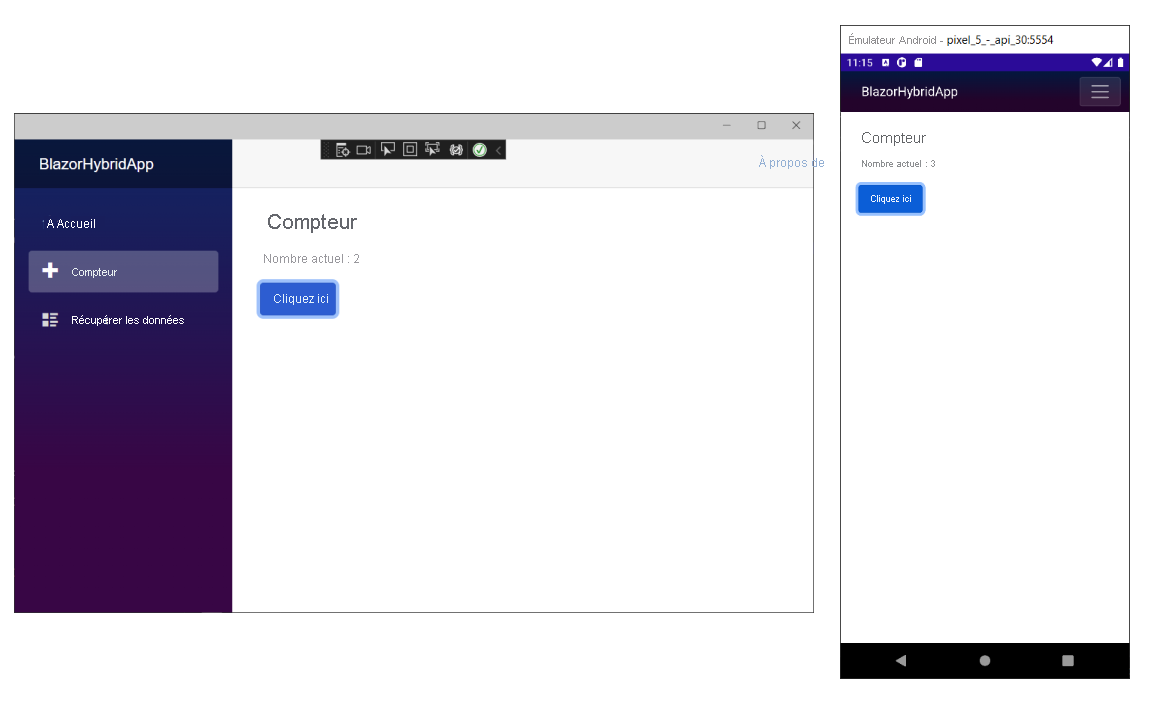
Dans l’application en cours d’exécution, accédez à la page du compteur en sélectionnant l’onglet Compteur dans la barre latérale de gauche. La page suivante doit alors être affichée :

Sélectionnez le bouton Click me pour incrémenter le compteur sans actualisation de la page. L’incrémentation d’un compteur dans une page web nécessite normalement l’écriture de code JavaScript, mais avec Blazor, vous pouvez utiliser C#.
Vous pouvez trouver l’implémentation du composant Counter sur Components/Pages/Counter.razor.
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
Une demande de /counter dans le navigateur, comme spécifié par la directive @page en haut, fait que le composant Counter effectue le rendu de son contenu.
Chaque fois que vous sélectionnez le bouton Cliquer ici :
- L’événement
onclickest déclenché. - La méthode
IncrementCountest appelée. - La variable
currentCountest incrémentée. - Le composant est rendu pour montrer le nombre mis à jour.