Exercice : créer et exécuter une application Blazor Hybrid
Commençons par créer notre première application web Blazor.
Ce module utilise Visual Studio 2022 pour le développement local. Après avoir terminé ce module, vous pourrez appliquer ses concepts en utilisant un environnement de développement tel que Visual Studio Code.
Impératifs à respecter pour le développement à l’aide de .NET MAUI
Pour créer des applications .NET MAUI avec .NET 8, vous devez installer Visual Studio version 17.8 ou ultérieure avec la charge de travail suivante installée :
- Développement .NET Multi-Platform App UI
De plus, si vous souhaitez générer des applications Blazor .NET MAUI, vous devez installer la charge de travail ASP.NET et la charge de travail de développement web.
Consultez la documentation pour une procédure pas à pas de l’installation.
Développement avec Visual Studio Code
Si vous développez sur macOS ou Linux, vous devez installer Visual Studio Code et l’extension .NET MAUI avec le Kit de développement logiciel (SDK).NET et la charge de travail MAUI .NET. Consultez la documentation pour une procédure pas à pas de l’installation.
Créer une nouvelle application Blazor Hybrid
Pour configurer un projet Blazor Hybrid avec lequel travailler, nous utilisons Visual Studio 2022.
Dans Visual Studio 2022, sélectionnez Fichier>Nouveau projet ou sélectionnez Créer un projet à partir du lanceur.
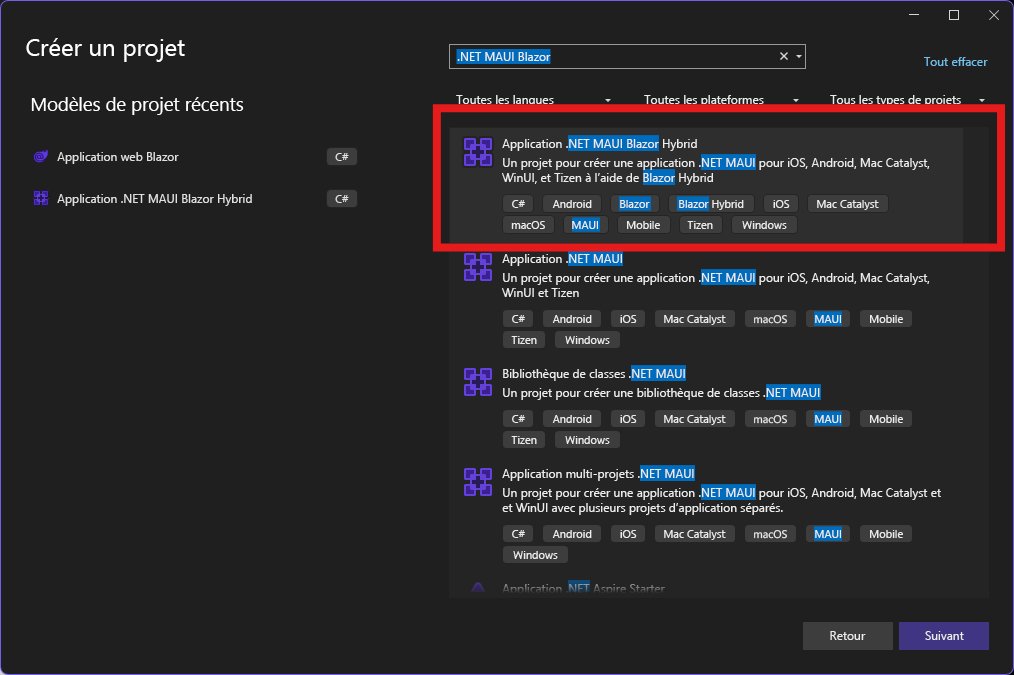
Dans la zone de recherche en haut de la boîte de dialogue Créer un projet, entrez NET MAUI Blazor, sélectionnez Application hybride Blazor .NET MAUI, puis Suivant.

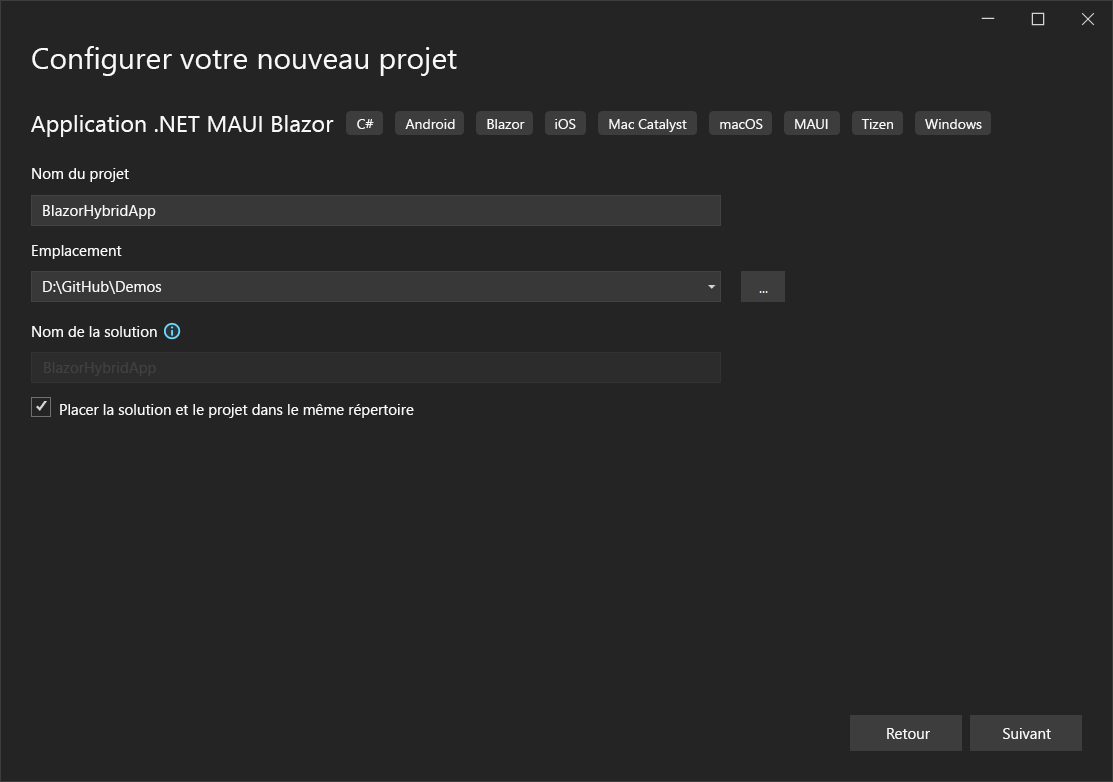
Dans l’écran suivant, appelez votre projet BlazorHybridApp et spécifiez un emplacement sur votre ordinateur pour stocker le projet. Cochez la case à côté de Placer la solution et le projet dans le même répertoire, puis sélectionnez Suivant.

Dans l’écran Informations supplémentaires, sélectionnez .NET 8.0 (prise en charge à long terme) dans la liste déroulante Framework, puis sélectionnez Créer.
Cette commande crée un projet de Blazor Hybrid de base alimenté par .NET MAUI avec tous les fichiers et pages nécessaires.
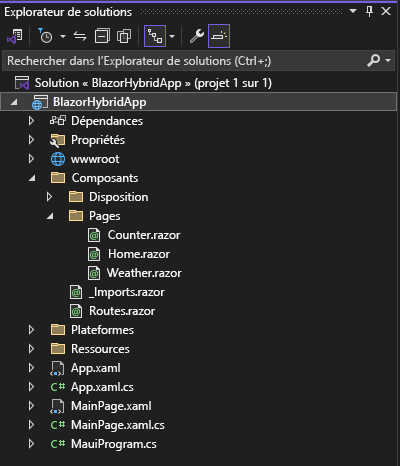
Vous devriez maintenant avoir accès à ces fichiers, et votre Explorateur de solutions dans Visual Studio 2022 devrait ressembler à l’exemple suivant :

Pour configurer un projet Blazor Hybrid avec lequel travailler, nous utilisons Visual Studio Code.
Dans Visual Studio Code, ouvrez l’Explorateur et sélectionnez Créer un projet .NET.
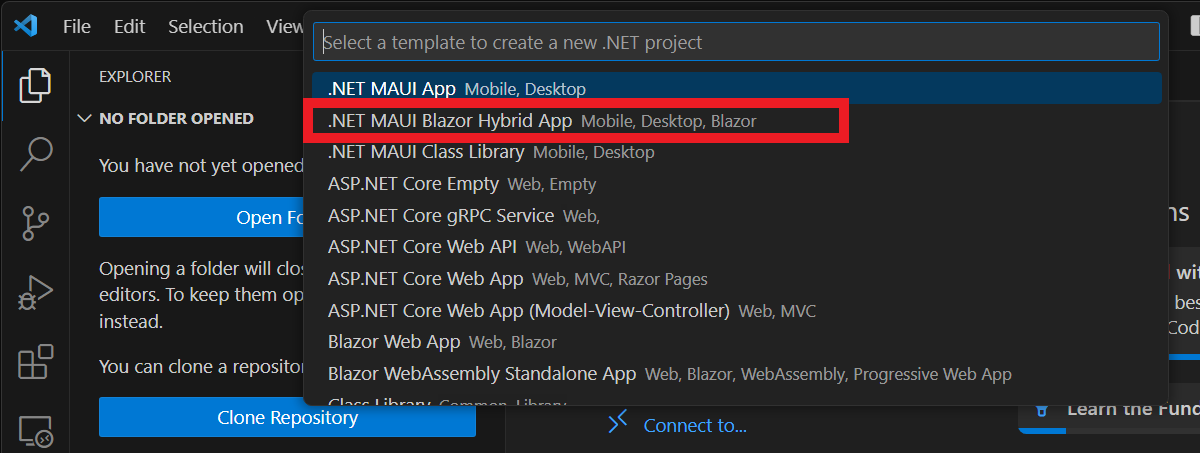
Sélectionnez .NET MAUI Blazor Hybrid App dans la liste déroulante.

Créez un dossier dans la fenêtre contextuelle nommée BlazorHybridApp, puis sélectionnez Sélectionner le dossier.
Nommez le projet BlazorHybridApp, puis appuyez sur Entrée pour confirmer.
Cette commande crée un projet Blazor Hybrid de base optimisé par .NET MAUI avec tous les fichiers et toutes les pages nécessaires.
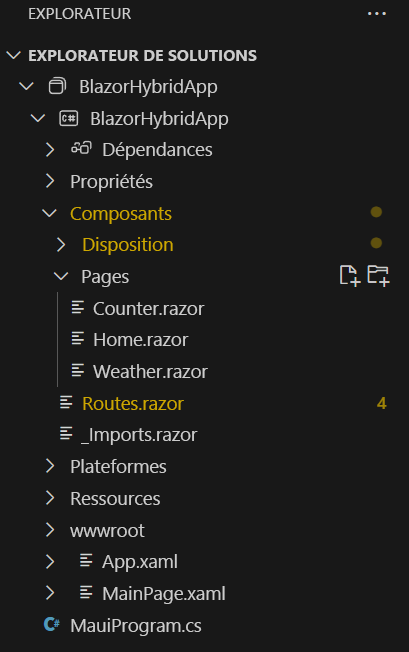
Vous devez maintenant avoir accès à ces fichiers et votre Explorateur de solutions dans Visual Studio Code ressemble à ce qui suit :

Blazor Hybrid avec la structure et le démarrage de projets .NET MAUI
Le projet est un projet .NET MAUI normal avec plus de contenu lié à Blazor.
Fichiers projet Blazor
wwwroot : Ce dossier contient les ressources web statiques que Blazor utilise, notamment HTML, CSS, JavaScript et fichiers image.
Components: Ce dossier contient plusieurs sous-dossiers et composants razor pour l’application.
Layout: Ce dossier contient les composants Razor partagés, notamment la disposition principale et le menu de navigation de l’application.
Pages : Ce dossier contient trois composants Razor,
Counter.razor,Home.razoretWeather.razor, qui définissent les trois pages constituant l’interface utilisateur de Blazor._Imports.razor: Ce fichier définit les espaces de noms importés dans chaque composant Razor.Routes.razor: Composant Razor racine de l’application qui configure le routeur Blazor pour gérer la navigation des pages de la vue web.
Fichiers projet .NET MAUI
App.xaml : Ce fichier définit les ressources d’application que l’application utilise dans la disposition XAML. Les ressources par défaut se trouvent dans le dossier
Resources. Elles définissent les couleurs et les styles par défaut à l’échelle de l’application pour chaque contrôle intégré de .NET MAUI.App.xaml.cs : Il s’agit du code-behind du fichier App.xaml. Ce fichier définit la classe App. Cette classe représente votre application au moment de l’exécution. Le constructeur de cette classe crée une fenêtre initiale et l’affecte à la propriété
MainPage. Cette propriété détermine la page affichée au démarrage de l’application. De plus, cette classe vous laisse remplacer les gestionnaires d’événements de cycle de vie d’application courants et indépendants de la plateforme. Les événements incluentOnStart,OnResumeetOnSleep.MainPage.xaml : Ce fichier contient la définition de l’interface utilisateur. L’exemple d’application que génère le modèle d’application .NET MAUI Blazor comprend une
BlazorWebViewqui charge le composantComponents.Routesdans la page HTML hôte spécifiée (wwwroot/index.html) à un emplacement défini par le sélecteur CSS (#app).<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:BlazorHybridApp" x:Class="BlazorHybridApp.MainPage" BackgroundColor="{DynamicResource PageBackgroundColor}"> <BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html"> <BlazorWebView.RootComponents> <RootComponent Selector="#app" ComponentType="{x:Type local:Components.Routes}" /> </BlazorWebView.RootComponents> </BlazorWebView> </ContentPage>MainPage.xaml.cs : Il s’agit du code-behind de la page. Dans ce fichier, vous définissez la logique des différents gestionnaires d’événements et autres actions que déclenchent les contrôles .NET MAUI de la page. L’exemple de code dans le modèle n’a que le constructeur par défaut, car l’ensemble de l’interface utilisateur et des événements se trouvent dans les composants Blazor.
namespace BlazorHybridApp; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }MauiProgram.cs : Chaque plateforme native a un point de départ différent, qui crée et initialise l’application. Vous trouverez ce code sous le dossier Plateformes du projet. Ce code est spécifique à la plateforme, mais à la fin il appelle la méthode
CreateMauiAppde la classeMauiProgramstatique. Vous pouvez utiliser la méthodeCreateMauiApppour configurer l’application en créant un objet de génération d’applications. Vous devez au minimum spécifier la classe qui décrit votre application. Pour ce faire, utilisez la méthode génériqueUseMauiAppde l’objet générateur d’application. Le paramètre de type spécifie la classe d’application. Le générateur d’applications fournit également des méthodes pour des tâches telles que l’inscription des polices, la configuration des services pour l’injection de dépendances, l’inscription des gestionnaires personnalisés pour les contrôles, etc. Le code suivant montre un exemple d’utilisation du générateur d’applications pour inscrire une police, inscrire le service météo et ajouter le support de Blazor Hybrid avec la méthodeAddMauiBlazorWebView:using Microsoft.AspNetCore.Components.WebView.Maui; using BlazorHybridApp.Data; namespace BlazorHybridApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); }); builder.Services.AddMauiBlazorWebView(); #if DEBUG builder.Services.AddBlazorWebViewDeveloperTools(); builder.Logging.AddDebug(); #endif return builder.Build(); } }
Exécuter l’application
Dans Visual Studio, sélectionnez Déboguer>Démarrer le débogage
Dans Visual Studio Code, sélectionnez Exécuter>Démarrer le débogage. Sélectionnez le débogueur .NET MAUI dans la liste déroulante pour démarrer l’application.
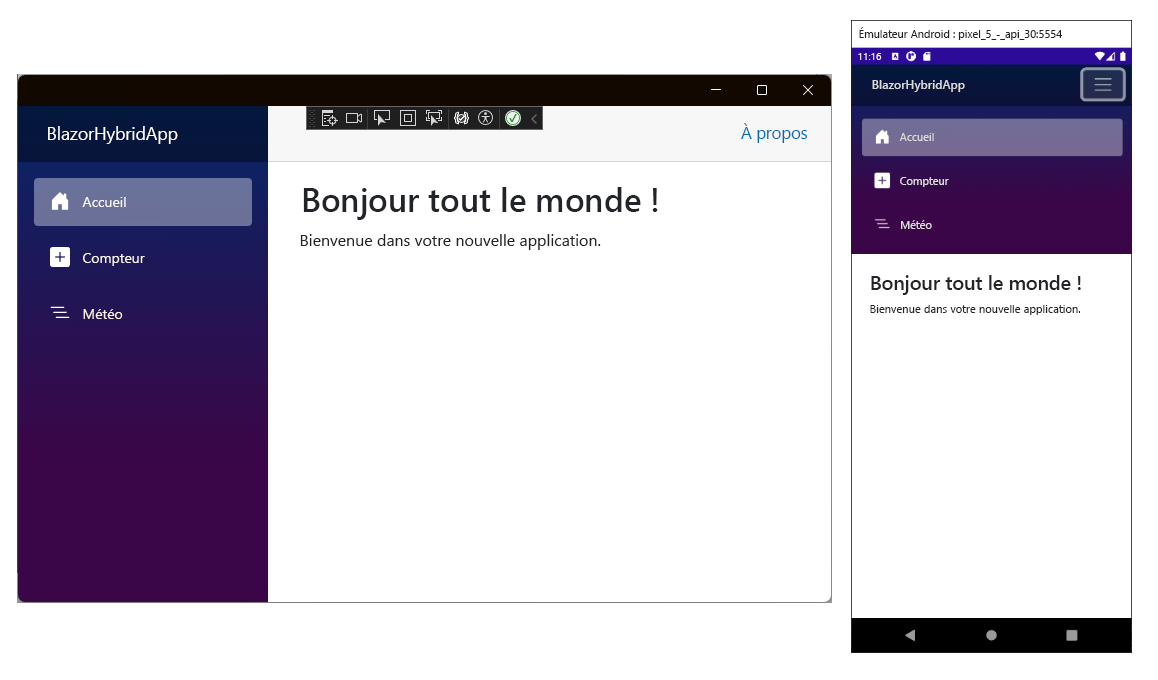
Cela génère et démarre l’application sur Windows, puis regénère et redémarre l’application chaque fois que vous apportez des modifications au code. L’application doit s’ouvrir automatiquement sur Windows. Vous pouvez également modifier la cible de déploiement via le menu déroulant de débogage pour déployer sur Android ou sur d’autres plateformes.

Vous allez utiliser cette application Blazor Hybrid dans les quelques exercices suivants.