Personnaliser votre application avec Power Apps Studio
Dans la leçon précédente, vous avez créé une application à l’aide de vos données chargées dans Dataverse for Teams. Power Apps for Teams peut rapidement créer une application utile, mais vous souhaiterez souvent la personnaliser en fonction de vos besoins.
Pour cette leçon, vous allez mettre à jour des champs du formulaire et modifier leur ordre, mettre à jour les champs de la galerie et modifier le titre de l’application.
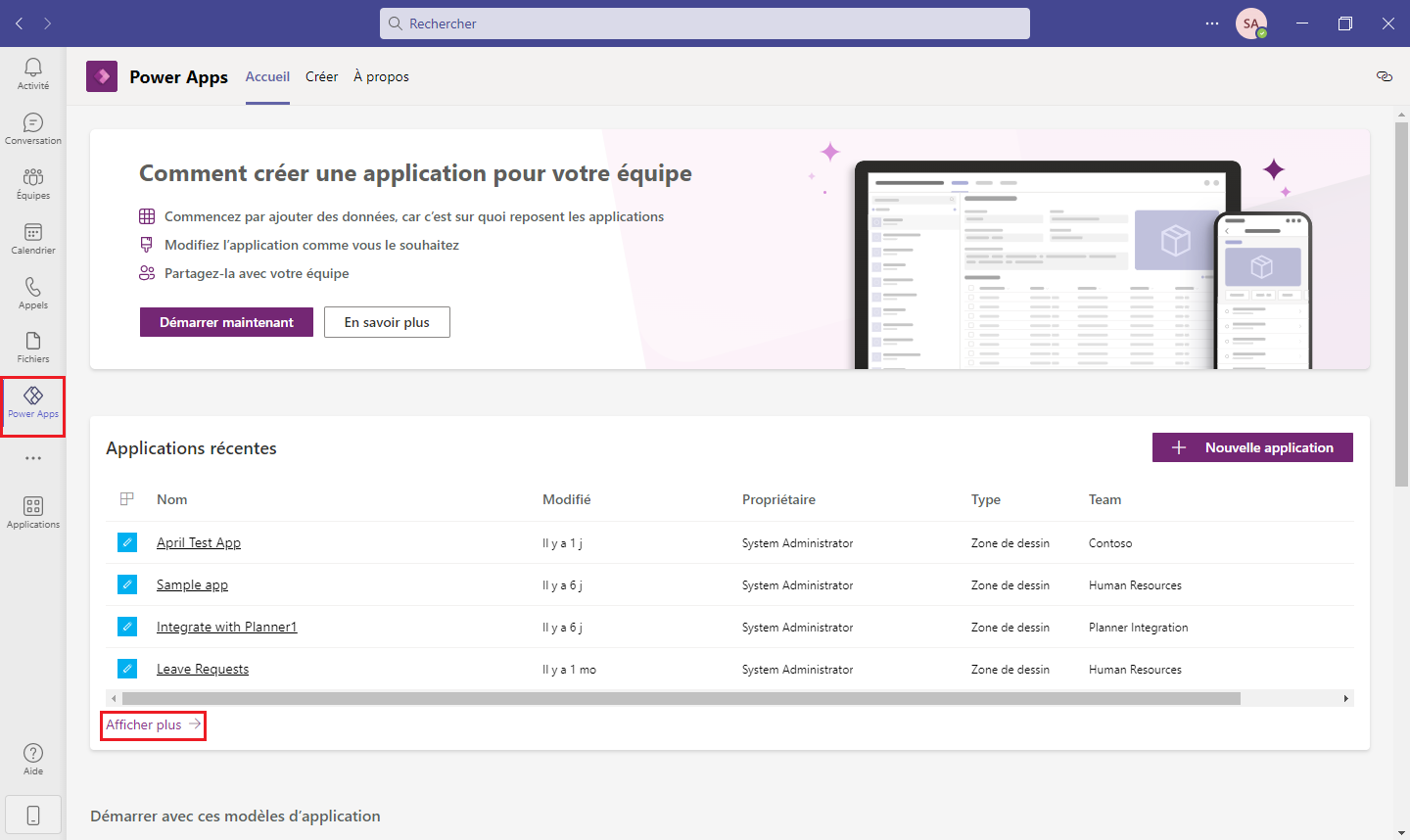
Commencez par ouvrir Teams à l’aide du client de bureau ou en parcourant Teams, puis ouvrez l’application pour Power Apps. Dans l’onglet Accueil, vous pouvez rechercher votre application sous Applications récentes, mais si elle ne s’affiche pas, vous pouvez cliquer sur Afficher plus en dessous pour la trouver/sélectionner.

Votre application s’ouvre alors dans Teams à des fins d’édition.
Les applications Power Apps sont créées à l’aide de divers éléments d’IU appelés Contrôles. Des contrôles vous permettent de créer une meilleure expérience utilisateur de navigation dans l’application et d’interaction avec cette dernière.
Voici les contrôles courants :
Libellé : permet de présenter des informations à l’utilisateur sous forme de texte, de nombres, de dates ou de devise.
Formulaire Modification : permet à l’utilisateur de créer et modifier des enregistrements, puis de les enregistrer.
Zone de texte : zone dans laquelle un utilisateur peut saisir des données telles que du texte et des nombres.
Galerie verticale : permet d’afficher plusieurs enregistrements à partir d’une source de données dans une orientation verticale. Ce contrôle peut afficher plusieurs types de données pour chaque enregistrement.
Icône Ajouter : permet de faire un choix parmi une bibliothèque de symboles graphiques. Ce contrôle peut être configuré pour s’activer lorsqu’un utilisateur les sélectionne.
Rectangle : forme de bordure qui peut être placée n’importe où dans l’application.
Sélecteur de date : permet à l’utilisateur de sélectionner une date à l’aide d’une fenêtre contextuelle de calendrier.
Bouton : permet à l’utilisateur d’interagir avec l’application.
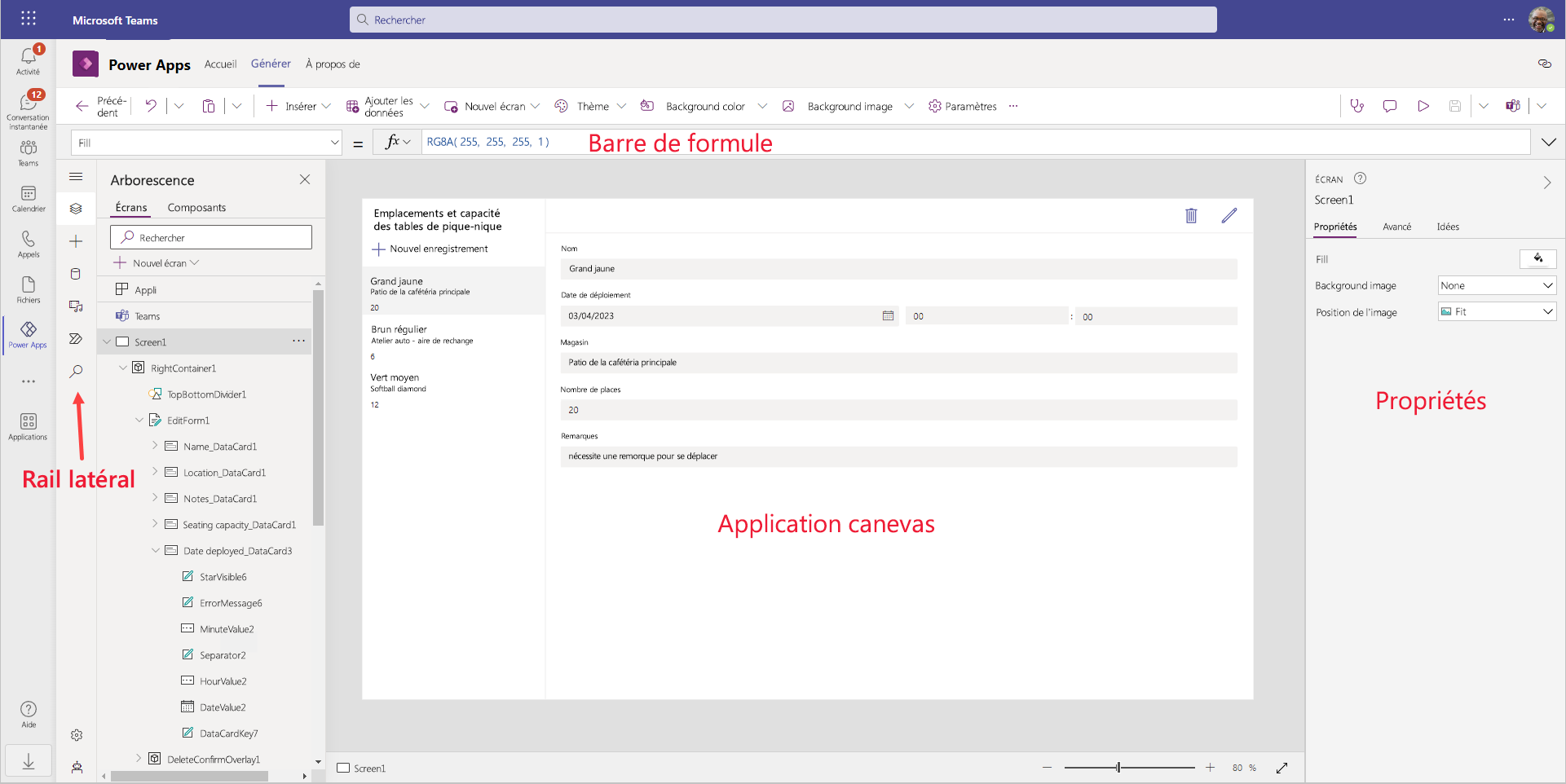
Lorsque vous modifiez l’application, sélectionnez l’une des options suivantes dans le rail gauche :
Arborescence : permet d’afficher une hiérarchie visuelle de tous les contrôles de l’application.
Insertion : permet d’insérer de nouveaux contrôles tels que des libellés, des boutons, des icônes et des formulaires.
Données : permet d’ajouter des tables supplémentaires à partir de Dataverse for Teams ou un connecteur à d’autres services de données.
Média : permet d’ajouter des images, vidéos et sons.
Variables : vous permet d’afficher visuellement les données stockées dans les variables et les collections utilisées dans votre application.
Power Automate : vous permet de vous connecter à un flux ou d’en créer un directement dans Power Apps for Teams, sans quitter l’application.
Recherche : permet au développeur de rechercher des médias, du texte, des sources de données, des formules et plus encore. Comprend une fonctionnalité de recherche et de remplacement.
Le centre de l’écran (ou l’application canevas) vous permet d’ajouter, de déplacer et de modifier les composants de votre application. Lorsqu’un contrôle est sélectionné dans l’arborescence ou dans la vue de l’application, le volet Propriétés affiche les propriétés. En haut de l’écran se trouve la barre de formule, qui offre d’autres fonctionnalités d’édition.

À l’aide de l’application que nous avons créée dans l’unité précédente, continuons en personnalisant notre application.
Mettre à jour le formulaire
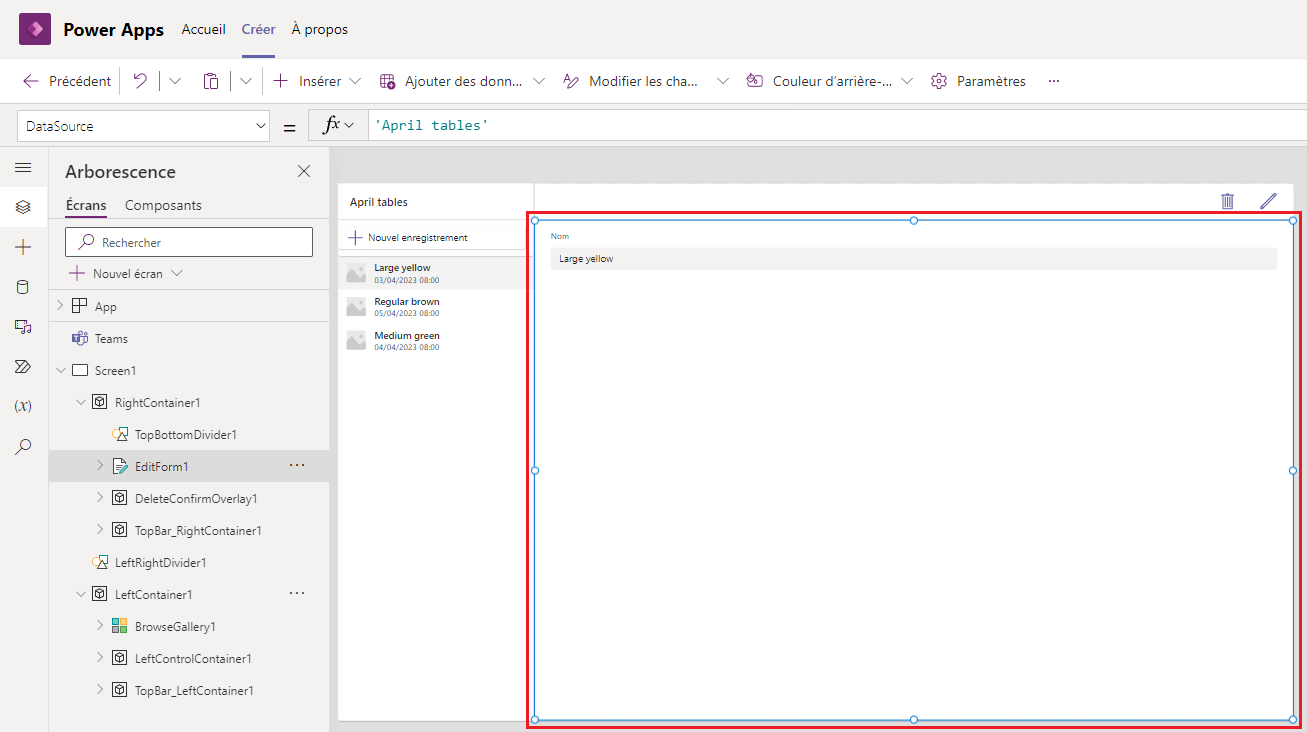
Sélectionnez le formulaire EditForm1.

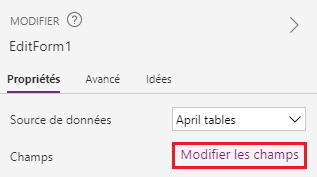
Cliquez sur Modifier les champs dans le volet Propriétés à droite.

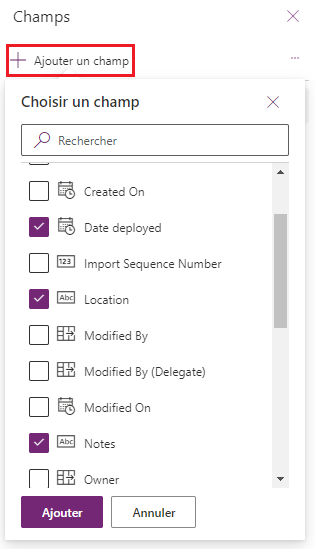
Vous devriez maintenant voir un volet Champs à gauche de votre volet Propriétés. Le volet Champs affiche tous les champs actuellement présents sur le formulaire. Pour en ajouter, cliquez sur + Ajouter un champ, puis cochez les cases en regard des colonnes que vous souhaitez inclure dans le formulaire. Seuls les champs qui ne figurent pas déjà dans votre formulaire s’affichent dans la liste Ajouter un champ. Cela est utile si vous supprimez un champ et décidez ultérieurement de l’utiliser dans le formulaire. Dans notre exemple, nous allons ajouter les champs que nous avons ajoutés à notre table de données, notamment Date de déploiement, Emplacement, Notes, Réparation nécessaire et Nombre de places assises, mais vous pouvez tenter d’ajouter/de supprimer tout champ. Notez que vos champs sont classés par ordre alphabétique dans la liste.

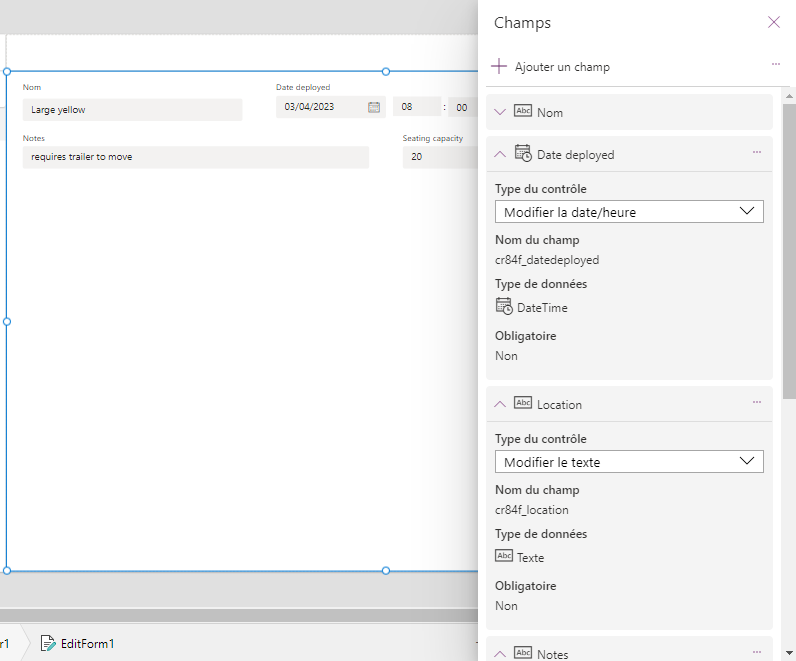
Cliquez sur Ajouter pour les ajouter au formulaire et notez qu’ils sont désormais inclus dans votre boîte de dialogue Champs et qu’ils s’affichent sur le canevas de votre application.

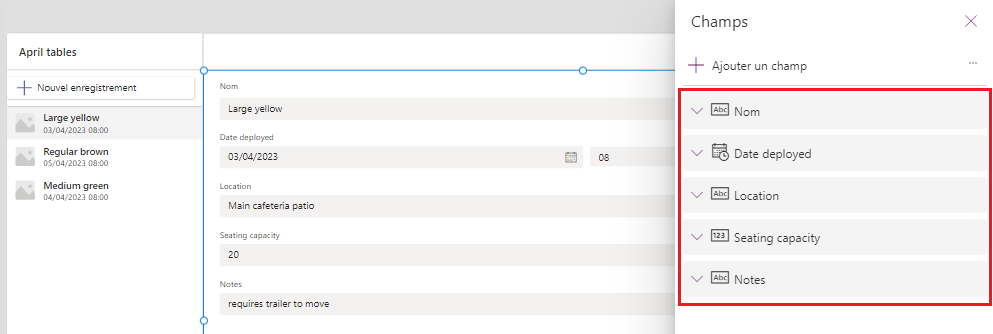
Bien que cela ne soit pas obligatoire, vous pouvez facilement ajuster l’ordre des champs en les glissant-déplaçant vers la position souhaitée dans la boîte de dialogue Champs. Dans notre exemple, nous réorganisons les champs dans cet ordre :

Fermez le volet Champs.
Mettre à jour la galerie
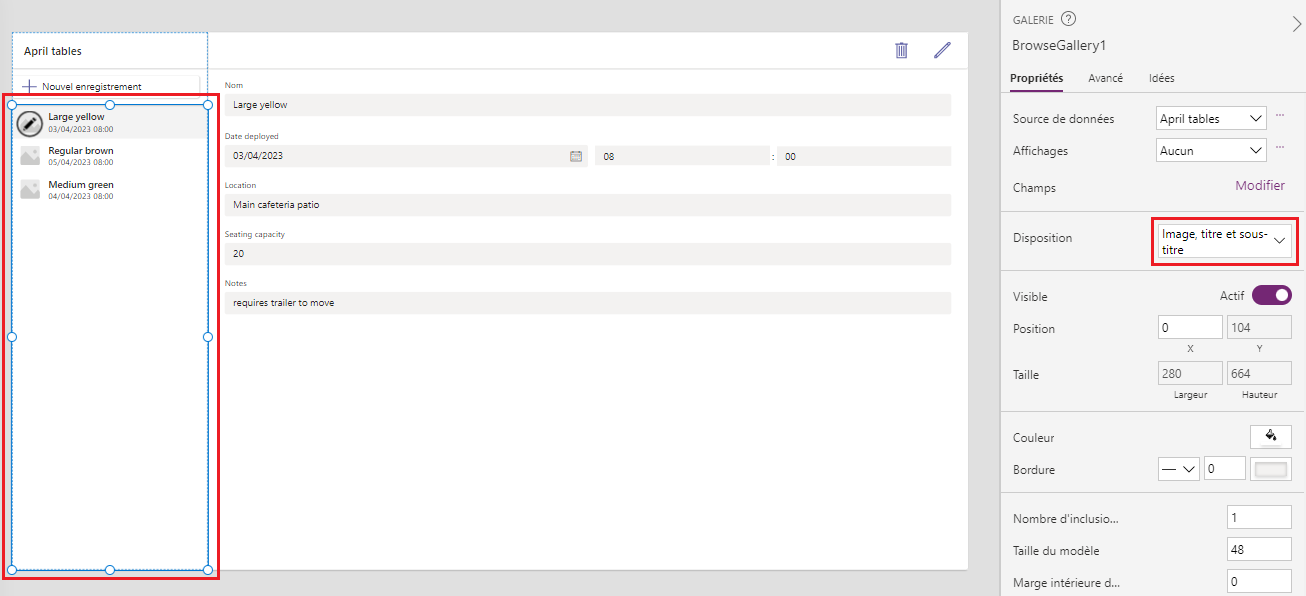
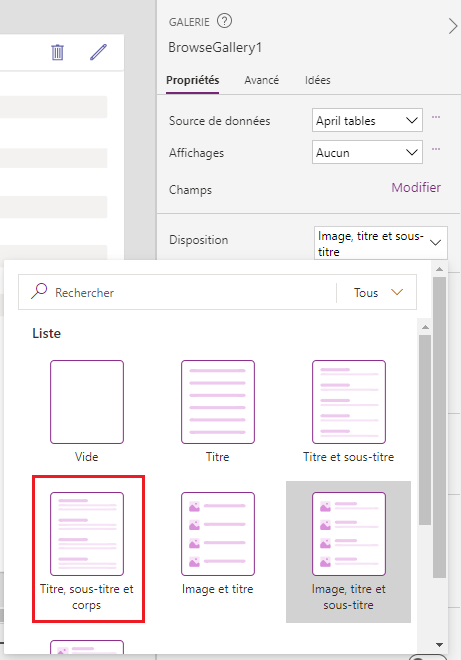
Notre galerie affiche trois éléments de notre table de données et comme nous n’avons pas d’images, l’image ne s’affiche pas. En outre, elle indique quand l’élément a été créé, ce qui n’est pas une information utile. Nous allons mettre à jour notre galerie pour afficher des informations plus significatives. Pour ce faire, sélectionnez le contrôle Galerie, puis cliquez sur la liste déroulante sous le bouton Layout dans le volet Propriétés sur le côté droit de votre écran, là où se trouve actuellement la valeur Image, titre et sous-titre.

Sélectionnez Titre, sous-titre et corps.

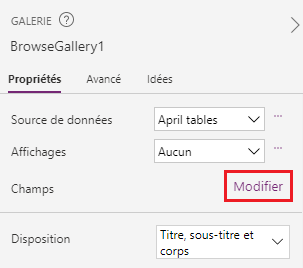
Nous avons un peu avancé, mais nous allons maintenant affiner les champs utilisés dans notre galerie. Dans le volet Propriétés de la galerie, recherchez la propriété Fields et cliquez sur Modifier (ou sur # sélectionné).

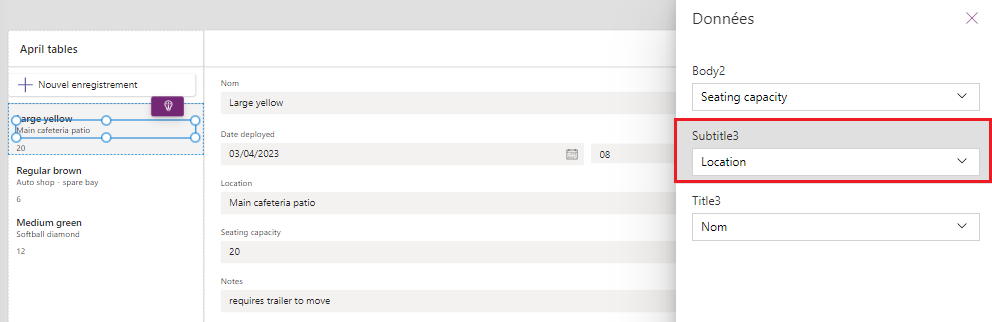
Dans la boîte de dialogue Données, redéfinissez le champ Sous-titre sur Emplacement et notez que votre galerie sur le canevas change immédiatement. De même, vous pouvez modifier le champ Corps pour afficher le champ « Nombre de places assises ». Votre galerie devrait désormais ressembler à l’image ci-dessous.

Fermez la boîte de dialogue Données.
Modifier le titre de l’application
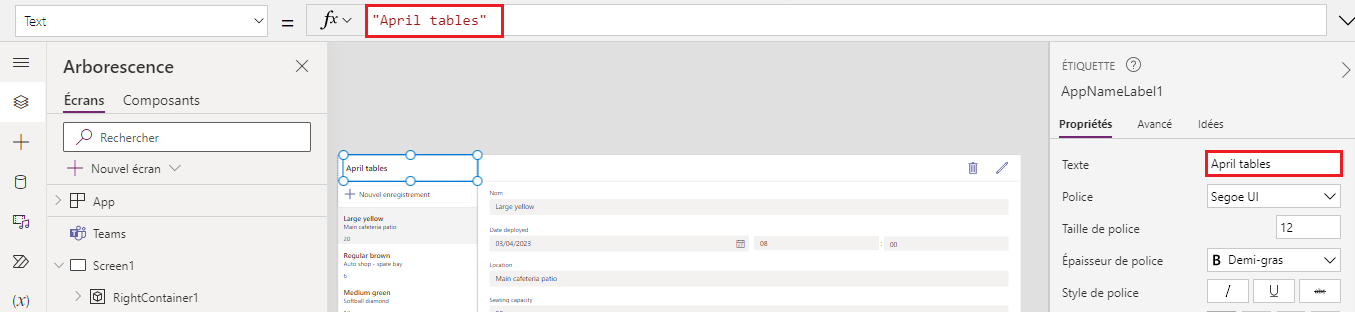
Vous pouvez mettre à jour le titre de l’application en sélectionnant d’abord le libellé sur l’écran affichant actuellement le nom de votre table dans le coin supérieur gauche du canevas.

Redéfinissez la propriété Text du libellé sur un titre plus parlant pour votre application. Vous pouvez le faire dans la barre de formule juste au-dessus du contrôle sélectionné ou dans le volet Propriétés sur le côté droit de l’écran.

Saisissez le nouveau nom de votre titre. Dans notre exemple, nous allons le redéfinir sur « Emplacements et capacité des tables de pique-nique ».
Remarque
Votre titre change immédiatement lorsque vous saisissez la modification dans la barre de formule. Si vous utilisez le volet Propriétés, les modifications prennent effet lorsque vous appuyez sur la touche Entrée de votre clavier. Notez également que vous avez besoin de guillemets autour du texte lorsque vous utilisez la barre de formule, mais que le champ du volet Propriétés n’en a pas besoin.
Dans l’unité suivante, nous allons publier l’application pour la mettre à disposition de notre équipe.