Utiliser des fonctionnalités intégrées pour améliorer l’accessibilité des sites SharePoint
SharePoint dispose de nombreuses fonctionnalités intégrées qui aident les personnes ayant des aptitudes différentes à utiliser votre site et à y contribuer. Pour créer facilement des sites, utilisez les modèles standard « prêts à l’emploi ». Ces modèles standard placent le contenu sur les pages de votre site dont la conception tient compte de l’accessibilité. SharePoint est testé minutieusement pour vous assurer que les utilisateurs se déplacent sur n’importe quelle page SharePoint et utilisent n’importe quel bouton ou commande à l’aide du clavier uniquement.

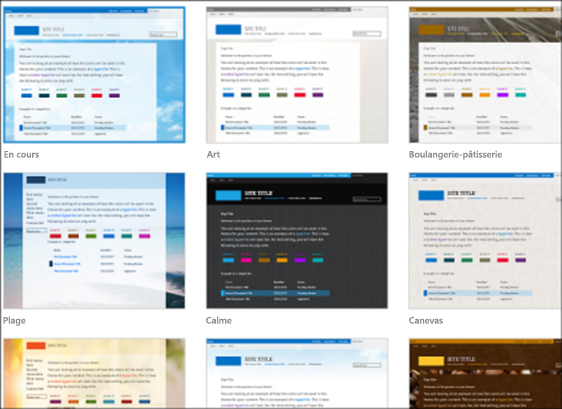
Lorsque vous choisissez un thème entièrement accessible, testé au niveau de la couleur et du contraste, vous savez que votre site aura une apparence accessible, qui permet aux personnes malvoyantes de lire plus facilement. Vous pouvez également utiliser des polices, des couleurs et des thèmes pour optimiser l’inclusivité de votre site.

Lorsque vous souhaitez personnaliser votre site après sa création avec un modèle, utilisez ces fonctionnalités intégrées pour le rendre accessible aux personnes en situation de handicap :
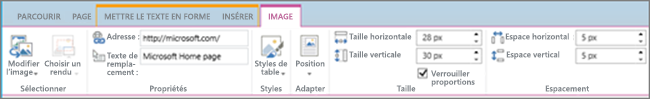
texte de remplacement : Le texte de remplacement est un texte descriptif ajouté aux images. Il fournit du contexte pour les lecteurs d’écran et les personnes malvoyantes et participent à la compréhension du contenu d’une image.

En-têtes : Les titres correctement structurés (tels que <h1>, <h2>, etc.) améliorent l’accessibilité et l’organisation des pages web. Ils aident les lecteurs d’écran à naviguer dans le contenu et à fournir une hiérarchie claire.

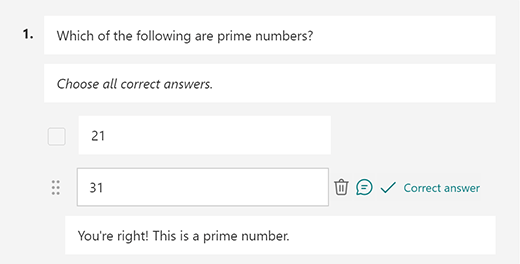
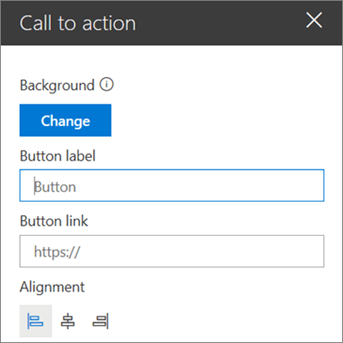
Nom/rôle/valeur : Ces attributs sont essentiels pour les formulaires accessibles et les éléments interactifs. Ils garantissent que les lecteurs d’écran annoncent l’objectif et l’état des champs de formulaire, des boutons et d’autres contrôles. Utilisez des boutons intégrés ou des composants WebPart et fournissez une étiquette accessible.

Ordre de focus : Un ordre de focus logique améliore la convivialité pour les utilisateurs en déterminant la séquence dans laquelle les éléments interactifs reçoivent le focus lors de la navigation avec le clavier ou la technologie d’assistance. Lors de l’utilisation d’un modèle accessible, l’ordre de focus logique est incorporé dès le début.
Relations : Pour vous assurer que les lecteurs d’écran comprennent les connexions au sein d’une page, vous devez établir des relations entre les éléments. Par exemple, associer l’étiquette d’un formulaire à son champ d’entrée correspondant.