Exercice : ajouter la validation des données côté serveur et côté client au formulaire d’adresse
Blazor peut lier des formulaires à des modèles dans votre application. Si vous décorez ces modèles avec des annotations de données, vous pouvez obtenir des validations côté client et côté serveur sans écrire davantage de code.
L’application ne passe pas les commandes quand un client n’entre pas de nom ni certains champs d’adresse. L’équipe vous demande d’améliorer les validations pour inclure plus de champs. L’équipe souhaite également définir des longueurs minimales et ajouter une validation de caractère.
Dans cet exercice, vous allez remplacer la validation côté serveur actuelle pour utiliser des annotations de données. Vous allez découvrir comment gérer les messages de validation et améliorer le support de validation prêt à l’emploi. La dernière étape consiste à contrôler la façon dont le formulaire est envoyé, c’est-à-dire qu’un formulaire est envoyé uniquement quand l’ensemble des champs sont valides.
Ajouter des annotations de données à un modèle Blazor
Dans Visual Studio Code, développez Modèle, puis sélectionnez Address.cs.
Ajoutez une référence à
System.ComponentModel.DataAnnotationsen haut de la classe.using System.ComponentModel.DataAnnotations;Pour chaque champ obligatoire, ajoutez une annotation de données.
public class Address { public int Id { get; set; } [Required, MinLength(3), MaxLength(100)] public string Name { get; set; } [Required, MinLength(5), MaxLength(100)] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3), MaxLength(50)] public string City { get; set; } [Required, MinLength(3), MaxLength(20)] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$")] public string PostalCode { get; set; } }Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez Checkout.razor.
Au-dessus de l’étiquette
</EditForm>fermante, ajoutez le résumé de validation et le validateur des annotations de données.<ValidationSummary /> <DataAnnotationsValidator /> </EditForm> </div>Dans l’étiquette EditForm, remplacez le paramètre
OnSubmitpour utiliser l’envoi valide.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder>Vous pouvez maintenant supprimer la logique côté serveur personnalisée pour tester la validité de l’adresse. Supprimez la méthode
CheckSubmissiondans le bloc@code.
Tester les nouvelles validations des annotations de données
Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
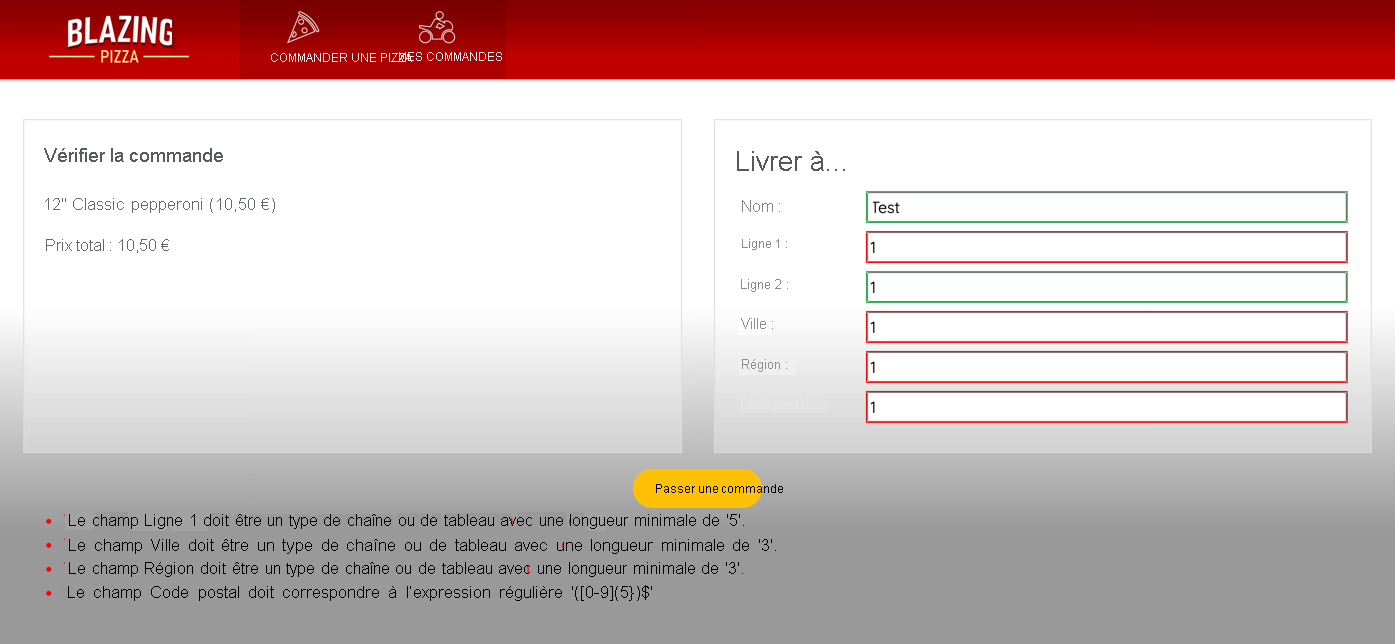
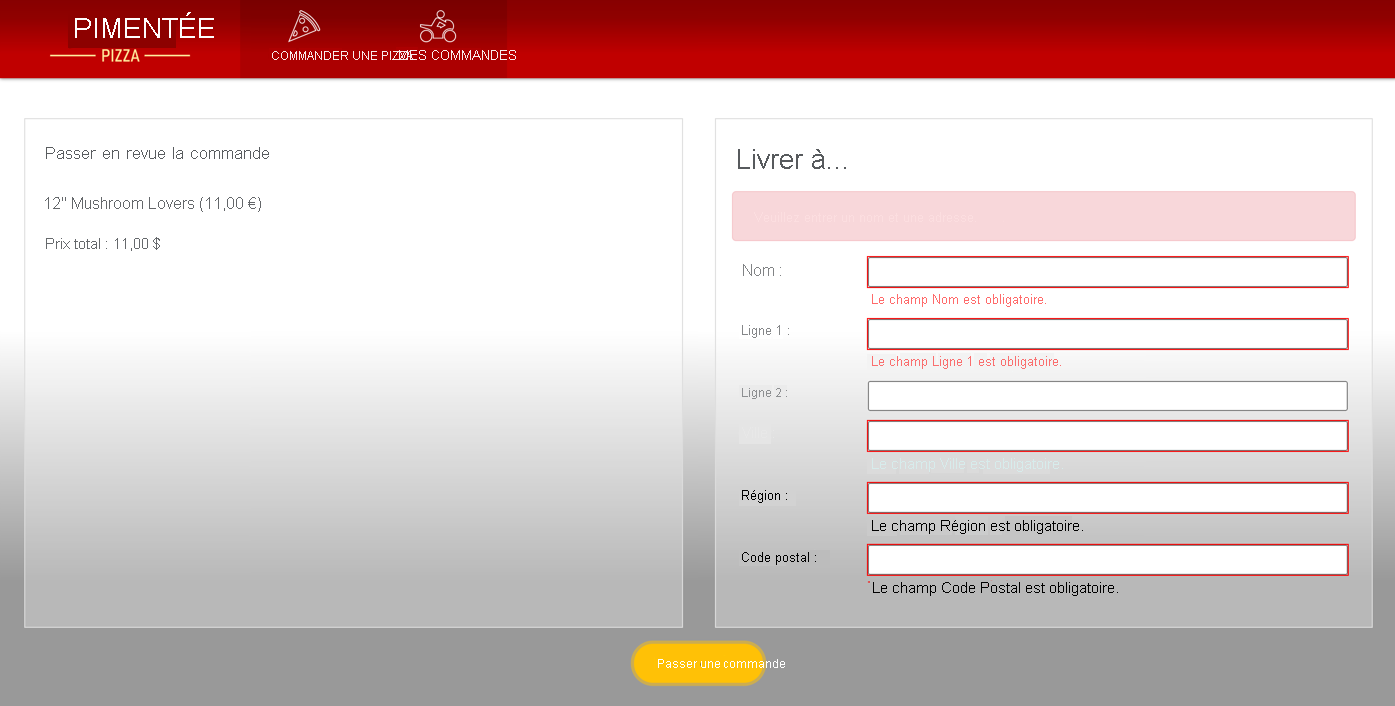
Essayez de commander des pizzas sans entrer d’informations, puis en fournissant des informations incomplètes. Observez les messages d’erreur détaillés pour chaque champ.

Cette interaction améliore les contrôles d’erreur pour chaque champ, mais l’erreur concernant chaque champ est bien mieux placée à côté du champ associé.
Appuyez sur Maj + F5 pour arrêter l’exécution de l’application.
Améliorer les messages d’erreur EditFrom
Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez Checkout.razor.
Supprimez le composant Blazor
<ValidationSummary />.<DataAnnotationsValidator /> </EditForm> </div>Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez AddressEditor.razor.
Sous chaque champ, ajoutez un message de validation personnalisé.
<div class="form-field"> <label>Name:</label> <div> <InputText @bind-Value="Address.Name" /> <ValidationMessage For="@(() => Address.Name)" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <InputText @bind-Value="Address.Line1" /> <ValidationMessage For="@(() => Address.Line1)" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <InputText @bind-Value="Address.Line2" /> <ValidationMessage For="@(() => Address.Line2)" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <InputText @bind-Value="Address.City" /> <ValidationMessage For="@(() => Address.City)" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <InputText @bind-Value="Address.Region" /> <ValidationMessage For="@(() => Address.Region)" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <InputText @bind-Value="Address.PostalCode" /> <ValidationMessage For="@(() => Address.PostalCode)" /> </div> </div>Dans l’Explorateur de fichiers, développez Modèle, puis sélectionnez Address.cs.
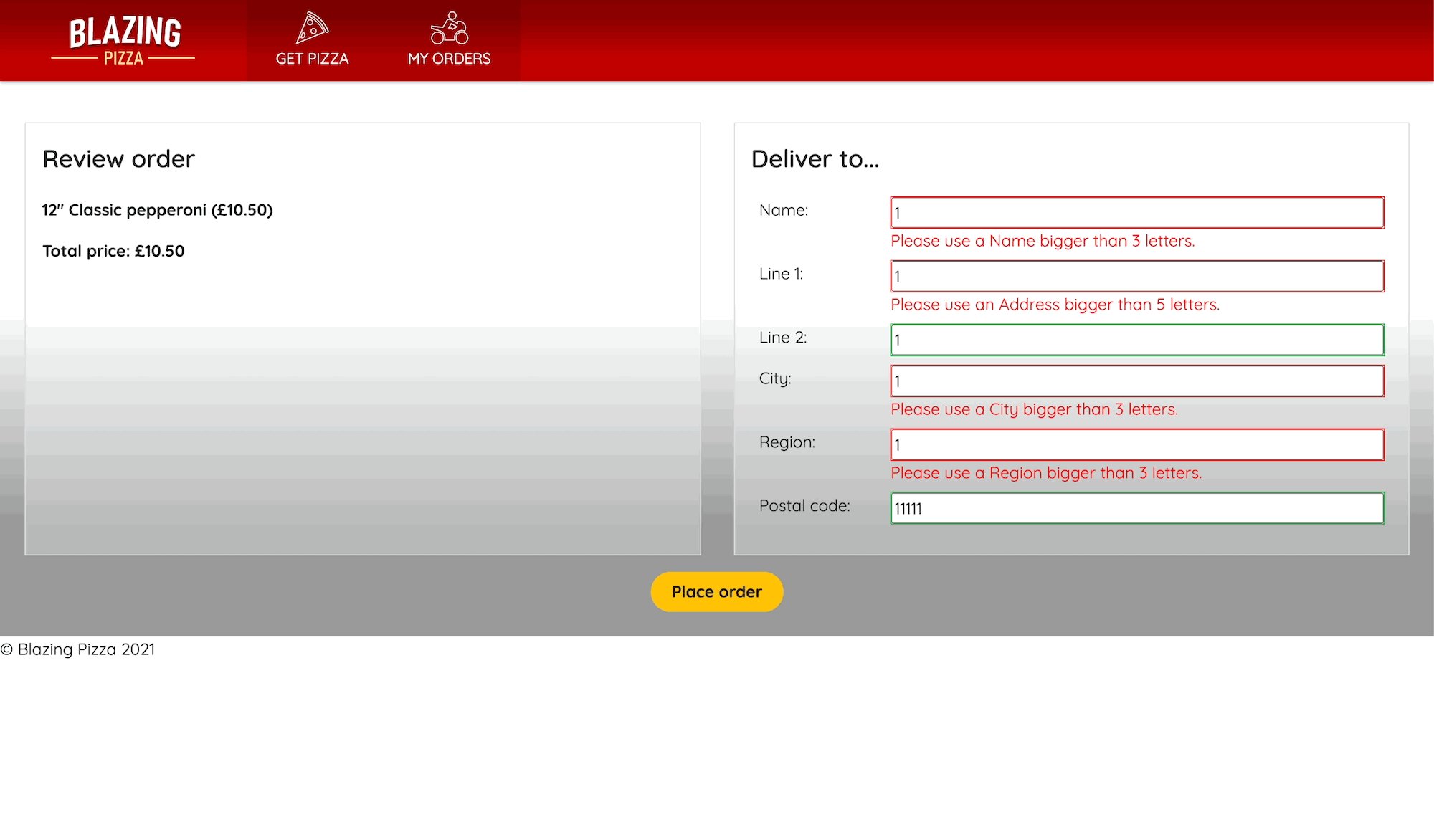
Ajoutez un message d’erreur personnalisé pour l’annotation de données de chaque champ.
public class Address { public int Id { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Name bigger than 3 letters."), MaxLength(100, ErrorMessage = "Please use a Name less than 100 letters.")] public string Name { get; set; } [Required, MinLength(5, ErrorMessage = "Please use an Address bigger than 5 letters."), MaxLength(100, ErrorMessage = "Please use an Address less than 100 letters.")] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a City bigger than 3 letters."), MaxLength(50, ErrorMessage = "Please use a City less than 50 letters.")] public string City { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Region bigger than 3 letters."), MaxLength(20, ErrorMessage = "Please use a Region less than 20 letters.")] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$", ErrorMessage = "Please use a valid Postal Code with five numbers.")] public string PostalCode { get; set; } }
Tester les nouvelles validations des annotations de données
Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.

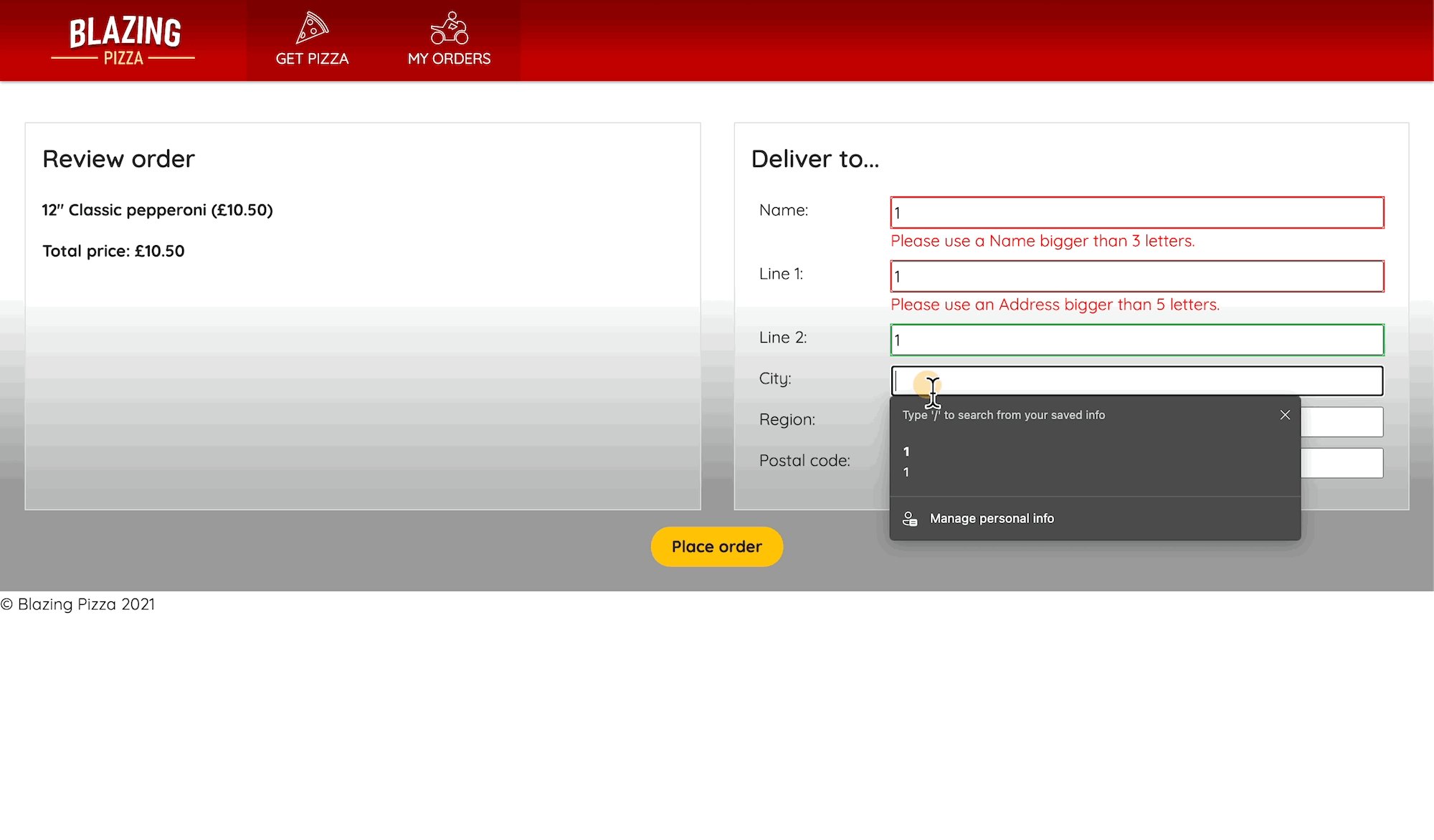
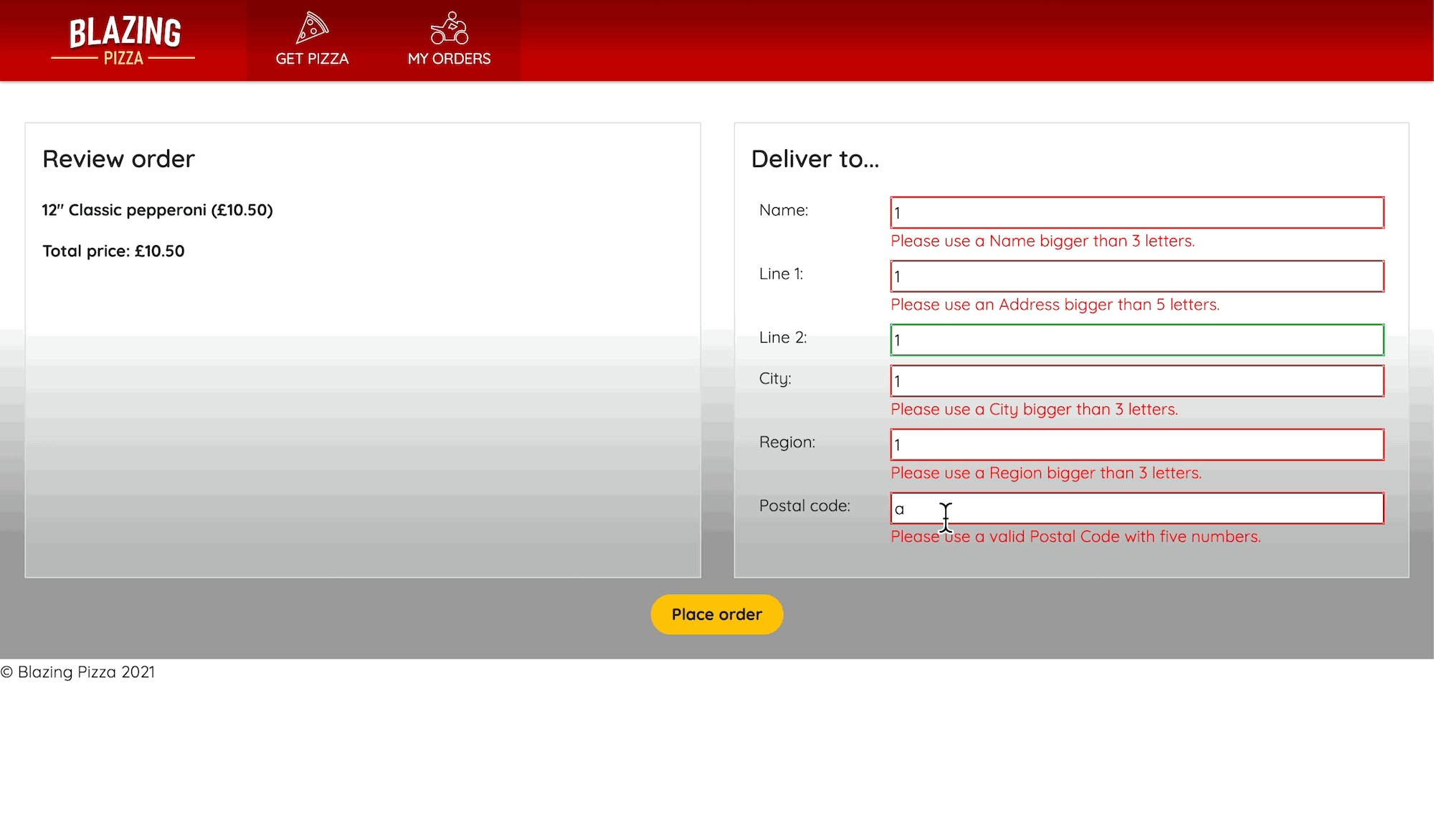
Le formulaire d’adresse affiche dynamiquement un message d’erreur sous un champ qui contient des données non valides. Cette interaction se produit côté client et empêche les clients d’entrer des adresses incorrectes.
Appuyez sur Maj + F5 pour arrêter l’exécution de l’application.
Restaurer le message d’erreur global et désactiver le bouton Envoyer
Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez Checkout.razor.
Ajoutez un paramètre
OnInvalidSubmitqui va appeler une méthodeShowErrorsur le composantEditForm.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder OnInvalidSubmit=ShowError>Ajoutez une méthode ShowError qui met à jour la propriété
isError.protected void ShowError() { isError = true; }Modifiez la méthode
PlaceOrderpour mettre à jour les propriétésisErroretisSubmitting.async Task PlaceOrder() { isError = false; isSubmitting = true; var response = await HttpClient.PostAsJsonAsync( $"{NavigationManager.BaseUri}orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.

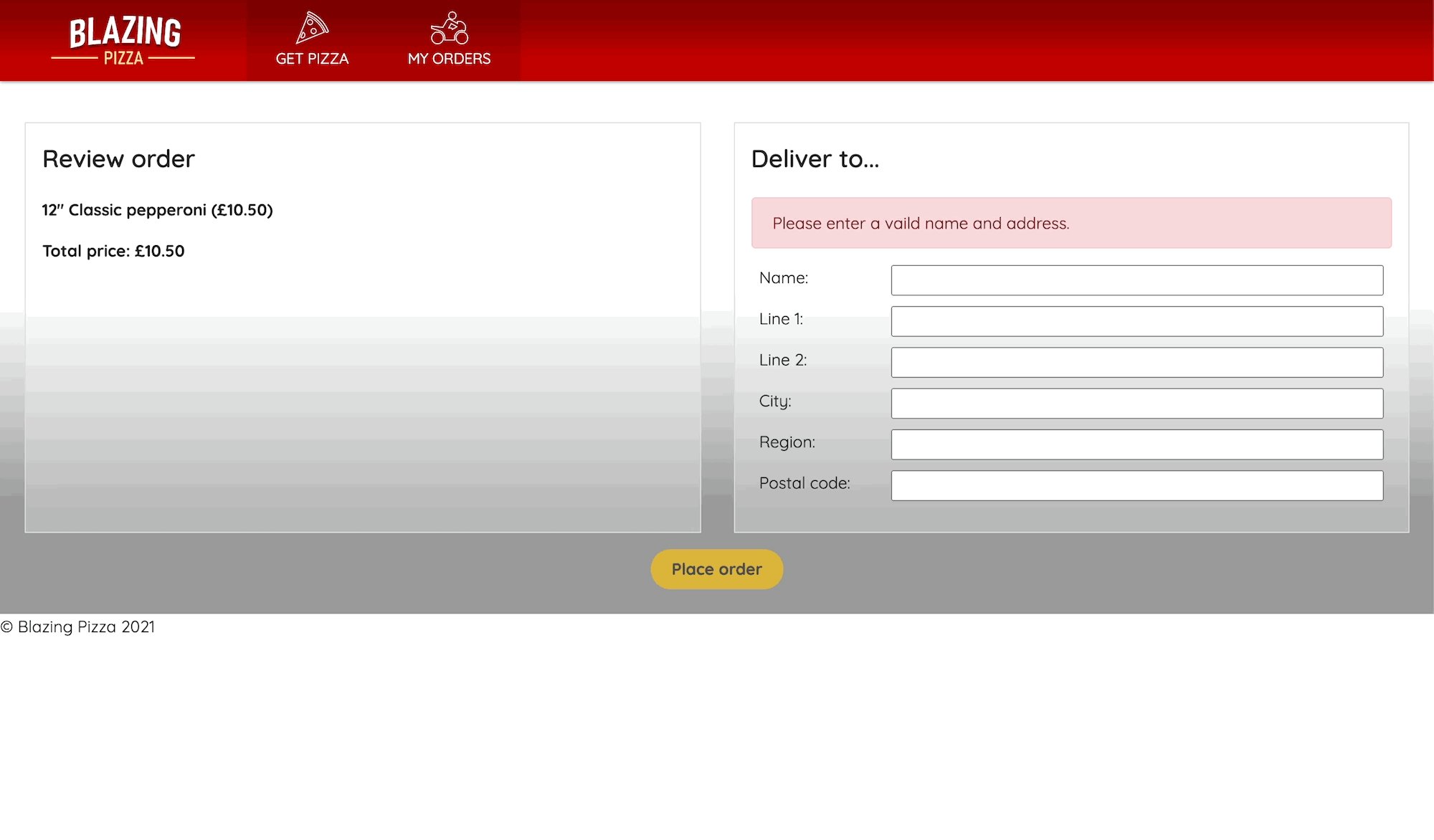
Le message d’erreur s’affiche si le client tente d’envoyer un formulaire non valide.
Appuyez sur Maj + F5 pour arrêter l’exécution de l’application.
Activer le bouton Envoyer quand tous les champs sont corrects
Est-ce que l’expérience utilisateur est meilleure si un client ne peut pas envoyer son commande tant que tous les champs ne sont pas renseignés ? Nous allons modifier la page de validation pour prendre en charge cette exigence. Modifiez le EditForm pour utiliser un EditContext au lieu d’un modèle.
Dans l’Explorateur de fichiers, développez Pages, puis sélectionnez Checkout.razor.
Mettez à jour l’élément
EditFrom.<EditForm EditContext=editContext OnValidSubmit=PlaceOrder>Modifiez l’élément de bouton pour utiliser le paramètre
isError.<button class="checkout-button btn btn-warning" type="Submit" disabled=@isError>Dans le bloc
@code, ajoutez une déclaration pour le nouveauEditContext.private EditContext editContext;Initialisez le contexte avec l’adresse de livraison de la commande.
protected override void OnInitialized() { editContext = new(Order.DeliveryAddress); editContext.OnFieldChanged += HandleFieldChanged; }Ce code permet également de lier un gestionnaire d’événements quand un champ est modifié. Dans le nouveau gestionnaire, vous pouvez vérifier si le modèle est valide et définir
isErrorde manière appropriée.private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { isError = !editContext.Validate(); StateHasChanged(); }Étant donné que nous avons maintenant créé un gestionnaire d’événements, nous devons le supprimer quand le composant d’extraction n’en a plus besoin.
public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; }Pour implémenter la fonctionnalité
Dispose, vous devez également l’indiquer à Blazor. Ajoutez ce code en haut de la page sous les instructions@inject.@implements IDisposableSupprimez toutes les références à
isSubmittinget mettez à jour la méthodePlaceOrder.async Task PlaceOrder() { var response = await HttpClient.PostAsJsonAsync(NavigationManager.BaseUri + "orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.

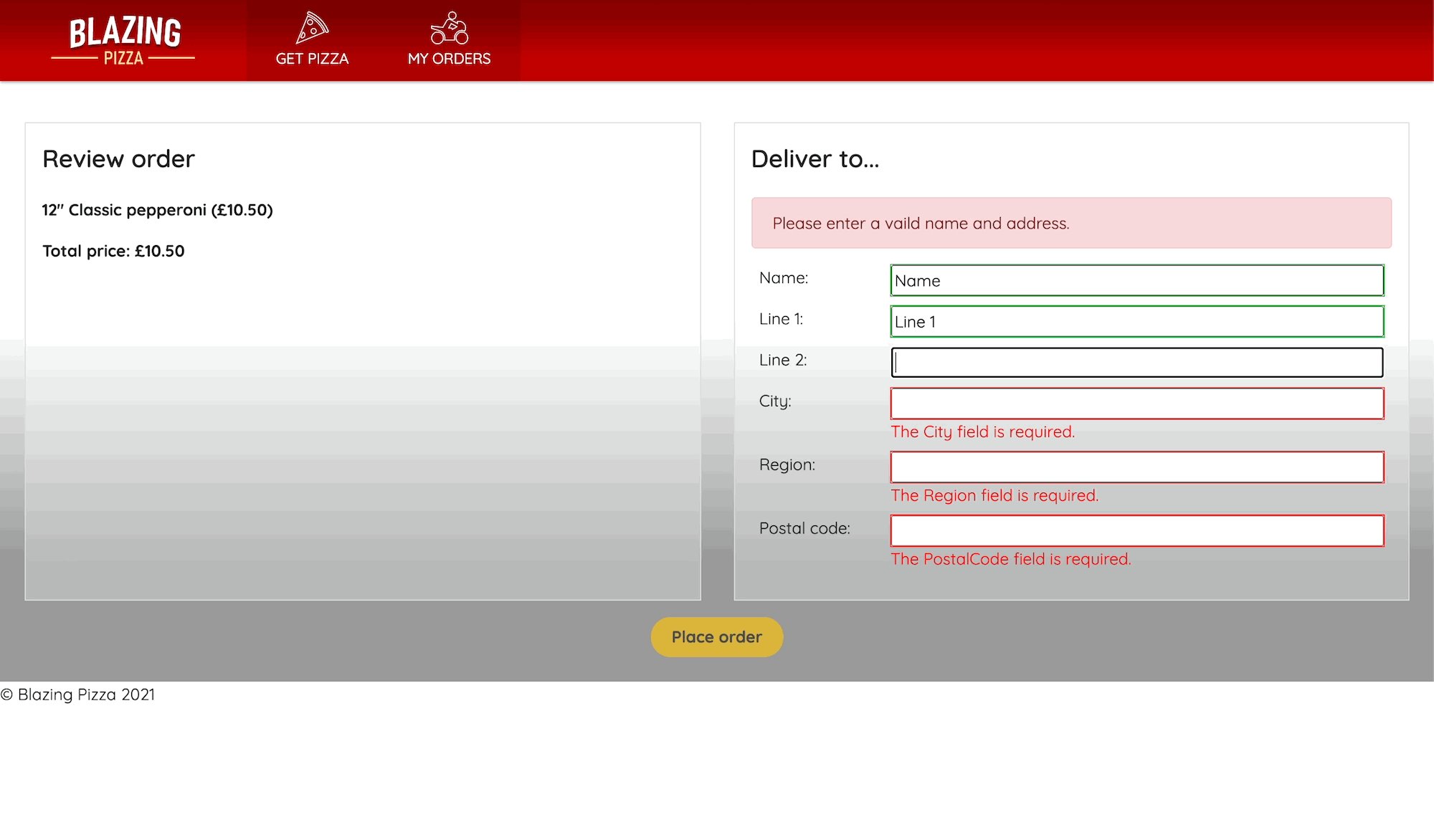
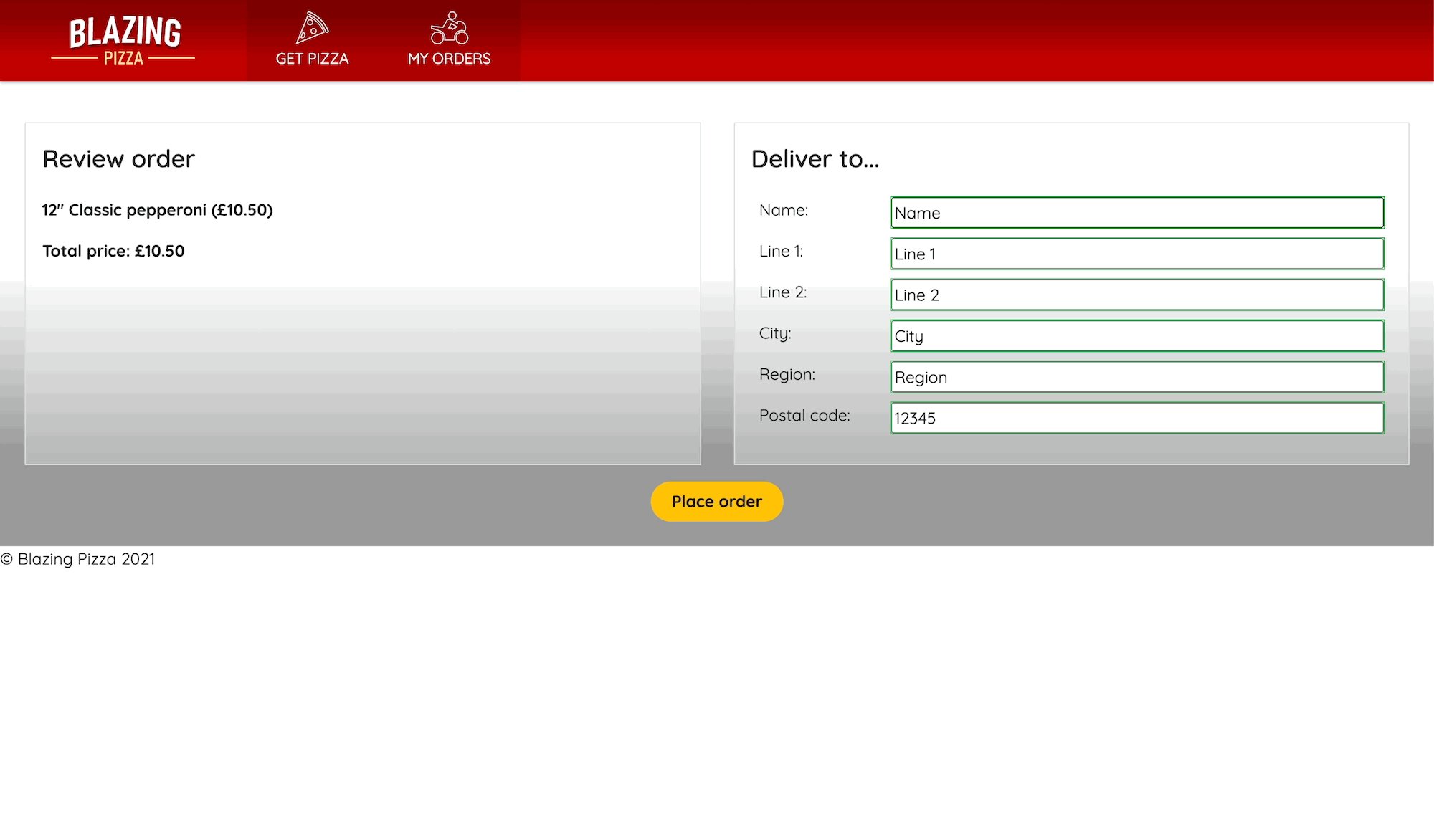
Un client est maintenant invité à entrer des informations. Au début, le bouton Passer la commande est désactivé. Le bouton est activé uniquement une fois que tous les champs obligatoires contiennent des données.
Appuyez sur Maj + F5 pour arrêter l’exécution de l’application.