Valider l’entrée utilisateur implicitement sans écrire de code de validation
Dans un formulaire, vous devez fournir des instructions à l’utilisateur du site web sur la façon d’entrer correctement chaque valeur. Vous devez également vérifier les valeurs entrées. Blazor fournit des outils simples qui peuvent effectuer cette validation avec le minimum de code personnalisé.
Dans cette leçon, vous allez découvrir comment annoter des modèles afin que Blazor connaisse les données qui sont attendues. Vous allez apprendre à configurer un formulaire pour valider les données utilisateur et y répondre correctement.
Valider l’entrée utilisateur dans les formulaires Blazor
Quand vous collectez des informations à partir de l’utilisateur d’un site web, il est important de vérifier que ces données sont pertinentes et au format correct :
- Pour des raisons professionnelles : les informations du client, comme le numéro de téléphone ou les détails de la commande, doivent être correctes pour que les utilisateurs bénéficient d’un service satisfaisant. Par exemple, si votre page web est en mesure d’identifier un numéro de téléphone malformé dès la saisie, vous pouvez éviter des retards coûteux ultérieurement.
- Pour des raisons techniques : si votre code utilise l’entrée de formulaire pour des calculs ou d’autres traitements, une entrée incorrecte peut provoquer des erreurs et des exceptions.
- Pour des raisons de sécurité : Les utilisateurs malveillants peuvent tenter d’injecter du code en exploitant des champs d’entrée qui ne sont pas vérifiés.
Les utilisateurs de sites web sont familiarisés avec les règles de validation qui vérifient la présence et le format correct des informations qu’ils entrent. Les champs obligatoires sont souvent repérés avec un astérisque ou une étiquette Obligatoire. S’ils omettent une valeur ou s’ils entrent une valeur dans un format incorrect, un message de validation s’affiche et indique comment corriger le problème. Le message de validation peut s’afficher quand l’utilisateur quitte un champ à l’aide de la touche de tabulation ou quand il clique sur le bouton Envoyer.
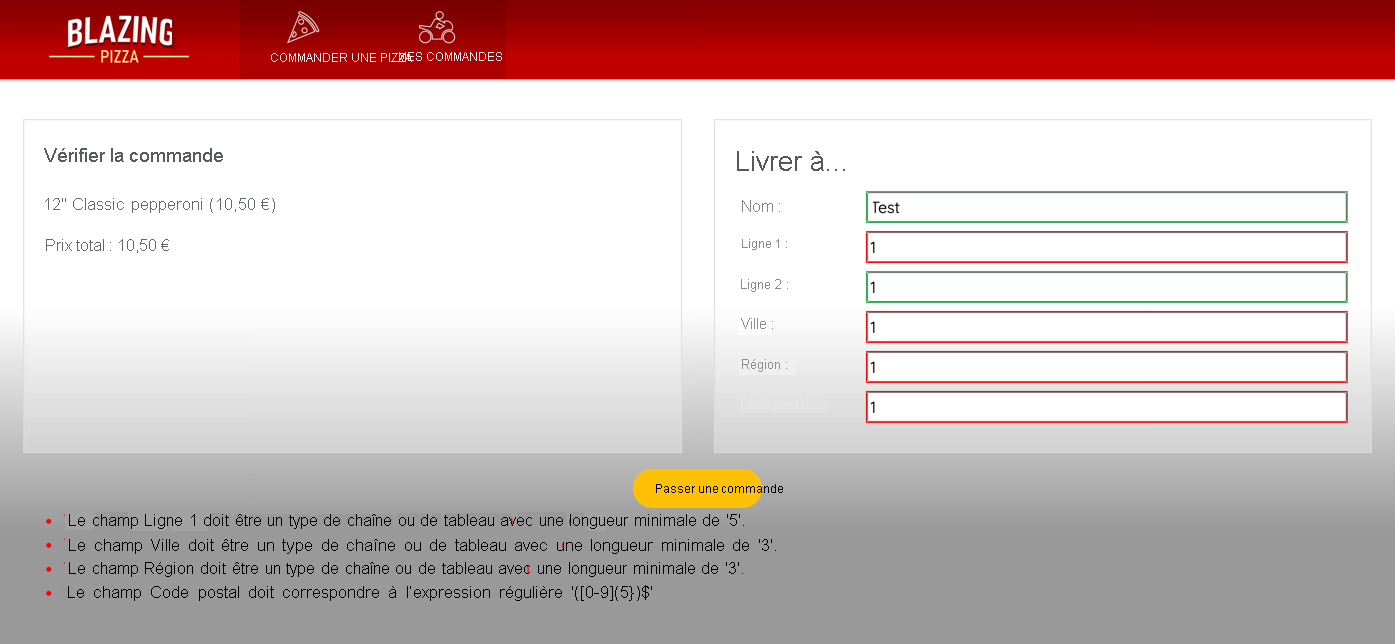
Voici un exemple de formulaire dans lequel l’utilisateur a envoyé des données non valides. Dans ce cas, des messages de validation s’affichent en bas du formulaire et les champs non valides sont mis en évidence en rouge. Vous allez générer ce formulaire dans l’exercice suivant :

Il est judicieux de créer des messages de validation aussi utiles que possible. Ne partez pas du principe que l’utilisateur a des connaissances ; par exemple, tout le monde ne connaît pas le format d’une adresse e-mail valide.
Quand vous utilisez le composant EditForm dans Blazor, vous disposez d’options de validation polyvalentes disponibles sans écrire de code complexe :
- Dans votre modèle, vous pouvez utiliser des annotations de données pour chaque propriété afin d’indiquer à Blazor quand des valeurs sont requises et le format de ces données.
- Dans votre composant
EditForm, ajoutez le composant DataAnnotationsValidator qui vérifie les annotations de modèle en fonction des valeurs entrées par l’utilisateur. - Utilisez le composant ValidationSummary quand vous souhaitez afficher un résumé de tous les messages de validation dans un formulaire envoyé.
- Utilisez le composant ValidationMessage quand vous souhaitez afficher le message de validation pour une propriété de modèle spécifique.
Préparer les modèles pour la validation
Commencez par indiquer au composant DataAnnotationsValidator le format correspondant à des données valides. Vous déclarez des restrictions de validation à l’aide d’attributs d’annotation dans votre modèle de données. Prenons l’exemple suivant :
using System.ComponentModel.DataAnnotations;
public class Pizza
{
public int Id { get; set; }
[Required]
public string Name { get; set; }
public string Description { get; set; }
[EmailAddress]
public string ChefEmail { get; set;}
[Required]
[Range(10.00, 25.00)]
public decimal Price { get; set; }
}
Nous allons utiliser ce modèle dans un formulaire qui permet au personnel de Blazing Pizza d’ajouter de nouvelles pizzas au menu. Il comprend l’attribut [Required] pour s’assurer que les valeurs Name et Price sont toujours remplies. Il utilise également l’attribut [Range] pour vérifier que le prix entré est compris dans une plage plausible pour une pizza. Enfin, il utilise l’attribut [EmailAddress] pour vérifier que la valeur ChefEmail entrée est une adresse e-mail valide.
Les autres annotations que vous pouvez utiliser dans un modèle sont les suivantes :
[ValidationNever]: Utilisez cette annotation quand vous souhaitez vous assurer que le champ n’est jamais inclus dans la validation.[CreditCard]: Utilisez cette annotation quand vous souhaitez enregistrer un numéro de carte de crédit valide de l’utilisateur.[Compare]: Utilisez cette annotation quand vous souhaitez vous assurer que deux propriétés du modèle correspondent.[Phone]: Utilisez cette annotation quand vous souhaitez enregistrer un numéro de téléphone valide de l’utilisateur.[RegularExpression]: Utilisez cette annotation pour vérifier le format d’une valeur en la comparant à une expression régulière.[StringLength]: Utilisez cette annotation pour vérifier que la longueur d’une valeur de chaîne ne dépasse pas une longueur maximale.[Url]: Utilisez cette annotation quand vous souhaitez enregistrer une URL valide de l’utilisateur.
Remarque
Les expressions régulières sont largement utilisées pour comparer des chaînes à des modèles et pour modifier des chaînes. Vous pouvez les utiliser pour définir des formats personnalisés auxquels les valeurs de formulaire doivent se conformer. Pour en savoir plus sur les expressions régulières dans .NET, consultez Expressions régulières .NET.
Ajouter des composants de validation au formulaire
Pour configurer votre formulaire afin d’utiliser la validation des annotations de données, commencez par vérifier que vous avez lié le contrôle d’entrée aux propriétés du modèle. Ensuite, ajoutez le composant DataAnnotationsValidator quelque part dans le composant EditForm. Pour afficher les messages générés par la validation, utilisez le composant ValidationSummary qui affiche l’ensemble des messages de validation de tous les contrôles du formulaire. Si vous préférez afficher les messages de validation à côté de chaque contrôle, utilisez plusieurs composants ValidationMessage. N’oubliez pas de lier chaque contrôle ValidationMessage à une propriété spécifique du modèle, à l’aide de l’attribut For :
@page "/admin/createpizza"
<h1>Add a new pizza</h1>
<EditForm Model="@pizza">
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="pizza.Name" />
<ValidationMessage For="@(() => pizza.Name)" />
<InputText id="description" @bind-Value="pizza.Description" />
<InputText id="chefemail" @bind-Value="pizza.ChefEmail" />
<ValidationMessage For="@(() => pizza.ChefEmail)" />
<InputNumber id="price" @bind-Value="pizza.Price" />
<ValidationMessage For="@(() => pizza.Price)" />
</EditForm>
@code {
private Pizza pizza = new();
}
Contrôler la validation du formulaire de votre application
Blazor effectue une validation à deux moments différents :
- La validation de champ est exécutée quand un utilisateur quitte un champ via la touche de tabulation. La validation de champ garantit qu’un utilisateur est informé du problème de validation le plus rapidement possible.
- La validation de modèle est exécutée quand l’utilisateur envoie le formulaire. La validation de modèle garantit que les données non valides ne sont pas stockées.
Si la validation d’un formulaire échoue, les messages sont affichés dans les composants ValidationSummary et ValidationMessage. Pour personnaliser ces messages, vous pouvez ajouter un attribut ErrorMessage à l’annotation de données pour chaque champ du modèle :
public class Pizza
{
public int Id { get; set; }
[Required(ErrorMessage = "You must set a name for your pizza.")]
public string Name { get; set; }
public string Description { get; set; }
[EmailAddress(ErrorMessage = "You must set a valid email address for the chef responsible for the pizza recipe.")]
public string ChefEmail { get; set;}
[Required]
[Range(10.00, 25.00, ErrorMessage = "You must set a price between $10 and $25.")]
public decimal Price { get; set; }
}
Les attributs de validation intégrés sont polyvalents, et vous pouvez utiliser des expressions régulières pour effectuer une vérification par rapport à de nombreux types de modèles de texte. Toutefois, si vous avez des exigences spécifiques ou inhabituelles concernant la validation, vous ne pourrez peut-être pas les satisfaire précisément avec les attributs intégrés. Dans ce cas, vous pouvez créer un attribut de validation personnalisé. Commencez par créer une classe qui hérite de la classe ValidationAttribute et substituez la méthode IsValid :
public class PizzaBase : ValidationAttribute
{
public string GetErrorMessage() => $"Sorry, that's not a valid pizza base.";
protected override ValidationResult IsValid(
object value, ValidationContext validationContext)
{
if (value != "Tomato" || value != "Pesto")
{
return new ValidationResult(GetErrorMessage());
}
return ValidationResult.Success;
}
}
À présent, vous pouvez utiliser votre attribut de validation personnalisé quand vous utilisez les attributs intégrés dans la classe de modèle :
public class Pizza
{
public int Id { get; set; }
[Required(ErrorMessage = "You must set a name for your pizza.")]
public string Name { get; set; }
public string Description { get; set; }
[EmailAddress(
ErrorMessage = "You must set a valid email address for the chef responsible for the pizza recipe.")]
public string ChefEmail { get; set;}
[Required]
[Range(10.00, 25.00, ErrorMessage = "You must set a price between $10 and $25.")]
public decimal Price { get; set; }
[PizzaBase]
public string Base { get; set; }
}
Traiter les validations de formulaire côté serveur lors de l’envoi du formulaire
Quand vous utilisez un composant EditForm, trois événements sont disponibles pour répondre à l’envoi d’un formulaire :
OnSubmit: cet événement se déclenche chaque fois que l’utilisateur envoie un formulaire, quels que soient les résultats de la validation.OnValidSubmit: cet événement se déclenche quand l’utilisateur envoie un formulaire et que les entrées sont validées.OnInvalidSubmit: cet événement se déclenche quand l’utilisateur envoie un formulaire et que la validation des entrées échoue.
Si vous utilisez OnSubmit, les deux autres événements ne sont pas déclenchés. Au lieu de cela, vous pouvez utiliser le paramètre EditContext pour vérifier si les données entrées doivent être traitées ou non. Utilisez cet événement quand vous souhaitez écrire votre propre logique pour gérer l’envoi de formulaire :
@page "/admin/createpizza"
<h1>Add a new pizza</a>
<EditForm Model="@pizza" OnSubmit=@HandleSubmission>
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="pizza.Name" />
<ValidationMessage For="@(() => pizza.Name)" />
<InputText id="description" @bind-Value="pizza.Description" />
<InputText id="chefemail" @bind-Value="pizza.ChefEmail" />
<ValidationMessage For="@(() => pizza.ChefEMail)" />
<InputNumber id="price" @bind-Value="pizza.Price" />
<ValidationMessage For="@(() => pizza.Price" />
</EditForm>
@code {
private Pizza pizza = new();
void HandleSubmission(EditContext context)
{
bool dataIsValid = context.Validate();
if (dataIsValid)
{
// Store valid data here
}
}
}
Si vous utilisez OnValidSubmit et OnInvalidSubmit à la place, vous n’êtes pas obligé de vérifier l’état de validation dans chaque gestionnaire d’événements :
@page "/admin/createpizza"
<h1>Add a new pizza</a>
<EditForm Model="@pizza" OnValidSubmit=@ProcessInputData OnInvalidSubmit=@ShowFeedback>
<DataAnnotationsValidator />
<ValidationSummary />
<InputText id="name" @bind-Value="pizza.Name" />
<ValidationMessage For="@(() => pizza.Name)" />
<InputText id="description" @bind-Value="pizza.Description" />
<InputText id="chefemail" @bind-Value="pizza.ChefEmail" />
<ValidationMessage For="@(() => pizza.ChefEMail)" />
<InputNumber id="price" @bind-Value="pizza.Price" />
<ValidationMessage For="@(() => pizza.Price" />
</EditForm>
@code {
private Pizza pizza = new();
void ProcessInputData(EditContext context)
{
// Store valid data here
}
void ShowFeedback(EditContext context)
{
// Take action here to help the user correct the issues
}
}