Exercice : Amélioration de l’interactivité des applications avec des événements de cycle de vie
La société de vente de pizzas a décidé de vendre une pizza spéciale de taille familiale qui est disponible seulement dans une taille de 61 centimètres. L’application actuelle de gestion des pizzas a un curseur pour la taille qui ne prend pas en charge une pizza d’une seule taille. Il vous est demandé d’ajouter la nouvelle pizza de taille familiale et de désactiver l’option de taille pour cette pizza.
Dans cet exercice, vous modifiez la base de données des pizzas pour ajouter la pizza de taille familiale et vous modifiez le modèle de pizza pour prendre en charge la nouvelle pizza. Pour gérer les événements du cycle de vie des composants Blazor, vous apportez des modifications à la boîte de dialogue Configurer la pizza afin de traiter le cas où la taille est fixe.
Créer la nouvelle pizza de taille familiale
Tout d’abord, vous ajoutez la nouvelle fonctionnalité FixedSize au modèle de pizza, puis vous créez la pizza de taille familiale dans la base de données des pizzas.
Dans Visual Studio Code, accédez à l’Explorateur, développez Modèles, puis sélectionnez PizzaSpecial.cs.
Dans le fichier PizzaSpecial.cs, après la propriété
ImageUrl, ajoutez la nouvelle propriété suivante :public int? FixedSize { get; set; }Ouvrez le fichier Pizza.cs et remplacez la méthode
GetBasePricepar le code suivant :public decimal GetBasePrice() => Special is { FixedSize: not null } ? Special.BasePrice : (decimal)Size / DefaultSize * Special?.BasePrice ?? 1;Le code prend maintenant en compte un élément spécial qui a une
FixedSizequand il retourne leBasePrice.Développez Données, puis sélectionnez SeedData.cs.
Dans le fichier SeedData.cs, ajoutez le code suivant pour la nouvelle pizza de taille familiale à la fin de la déclaration de tableau
specialsdans la méthodeInitializeAsync.new() { Id = 9, Name = "Margherita Family Size", Description = "24\" of pure tomatoes and basil", BasePrice = 14.99m, ImageUrl = "img/pizzas/margherita.jpg", FixedSize = 24 }La classe
SeedDatapréremplit la base de données des pizzas avec des pizzas spéciales. Pour que la nouvellePizzaSpecialsoit créée, vous devez supprimer la base de données existante. Dans l’Explorateur, sélectionnez et supprimez les fichiers pizza.db, pizza.db-shm et pizza.db-wal.Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
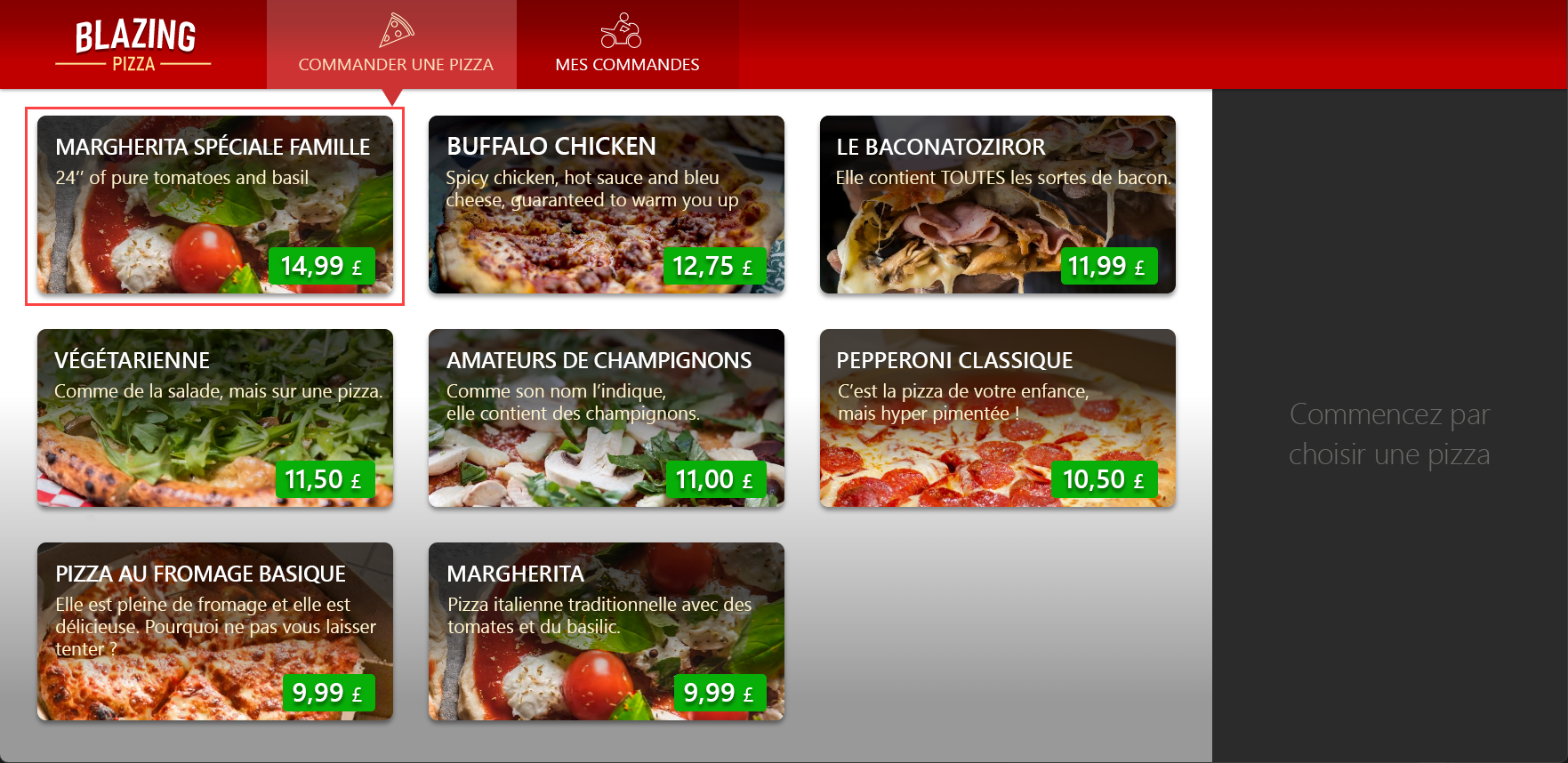
Dans l’application, sélectionnez la nouvelle pizza Margherita Family Size.
Dans le formulaire de commande, notez que vous pouvez toujours changer la taille de la pizza.
Appuyez sur Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage pour arrêter l’application.
Supprimer le curseur de taille
Le composant ConfigurePizzaDialog utilise un élément HTML range pour permettre au client de sélectionner la taille de la pizza. Une des façons de désactiver l’entrée utilisateur est d’omettre de façon conditionnelle le rendu du contrôle utilisateur.
Dans l’Explorateur de Visual Studio Code, développez Partagé, puis sélectionnez ConfigurePizzaDialog.razor.
Dans la directive
@code, après les propriétés existantes, ajoutez les membres suivants :bool supportSizing = true; protected override void OnInitialized() { if (Pizza is { Special.FixedSize: not null }) { Pizza.Size = Pizza.Special.FixedSize.Value; supportSizing = false; } }Le champ
supportSizingest défini par défaut surtrue, mais si la pizza a une taille fixe, le champ est défini surfalse. La substitution de la méthode du cycle de vieOnInitializeddéfinit la taille de la pizza sur une taille fixe et désactive la prise en charge du choix de la taille.Notes
Si votre code s’appuyait sur l’interopérabilité JavaScript, l’utilisation de la méthode
OnInitializedne fonctionnerait pas. Au lieu de cela, vous devriez utiliser la méthodeOnAfterRenderAsyncpour vérifier que l’interopérabilité JavaScript était disponible.En haut du fichier, dans
<form class="dialog-body">, remplacez les ligneslabeletinputexistantes par le code suivant :@if (supportSizing) { <label>Size:</label> <input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" @bind="Pizza.Size" @bind:event="oninput" /> }Appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
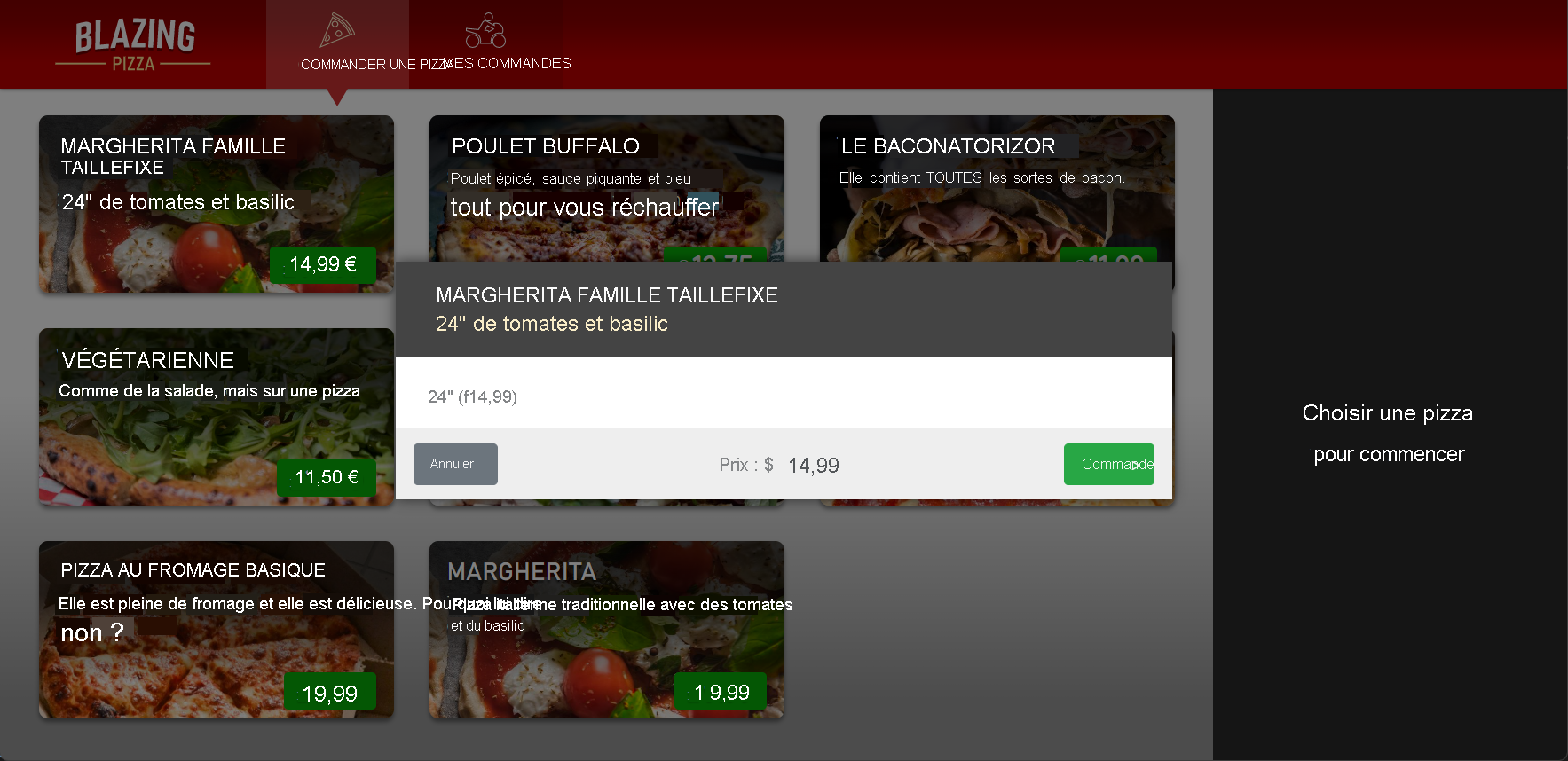
Ajoutez la pizza de taille familiale, puis vérifiez que le curseur de taille est désactivé, car il est omis du rendu.
Commandez une autre pizza et vérifiez que vous pouvez toujours utiliser le curseur de taille pour cette pizza.
Appuyez sur Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage pour arrêter l’application.