Présentation du cycle de vie d’un composant Blazor
Les composants Blazor ont un cycle de vie bien défini qui commence quand ils sont créés pour la première fois et se termine quand ils sont détruits. Le cycle de vie des composants est régi par un ensemble d’événements qui se produisent en réponse à des déclencheurs spécifiques. Ces déclencheurs sont par exemple le composant en cours d’initialisation, les interactions d’un utilisateur avec le composant ou la fermeture de la page où se trouve le composant.
Dans cette unité, vous découvrez les événements qui se produisent pendant le cycle de vie des composants Blazor. Vous verrez comment gérer ces événements pour optimiser le travail effectué et augmenter la réactivité d’une page Blazor.
Le cycle de vie des composants Blazor
Les composants Blazor représentent les vues dans les applications Blazor, qui définissent la disposition et la logique de l’interface utilisateur. Les composants génèrent un balisage HTML lors de l’exécution de l’application. Les événements d’interaction utilisateur peuvent déclencher du code personnalisé et les composants peuvent être mis à jour pour effectuer un nouveau rendu de l’affichage. Lors de la fermeture de la page, Blazor supprime le composant et nettoie les ressources. De nouvelles instances sont créées lorsque l’utilisateur retourne sur la page.
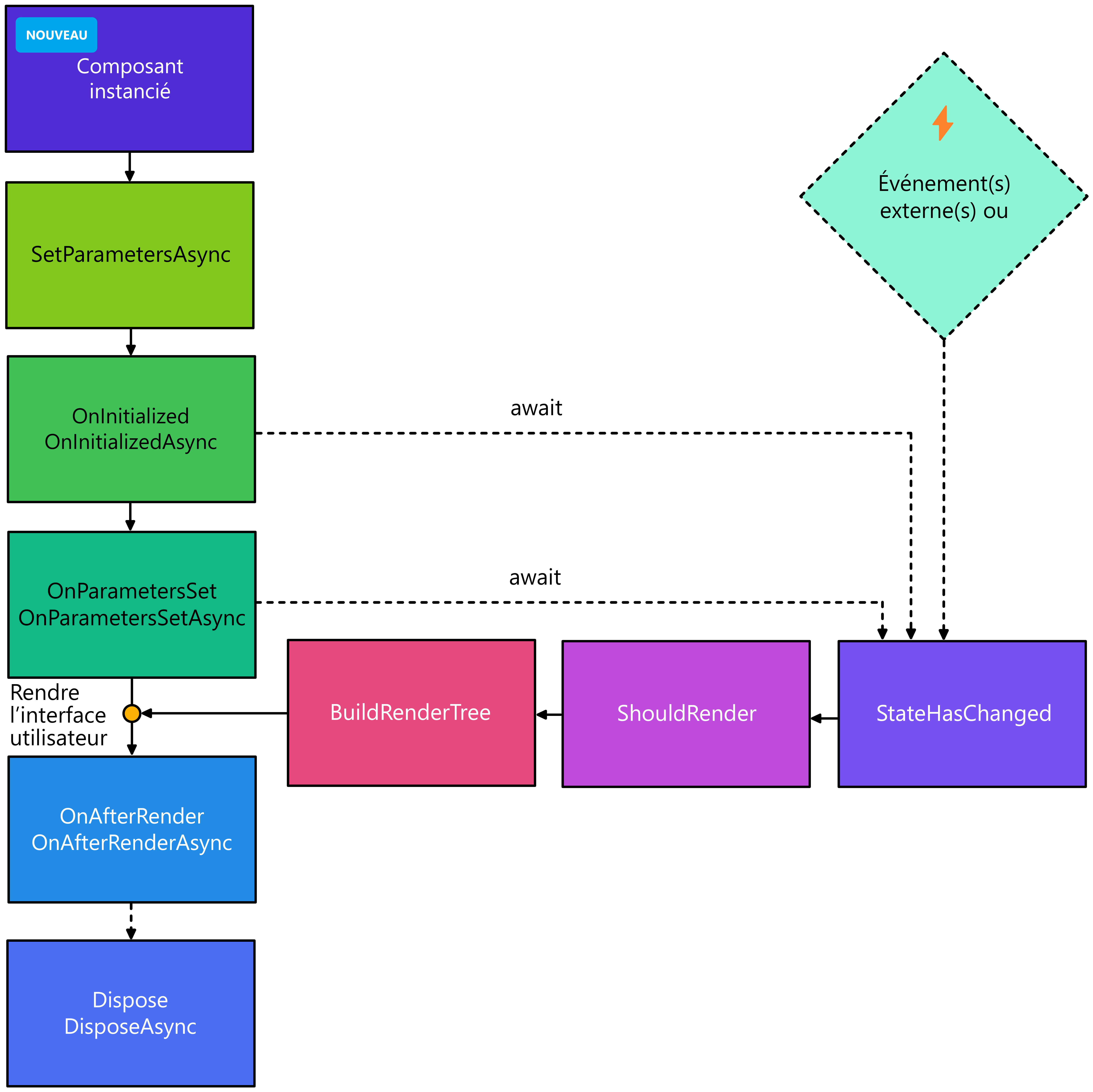
Le diagramme suivant illustre les événements qui se produisent pendant la durée de vie d’un composant, ainsi que les méthodes permettant de les gérer. Blazor fournit des versions synchrones et asynchrones de chaque méthode, à l’exception de SetParametersAsync.
Tous les composants Blazor descendent de la classe ComponentBase ou du IComponent, qui définit les méthodes montrées et fournit le comportement par défaut. Pour gérer un événement, vous devez remplacer la méthode correspondante.
Bien que le diagramme implique qu’il existe un flux à un seul thread entre les méthodes du cycle de vie, les versions asynchrones de ces méthodes permettent à une application Blazor d’accélérer le processus de rendu. Par exemple, quand le premier await se produit dans SetParametersAsync, le composant Blazor exécute les méthodes OnInitialized et OnInitializedAsync. Quand l’instruction dont l’exécution est attendue se termine, le thread d’exécution de SetParametersAsync reprend.
La même logique s’applique à toute une série de méthodes du cycle de vie. En outre, chaque opération await qui se produit pendant OnInitializedAsync et OnParametersSetAsync indique que l’état du composant a changé, ce qui peut déclencher un rendu immédiat de la page. Celle-ci est susceptible d’être affichée plusieurs fois avant l’achèvement complet de l’initialisation.
Comprendre les méthodes du cycle de vie
Chaque méthode du cycle de vie d’un composant a un objectif spécifique, et vous pouvez remplacer les méthodes pour ajouter de la logique personnalisée à votre composant. Le tableau suivant répertorie les méthodes du cycle de vie dans l’ordre où elles se produisent, et décrit leur objectif.
| Commande | Méthode du cycle de vie | Description |
|---|---|---|
| 1 | Composant créé | Le composant est instancié. |
| 2 | SetParametersAsync | Définit des paramètres depuis le parent du composant dans l’arborescence de rendu. |
| 3 | OnInitialized / OnInitializedAsync | Se produit quand le composant est prêt à démarrer. |
| 4 | OnParametersSet / OnParametersSetAsync | Se produit quand le composant a reçu des paramètres et que des propriétés ont été affectées. |
| 5 | OnAfterRender / OnAfterRenderAsync | Se produit après le rendu du composant. |
| 6 | Dispose / DisposeAsync |
Si le composant implémente IDisposable ou IAsyncDisposable, la suppression appropriée se produit dans le cadre de la destruction du composant. |
La méthode SetParametersAsync
Quand un utilisateur visite une page qui contient un composant Blazor, le runtime Blazor crée une nouvelle instance du composant et exécute le constructeur par défaut. Une fois le composant construit, le runtime Blazor appelle la méthode SetParametersAsync.
Si le composant définit des paramètres, le runtime Blazor injecte les valeurs de ces paramètres provenant de l’environnement appelant dans le composant. Ces paramètres sont contenus dans un objet ParameterView et rendus accessibles à la méthode SetParametersAsync. La méthode base.SetParametersAsync permet de remplir les propriétés de Parameter de votre composant avec ces valeurs.
Si vous devez gérer les paramètres d’une autre façon, cette méthode est l’endroit approprié pour le faire. Par exemple, vous devrez peut-être valider tous les paramètres transmis au composant avant de les utiliser.
Notes
La méthode SetParametersAsync s’exécute toujours lorsqu’un composant est créé, même si celui-ci ne possède pas de paramètres.
Les méthodes OnInitialized et OnInitializedAsync
Vous pouvez remplacer les méthodes OnInitialized et OnInitializedAsync pour inclure des fonctionnalités personnalisées. Ces méthodes s’exécutent après que la méthode SetParametersAsync remplit les propriétés basées sur les paramètres du composant, qui sont attribuées avec ParameterAttribute ou CascadingParameterAttribute. Vous exécutez la logique d’initialisation dans ces méthodes.
Si la propriété render-mode de l’application est définie sur Server, les méthodes OnInitialized et OnInitializedAsync s’exécutent une seule fois pour une instance du composant. Si un parent du composant modifie les paramètres du composant, la méthode SetParametersAsync s’exécute à nouveau, mais pas ces méthodes. Si vous devez réinitialiser un composant quand les paramètres changent, utilisez la méthode SetParametersAsync. Pour procéder une seule fois à l’initialisation, servez-vous de ces méthodes.
Si la propriété render-mode est définie sur ServerPrerendered, les méthodes OnInitialized et OnInitializedAsync s’exécutent deux fois : une fois pendant la phase de prérendu qui génère la sortie de la page statique, et à nouveau quand le serveur a établi une connexion SignalR avec le navigateur. Vous pouvez effectuer des tâches d’initialisation coûteuses en temps dans ces méthodes, comme récupérer des données auprès d’un service web que vous utilisez pour définir l’état du composant Blazor. Dans ce cas, mettez en cache les informations d’état pendant la première exécution et réutilisez l’état enregistré lors de la deuxième exécution.
Les dépendances utilisées par le composant Blazor sont injectées lorsque l’instance a été créée, mais avant l’exécution des méthodes OnInitialized et OnInitializedAsync. Vous pouvez utiliser les objets injectés par ces dépendances dans les méthodes OnInitialized et OnInitializedAsync, mais pas avant.
Important
Les composants Blazor ne prennent pas en charge l’injection de dépendances sur un constructeur. Au lieu de cela, utilisez la directive @inject dans le balisage du composant ou InjectAttribute sur la déclaration de propriété.
Pendant la phase de pré-rendu, le code d’un composant Blazor Server ne peut pas effectuer des actions qui exigent une connexion au navigateur, comme appeler du code JavaScript. Vous devez placer la logique qui dépend d’une connexion avec le navigateur dans les méthodes OnAfterRender ou OnAfterRenderAsync.
Les méthodes OnParametersSet et OnParametersSetAsync
Les méthodes OnParametersSet et OnParametersSetAsync s’exécutent après les méthodes OnInitialized et OnInitializedAsync la première fois que le rendu du composant est effectué, ou après la méthode SetParametersAsync dans les rendus suivants. Comme SetParametersAsync, elles sont toujours appelées, même si le composant ne comporte pas de paramètres.
Utilisez une des méthodes pour effectuer des tâches d’initialisation qui dépendent des valeurs des paramètres du composant, par exemple déterminer la valeur de propriétés calculées. N’effectuez pas d’opérations d’une durée longue, comme celles qui sont dans un constructeur. Les constructeurs étant synchrones, le fait d’attendre la fin d’opérations d’une durée longue affecte la réactivité de la page qui contient le composant.
Méthodes OnAfterRender et OnAfterRenderAsync
Les méthodes OnAfterRender et OnAfterRenderAsync s’exécutent chaque fois que le runtime Blazor doit mettre à jour la vue représentée par le composant dans l’interface utilisateur. Cet état se produit automatiquement quand :
- L’état du composant change, par exemple quand les méthodes
OnInitializedouOnInitializedAsyncou les méthodesOnParametersSetOnParametersSetAsyncs’exécutent. - Un événement d’interface utilisateur est déclenché.
- Le code de l’application appelle la méthode
StateHasChangeddu composant.
Quand StateHasChanged est appelé, depuis un événement externe ou un déclencheur de l’interface utilisateur, le rendu du composant est à nouveau effectué de façon conditionnelle. La liste suivante détaille l’ordre des appels de méthode, notamment StateHasChanged :
- StateHasChanged : le composant est marqué comme nécessitant un nouveau rendu.
- ShouldRender : retourne un indicateur indiquant si le rendu du composant doit s’effectuer.
- BuildRenderTree : effectue le rendu du composant.
La méthode StateHasChanged appelle la méthode ShouldRender du composant. L’objectif de cette méthode est de déterminer si le changement d’état exige que le composant effectue à nouveau un rendu de la vue. Par défaut, toutes les modifications d’état déclenchent une opération de rendu. Cependant, vous pouvez remplacer la méthode ShouldRender pour définir votre logique de prise de décision. La méthode ShouldRender retourne true si la vue doit être affichée à nouveau, false sinon.
Si un rendu est nécessaire pour le composant, vous pouvez utiliser la méthode BuildRenderTree pour générer un modèle qui peut mettre à jour la version du modèle DOM que le navigateur utilise pour afficher l’interface utilisateur. Vous pouvez utiliser l’implémentation par défaut de la méthode qui est fournie par la classe ComponentBase, ou bien la remplacer par une logique personnalisée si vous avez des exigences spécifiques.
Ensuite, la vue du composant est affichée et l’interface utilisateur est mise à jour. Enfin, le composant exécute les méthodes OnAfterRender et OnAfterRenderAsync. À ce stade, l’interface utilisateur est entièrement fonctionnelle, et vous pouvez interagir avec JavaScript et les éléments du modèle DOM. Utilisez ces méthodes pour effectuer les autres étapes qui nécessitent un accès au contenu entièrement rendu, par exemple appeler du code JavaScript depuis l’interopérabilité JS.
Les méthodes OnAfterRender et OnAfterRenderAsync prennent un paramètre booléen appelé firstRender. Ce paramètre a la valeur true la première fois que les méthodes sont exécutées, mais false par la suite. Vous pouvez évaluer ce paramètre pour effectuer des opérations ponctuelles susceptibles de se révéler inutiles et trop consommatrices de ressources si elles étaient répétées chaque fois que le composant est rendu.
Notes
Ne confondez pas le prérendu avec le premier affichage d’un composant Blazor. Le prérendu se produit avant l’établissement d’une connexion SignalR avec le navigateur, et il génère une version statique d’une page. Le premier rendu a lieu quand la connexion au navigateur est entièrement active et que toutes les fonctionnalités sont disponibles.
Les méthodes Dispose et DisposeAsync
Comme toute classe .NET, un composant Blazor peut utiliser des ressources managées et non managées. Le runtime récupère automatiquement les ressources managées. Vous devez cependant implémenter l’interface IDisposable ou IAsyncDisposable, et fournir une méthode Dispose ou DisposeAsync pour libérer les ressources non managées. Cette pratique réduit les risques de fuites de mémoire sur le serveur.
Gestion des exceptions dans les méthodes de cycle de vie
Si une méthode de cycle de vie d’un composant Blazor échoue, elle ferme la connexion SignalR au navigateur, ce qui entraîne l’arrêt du fonctionnement de l’application Blazor. Pour éviter ce résultat, vérifiez que vous êtes prêt à gérer les exceptions dans le cadre de la logique pour les méthodes de cycle de vie. Pour plus d’informations, consultez Gérer les erreurs dans les applications Blazor ASP.NET Core.