Exercice - Utiliser une bibliothèque JavaScript dans une application Blazor
Une fois qu’un client a ajouté une pizza à sa commande, il peut sélectionner une icône X pour supprimer la pizza de la commande sans confirmation. Pour empêcher les clients de supprimer accidentellement des pizzas de leurs commandes, la société de vente de pizzas veut que vous ajoutiez une invite de confirmation pour la suppression des articles.
La société de vente de pizzas veut aussi que les clients voient la progression de leur commande en temps réel. Vous devez mettre à jour la page des détails de la commande pour interroger en continu l’état des commandes et donner aux clients un feedback indiquant que la page est mise à jour.
Dans cet exercice, vous allez étendre l’application existante de la société de livraison de pizzas en utilisant l’interopérabilité JS depuis un composant Blazor pour appeler JavaScript du côté client. Vous vous intégrez à une bibliothèque JavaScript de tiers pour améliorer la fenêtre contextuelle d’annulation et vous appelez une méthode Blazor depuis JavaScript pour obtenir l’état en temps réel d’une commande client.
Cloner l’application existante
Pour utiliser Blazor, assurez-vous de l’installation du kit de développement logiciel (SDK) .NET 8.0. Pour plus d’informations, consultez Vérifier que tout est installé correctement.
Ouvrez Visual Studio Code, puis ouvrez un terminal intégré en sélectionnant Terminal>Nouveau terminal dans le menu du haut.
Dans le terminal, accédez au répertoire où vous voulez créer le projet.
Exécutez la commande suivante pour cloner l’application depuis GitHub vers un sous-répertoire local.
git clone https://github.com/MicrosoftDocs/mslearn-build-interactive-components-blazor.git BlazingPizzaDans la barre de menus du haut, sélectionnez Fichier>Ouvrir un dossier.
Dans la boîte de dialogue Ouvrir un dossier, accédez au dossier BlazingPizza, puis sélectionnez Sélectionner un dossier.
Si Visual Studio Code vous indique qu’il y a des ressources manquantes ou des dépendances non résolues, sélectionnez Oui ou Restaurer.
Pour exécuter l’application et vérifier que tout fonctionne correctement, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
Dans l’application web, sélectionnez des pizzas et ajoutez-les à votre commande. Avec quelques pizzas dans votre liste de commandes, sélectionnez le X en regard d’une des pizzas et vérifiez que l’élément disparaît sans aucune invite.
Appuyez sur Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage pour arrêter l’application.
Refactorisation du processus de commande
Pour utiliser l’interopérabilité JS, vous devez injecter l’abstraction IJSRuntime.
Dans l’Explorateur Visual Studio Code, développez Pages, puis sélectionnez Index.razor.
Dans le fichier Index.razor, après l’instruction
@inject OrderState OrderState, ajoutez l’injectionIJSRuntimecomme suit.@inject OrderState OrderState @inject IJSRuntime JavaScriptActuellement, l’événement
onclickpour la fonctionnalité de suppression de la pizza appelle directement la méthodeOrderState.RemoveConfiguredPizza(configuredPizza)). Remplacez l’élément<a @onclick="@(() => OrderState.RemoveConfiguredPizza(configuredPizza))" class="delete-item">❌</a>entier par le code suivant :<button type="button" class="close text-danger" aria-label="Close" @onclick="@(async () => await RemovePizzaConfirmation(configuredPizza))"> <span aria-hidden="true">×</span> </button>Dans la directive
@codesituée à la fin du fichier, ajoutez une nouvelle méthode pour appeler la fonction JavaScriptconfirmnative. Si le client sélectionne OK à l’invite, la méthode appelleOrderState.RemoveConfiguredPizzapour supprimer la pizza de la commande. Sinon, la pizza reste dans la commande.async Task RemovePizzaConfirmation(Pizza removePizza) { if (await JavaScript.InvokeAsync<bool>( "confirm", $"""Do you want to remove the "{removePizza.Special!.Name}" from your order?""")) { OrderState.RemoveConfiguredPizza(removePizza); } }Le serveur utilise la méthode IJSRuntime.InvokeAsync pour appeler la fonction
confirmcôté client. La réponse de l’appel retourne une valeurbool. Si le résultat de la boîte de dialogue de confirmation esttruela pizza est supprimée de la commande.Appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
Dans l’application, ajoutez quelques pizzas à votre commande.
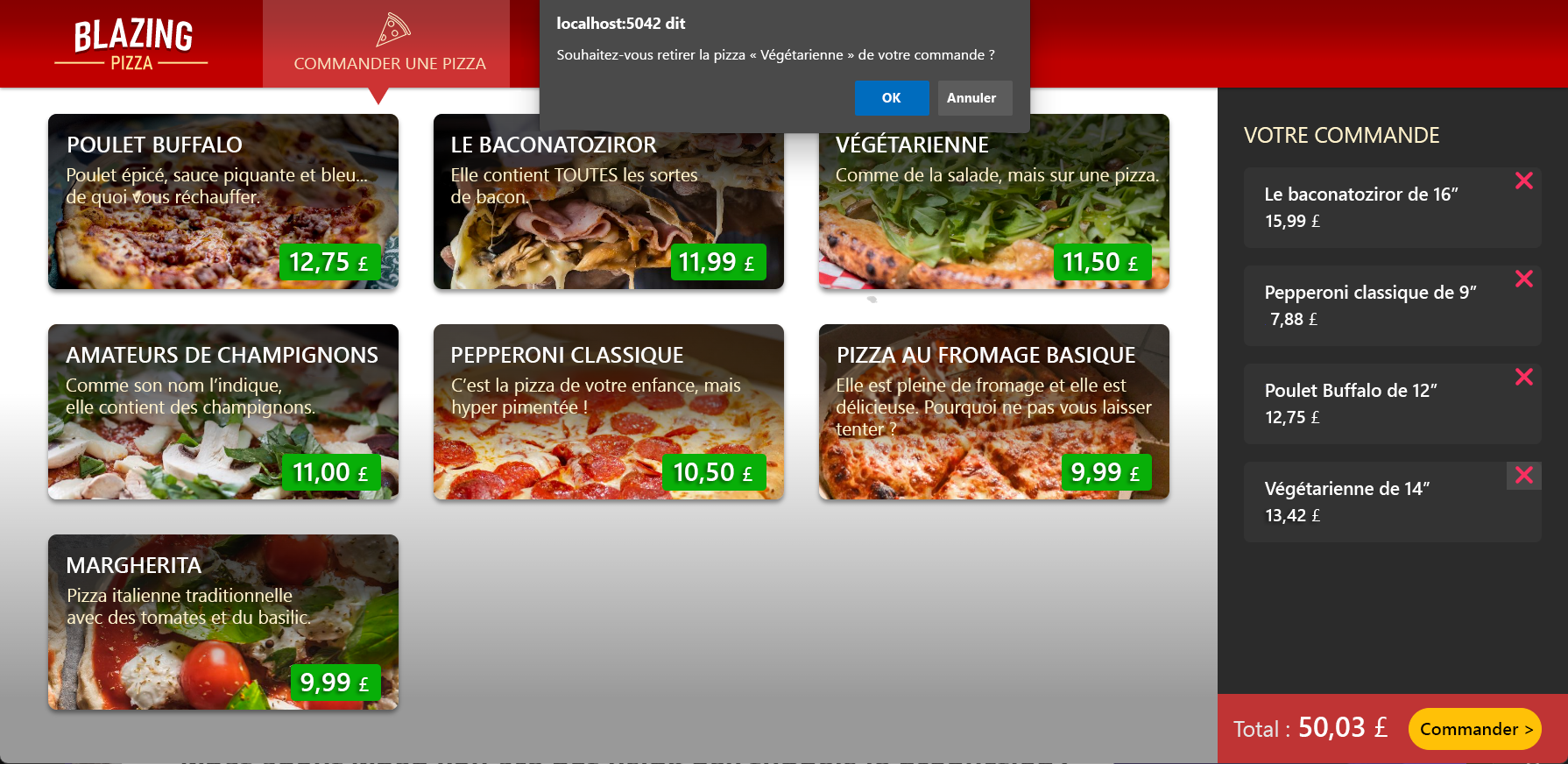
Avec quelques pizzas dans votre commande, sélectionnez le X en regard d’une des pizzas. Une boîte de dialogue de confirmation JavaScript standard s’affiche.
Sélectionnez OK et vérifiez que la pizza est supprimée de votre commande. Sélectionnez X en regard d’une autre pizza, sélectionnez Annuler dans la boîte de dialogue de confirmation, puis vérifiez que la pizza reste bien dans votre commande.
Appuyez sur Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage pour arrêter l’application.
Ajout d’une bibliothèque JavaScript tierce à une application Blazor
La société de vente de pizzas veut un texte plus explicite sur les boutons de la boîte de dialogue de confirmation, et elle veut utiliser sa marque et son style dans la boîte de dialogue. Après quelques recherches, vous décidez d’utiliser une petite bibliothèque JavaScript appelée SweetAlert, qui permettra de remplacer avantageusement la boîte de dialogue standard.
Dans l’Explorateur Visual Studio Code, développez Pages, puis sélectionnez _Host.cshtml.
À la fin du fichier _Host.cshtml, après la ligne
<script src="_framework/blazor.server.js"></script>mais avant la ligne</body>, ajoutez l’élémentscriptsuivant pour inclure la bibliothèque SweetAlert.<script src="https://cdn.jsdelivr.net/npm/sweetalert@latest/dist/sweetalert.min.js"></script>La bibliothèque SweetAlert est maintenant disponible pour être appelée côté client.
Pour utiliser la nouvelle bibliothèque, mettez à jour la méthode
RemovePizzaConfirmationdans le fichier Index.razor, comme suit.async Task RemovePizzaConfirmation(Pizza removePizza) { var messageParams = new { title = "Remove Pizza?", text = $"""Do you want to remove the "{removePizza.Special!.Name}" from your order?""", icon = "warning", buttons = new { abort = new { text = "No, leave it in my order", value = false }, confirm = new { text = "Yes, remove pizza", value = true } }, dangerMode = true }; if (await JavaScript.InvokeAsync<bool>("swal", messageParams)) { OrderState.RemoveConfiguredPizza(removePizza); } }Le nom
"swal"est l’identificateur utilisé pour la fonction JavaScript qui provient de la référence sweetalert.js de tiers. Le code pour appeler la fonctionswalressemble àconfirm. La majeure partie de la modification concerne la façon dont la fonction reçoit les paramètres. SweetAlert peut accepter un objet JSON qui comprend tous les paramètres dont elle a besoin.Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
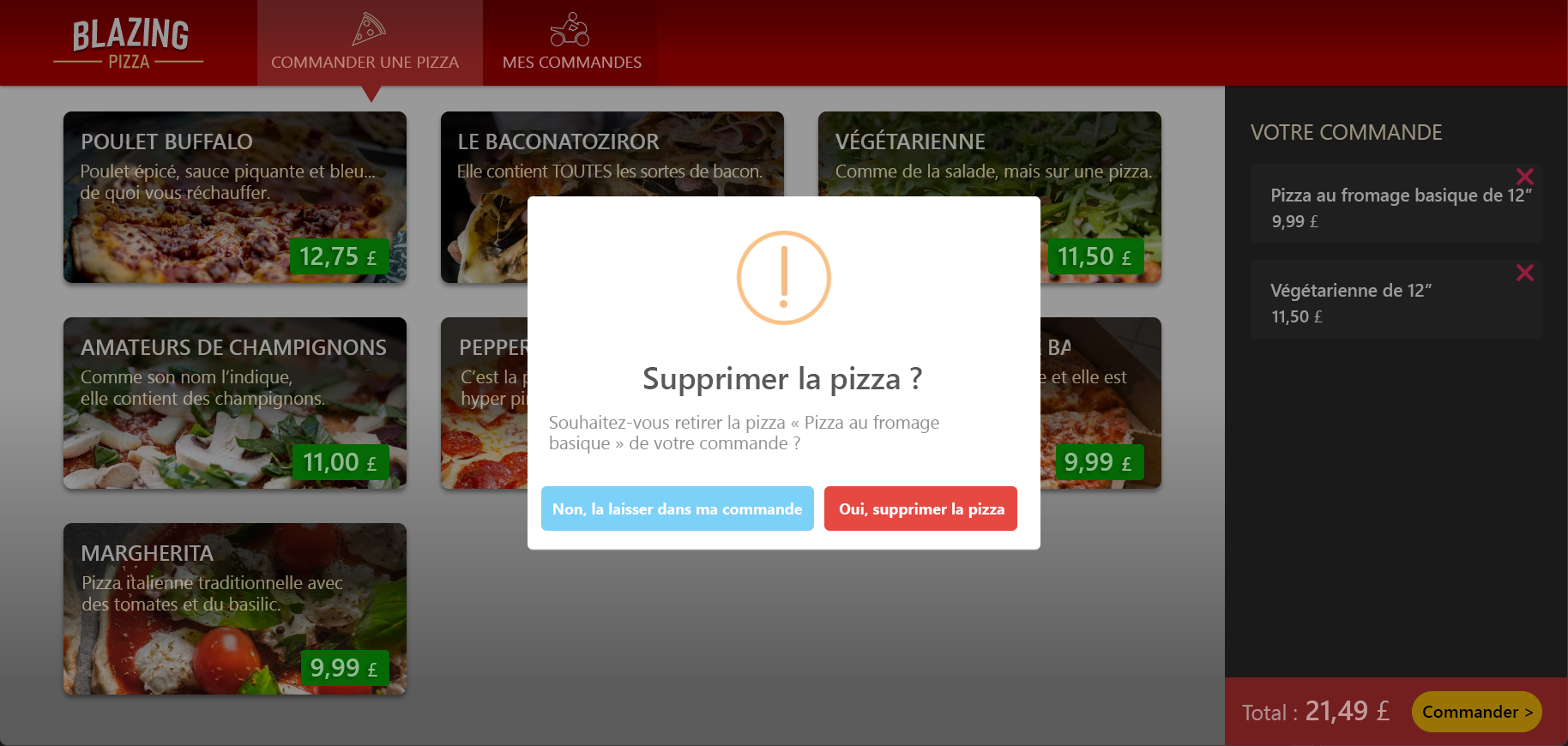
Vérifiez que la boîte de dialogue
confirmcomporte maintenant deux boutons qui indiquent No, leave it in my order (Non, laissez-la dans ma commande) et Yes, remove pizza (Oui, supprimez la pizza) et qu’ils fonctionnent comme attendu.Appuyez sur Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage pour arrêter l’application.
Mettre à jour la page de commande pour afficher l’état de la commande en temps réel
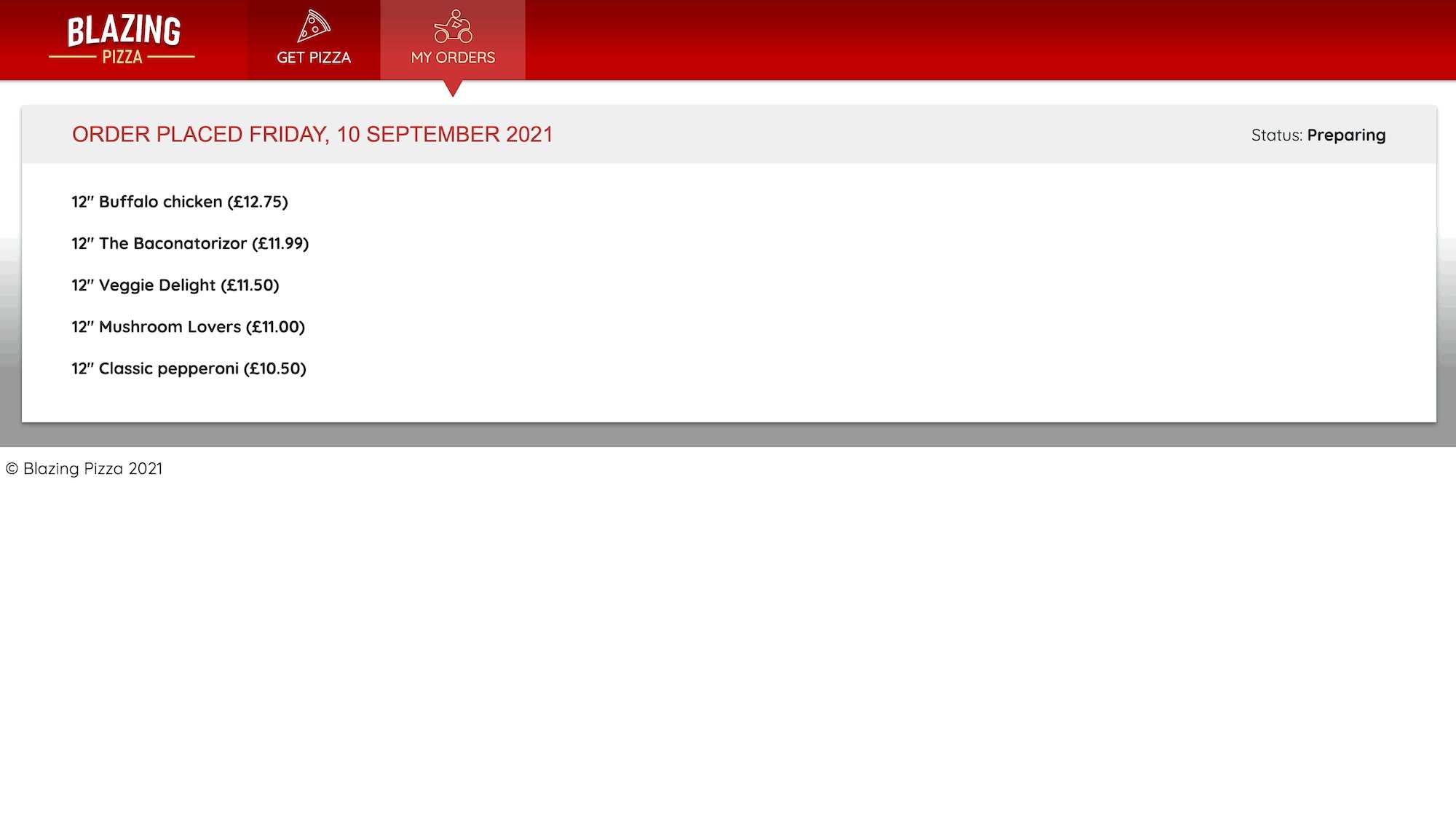
Une fois qu’un client passe une commande de pizza, la page My Orders (Mes commandes) utilise le composant OrderDetail pour afficher l’état actuel de la commande. La société de vente de pizzas veut que les clients voient la progression de leur commande en temps réel. Vous mettez à jour le composant pour appeler une méthode .NET depuis JavaScript qui reçoit en continu l’état de la commande jusqu’à ce qu’il indique que la livraison a eu lieu.
Dans l’Explorateur Visual Studio Code, développez Pages, puis sélectionnez OrderDetail.razor.
Dans le fichier OrderDetail.razor, ajoutez la déclaration suivante en haut du composant, sous la dernière instruction
@inject.@implements IDisposableCette déclaration
@implementsvous permet de définir une méthodeDispose.Ajoutez une boucle de progression pour donner au client un feedback indiquant que la page se met à jour. Dans
<div class="track-order-details">, au-dessus de l’instruction@foreach, ajoutez le code suivant :@if (IsOrderIncomplete) { <div class="spinner-grow text-danger float-right" role="status"> <span class="sr-only">Checking your order status...</span> </div> }Dans la directive
@code, sous la déclaration de la propriétéOrderId, ajoutez les membres suivants.bool IsOrderIncomplete => orderWithStatus is null || orderWithStatus.IsDelivered == false; PeriodicTimer timer = new(TimeSpan.FromSeconds(3));Remplacez la méthode
OnParametersSetAsyncexistante par le code suivant :protected override async Task OnParametersSetAsync() => await GetLatestOrderStatusUpdatesAsync();Le code appelle maintenant la méthode
GetLatestOrderStatusUpdatesAsyncpour mettre à jour l’état de la commande.Ajoutez les méthodes suivantes après la méthode
OnParametersSetAsyncmise à jour.protected override Task OnAfterRenderAsync(bool firstRender) => firstRender ? StartPollingTimerAsync() : Task.CompletedTask; async Task GetLatestOrderStatusUpdatesAsync() { try { orderWithStatus = await HttpClient.GetFromJsonAsync<OrderWithStatus>( $"{NavigationManager.BaseUri}orders/{OrderId}"); } catch (Exception ex) { invalidOrder = true; Console.Error.WriteLine(ex); } } async Task StartPollingTimerAsync() { while (IsOrderIncomplete && await timer.WaitForNextTickAsync()) { await GetLatestOrderStatusUpdatesAsync(); StateHasChanged(); } } public void Dispose() => timer.Dispose();Le composant
OrderDetailcommence à interroger après le rendu de la page et cesse d’interroger quand la commande est livrée. Tant que l’état de la commande indique qu’elle n’est pas terminée, la fonctionStartPollingTimerAsyncutilise un PeriodicTimer pour attendre l’étape suivante en mode asynchrone. Une fois la commande livrée, la boucle de progression animée est supprimée et la page montre l’état final de la commande.Dans Visual Studio Code, appuyez sur F5 ou sélectionnez Exécuter>Démarrer le débogage.
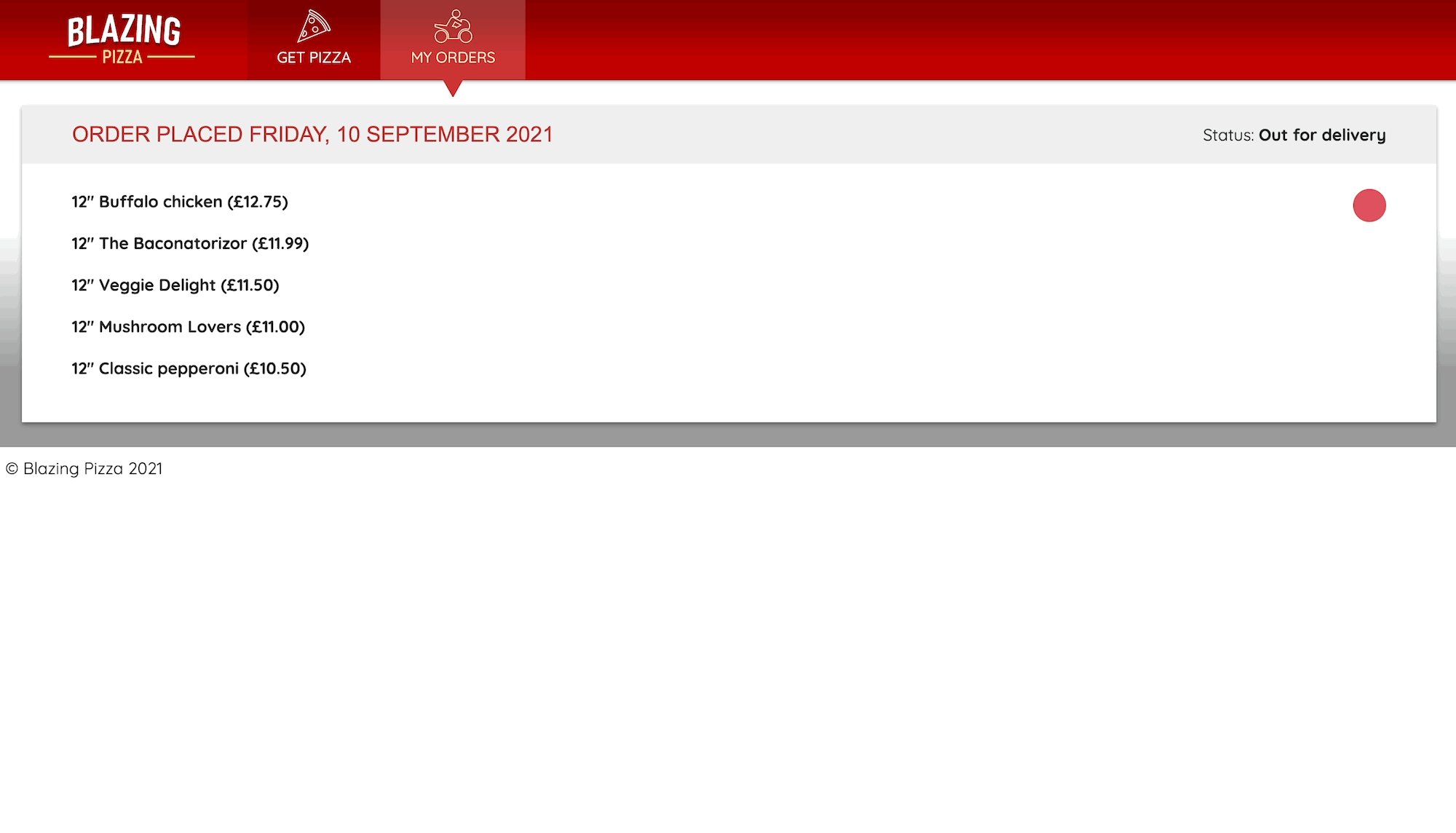
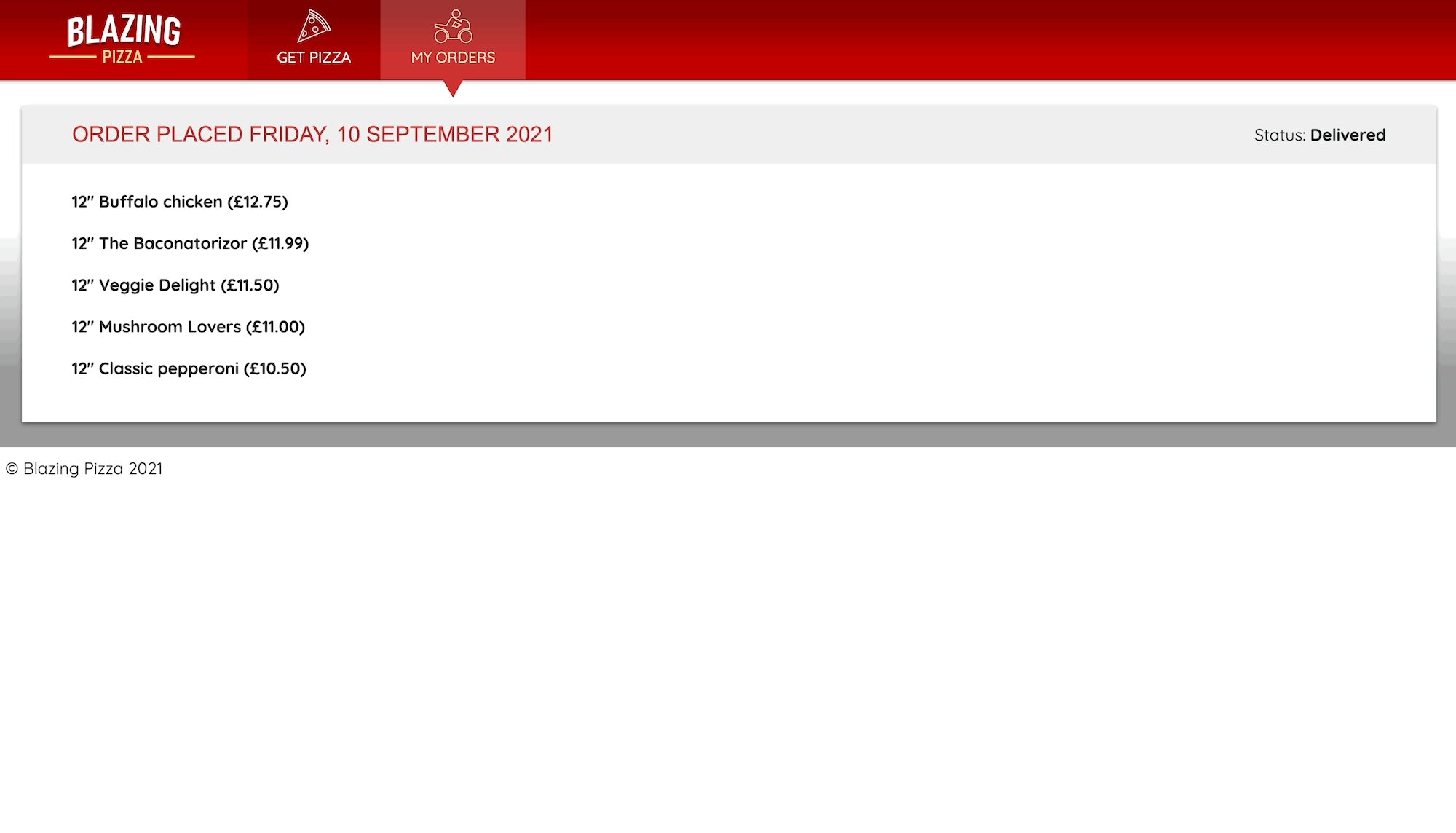
Dans l’application, commandez une pizza. Accédez à l’écran My Orders et vérifiez que le point rouge animé apparaît quand la commande est non terminée et disparaît quand l’état indique Delivered (Livrée).
Appuyez sur Maj+F5 ou sélectionnez Exécuter>Arrêter le débogage pour arrêter l’application.