Créer une bibliothèque de classes Razor
Dans cet exercice, vous allez créer dans une bibliothèque de classes Razor une boîte de dialogue modale réutilisable dans l’application de modèle Blazor par défaut.

Création du projet de bibliothèque de classes Razor
Ce module utilise le SDK .NET 6.0. Assurez-vous que vous avez installé .NET 6.0 en exécutant la commande suivante dans votre terminal préféré :
dotnet --list-sdks
Une sortie similaire à ce qui suit s’affiche :
3.1.100 [C:\program files\dotnet\sdk]
5.0.100 [C:\program files\dotnet\sdk]
6.0.100 [C:\program files\dotnet\sdk]
Vérifiez que la liste comporte une version commençant par 6. S’il n’y en a pas ou que la commande est introuvable, installez la dernière version du kit SDK .NET 6.0.
Pour commencer, créez le projet de bibliothèque de classes Razor pour un composant de boîte de dialogue modale. Vous pouvez utiliser Visual Studio pour créer un nouveau projet, ou bien le créer dans un nouveau dossier à l’aide de l’outil en ligne de commande .NET :
dotnet new razorclasslib -o FirstClassLibrary -f net8.0
Build du composant de boîte de dialogue modale
Créez maintenant le composant modal dans votre projet en l’accompagnant d’un fichier CSS approprié et en indiquant un format initial.
Renommez Modal.razor le fichier Component1.razor et Modal.razor.css le fichier
Component1.razor.css. Le fichier Modal.razor contient le composant que vous allez créer. À l’avenir, vous pourrez ajouter des fichiers texte vides à votre projet et les mettre en forme avec du contenu approprié pour Razor ou CSS.Ajoutez le contenu Razor suivant au fichier Modal.razor :
@if (Show) { <div class="dialog-container"> <div class="dialog"> <div class="dialog-title"> <h2>@Title</h2> </div> <div class="dialog-body"> @ChildContent </div> <div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" @onclick="OnCancel">@CancelText</button> <button class="btn btn-success ml-auto" @onclick="OnConfirm">@ConfirmText</button> </div> </div> </div> } @code { [Parameter] public string Title { get; set; } [Parameter] public string CancelText { get; set; } = "Cancel"; [Parameter] public string ConfirmText { get; set; } = "Ok"; [Parameter] public RenderFragment ChildContent { get; set; } [Parameter] public bool Show { get; set; } [Parameter] public EventCallback OnCancel { get; set; } [Parameter] public EventCallback OnConfirm { get; set; } }Ce composant comporte plusieurs fonctionnalités intéressantes que vous pouvez partager entre vos projets :
- Un titre.
- Les boutons Annuler et Confirmer, avec des étiquettes configurables et des événements de clic que vous pouvez gérer.
- Vous pouvez définir le contenu interne du composant par le biais du paramètre
ChildContent. - Vous pouvez contrôler l’état d’affichage de la boîte de dialogue avec le paramètre
Show.
Pour indiquer la mise en forme par défaut du composant, ajoutez le code CSS suivant au fichier Modal.razor.css :
.dialog-container { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0,0,0,0.5); z-index: 2000; display: flex; animation: dialog-container-entry 0.2s; } @keyframes dialog-container-entry { 0% { opacity: 0; } 100% { opacity: 1; } } .dialog { background-color: white; box-shadow: 0 0 12px rgba(0,0,0,0.6); display: flex; flex-direction: column; z-index: 2000; align-self: center; margin: auto; width: 700px; max-height: calc(100% - 3rem); animation: dialog-entry 0.4s; animation-timing-function: cubic-bezier(0.075, 0.820, 0.165, 1.000); } @keyframes dialog-entry { 0% { transform: translateY(30px) scale(0.95); } 100% { transform: translateX(0px) scale(1.0); } } .dialog-title { background-color: #444; color: #fff2cc; padding: 1.3rem 0.5rem; } .dialog-title h2 { color: white; font-size: 1.4rem; margin: 0; font-family: Arial, Helvetica, sans-serif; line-height: 1.3rem; } .dialog-body { flex-grow: 1; padding: 0.5rem 3rem 1rem 0.5rem; } .dialog-buttons { height: 4rem; flex-shrink: 0; display: flex; align-items: center; background-color: #eee; padding: 0 1rem; }
Ce balisage donne une couleur par défaut à une barre de titre et à une barre de bouton situées en bas, ce qui le rend plus intéressant qu’un simple ensemble d’éléments HTML de couleur grise.
Référence à un composant modal et utilisation
Maintenant que le composant modal se trouve dans le projet FirstClassLibrary, ajoutez une nouvelle application de serveur Blazor et commencer à utiliser le composant modal.
Créez un projet de serveur Blazor nommé MyBlazorApp dans un dossier situé en regard du projet FirstClassLibrary en utilisant la fonctionnalité Ajouter un nouveau projet de Visual Studio ou en exécutant la commande suivante :
dotnet new blazor -o MyBlazorApp -f net8.0Dans le projet MyBlazorApp, ajoutez une référence au projet FirstClassLibrary en utilisant la fonctionnalité Ajouter une référence de Visual Studio ou en exécutant la commande suivante depuis le dossier MyBlazorApp :
dotnet add reference ../FirstClassLibrary
Avec cette référence de projet en place, l’application MyBlazorApp peut interagir avec les composants du projet FirstClassLibrary.
Facilitez la référence au composant modal en ajoutant une entrée à la fin du fichier _Imports.razor dans le dossier Components de l’application MyBlazorApp. Vous pourrez ainsi faire référence au composant modal sans avoir à spécifier l’espace de noms complet du composant.
@using FirstClassLibraryAjouter un composant modal à la page d’ouverture de cette application, le fichier Components/Pages/Home.razor
<Modal Title="My first Modal dialog" Show="true"> <p> This is my first modal dialog </p> </Modal>a. Donnez au composant le titre « Ma première boîte de dialogue modale ».
b. Ajoutez un bref paragraphe à afficher à l’intérieur de la boîte de dialogue. Ce contenu décrit l’objectif de la boîte de dialogue.
c. Définissez la boîte de dialogue de sorte qu’elle soit visible à l’aide du paramètreShow.
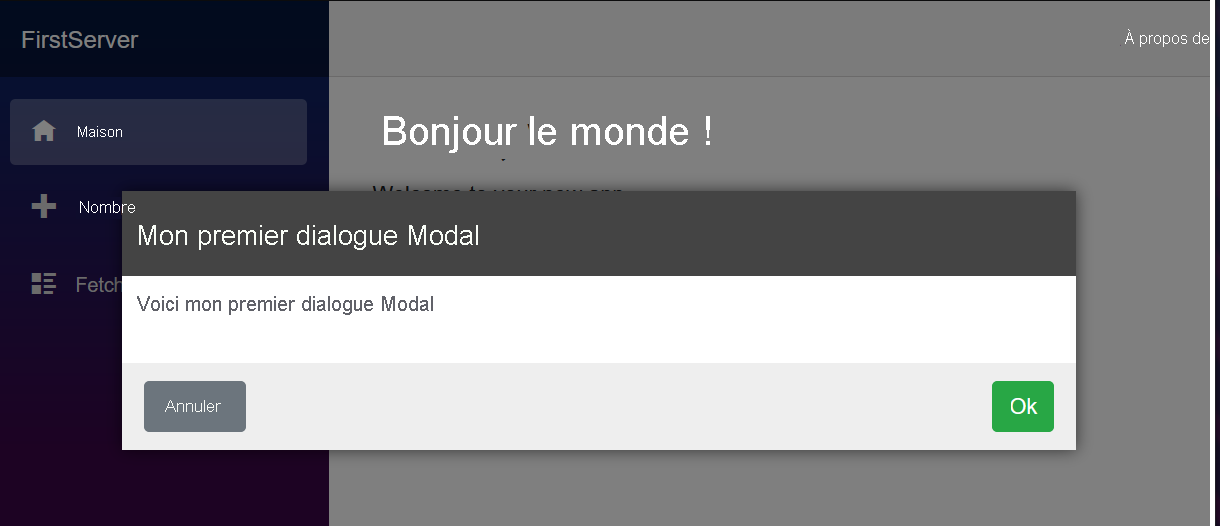
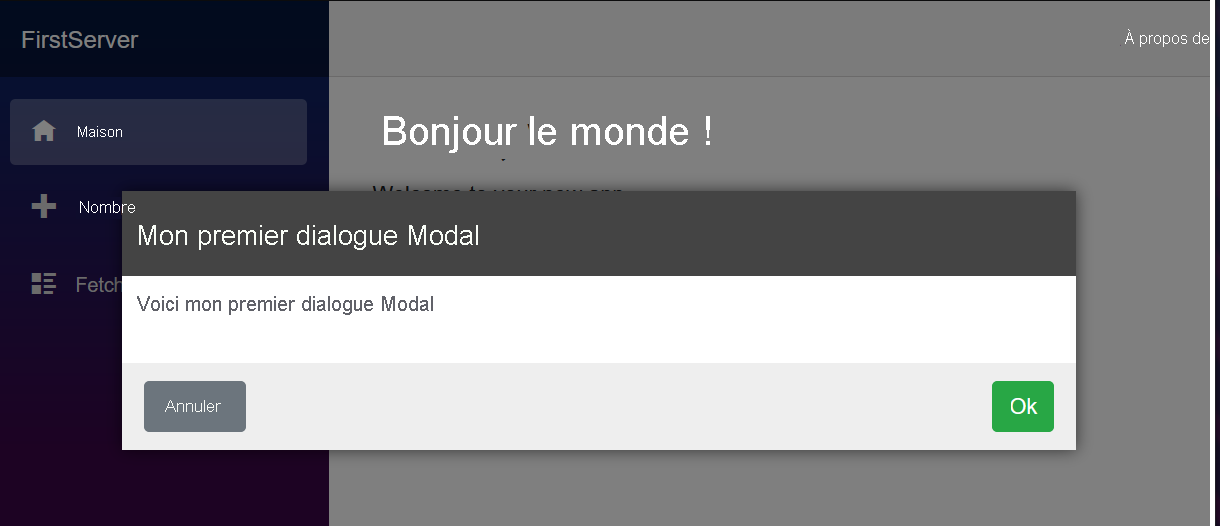
Vérifier votre travail
Démarrez l’application MyBlazorApp avec dotnet run et accédez-y dans votre navigateur. La boîte de dialogue Ma première boîte de dialogue modale s’affiche à l’écran devant le reste du contenu.