Qu’est-ce que GitHub Script ?
Ici, nous expliquons comment GitHub Script vous permet d’automatiser des processus GitHub courants en utilisant des workflows GitHub Actions.
Qu’est-ce que GitHub Script ?
GitHub Script est une action qui fournit un client octokit authentifié et qui permet d’écrire en JavaScript directement dans un fichier de workflow. Il s’exécute en Node.js, donc vous bénéficiez de la puissance de cette plateforme quand vous écrivez des scripts.
Qu’est-ce qu’octokit ?
octokit est la collection officielle de clients pour l’API GitHub. L’un de ces clients, rest.js, offre un accès JavaScript à l’interface REST de GitHub.
Vous avez toujours eu la possibilité d’automatiser l’API GitHub via octokit/rest.js, bien que cela puisse être fastidieux à configurer et à gérer correctement. L’un des grands avantages de l’utilisation de GitHub Script est qu’il gère toute cette surcharge, ce qui vous permet de commencer immédiatement à utiliser l’API. Vous n’avez pas besoin de vous soucier des dépendances, de la configuration ou même de l’authentification.
Que peut faire octokit/rest.js ?
En deux mots, il peut faire pratiquement n’importe quoi concernant l’automatisation de GitHub. Non seulement vous avez accès aux commits, aux demandes de tirage et aux problèmes, mais vous avez également accès aux utilisateurs, aux projets et aux organisations. Vous pouvez récupérer des listes de fichiers couramment utilisés, tels que des licences populaires ou des fichiers .gitignore. Vous pouvez même afficher le langage Markdown.
Si vous créez quelque chose qui intègre GitHub, vous avez de fortes chances de trouver ce que vous cherchez dans la documentation complète d’octokit/rest.js.
En quoi l’utilisation de GitHub Script est différente de celle d’octokit/rest.js ?
La principale différence au niveau de l’utilisation est que GitHub Script vous fournit un client octokit/rest.js préauthentifié appelé github.
Donc, au lieu de :
octokit.issues.createComment({
Vous utilisez :
github.issues.createComment({
En plus de la variable github, les variables suivantes sont également fournies :
contextest un objet contenant le contexte de l’exécution du workflow.coreest une référence au package @actions/core.ioest une référence au package @actions/io.
Création d’un workflow qui utilise GitHub Script
Les actions de GitHub Script s’intègrent à un workflow comme n’importe quelle autre action. Par conséquent, vous pouvez même les mélanger avec des workflows existants, comme ceux que vous avez peut-être déjà configurés pour la CI/CD. Pour illustrer son aspect pratique, nous allons maintenant créer un workflow complet qui utilise GitHub Script pour poster automatiquement un commentaire sur tous les problèmes nouvellement créés.
Nous allons commencer par un name et une clause on qui spécifie que ce workflow s’exécute quand des problèmes sont ouverts.
name: Learning GitHub Script
on:
issues:
types: [opened]
Ensuite, nous définirons une tâche nommée comment qui s’exécute sur Linux avec une série d’étapes.
jobs:
comment:
runs-on: ubuntu-latest
steps:
Dans le cas présent, il n’y a qu’une seule étape : l’action GitHub Script.
- uses: actions/github-script@0.8.0
with:
github-token: ${{secrets.GITHUB_TOKEN}}
script: |
github.issues.createComment({
issue_number: context.issue.number,
owner: context.repo.owner,
repo: context.repo.repo,
body: "🎉 You've created this issue comment using GitHub Script!!!"
})
GitHub Actions peut vraiment vous aider à automatiser les événements qui se produisent dans vos dépôts. Imaginez qu’un visiteur du dépôt ouvre un nouveau problème contenant des informations sur un bogue critique. Vous voudrez probablement le remercier d’avoir porté cela à votre attention, mais cette tâche simple peut devenir écrasante à mesure que votre dépôt attire plus de visiteurs. En automatisant un commentaire en réponse à un problème, vous pourriez automatiser le processus de remerciement des visiteurs.
Utilisations d’actions/github-script@0.8.0
L’action actions/github-script@0.8.0, également connue sous le nom de GitHub Script, fait tout le gros du travail pour notre intégration avec l’API GitHub.
Cette action nécessite un github-token qui est fourni lors de l’exécution afin que les demandes soient authentifiées. C’est fait automatiquement pour vous, ce qui vous permet d’utiliser ce code tel quel.
Le paramètre script peut être quasiment n’importe quel JavaScript qui utilise le client octokit/rest/js stocké dans github. Ici, il s’agit d’une seule ligne (divisée en plusieurs lignes pour une meilleure lisibilité) qui crée un commentaire codé en dur.
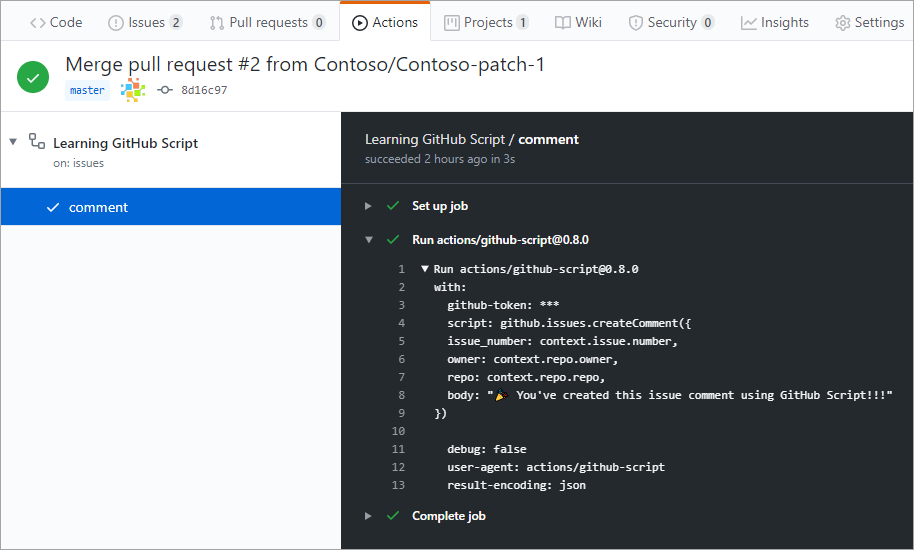
Une fois le workflow exécuté, GitHub Script journalise le code qu’il a exécuté pour revue sous l’onglet Actions.

Exécution à partir d’un fichier distinct
Parfois, vous risquez de devoir utiliser pas mal de code pour venir à bout de votre scénario GitHub Script. Si le cas se présente, vous pouvez garder le script dans un fichier distinct et le référencer à partir du workflow au lieu de placer l’ensemble du script inline.
Voici un exemple de workflow simple qui l’illustre :
on: push
jobs:
echo-input:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/github-script@v2
with:
script: |
const path = require('path')
const scriptPath = path.resolve('./path/to/script.js')
console.log(require(scriptPath)({context}))
Consultez d’autres exemples GitHub Script.