Fonctions de validation des données
Une autre façon de rendre votre application plus dynamique et plus intuitive pour l’utilisateur consiste à utiliser des fonctions de validation, notamment IsBlank, IsBlankOrError, IsEmpty, IsNumeric, IsToday et IsMatch. Ces fonctions permettent de valider la condition d’un champ, d’un contrôle, d’une variable ou d’une table. Toutes ces fonctions renvoient des valeurs booléennes (true ou false) selon les résultats de leur évaluation. Souvent, ces fonctions permettent de générer des messages/options pour vos utilisateurs avec les fonctions If ou Switch.
Par exemple, vous pouvez utiliser ces fonctions dans les situations dans lesquelles vous n’autorisez pas l’utilisateur à envoyer un formulaire si un champ est vide ou si les données du champ ne correspondent pas à un format spécifique.
Présentation de la validation des entrées numériques
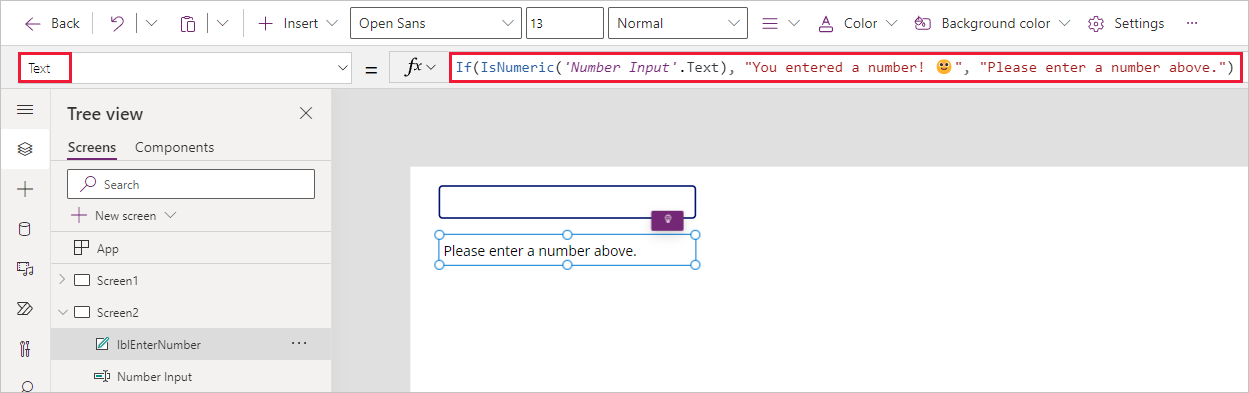
Prenons un exemple. Supposons que nous ayons deux contrôles : un contrôle Saisie de texte où la valeur Par défaut est vide et un contrôle Libellé de texte situé juste en dessous de l’endroit où nous avons saisi une formule dans la propriété Text. Nous allons utiliser un test IsNumeric avec une instruction If dans la propriété Text du contrôle Libellé de texte. En modifiant la propriété Text du contrôle Libellé de texte, nous pouvons générer différentes sorties.
Regardez attentivement l’instruction If dans notre propriété Text dans l’image suivante. Elle demande à notre contrôle Libellé de texte d’afficher une sortie de texte différente en fonction de la validation IsNumeric de ce qui est saisi dans le champ de saisie de texte.
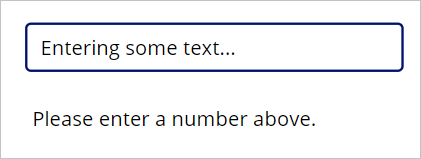
Si nous passons l’application en mode Aperçu, nous pouvons saisir tout texte dans notre champ de saisie et notre contrôle Libellé de texte ci-dessous continue de demander un nombre :
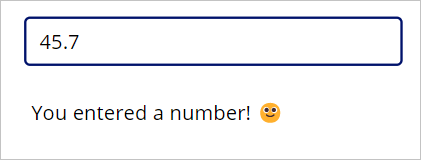
Cependant, si nous saisissons un nombre, le message du contrôle Libellé de texte change :
Conseil
Vous pouvez également utiliser l’opérateur Not (ou !) avec l’une de ces fonctions. Par exemple, IsBlank teste une condition blank, alors que !IsBlank teste une condition non-blank.
L’utilisation de fonctions de validation dans votre application vous permet d’influencer la saisie de votre utilisateur et ses interactions globales avec l’application.
Fonctions de validation disponibles
Voici une présentation de certaines des fonctions de validation utilisables dans Power Apps (sachant que la sortie est toujours true ou false) :
IsBlank : vérifie un champ, une propriété ou une variable pour déterminer si le résultat est vide ou une chaîne vide.
IsBlankOrError : vérifie si une expression est vide ou entraîne une erreur.
IsEmpty : vérifie une table de données pour déterminer si elle contient des enregistrements.
IsError : teste une valeur d’erreur.
IsMatch : vérifie une chaîne de texte pour déterminer si le résultat correspond au modèle spécifié. Par exemple, cette fonction vous permet de tester les entrées pour des adresses e-mail ou numéros de téléphone valides.
IsNumeric : vérifie un champ, une propriété ou une variable pour déterminer si la valeur est numérique (comme dans l’exemple précédent).
IsToday : vérifie une valeur de date ou d’heure pour déterminer si elle est comprise entre minuit aujourd’hui et minuit demain, en heure locale.
IsUTCToday : semblable à IsToday, mais utilise le temps universel coordonné (UTC) au lieu de l’heure locale et est indépendante des fuseaux horaires.
La fonction Not() ou ! permet de valider le contraire avant chacune de ces validations. Par exemple,
!IsBlankvérifie que la valeur n’est pas vide. (Not renvoie true si son argument est false.)
Exemple IsMatch
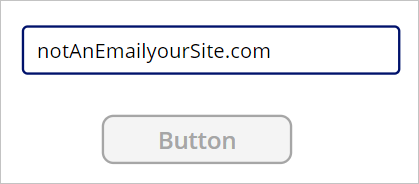
Examinons un autre exemple concernant la fonction IsMatch. Cette fonctionnalité va nous permettre de désactiver un bouton si le contrôle Saisie de texte n’est pas associé à une adresse e-mail valide. Adresse e-mail est un modèle prédéfini que nous pouvons utiliser. Cependant, rappelez-vous qu’il recherche uniquement un modèle. Il ne vérifie pas si l’adresse e-mail fonctionne réellement. À l’aide de votre application de démonstration, procédez comme suit :
Insérez un contrôle Saisie de texte dans votre canevas. Rendez la propriété Default vide en supprimant Saisie de texte. Renommez votre contrôle : tiEmailEntry
Ajoutez un contrôle Bouton juste en dessous du champ de saisie de texte.
Définissez la propriété DisplayMode du contrôle Bouton sur la formule suivante :
If(IsMatch(tiEmailEntry.Text, Match.Email), DisplayMode.Edit, DisplayMode.Disabled)À l’aide de la formule de mise en correspondance Adresse e-mail, Power Apps teste une valeur textuelle dans le champ de saisie avec ce modèle : une chaîne alphanumérique, suivie du symbole @, suivi d’une autre chaîne alphanumérique, suivie d’un point (.) et se terminant par une chaîne de plusieurs lettres. Si la chaîne de saisie ne correspond pas au modèle spécifié, le bouton reste en mode « désactivé » et l’utilisateur ne peut pas interagir avec. Testons la fonctionnalité.
Prévisualisez l’application en cliquant sur le bouton Lecture dans le coin supérieur droit.
Si le champ est vide ou comporte une adresse e-mail incomplète, le bouton est désactivé et s’affiche en gris. Essayez différents exemples sans le symbole @ ou le point (.).

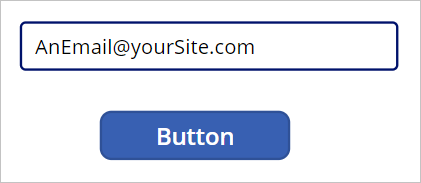
Lorsque vous saisissez une adresse e-mail dont le format est correct, le bouton devient bleu et sélectionnable.

Les fonctions de validation des données sont des outils utiles pour façonner les données saisies par vos utilisateurs. Leur utilisation permet d’éliminer les erreurs de saisie de données et d’améliorer davantage l’expérience utilisateur.