Mise en forme conditionnelle
Appliquer une mise en forme conditionnelle à votre application peut améliorer l’expérience utilisateur. N’oubliez pas que chaque contrôle possède des propriétés légèrement différentes. Autrement dit, la mise en forme conditionnelle d’un contrôle peut ne pas être la même pour un autre. Voici des exemples d’utilisation de la mise en forme conditionnelle : définir la propriété Visible d’un contrôle Image pour le masquer lorsque des utilisateurs sont connectés ou redéfinir la propriété DisplayMode d’un bouton sur Disabled jusqu’à ce que tous les champs inclus dans un contrôle Form soient renseignés. La mise en forme conditionnelle peut améliorer considérablement l’expérience utilisateur grâce à des indicateurs visuels et à des fonctionnalités qui changent en fonction de conditions.
Mise en forme conditionnelle de la couleur du texte
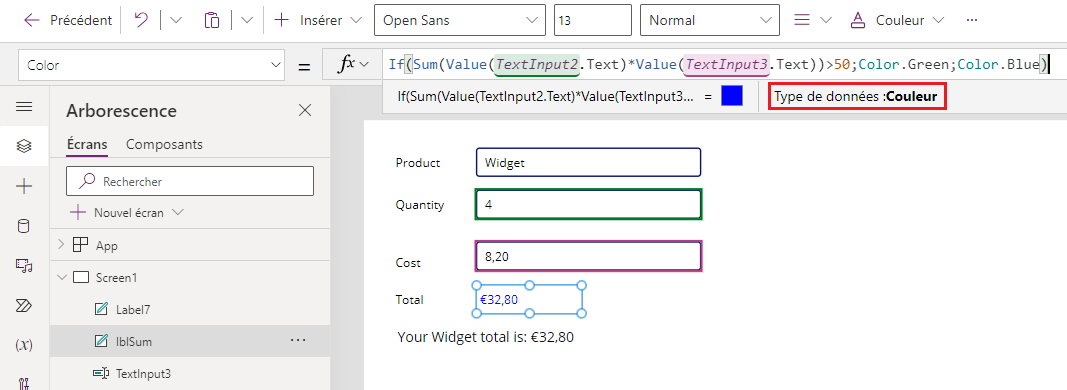
Pour poursuivre avec notre exemple utilisant la fonction Sum, créons une formule pour appliquer une mise en forme conditionnelle à la propriété lblSum Color. Revenez au premier écran de votre application d’entraînement que nous avons créée dans l’unité 3. (Consultez la capture d’écran.)
Avec le contrôle lblSum sélectionné, accédez à la propriété Color. Si vous cliquez sur le champ de formule, notez que les informations juste en dessous du champ indiquent que la valeur
RGBA(0, 0, 0, 1)est un carré noir et que le paramètre Data type est défini sur Color.
Effacez la valeur actuelle et saisissez ce qui suit dans le champ de saisie Power fx pour la propriété Color :
If(Sum(Value(TextInput2.Text)*Value(TextInput3.Text))>50,Color.Green,Color.Blue)La propriété Color définit la couleur du texte dans le contrôle Label. Dans cet exemple, si le calcul de la Somme des deux contrôles TextInput est supérieure à 50, la couleur est le vert, sinon il s’agit du bleu. Notez également que, si vous placez votre curseur dans la barre de formule après avoir modifié la formule, le type de données de sortie est Color.
Différentes options permettent de définir la propriété Color dans Power Apps. Vous pouvez fournir un objet de couleur dans votre formule, comme illustré dans l’exemple, à l’aide de la valeur Color.Green ou Color.Blue (ou toute autre couleur prédéfinie dans Power Apps). Un paramètre ColorValue (qui utilise des noms de couleur CSS et des valeurs de couleur hexadécimales à six et huit chiffres) et une fonction RVBA sont également utilisables dans toute palette de couleurs pouvant être créée.
Référencer la propriété Text pour mettre à jour la propriété Color
Vous pouvez également référencer la propriété Text pour déterminer la propriété Color.
Imaginons un scénario dans lequel nous souhaitons que nos clients reçoivent des commentaires en fonction de l’article qu’ils commandent. Si un produit particulier est saisi, nous modifions la couleur du texte récapitulatif.
Lorsque vous utilisez du texte comme valeur dans votre formule, la casse du texte est importante. Par conséquent, nous pouvons utiliser une fonction telle que Lower pour notre formule, par exemple Lower(yourtextvalue), qui renverrait la valeur textuelle de votre choix en minuscules.
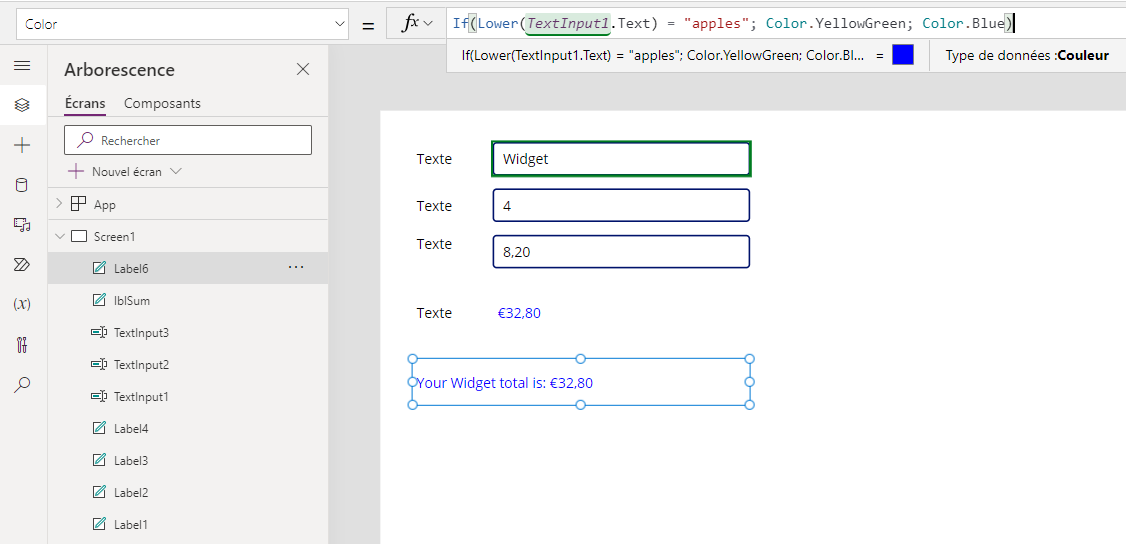
Essayez de remplacer la formule dans la propriété Color pour votre résumé de transaction par la suivante :
If(Lower(TextInput1.Text) = "apples", Color.YellowGreen, Color.Blue)
Notez que le texte du libellé devient immédiatement bleu. À présent, basculez votre application en mode Aperçu et tapez « Apples » dans le champ de saisie Produit, puis vous pouvez découvrir comment la couleur du texte de votre résumé de transaction devient jaune vert. Notez également que nous avons saisi Apples avec un « A » majuscule, mais la formule a fonctionné malgré tout. La casse des lettres de notre entrée n’a pas d’importance : seule l’orthographe compte.

J’espère que vous commencez à percevoir comment la mise en forme conditionnelle dans votre application canevas peut améliorer l’expérience utilisateur. Gardez votre application d’entraînement ouverte : nous allons la réutiliser lorsque nous découvrirons certaines fonctions de Validation des données.