Modifier la propriété d’autres contrôles à l’aide d’un contrôle
Lorsque vous utilisez des contrôles, vous pouvez modifier le fonctionnement d’un contrôle spécifique selon les propriétés d’un autre. Cette fonctionnalité permet à vos utilisateurs de voir les changements apportés à leur expérience en fonction de leurs entrées.
Par exemple, votre application peut comporter un menu déroulant permettant à l’utilisateur de choisir une taille de police petite, moyenne ou grande. En fonction de ce paramètre, l’application peut modifier dynamiquement la taille de la police sur l’ensemble de l’application.


Vous pouvez appliquer une logique similaire pour les couleurs de police, les couleurs de remplissage, les emplacements de vos contrôles et l’affichage ou le masquage des contrôles en fonction des sélections de l’utilisateur. Par exemple, si un utilisateur coche une case « Êtes-vous un nouveau client ? », les champs permettant de saisir un nouveau client s’affichent à l’écran.


Ajuster les positions d’un contrôle à l’aide d’entrées
Prenons un exemple pour comprendre le positionnement d’un contrôle sur le canevas et sa modification à l’aide d’entrées utilisateur. En guise d’introduction, l’emplacement d’un contrôle sur le canevas est basé sur une combinaison de deux propriétés : X et Y.
X : distance entre le bord gauche d’un contrôle et le bord gauche de l’écran.
Y : distance entre le bord supérieur d’un contrôle et le bord supérieur de l’écran.
N’oubliez pas que les propriétés X et Y s’appliquent à tous les contrôles à l’exception des écrans. À présent, accédez à votre application pour apprendre par la pratique.
Commençons par créer un écran pour votre application en cliquant sur + Nouvel écran dans le volet Arborescence, puis en sélectionnant Vide.
Ensuite, insérez un contrôle Liste déroulante. Cliquez sur le bouton + Insérer et saisissez liste dans le champ de recherche, puis sélectionnez Liste déroulante.
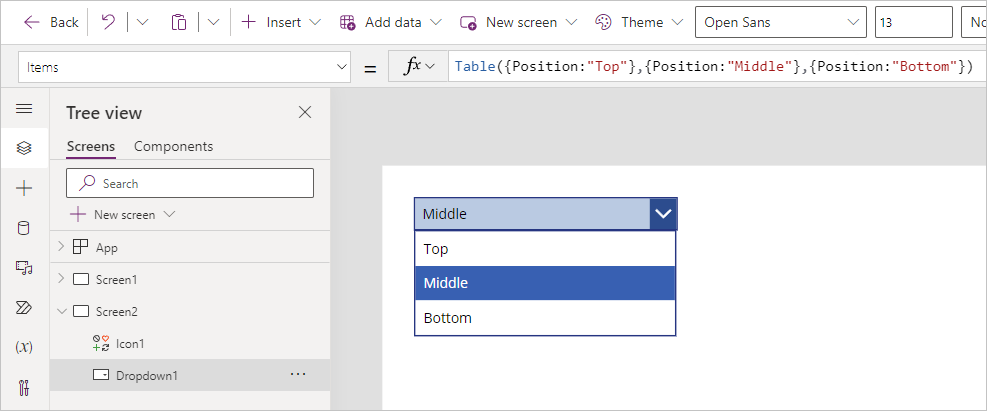
Remplacez la valeur DropDownSample de la propriété Items de votre contrôle Liste déroulante par la formule suivante :
Table({Position:"Top"},{Position:"Middle"},{Position:"Bottom"})Une table d’enregistrements est alors créée avec une seule colonne nommée Position comportant trois enregistrements nommés Haut, Bas et Milieu. Si vous sélectionnez votre contrôle Liste déroulante tout en maintenant la touche Alt enfoncée, ces valeurs s’affichent.
Ensuite, nous allons ajouter un contrôle que nous pouvons repositionner dynamiquement sur l’écran. Recliquez sur + Insérer dans le ruban, saisissez avion dans le champ de recherche, puis sélectionnez l’icône Avion. Faites glisser l’icône Avion vers le milieu de votre écran.
À présent, affichons notre icône Avion à différentes hauteurs sur l’écran en fonction de notre contrôle Liste déroulante. Pour ce faire, cliquez sur l’icône Avion et recherchez la propriété Y. Notez qu’elle comporte actuellement une valeur numérique statique. Définissez la propriété Y sur la formule suivante :
Switch(Dropdown1.SelectedText.Value,"Top",0,"Middle",Screen1.Height/2,"Bottom",Screen1.Height/1-Self.Height)Remarque
Votre contrôle Liste déroulante peut avoir un nom différent de Dropdown1 ; veillez à remplacer Dropdown1 par le nom spécifique de votre contrôle.
Pour vous amuser un peu (et tester votre formule), basculez votre application en mode Aperçu. À présent, sélectionnez chaque position dans le menu déroulant. Notez que l’icône Avion ajuste son « altitude » (ou sa coordonnée Y) lorsque vous modifiez la valeur de la liste déroulante.
Explication
Nous avons pu accomplir le mouvement de notre icône Avion, car notre propriété Y est simplement une valeur numérique. Cependant, certains nombres ne fonctionneraient pas, donc nous avons dû donner des nombres qui afficheraient notre icône à l’écran.
Nous avons utilisé une fonction Switch basée sur la valeur de position de notre contrôle Liste déroulante, en affectant une valeur différente à la propriété Y basée sur l’entrée utilisateur. Zéro est en haut et toute la hauteur de l’écran est en bas. La propriété Height de notre contrôle d’écran nous a permis de tenir compte de toute plateforme utilisant cette application.
La propriété Height de l’icône Avion (Self.Height) pour la valeur « Bas » nous a également permis d’afficher l’icône Avion en bas de l’écran, sinon elle aurait été hors de notre écran visible.
Vous pouvez modifier les propriétés de vos contrôles pour modifier le comportement d’autres contrôles. Ainsi, vous bénéficiez d’un excellent moyen de façonner l’expérience utilisateur. Gardez votre application d’entraînement ouverte et dans le module suivant, nous allons découvrir comment améliorer votre application en appliquant une mise en forme conditionnelle.