Effectuer des calculs à l’aide de formules
Dans Power Apps, tout comme dans Excel, vous pouvez créer des formules pour calculer et renvoyer des valeurs. Voici certaines des fonctions courantes qui vous permettent d’utiliser des nombres et de calculer des valeurs. La syntaxe permet de saisir plusieurs nombres entre les parenthèses de chacune, mais dans nos exemples ci-dessous, nous n’en incluons que deux :
Average : calcule la moyenne arithmétique de ses arguments.
- Exemple :
Average(3,7)renvoie 5.
- Exemple :
Max : trouve la valeur maximale.
- Exemple :
Max(3,7)renvoie 7.
- Exemple :
Min : trouve la valeur minimale.
- Exemple :
Min(3,7)renvoie 3.
- Exemple :
Sum : calcule la somme de ses arguments.
- Exemple :
Sum(3,7)renvoie 10.
- Exemple :
StdevP : calcule l’écart type de ses arguments.
- Exemple :
StdevP(3,7)renvoie 2.
- Exemple :
VarP : calcule l’écart de ses arguments.
- Exemple :
VarP(3,7)renvoie 4.
- Exemple :
Intégrer des contrôles à des formules
Vous pouvez intégrer un contrôle à l’une de vos formules en y référençant son nom.
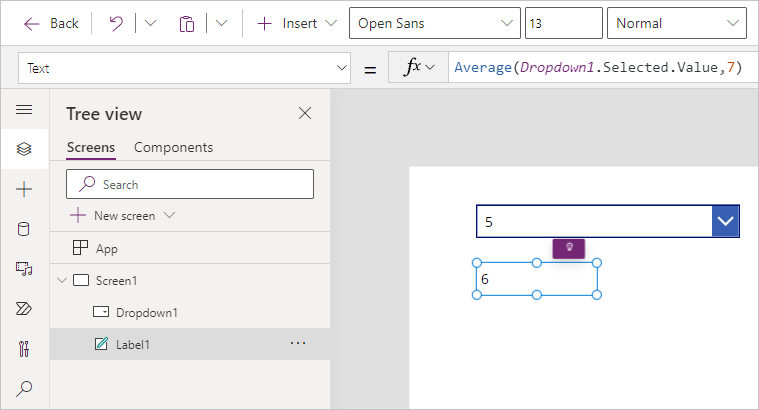
Par exemple, dans l’image suivante, nous avons ajouté un contrôle Liste déroulante avec la propriété Items comme [1, 2, 3, 4, 5]. Juste en dessous, nous avons ajouté un contrôle Libellé avec la valeur Text : Average(Dropdown1.Selected.Value,7). Autrement dit, notre formule pour le contrôle Libellé génère la moyenne de la valeur de notre contrôle Liste déroulante et du chiffre sept.
En redéfinissant le contrôle Liste déroulante sur la valeur 5, le contrôle Libellé est redéfini sur la valeur 6 (comme illustré). L’utilisation de références de contrôle dans vos formules rend votre application plus dynamique.

Utiliser plusieurs contrôles dans votre formule
Il est possible de référencer plusieurs contrôles dans la même formule pour fournir une sortie dynamique aux utilisateurs de votre application.
Dans l’exemple suivant, nous expliquons comment créer une expérience de formulaire basée sur plusieurs entrées, qui génère un message sous forme de commentaires à l’intention de votre utilisateur. Notre exemple illustre un moyen de calculer le coût d’une quantité particulière d’un article particulier et de le générer sous forme de message avec des informations de devise incluses.
Remarque
Lorsque vous passez par ces étapes et que votre formule renvoie une erreur, n’oubliez pas que le paramètre de langue de votre environnement Power Apps (ou localisation) peut affecter certains séparateurs et opérateurs. Par exemple, la formule Text(ThisItem.Price, "$ ##.00") est exprimée pour une langue et une région qui utilisent un point en tant que séparateur décimal, comme le Japon ou le Royaume-Uni. Cependant, pour une langue et une région où une virgule est utilisée en tant que séparateur décimal, comme la France ou l’Espagne, la formule serait : Text(ThisItem.Price; "$ ##,00").
L’opérateur de sélection de propriété (point) dans ThisItem.Price est toujours le même, quel que soit le séparateur décimal, mais notez que le séparateur décimal et le séparateur d’opération de chaînage sont respectivement remplacés par une virgule et un point-virgule. En interne, la formule ne change pas ; tout ce qui change est la façon dont elle est affichée et modifiée par l’auteur.
Dans une instance ou un onglet de navigateur distinct(e), accédez à make.powerapps.com et créez une application. (Vous pouvez utiliser la même application que vous avez créée dans une autre unité.)
Cliquez sur + Insérer et sélectionnez Libellé de texte.
Définissez la propriété Text sur
"Product".Ajoutez trois autres contrôles Libellé de texte et placez-les sous le premier. Redéfinissez les propriétés Text sur
"Quantity","Cost"et"Total", comme illustré dans l’image suivante.Conseil
Vous pouvez renommer la propriété Text de chaque contrôle Libellé de texte en double-cliquant sur le contrôle lui-même. Un double-clic met en surbrillance le texte existant dans le contrôle, puis la saisie de texte insère automatiquement le texte dans votre contrôle Libellé de texte. (Elle met également à jour votre formule Power Fx, y compris les guillemets).
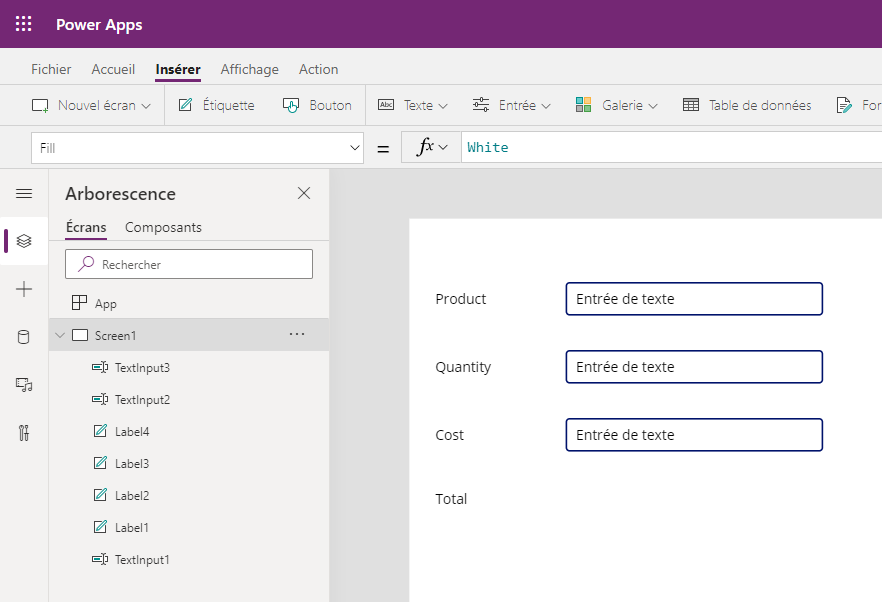
Ensuite, insérez trois contrôles Saisie de texte dans votre application canevas et organisez-les comme illustré dans la capture d’écran suivante :

Dans la propriété Default de chaque contrôle Saisie de texte, supprimez « Saisie de texte » afin que chaque propriété Default soit vide.
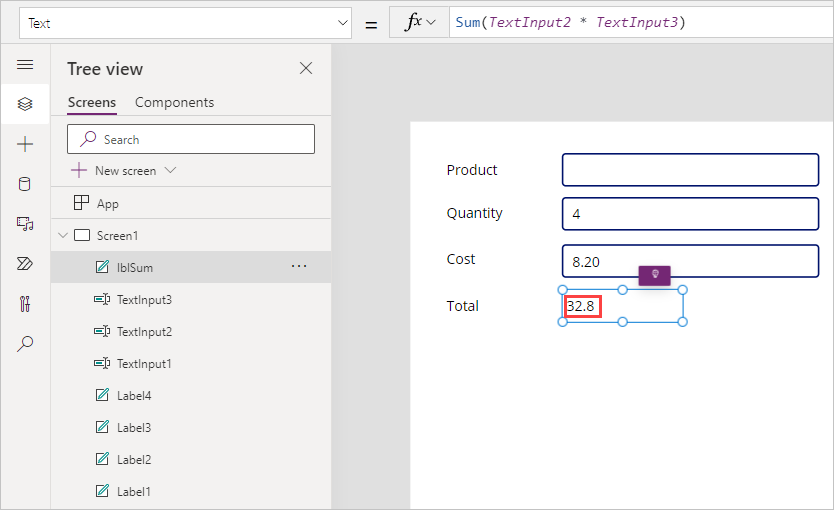
Insérez un autre contrôle Libellé de texte à droite de Total. Renommez ce contrôle lblSum.
Redéfinissez la propriété Text sur la formule suivante :
Sum(TextInput2.Text * TextInput3.Text)(Dans cet exemple, TextInput2 correspond à la quantité achetée et TextInput3 au coût par article.)
À présent, prévisualisez l’application en cliquant sur le bouton Lecture dans le coin supérieur droit. Testez la formule en saisissant
4dans le champ de saisie Quantité et8.20dans le champ Coût. Notez que nous n’affichons pas actuellement deux décimales (ce qui est normal en cas de représentation d’une devise) ou un signe monétaire, donc nous allons modifier notre formule pour afficher cela ensuite.
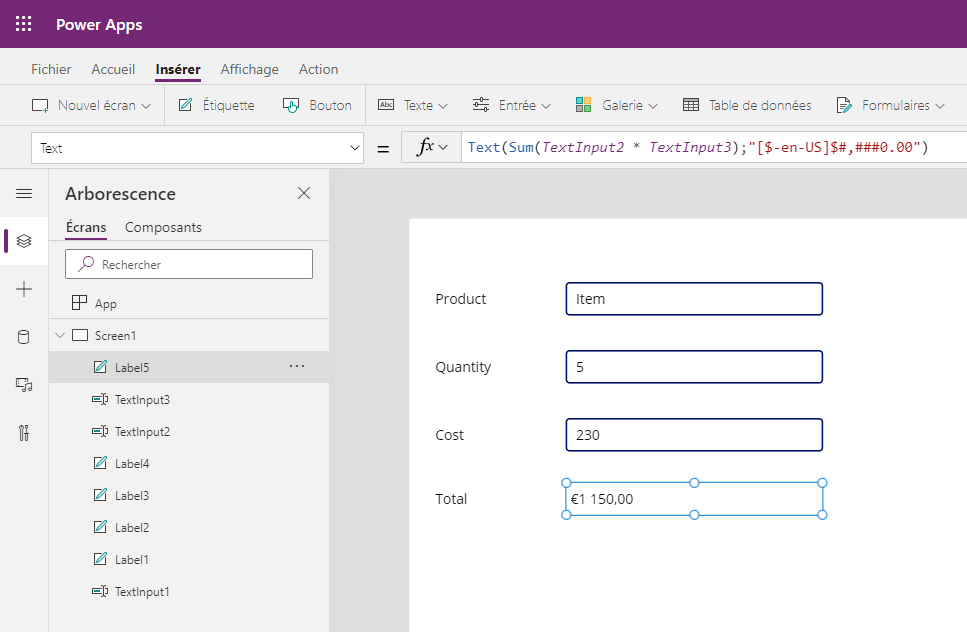
Pour modifier notre formule afin d’afficher la valeur sous forme de Devise, définissez la propriété Text du contrôle lblSum sur :
Text(Sum(TextInput2.Text * TextInput3.Text),"$#,###0.00")Notez que le champ Total affiche désormais votre résultat sous forme de Devise.
Alors que s’est-il passé ? Nous avons indiqué à notre formule d’ajouter un symbole dollar au début d’une formule qui comprenait une virgule à la place des milliers, et de mettre un zéro devant un point si la valeur était inférieure à 1, et d’ajouter deux chiffres après le point, même si la valeur était nulle.
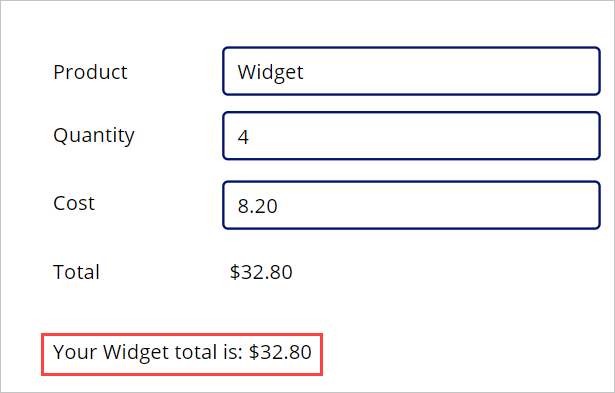
Améliorons notre formule en ajoutant un résumé de la transaction. Ajoutez un ultime contrôle Libellé de texte sous vos autres contrôles et étirez sa largeur pour occuper au moins la moitié du canevas de l’écran. Dans la propriété Text, saisissez la formule suivante :
"Your "& TextInput1.Text & " total is: " & lblSum.TextOù TextInput1 est le contrôle Saisie de texte en regard du champ Produit.
Mettez l’application en mode aperçu et saisissez une valeur dans votre contrôle Saisie de texte en regard du champ Produit. Notez que vous obtenez un message de résumé de transaction intégrant les valeurs de tous vos champs de saisie. Dans notre exemple, nous avons saisi Widget comme nom de produit. Essayez de saisir des valeurs différentes dans les champs de saisie de texte pour découvrir comment votre total et votre message de résumé de transaction changent dynamiquement.

Nous avons maintenant calculé un total et affiché un message de résumé de transaction à l’aide de trois contrôles Saisie de texte avec la formule Sum. J’espère que vous pouvez voir le potentiel de l’intégration de plusieurs contrôles aux formules pour fournir des commentaires dynamiques et pertinents aux utilisateurs de votre application.
Ensuite, nous allons découvrir comment modifier les propriétés d’autres contrôles à l’aide d’un contrôle, en particulier comment modifier la position d’affichage d’un contrôle. Gardez donc votre application d’entraînement ouverte et passons à l’unité suivante !