Modifier le format de contrôles à l’aide d’une formule
N’oubliez pas que chaque application canevas que vous créez comprend des contrôles avec des ensembles légèrement différents de Propriétés. En raison de leurs différences, les contrôles sont utilisables comme différents moyens pour effectuer différentes tâches. Voilà pourquoi il est utile de consulter les références des contrôles et des formules, afin que vous puissiez utiliser les bons.
Au fur et à mesure que vous acquerrez de l’expérience dans l’utilisation des différents contrôles avec différentes formules, vous découvrirez ce qui fonctionne le mieux dans certaines circonstances, mais les références sont toujours utiles. Rassurez-vous : nous incluons les liens pour les références à la fin de ce module d’apprentissage.
Modification de propriétés de contrôle
Lorsque vous concevez une application, vous pouvez créer des formules pour modifier et mettre à jour dynamiquement différentes propriétés de contrôle, dont les suivantes :
Format
Text
Color
Position (X et Y)
Où modifier des propriétés de contrôle : Power fx et IntelliSense
Vous pouvez choisir les différentes propriétés du contrôle à l’aide du sélecteur de propriétés à gauche de la barre (de formule) Power fx. Vous pouvez également afficher/modifier les propriétés à l’aide du volet Propriétés sur le côté droit de l’écran, mais il est plus facile de mettre à jour les propriétés à l’aide de la barre Power fx. En effet, IntelliSense fournit de précieux commentaires lorsque vous saisissez des formules. Profitez donc d’IntelliSense en saisissant et modifiant des formules à l’aide de la barre Power fx.
Différentes propriétés modélisées par le contrôle Sélecteur de dates
Comme exemple de différentes propriétés disponibles pour un contrôle, concentrons-nous un instant sur le contrôle Sélecteur de dates. Le contrôle Sélecteur de dates possède quelques propriétés uniques :
DefaultDate : première propriété que vous voyez dans la barre de formule. Cette date est la valeur initiale d’un contrôle de date sauf si l’utilisateur la modifie. Par défaut, elle est définie sur la formule Today(), qui renvoie la date du jour. Cependant, vous pouvez saisir une autre date comme date par défaut et il s’agirait de la date à laquelle ce contrôle commence toujours.
StartYear et EndYear : la propriété StartYear a un effet sur la propriété DefaultDate. Toute entrée de date antérieure à l’année de début devient comme par magie 1/1/(quelle que soit votre valeur StartYear). De même, la propriété EndYear deviendrait 31/12/(l’année de votre propriété EndYear).
StartOfWeek : jour de la semaine que le calendrier affiche lorsque vous cliquez sur l’icône représentant un calendrier à droite du contrôle. Ces valeurs par défaut sont définies en fonction de vos paramètres régionaux.
Format : format texte dans lequel le contrôle présente la date spécifiée par l’utilisateur.
Language : détermine la langue utilisée pour formater les dates, notamment les noms de mois. Si cette propriété n’est pas spécifiée, le paramètre de l’appareil de l’utilisateur détermine la langue.
Essayer un contrôle Sélecteur de dates
Essayons d’utiliser ce contrôle dans une application canevas. Ouvrez Power Apps Studio et procédez comme suit pour ajouter le contrôle Sélecteur de dates et modifier le format qui s’affiche :
Dans le ruban du studio, cliquez sur le bouton + Insérer, puis sélectionnez Sélecteur de dates.
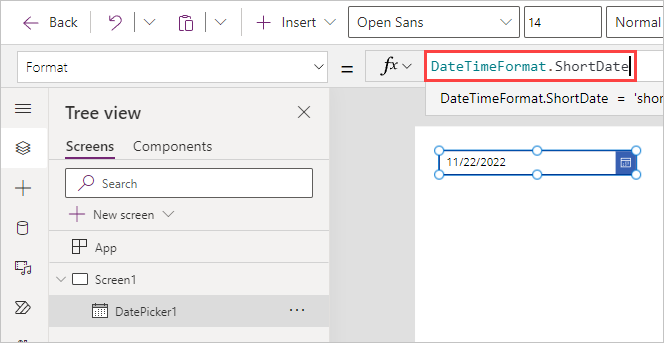
Notez que lorsque le contrôle s’affiche sur votre écran, la propriété qui s’affiche dans le champ de saisie Power fx est DefaultDate reflétant Today() comme valeur. À présent, sélectionnez la propriété Format dans le menu déroulant Propriétés en haut de l’écran à gauche. Par défaut, la propriété Format est définie sur DateTimeFormat.ShortDate.

Avec votre curseur à droite de ShortDate, appuyez sur Retour arrière jusqu’au point (.), de sorte que seul DateTimeFormat se trouve dans le champ fx.
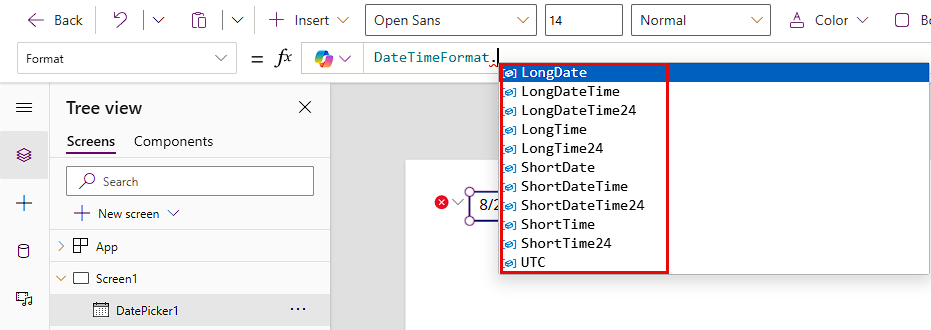
À présent, tapez le point dans le champ fx à droite de DateTimeFormat et notez que des options pour le suffixe de la formule s’affichent sous le champ fx et DateTimeFormat. Voilà comment IntelliSense fonctionne et il s’agit d’une astuce importante à retenir. De nombreuses formules comportent des options supplémentaires que vous pouvez afficher lorsque vous créez des formules. Dans ce cas, vous pouvez parcourir la liste pour découvrir les options disponibles.

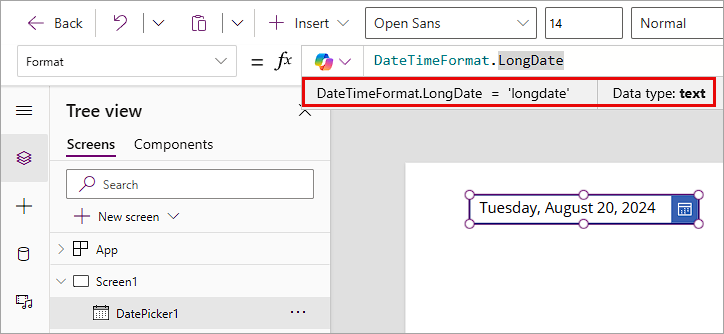
Sélectionnez LongDate dans la liste des options et notez que la formule devient DateTimeFormat.LongDate. L’affichage est alors modifié directement sur votre contrôle pour passer d’un format tel que
11/22/2022àTuesday, November 22, 2022. Juste en dessous du champ Power fx, notez que Power Apps affiche DateTimeFormat.LongDate = ’longdate’ | Data type: text. Encore une fois, cela illustre comment IntelliSense vous fournit non seulement la formule complète, mais aussi le type de données de cette propriété.
Power Apps fournit des informations de formule utiles
N’oubliez pas que Power Apps peut vous aider avec des formules. IntelliSense vous fournit de précieuses suggestions et informations sur vos formules concernant les types de données et toutes les abréviations comme notre exemple DatePicker. Les commentaires sont en temps réel et utiles lorsque vous interagissez avec les données de votre application à l’aide de contrôles. Vous pouvez récupérer des informations de ce type à tout moment en cliquant simplement sur le contrôle, puis en sélectionnant votre formule dans le champ Power fx.
Dans l’unité suivante, nous allons découvrir comment effectuer des calculs mathématiques dans notre application à l’aide de formules. En quelques minutes, vous saurez calculer des données et les afficher au format monétaire à l’aide de Power Apps. C’est parti !