Contrôler le mode d’affichage au moyen d’une formule
Dans Power Apps, la propriété DisplayMode d’un contrôle vous permet de modifier l’aspect et le fonctionnement des contrôles et informations lors de l’utilisation de l’application, par exemple si vous disposez d’un bouton sur votre écran et que vous souhaitez montrer aux utilisateurs quand le bouton est cliquable. Le bouton semble normal lorsqu’il est sélectionnable, sinon il est désactivé et les utilisateurs ne peuvent pas cliquer dessus. Vous pouvez obtenir de telles fonctionnalités en configurant la propriété DisplayMode du contrôle. Il existe trois valeurs pour la propriété DisplayMode de chaque contrôle (à l’exception d’un écran) :
DisplayMode.Disabled
DisplayMode.Edit
DisplayMode.View
Lorsque vous ajoutez un contrôle à votre application, sa propriété DisplayMode est définie par défaut sur DisplayMode.Edit.
Explorons les différents modes.
DisplayMode.Edit
Prenons l’exemple du contrôle Bouton. Lorsque vous définissez la propriété DisplayMode est définie sur DisplayMode.Edit, le bouton fonctionne comme prévu. Autrement dit, les utilisateurs peuvent interagir avec ce bouton en cliquant dessus. Cela signifie également que d’autres propriétés du contrôle, comme OnSelect, sont disponibles pour déclencher des actions en cas de clic sur le bouton.
DisplayMode.Disabled
Reprenons l’exemple du contrôle Bouton. Lorsque la propriété DisplayMode est définie sur DisplayMode.Disabled, le bouton est grisé et vous ne pouvez pas cliquer dessus. Le contrôle est grisé en raison des propriétés désactivées. Chaque contrôle a des propriétés désactivées légèrement différentes, qui déterminent son aspect dans ce mode. Voici ces propriétés :
DisabledBorderColor : couleur de la bordure d’un contrôle.
DisabledColor : couleur du texte dans un contrôle.
DisabledFill : couleur de l’arrière-plan d’un contrôle.
Vous pouvez personnaliser chacune de ces propriétés en fonction de vos besoins, mais les valeurs par défaut constituent un bon début.
DisplayMode.View
Continuons avec l’exemple du contrôle Bouton. Lorsque la propriété DisplayMode est définie sur DisplayMode.View, le bouton a exactement le même aspect qu’en mode DisplayMode.Edit, mais il n’est pas cliquable. Vous comprenez sans doute déjà que cela peut s’avérer très frustrant/déroutant pour les utilisateurs finaux. Entrons un peu dans les détails de l’exemple précédent. Si vous envisagez de configurer un ou plusieurs boutons sur lesquels un utilisateur peut cliquer uniquement à certains moments dans votre application, vous devez envisager d’utiliser DisplayMode.Disabled au lieu de DisplayMode.View. Même si les deux modes empêchent l’utilisateur de cliquer sur le bouton, le mode Désactivé lui donne en plus une indication visuelle que le bouton n’est pas cliquable.
Essayer
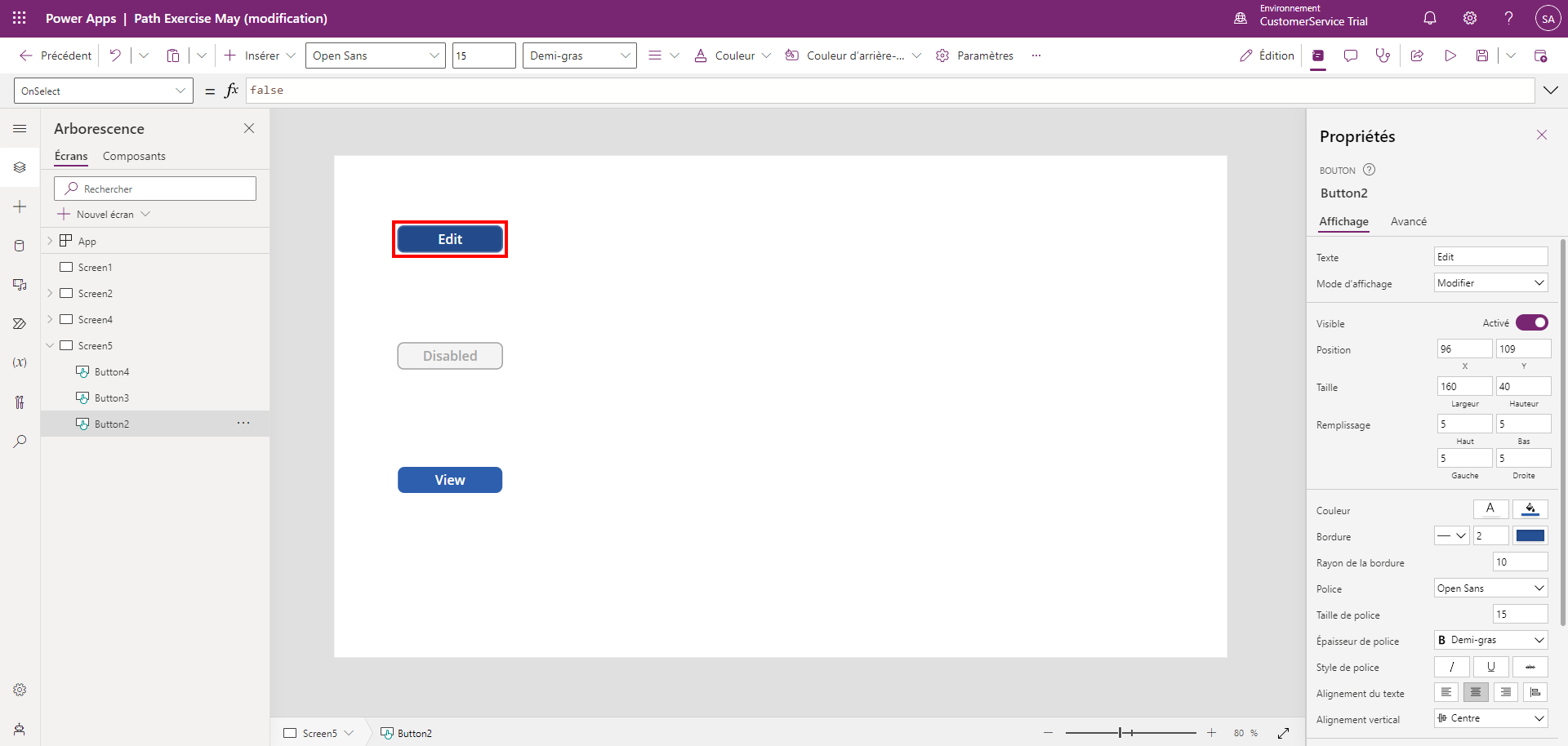
Ajoutez trois boutons à un écran d’application canevas.
Nommez-les respectivement « Modifier », « Désactivé » et « Afficher ».
Cliquez sur le bouton « Désactivé » et redéfinissez la propriété DisplayMode sur :
DisplayMode.DisabledCliquez sur le bouton « Afficher » et redéfinissez la propriété DisplayMode sur :
DisplayMode.ViewPassez votre application en mode Aperçu, puis survolez et cliquez sur les différents boutons. Notez que le seul changeant de couleur et cliquable est le bouton « Modifier ». Cette image montre comment la couleur du bouton « Modifier » change lorsque vous le survolez. Les autres restent tels quels. L’image montre à quoi ressemble le bouton « Modifier » lorsque vous le survolez en mode Aperçu. Vous devriez remarquer que la couleur semble légèrement plus foncée.
Chaque contrôle fonctionne légèrement différemment, si bien que la propriété DisplayMode d’un contrôle peut ne pas affecter un autre contrôle de la même façon. Pour en savoir plus sur les différents contrôles, consultez Contrôles et propriétés dans Power Apps.
Nous avons donc découvert que les seuls contrôles avec lesquels vos utilisateurs peuvent interagir sont les contrôles dont la propriété Visible est définie sur true et dont la propriété DisplayMode est définie sur DisplayMode.Edit.