Formules et fonctionnalités
Les formules permettent de changer la réaction et le comportement des contrôles. Par exemple, dans certains scénarios, vous pouvez masquer un contrôle à l’écran tant qu’une autre action n’a pas lieu. Pour ce faire, vous devez écrire une formule simple qui met à jour la propriété Visible du contrôle. Ou alors, au lieu de masquer le contrôle, vous pouvez définir la propriété DisplayMode sur View, ce qui supprime la possibilité de modifier ce contrôle. Vous pouvez implémenter ce type de formule dans une application canevas dans bien d’autres scénarios. En modifiant la ou les propriétés DisplayMode et/ou Visible d’un contrôle à l’aide de formules dans votre application canevas, vous améliorez la convivialité de votre application.
Voyons comment appliquer cette formule pour afficher et masquer un bouton dans une galerie en fonction des informations présentes dans la source de données. Dans cet exemple, nous allons créer une collection nommée « TestScoresCollection ». Pour suivre, vous pouvez ouvrir une application canevas déjà existante et créer un écran.
Insérez un contrôle Bouton sur votre écran.
Définissez la propriété OnSelect du contrôle Bouton sur :
ClearCollect(TestScoresCollection,{Name:"Student 1", TestScore:"B"},{Name:"Student 2", TestScore:"C"},{Name:"Student 3", TestScore:"A"},{Name:"Student 4", TestScore:"C"},{Name:"Student 5", TestScore:"A"})Pour générer la collection TestScoresCollection, maintenez enfoncée la touche Alt de votre clavier (ou mettez l’application en mode Aperçu) et sélectionnez le bouton.
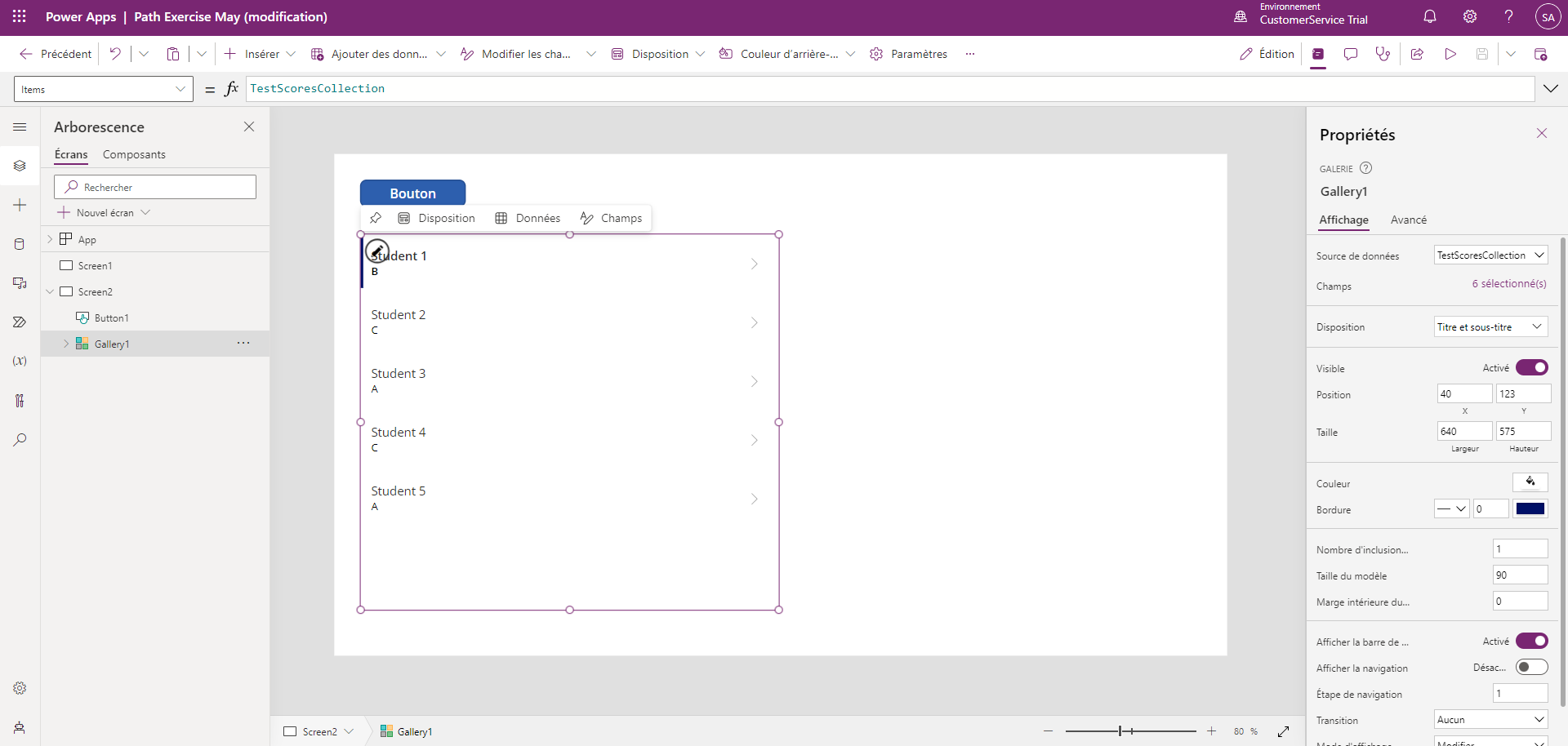
Insérez un contrôle Galerie verticale sur votre écran, puis redéfinissez la propriété Layout sur Titre et sous-titre.
Sélectionnez TestScoresCollection comme source de données. Votre galerie devrait ressembler à la capture d’écran suivante :
Sélectionnez la première ligne de la galerie et insérez un nouveau contrôle Bouton dans la galerie elle-même.
Redéfinissez la propriété Text du contrôle Bouton sur « Retake Test ».
Avec le bouton toujours sélectionné, accédez à la propriété Visible et saisissez le code suivant, afin que ce bouton ne soit visible que pour les notes des élèves différentes de « A » ou « B ».
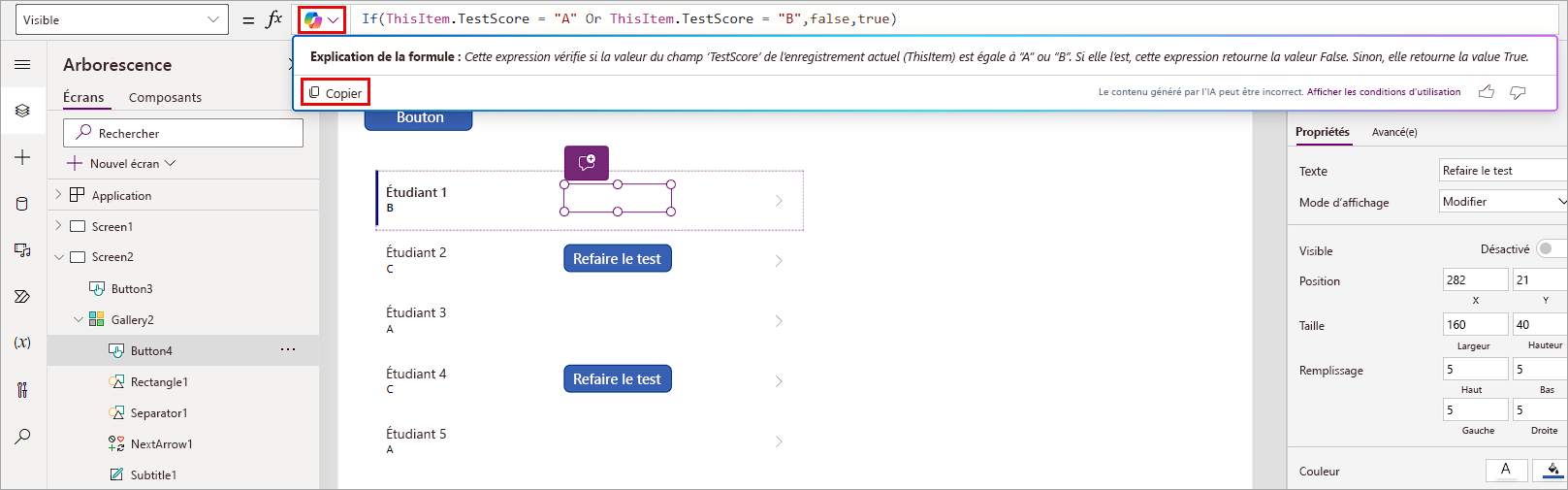
If(ThisItem.TestScore = "A" Or ThisItem.TestScore = "B", false,true)Notez que lorsque vous saisissez ce code, votre bouton disparaît pour les élèves qui avaient un « A » ou un « B ». Si vous recherchez la propriété Visible dans le champ de saisie de votre formule, vous remarquez le bouton Copilot. Copilot nous permet d’en savoir plus sur cette (ou toute autre) formule dans notre application.
Cliquez sur le bouton Copilot dans la barre de formule, puis sélectionnez Expliquer cette formule. Vous devriez voir quelque chose en rapport avec cette capture d’écran.
Vous pouvez profiter de la fonctionnalité Expliquer cette formule de Copilot pour vous aider à comprendre les formules sur l’ensemble de votre application. De plus, le bouton Copier vous permet de capturer l’explication de Copilot et l’ajouter comme remarque dans votre code. Pour ajouter des remarques dans votre code, ajoutez une double barre oblique « // » devant toute ligne de votre code. Avec la double barre oblique, Power Apps ignore le code qui suit, ce qui est utile pour la documentation.
//This expression checks if the TestScore of the current item is equal to "A" or "B". If it is, the expression returns false. Otherwise, it returns true.
Bien que nous ayons utilisé cette formule pour la propriété View d’un bouton, vous pouvez lui appliquer une logique pour affecter le mode d’affichage du bouton. Dans ce cas, nous n’avons ajouté aucun code à la propriété OnSelect de notre bouton « Retake Test », mais vous pouvez comprendre que nous contrôlons le comportement de l’application en ajustant la réponse des contrôles. Notre formule renvoie true ou false, ce qui est tout ce que Power Apps recherche dans la propriété Visible. Nous pouvons même raccourcir ce code, car il s’agit d’une réponse true/false, mais nous y reviendrons dans l’unité suivante.