Personnaliser l’apparence de vos flux
Exercice - Personnaliser l’apparence de vos flux
Après avoir créé un locataire externe, vous pouvez personnaliser l’expérience de l’utilisateur final. Créez une apparence personnalisée pour les utilisateurs qui se connectent à vos applications en configurant les paramètres de personnalisation de l’entreprise pour votre locataire. Avec ces paramètres, vous pouvez ajouter vos propres images d’arrière-plan, couleurs, logos d’entreprise et texte pour personnaliser les expériences de connexion entre vos applications. Vous pouvez créer une expérience de connexion par défautpersonnalisée pour les utilisateurs qui se connectent. Ou créez une expérience de connexion personnalisée par langue, pour une langue de navigateur spécifique en personnalisant les éléments de personnalisation pour cette langue de navigateur.
Remarque
Vous aurez besoin au moins du rôle d’annuaire administrateur de personnalisation de l’organisation pour configurer la personnalisation de vos flux.
Avez-vous des commentaires à formuler ? Faites-nous savoir comment se déroule votre projet de preuve de concept. Nous aimerions connaître votre opinion.
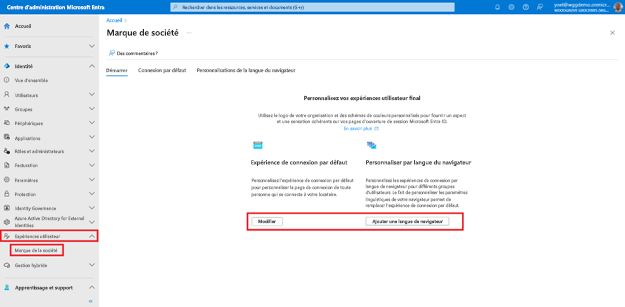
Pour créer ou mettre à jour la personnalisation de votre entreprise cliente (par défaut ou par langue), connectez-vous au Centre d’administration Microsoft Entra et accédez à Expériences utilisateur>Personnalisation de l’entreprise. Si vous ne le trouvez pas, sélectionnez ... Afficher plus. Dans la page Personnalisation de l’entreprise, vous pouvez choisir de modifier l’expérience de connexion par défaut ou de personnaliser par langue du navigateur. Pour notre site web d’épicerie, nous allons modifier la valeur par défaut. Si vous sélectionnez la Personnaliser en fonction de la langue du navigateur, vous devez sélectionner la langue à personnaliser.
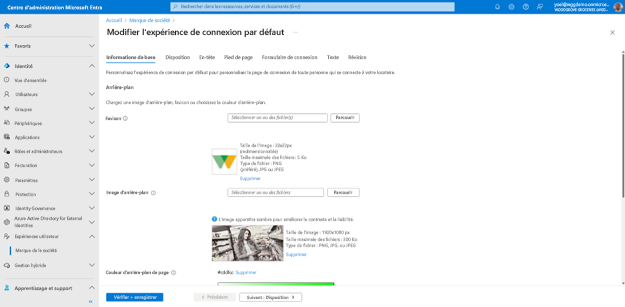
Sous l’onglet De base , modifiez l’un des éléments d’arrière-plan. Sélectionnez ensuite Suivant.
Favicon : icône qui s’affiche sous l’onglet navigateur web.
Image d’arrière-plan : grande image qui s’affiche sur la page de connexion. Si vous chargez une image, elle sera mise à l’échelle et rognée pour remplir la fenêtre du navigateur.
Couleur d’arrière-plan de la page : couleur qui remplace l’image d’arrière-plan chaque fois que l’image ne peut pas être chargée, par exemple en raison de la latence de connexion.
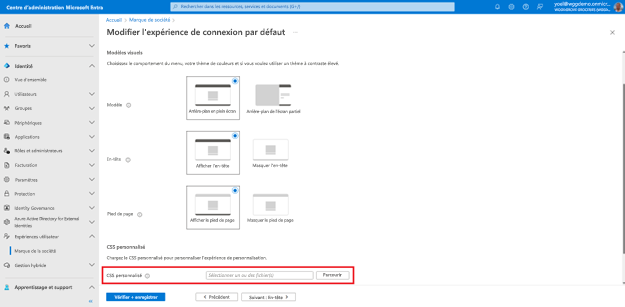
Sous l’onglet Disposition, sélectionnez l’emplacement des éléments de page web sur la page de connexion. Sélectionnez ensuite Suivant.
Modèle : arrière-plan en plein écran
En-tête : afficher
Pied de page : afficher
CSS personnalisé : chargez votre propre fichier CSS pour remplacer le style Microsoft par défaut par votre propre style pour : couleur, police, taille du texte, position des éléments et affichages pour différents appareils et tailles d’écran.
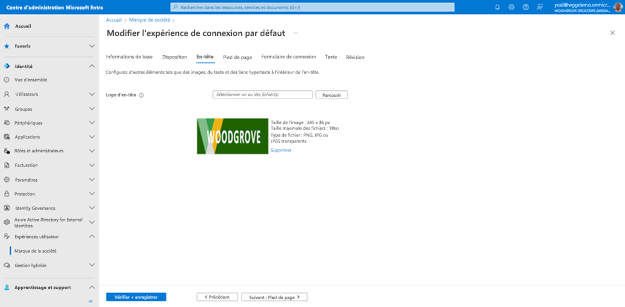
Sous l’onglet En-tête , sélectionnez le logo d’en-tête à afficher dans l’en-tête de la page de connexion. Sélectionnez ensuite Suivant.
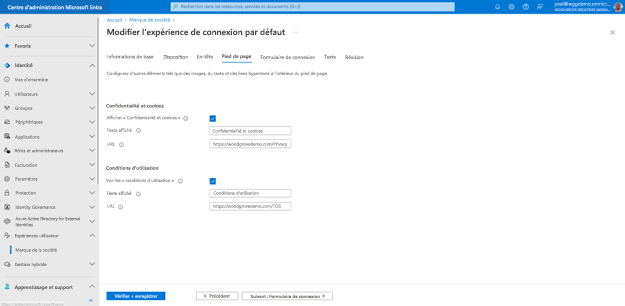
Sous l’onglet Pied de page, vous pouvez personnaliser les URL et le texte d’affichage du lien pour la confidentialité et les conditions d’utilisation qui s’affichent dans le pied de page de connexion.
Confidentialité et cookies : cochez la case en regard de Confidentialité et cookies pour afficher ce lien hypertexte dans le pied de page. Le lien de confidentialité par défaut de Microsoft s’affiche, sauf si vous entrez votre propre lien hypertexte, affichez le texte et l’URL.
Conditions d’utilisation : cochez la case en regard des conditions d’utilisation pour afficher ce lien hypertexte dans le pied de page. Le lien des conditions d’utilisation de Microsoft s’affiche, sauf si vous entrez votre propre lien hypertexte, affiche le texte et l’URL.
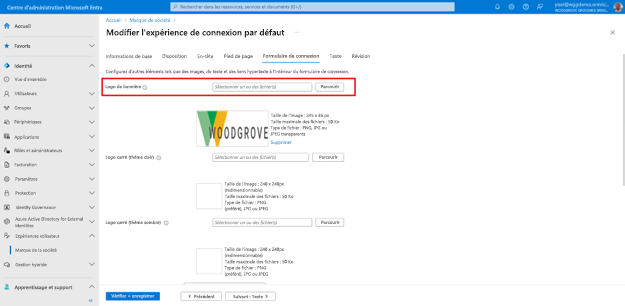
Sous l’onglet Formulaire de connexion, configurez les éléments du formulaire de connexion.
Logo de bannière : s’affiche sur la page de connexion et dans le volet d’accès de l’utilisateur
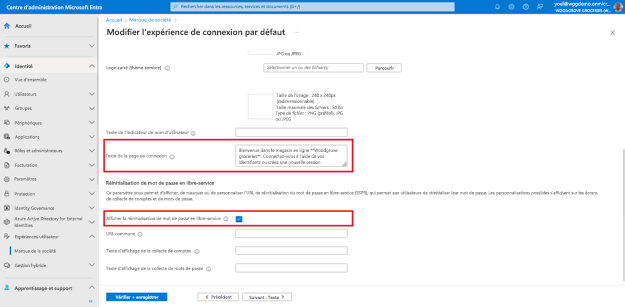
Texte de la page de connexion : apparaît en bas des pages de connexion et d’inscription.
Afficher la réinitialisation de mot de passe en libre-service : oui
Faites défiler vers le bas pour plus d’options.
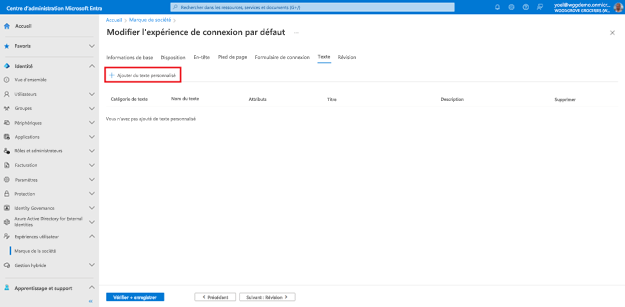
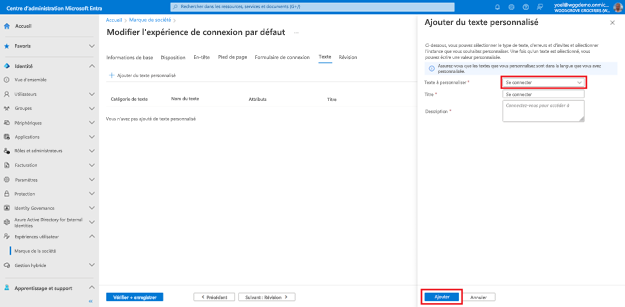
Pour personnaliser certaines des étiquettes, sous l’onglet Texte, sélectionnez Ajouter du texte personnalisé.
Sélectionnez le texte que vous souhaitez personnaliser et, dans Titre, entrez une nouvelle étiquette. Sélectionnez Ajouter.
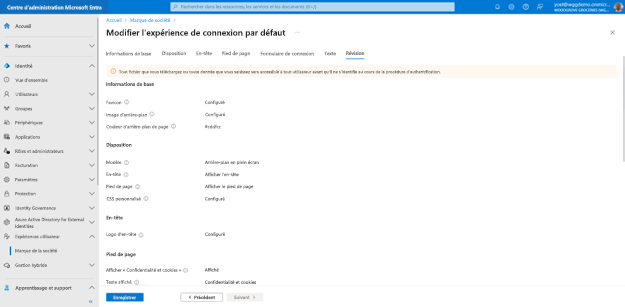
Sélectionnez Vérifier et passer en revue toutes vos modifications. Sélectionnez ensuite Enregistrer si vous souhaitez enregistrer vos modifications ou Précédent si vous souhaitez continuer à personnaliser.
Bravo ! Vous avez terminé la configuration de la personnalisation de votre entreprise.
Mettre à jour la marque d’entreprise par défaut
Pour mettre à jour (pas créer) les propriétés de la localisation par défaut, exécutez la requête Microsoft Graph suivante. Remplacez {Tenant-ID} par l’ID de votre locataire.
PATCH https://graph.microsoft.com/v1.0/organization/{Tenant-ID}/branding/localizations/0
{
"id": "0",
"backgroundColor": "#cddfcc",
"customAccountResetCredentialsUrl": null,
"customCannotAccessYourAccountText": null,
"customCannotAccessYourAccountUrl": null,
"customForgotMyPasswordText": null,
"customPrivacyAndCookiesText": "Privacy & Cookies",
"customPrivacyAndCookiesUrl": "https://woodgrovedemo.com/Privacy",
"customResetItNowText": null,
"customTermsOfUseText": "Terms of Use",
"customTermsOfUseUrl": "https://woodgrovedemo.com/TOS",
"headerBackgroundColor": null,
"signInPageText": "Welcome to the **Woodgrove groceries** online store. Sign-in with your credentials, or create a new account. You can also sign-in with your *social accounts*, such as Facebook or Google. For help, please [contact us](https://woodgrovedemo.com/help).",
"squareLogoRelativeUrl": null,
"squareLogoDarkRelativeUrl": null,
"usernameHintText": null,
"loginPageTextVisibilitySettings": {
"hideCannotAccessYourAccount": null,
"hideAccountResetCredentials": false,
"hideTermsOfUse": false,
"hidePrivacyAndCookies": false,
"hideForgotMyPassword": null,
"hideResetItNow": null
},
"loginPageLayoutConfiguration": {
"layoutTemplateType": "default",
"isHeaderShown": true,
"isFooterShown": true
}
}