Moderniser les personnalisations
Importante
Les outils de modernisation et tous les autres composants PnP sont des outils open source bénéficiant d’une prise en charge par une communauté active. Il n’existe aucun contrat de niveau de service pour la prise en charge des outils open source des canaux de support Microsoft officiels.
Un aspect essentiel de la modernisation d’un site repose sur la compréhension des personnalisations utilisées sur ce site, car toutes les personnalisations existantes ne continuent pas de fonctionner après la modernisation du site. Un exemple classique qui se produit fréquemment est une bannière de site indiquant certains types d’informations sur l’entreprise, tel qu’un avis juridique.
Cela est généralement réalisé via une action personnalisée par l’utilisateur qui incorpore JavaScript sur la page, qui est à son tour responsable de l’affichage de la bannière. Cette bannière est visible sur toutes les pages classiques, mais pas sur des pages modernes. Pour contourner ce problème, vous pouvez implémenter la bannière en tant qu’extension du personnalisateur d’application de SharePoint Framework, puis la déployer sur le client/site.
Dans cet article, nous vous présenterons les personnalisations qui ne sont pas compatibles avec l’interface utilisateur moderne et nous vous indiquerons comment corriger ce problème.
Personnalisations dans listes et bibliothèques
Ce chapitre se concentre sur les personnalisations que vous avez peut-être implémentées dans vos listes et vos bibliothèques. SharePoint rebascule automatiquement vers l’interface utilisateur classique de listes et bibliothèques lorsqu’il détecte une personnalisation incompatible. Par conséquent, il est important de prendre en compte ces personnalisations si vous voulez obtenir un résultat 100 % moderne.
Utilisez le scanneur de modernisation de SharePoint pour vous aider à comprendre la compatibilité de l’interface utilisateur moderne avec vos listes et vos bibliothèques.
JSLink
L’utilisation de JSLink est la façon la plus courante de contrôler la manière dont un champ s’affiche dans l’interface utilisateur SharePoint. JSLink vous permet essentiellement d’intégrer JavaScript, qui se charge ensuite du rendu du champ. Dans l’interface utilisateur moderne, des fonctionnalités similaires de personnalisation sont disponibles pour la liste d’affichage des pages, même si la personnalisation du panneau de modification de liste n’est actuellement pas prise en charge.
Si vous remplacez JSLink, vous avez le choix entre deux approches différentes. Pour savoir quelle approche se trouve la plus adaptée à votre cas, évaluez la complexité de la solution existante :
- S’il s’agit juste de savoir comment afficher les données, l’utilisation de la mise en forme colonnes est souvent la meilleure option.
- Si un comportement plus complexe est nécessaire, l’utilisation d’une extension de Champ Personnalisateur SharePoint Framework est souvent la meilleure option.
Mise en forme colonne
Vous pouvez utiliser la mise en forme colonne pour personnaliser la façon dont les champs dans les listes SharePoint et les bibliothèques sont affichées. Pour ce faire, vous construisez un objet JSON qui décrit les éléments affichés lorsqu’un champ est inclus dans une vue de liste, ainsi que les styles à appliquer à ces éléments. La mise en forme de la colonne ne modifie pas les données dans l’élément de liste ou le fichier ; elle change uniquement la façon dont elles apparaissent lorsque les utilisateurs parcourent la liste. Toute personne pouvant créer et gérer des affichages dans une liste, peut utiliser la mise en forme colonne pour configurer la façon dont l’affichage des champs apparaissent.
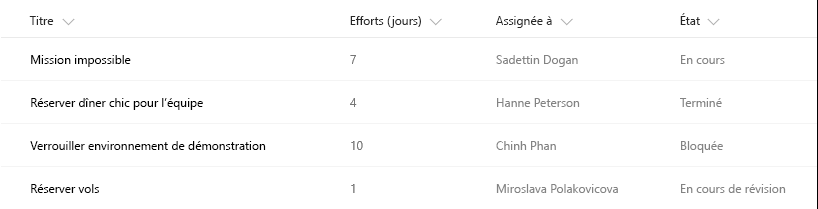
Par exemple, une liste avec les champs Titre, Effort, Assigné à, et État sans aucune personnalisation appliquée peut ressembler à ceci :

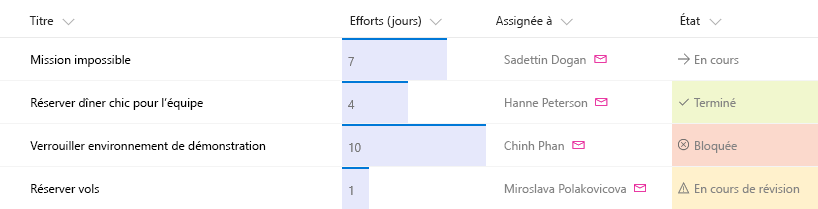
Liste où l’apparence des champs personnalisés Effort, Assigné à et État via la mise en forme de colonne peut ressembler à ceci :

Pour en savoir plus sur la mise en forme colonne, voir :
- Utilisation de la mise en forme colonne pour personnaliser SharePoint
- Exemples de mise en forme colonne SharePoint
Utilisation de l’extension de Personnalisateur de Champ SharePoint Framework
Les Extensions SharePoint Framework vous permettent d’étendre l’expérience utilisateur SharePoint au sein de pages modernes et de bibliothèques de documents, tout en utilisant les outils et les bibliothèques SharePoint Framework que vous connaissez bien pour le développement. Plus spécifiquement, les Personnalisateurs de Champ vous permettent de contrôler pleinement la présentation des champ de données dans les affichages de liste ou de bibliothèque.
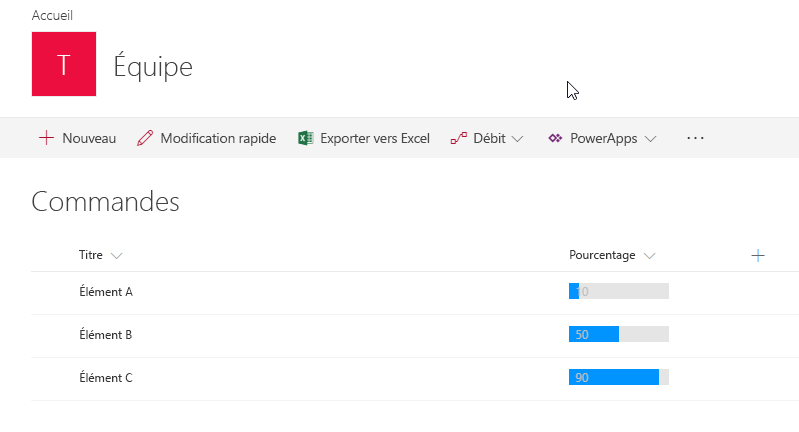
Voici un exemple de colonne de pourcentage.

Pour en savoir plus sur les extensions de Personnalisateur de Champ SharePoint Framework, consultez ces ressources :
- Créer votre première extension de Personnalisateur de Champ
- Migration des personnalisations JSLink vers des Personnalisateurs de Champ SharePoint Framework
- Migrer de JSLink vers les tutoriels Extensions de SharePoint Framework
Actions personnalisées dans le cadre de la liste utilisateur qui ajoutent des options du menu personnalisé ou JavaScript incorporé
L’utilisation d’une action personnalisée d’un cadre d’une liste utilisateur ajoutant des options personnalisées au menu dans la liste ruban ou le menu contexte ou JavaScript incorporé, associée à JSLink, constitue un modèle de personnalisation très courant mais qui ne fonctionne plus pour l’expérience moderne de listes et de bibliothèques. Heureusement, à l’aide des Extensions SharePoint Framework, vous pouvez réaliser des personnalisations similaires. Et ce plus particulièrement via les extensions de l’ensemble des commandes qui vous permettent d’ajouter des éléments de menu BCE (Block Control Edit) personnalisés ou des boutons personnalisés à la barre de commandes d’une liste ou d’une bibliothèque. Vous pouvez associer n’importe quelle action JavaScript (TypeScript) à ces commandes.

Pour en savoir plus sur Affichage Liste extensions Ensemble Commande SharePoint Framework, consultez ces ressources :
- Créer votre premier AffichageListe extension Ensemble Commandes
- Migration des actions personnalisées de l’utilisateur et des éléments de menu BCE (Block Control Edit) vers les Extensions SharePoint Framework
- Passer de l’élément menu BCE (Block Control Edit) à une extension SharePoint Framework
- Tutoriel : Migrer de UserCustomAction vers les Extensions SharePoint Framework
Personnalisations sur les pages
SharePoint comporte plusieurs versions de pages de site classiques : pages wiki, pages de composant WebPart et pages de publication. L’utilisateur est autorisé à personnaliser toutes ces pages en y ajoutant des composants WebPart et du texte (mis en forme), ou en y incorporant JavaScript via des actions personnalisées par l’utilisateur. Ce chapitre vous donne une vue d’ensemble des modèles de personnalisation existants et explique comment les remplacer par des options modernes compatibles.
Composants WebPart originaux
SharePoint a de nombreux composants WebPart originaux (y compris le composant WebPart script editor) qui fonctionnent sur des pages classiques, mais pas sur des pages modernes (autrement dit, il n’existe pas d’équivalent de ces originaux dans la version moderne). De même, un ensemble de composants WebPart modernes, tout d’abord, disponible offrant des fonctionnalités similaires pour certains des composants WebPart classiques. Toutefois, la parité de fonctionnalité n’existe pas.
Si vous avez besoin du fonctionnement d’un composant WebPart classique équivalent à celui d’un composant moderne, vous devez soit mettre en place votre propre version basée sur SharePoint Framework. Soit utiliser un composant WebPart à sélectionner dans la longue liste de composants WebPart open source SharePoint Framework dans le référentiel GitHub sp-dev-fx-webparts.
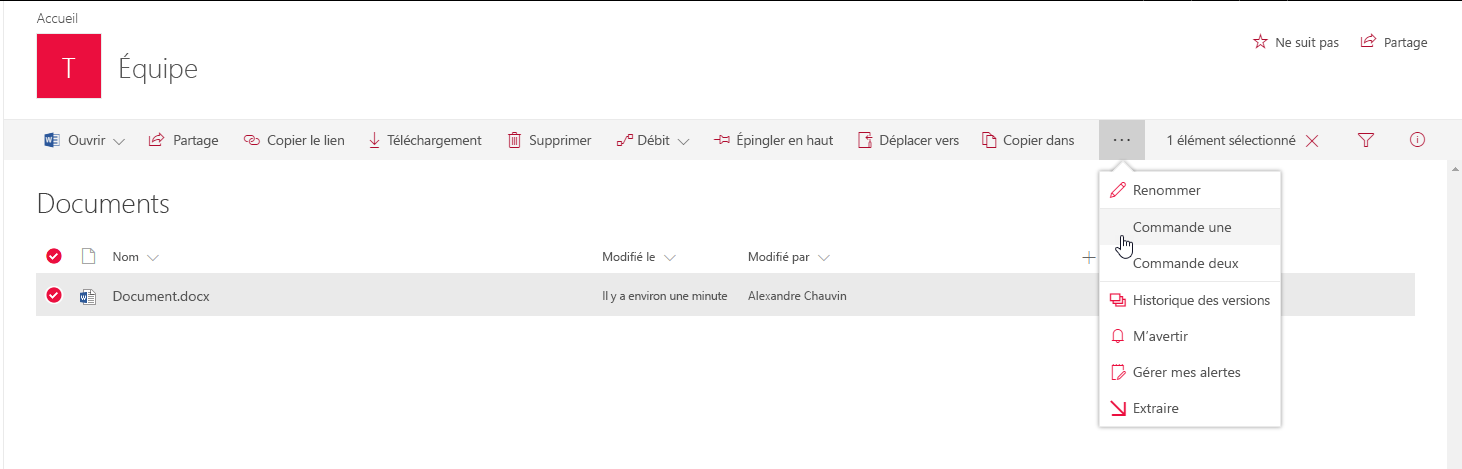
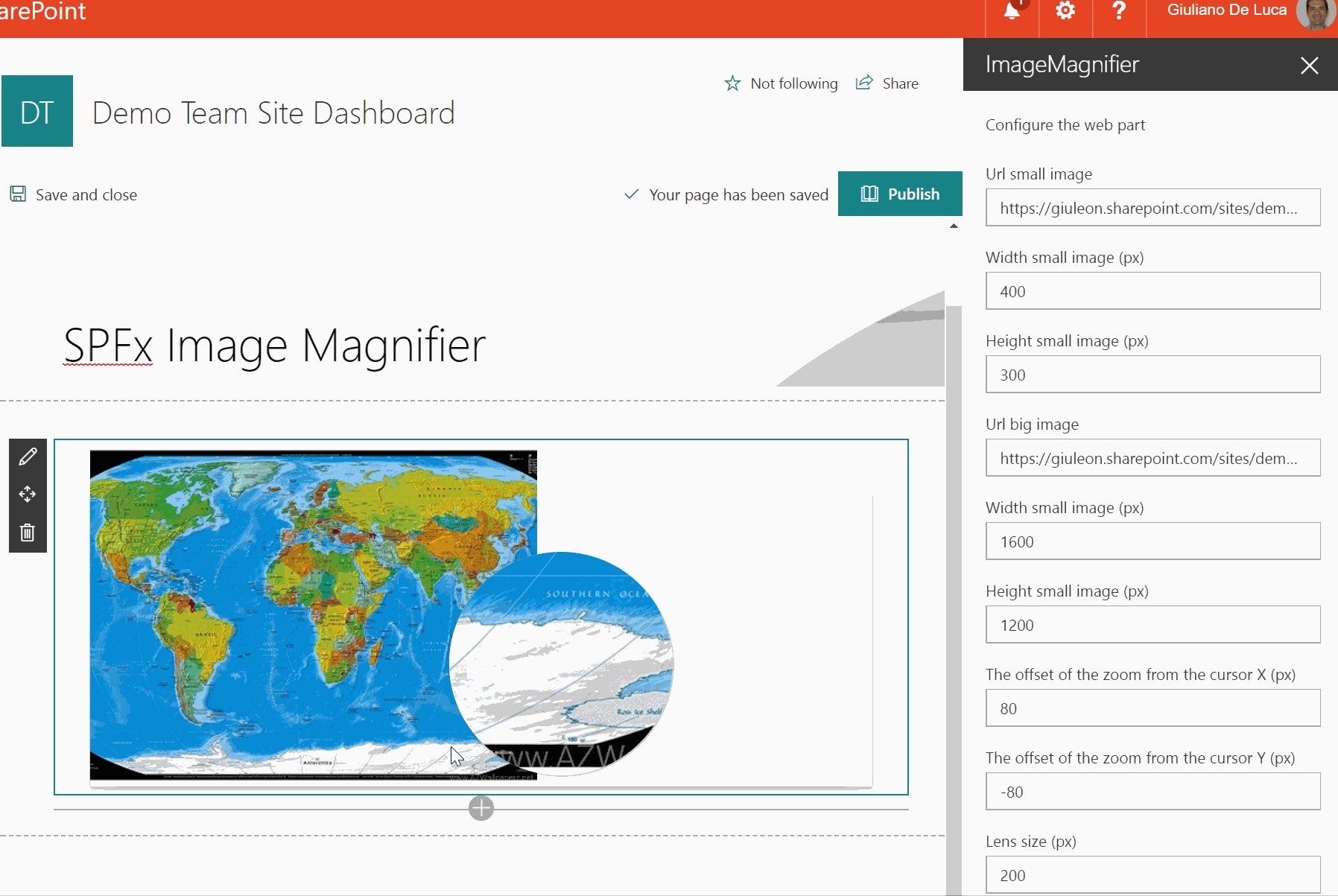
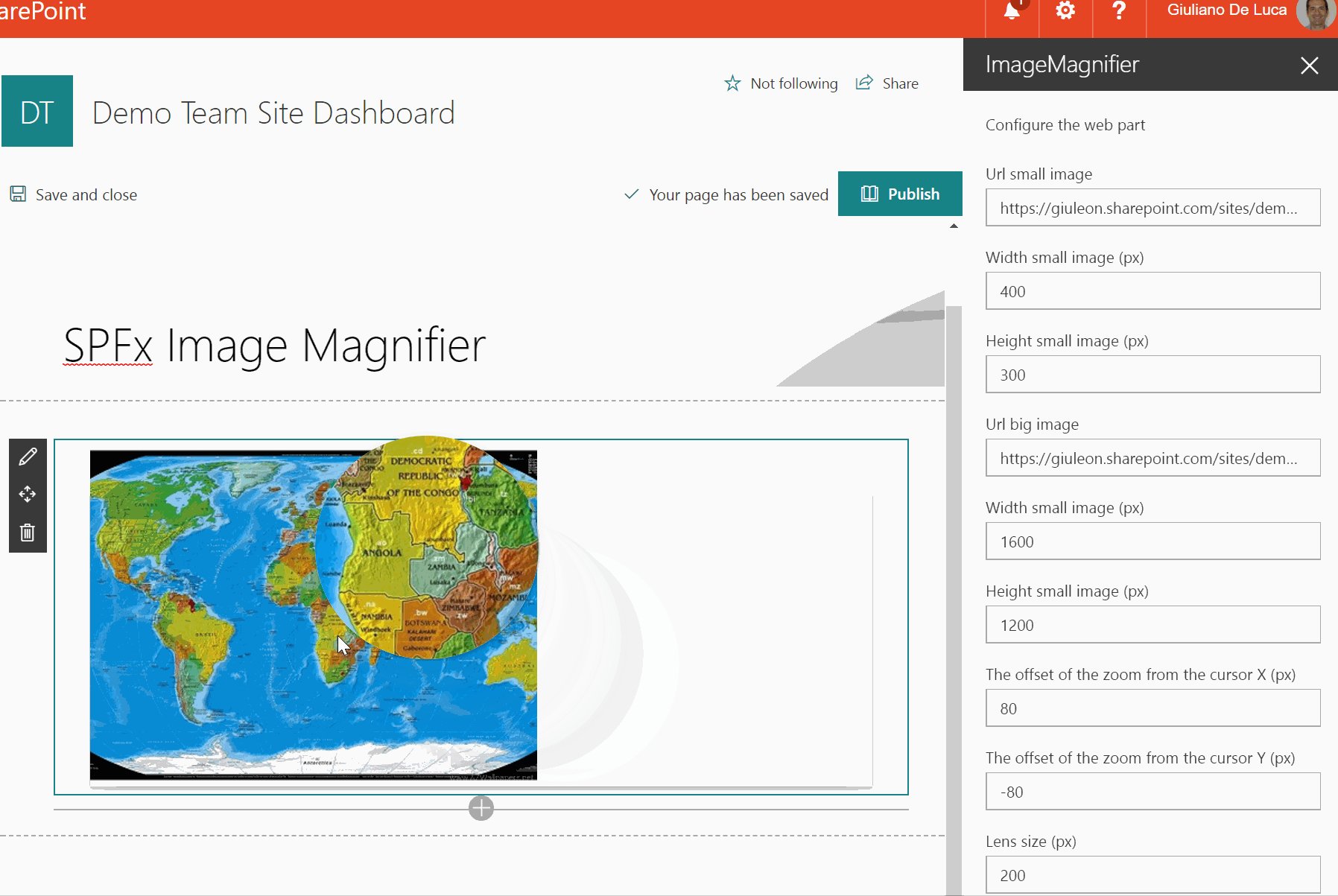
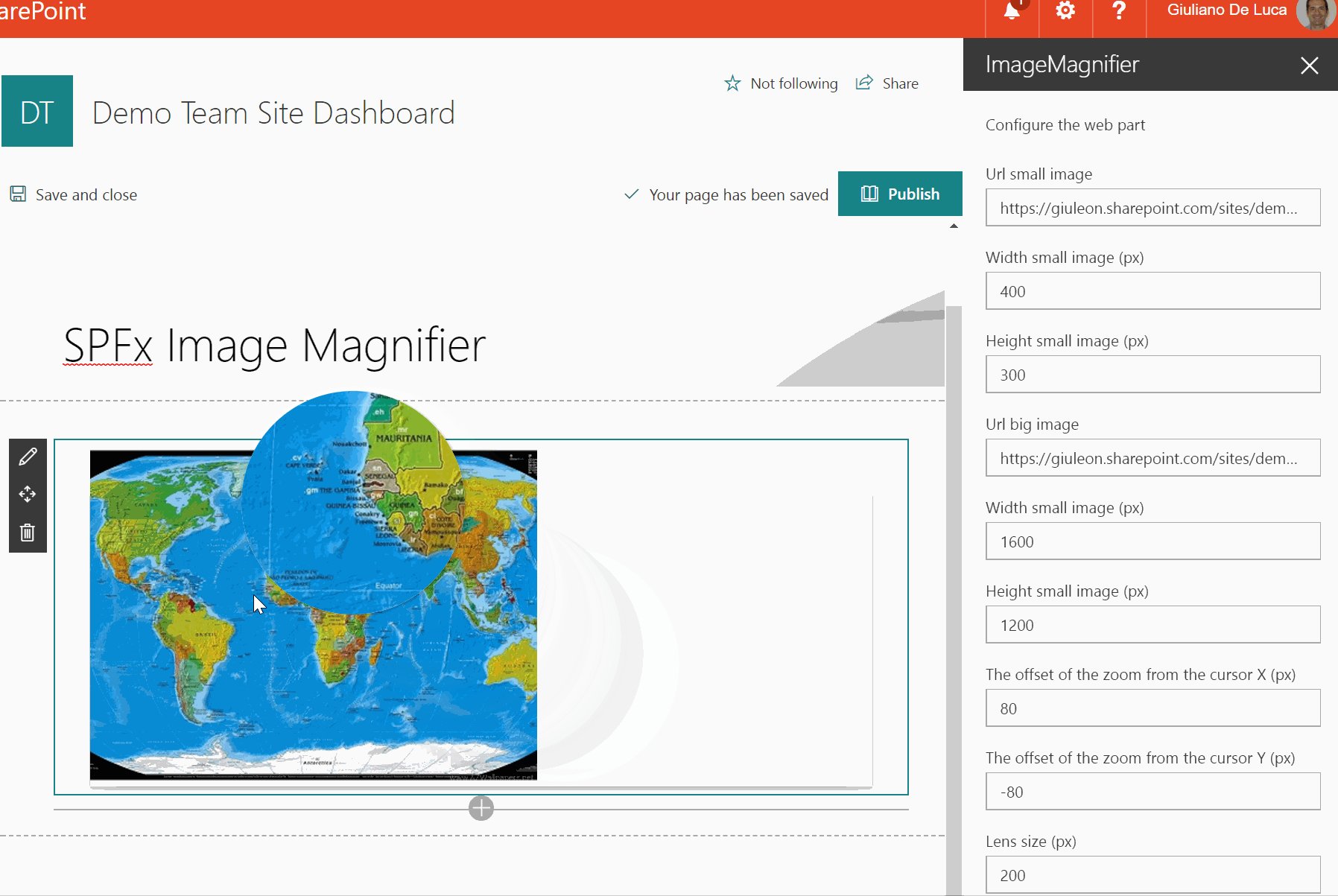
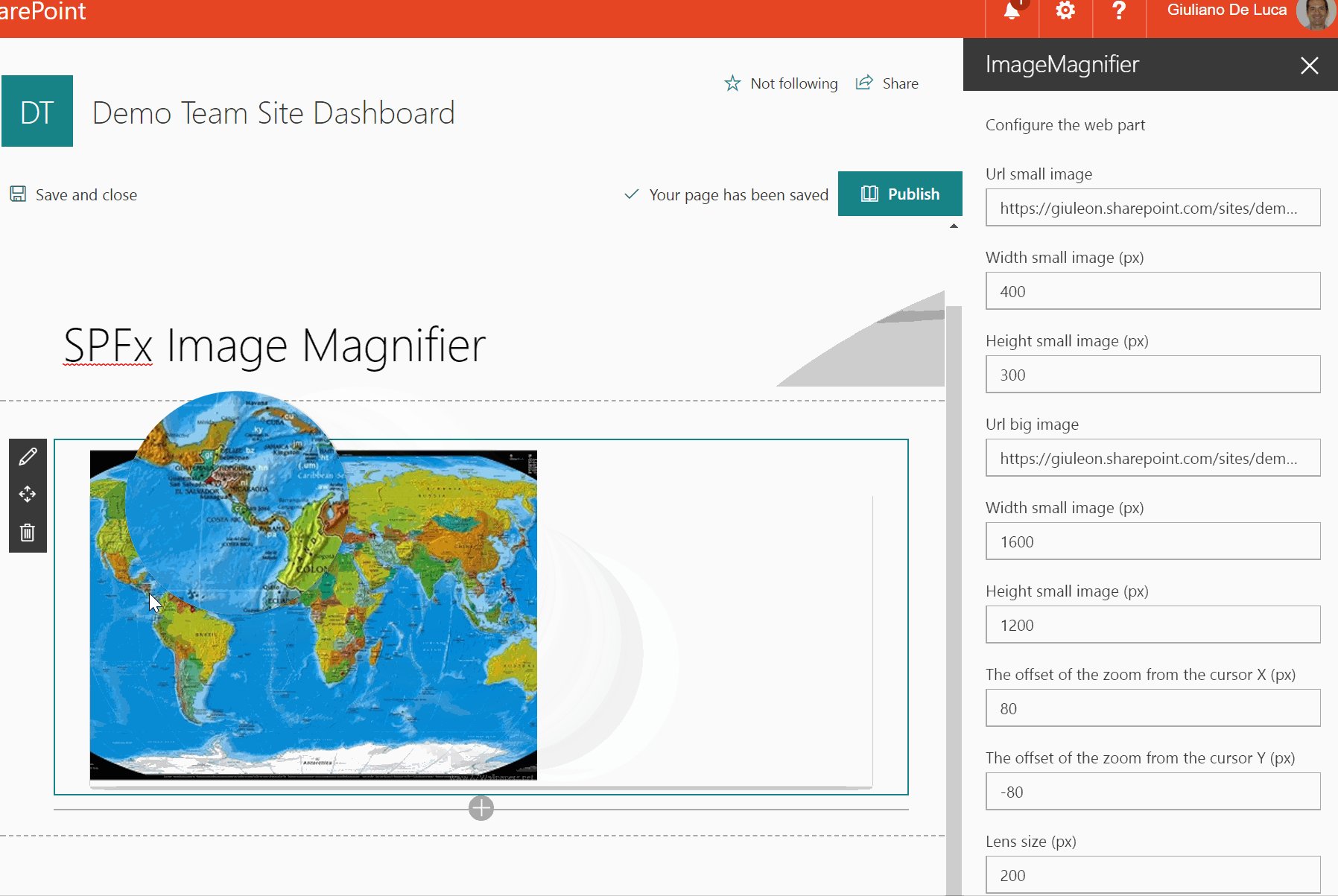
Voici un diagramme affichant un exemple d’un composant WebPart.

Pour en savoir plus sur les composants WebPart SharePoint Framework, consultez les ressources suivantes :
- Présentation des composants WebPart SharePoint
- Migration de personnalisations existantes de composant WebPart Éditeur de script vers SharePoint Framework
- Tutoriels et exemples de composants WebPart SharePoint Framework
Actions personnalisées par l’utilisateur dans le cadre web ou du site incorporant JavaScript
Dans l’introduction, nous avons mentionné le modèle courant d’ajout d’une bannière de site incorporant JavaScript via une action personnalisée par l’utilisateur dans le cadre web ou du site. Sachant que ce modèle n’est pas compatible avec l’interface utilisateur moderne, vous devrez ajuster ce type de personnalisation en vous basant sur les extensions du personnalisateur d’application SharePoint Framework. À l’aide des personnalisateurs d’application, vous pouvez insérer un script personnalisé permettant d’incorporer un code HTML dans l’interface utilisateur moderne SharePoint sur des points d’extension prédéfinis en haut ou en bas de la page.

Pour en savoir plus sur les extensions du Personnalisateur d’Application SharePoint Framework, consultez ces ressources :
- Créer votre première Extension SharePoint Framework
- Migration des actions personnalisées de l’utilisateur et des éléments de menu BCE (Block Control Edit) vers les Extensions SharePoint Framework
- Tutoriel : Migrer de UserCustomAction vers les Extensions SharePoint Framework
Ajout d’éléments de menu personnalisés dans le menu d’actions du site
Actuellement, vous ne pouvez pas ajouter vos propres éléments de menu personnalisés au menu d’actions du site (l’icône d’engrenage) sur des pages modernes. En guise de stratégie de secours, vous pouvez ajouter les liens nécessaires dans la navigation du site ou sur la page d’accueil du site.