Localisation des composants WebPart côté client de SharePoint Framework
Vous pouvez élargir l’étendue de votre composant WebPart côté client de l’infrastructure SharePoint en le localisant en différentes langues parlées par les utilisateurs de SharePoint du monde entier. Dans cet article, vous allez localiser un composant WebPart sur les paramètres régionaux néerlandais (Pays-Bas) et vérifier que les valeurs localisées sont affichées correctement.
Remarque
Avant de suivre les étapes décrites dans cet article, n’oubliez pas de configurer votre environnement de développement de composant WebPart côté client SharePoint.
Préparer le projet
Création d’un projet
Créez un dossier pour votre projet.
md react-localizationAccédez au dossier du projet.
cd react-localizationDans le dossier du projet, exécutez le générateur Yeoman pour SharePoint Framework pour établir la structure d’un nouveau projet SharePoint Framework.
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes :
- Quel est le nom de votre solution ? react-localization
- Quel type de composant côté client créer? Composant WebPart
- Quel est le nom de votre composant WebPart ? Message d'accueil
- Quel modèle souhaitez-vous utiliser ? Réagir
Une fois la génération de modèles automatique terminée, verrouillez la version de dépendances du projet en exécutant la commande suivante :
npm shrinkwrapEnsuite, ouvrez le dossier de votre projet dans votre éditeur de code. Dans cet article, Visual Studio Code est utilisé dans les étapes et les captures d’écran, mais vous pouvez utiliser un autre éditeur si vous le souhaitez.

Remplacer le code par défaut
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.ts et mettez à jour la définition de l’interface
IGreetingWebPartPropsavec le code suivant :export interface IGreetingWebPartProps { greeting: string; }Dans le même fichier, remplacez la classe GreetingWebPart par :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { public render(): void { const element: React.ReactElement<IGreetingProps > = React.createElement( Greeting, { greeting: this.properties.greeting } ); ReactDom.render(element, this.domElement); } protected get dataVersion(): Version { return Version.parse('1.0'); } protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.DisplayGroupName, groupFields: [ PropertyPaneTextField('greeting', { label: strings.GreetingFieldLabel }) ] } ] } ] }; } }Mettez à jour le composant React principal en ouvrant le fichier ./src/webparts/greeting/components/Greeting.tsx et en modifiant son code comme suit :
import * as React from 'react'; import styles from './Greeting.module.scss'; import { IGreetingProps } from './IGreetingProps'; import { escape } from '@microsoft/sp-lodash-subset'; export default class Greeting extends React.Component<IGreetingProps, {}> { public render(): JSX.Element { return ( <div className={styles.greeting}> <div className={styles.container}> <div className={`ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}`}> <div className="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1"> <span className='ms-font-xl ms-fontColor-white'> Welcome to SharePoint! </span> <p className='ms-font-l ms-fontColor-white'> Customize SharePoint experiences using web parts. </p> <p className='ms-font-l ms-fontColor-white'> {escape(this.props.greeting)} </p> <a href="https://aka.ms/spfx" className={styles.button}> <span className={styles.label}>Learn more</span> </a> </div> </div> </div> </div> ); } }Mettez à jour l’interface du composant React principal en ouvrant le fichier ./src/webparts/greeting/components/IGreetingProps.tsx et en modifiant son code de la manière suivante :
import { IGreetingWebPartProps } from '../GreetingWebPart'; export interface IGreetingProps extends IGreetingWebPartProps { }Mettez à jour le fichier de définition du type TypeScript de localisation en ouvrant le fichier ./src/webparts/greeting/loc/mystrings.d.ts et en modifiant son code comme indiqué ci-dessous :
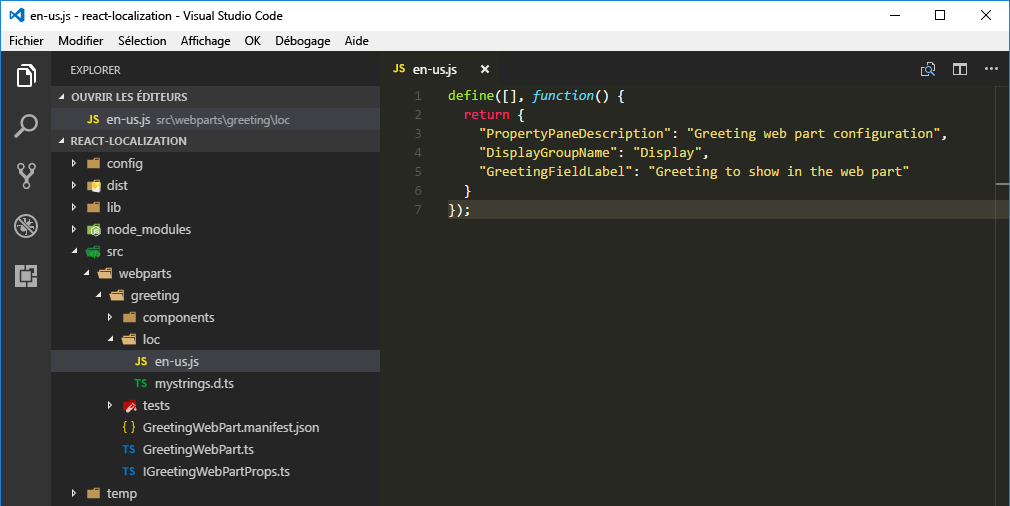
declare interface IGreetingWebPartStrings { PropertyPaneDescription: string; DisplayGroupName: string; GreetingFieldLabel: string; } declare module 'GreetingWebPartStrings' { const strings: IGreetingWebPartStrings; export = strings; }Mettez à jour le fichier de paramètres régionaux Anglais (États-Unis) en ouvrant le fichier ./src/webparts/greeting/loc/en-us.js et en modifiant son code comme indiqué ci-dessous :
define([], function() { return { "PropertyPaneDescription": "Greeting web part configuration", "DisplayGroupName": "Display", "GreetingFieldLabel": "Greeting to show in the web part" } });Dans le manifeste de composant WebPart, mettez à jour la valeur par défaut de la propriété greeting en ouvrant le fichier ./src/webparts/greeting/GreetingWebPart.manifest.json et en modifiant la section properties de la manière suivante :
{ // ... "preconfiguredEntries": [{ "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Greeting" }, "description": { "default": "Greets the user" }, "officeFabricIconFontName": "Page", "properties": { "greeting": "Hello" } }] }Vérifiez que vous avez appliqué correctement toutes les modifications en exécutant la commande suivante :
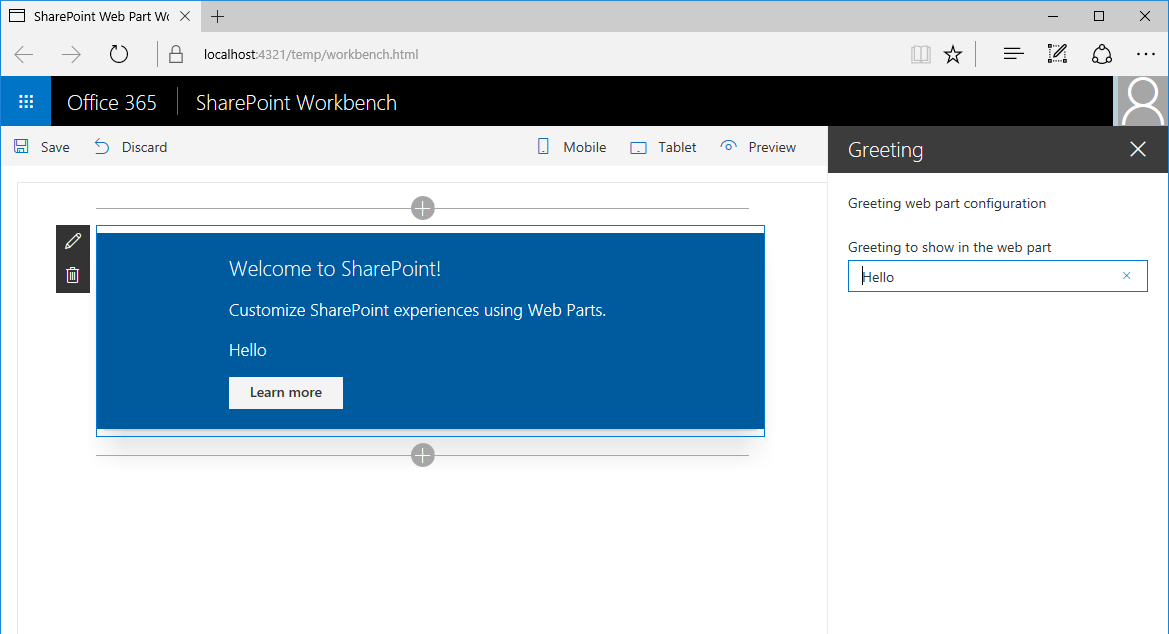
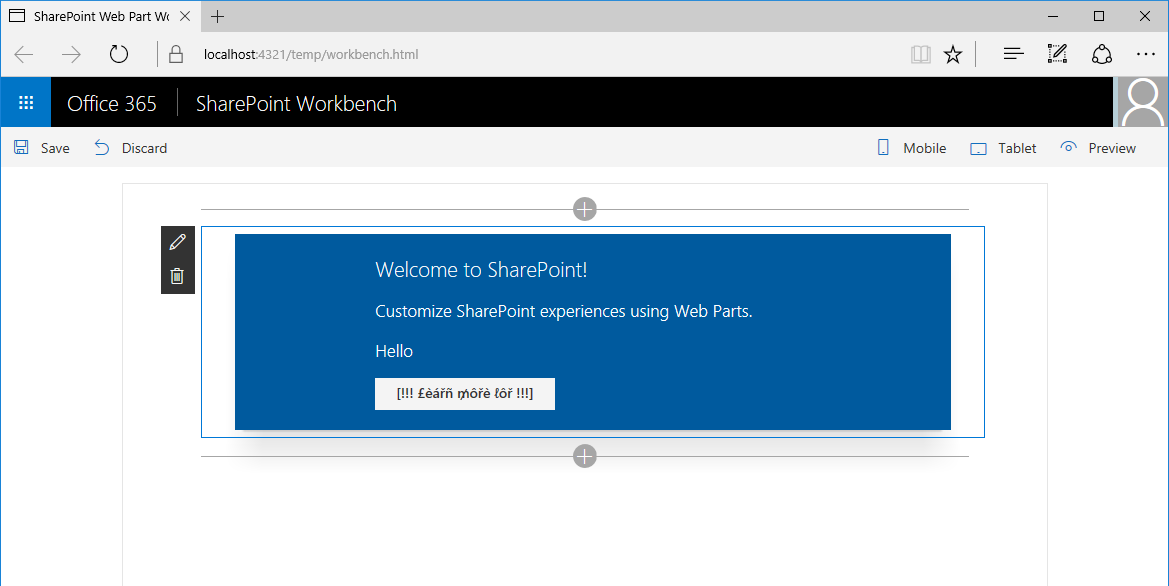
gulp serveDans SharePoint Workbench, ajoutez le composant WebPart à la page et ouvrez sa configuration.

Localisation du manifeste de composant WebPart
Chaque composant WebPart côté client SharePoint Framework contient du code et un manifeste. Le fichier manifeste fournit des informations sur le composant WebPart telles que son titre, sa description et son icône. Lorsque vous ajoutez un composant WebPart à la page, les informations du fichier manifeste du composant WebPart s’affichent.
Grâce à ces informations, les utilisateurs déterminent si le composant WebPart correspond à celui qu’ils recherchent. Si vous souhaitez que votre composant WebPart soit utilisé, donnez-lui un titre et une description qui reflète correctement sa fonctionnalité. Si votre composant WebPart est utilisé dans des sites qui ne sont pas en anglais, la localisation de ses métadonnées peut améliorer davantage l’expérience utilisateur.
Certaines propriétés définies dans le manifeste du composant WebPart, telles que le titre ou la description, prennent en charge la spécification de valeurs localisées. Pour obtenir la liste complète des propriétés de manifeste de composant WebPart prenant en charge la localisation, reportez-vous à l’article Simplifier l’ajout de composants WebPart avec des entrées préconfigurées.
Les propriétés qui prennent en charge la localisation sont de type ILocalizedString. Chaque chaîne localisée doit spécifier au moins la valeur par défaut et éventuellement des valeurs supplémentaires pour les autres paramètres régionaux.
Ajout de valeurs localisées pour le titre, la description et le nom de groupe
- Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.manifest.json.
- Dans le tableau preconfiguredEntries, ajoutez des traductions pour les propriétés de titre, de description et de groupe en néerlandais (Pays-Bas), en modifiant le code comme indiqué ci-dessous :
{
// ...
"preconfiguredEntries": [{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": { "default": "Advanced", "nl-NL": "Anders" },
"title": { "default": "Greeting", "nl-NL": "Begroeting" },
"description": { "default": "Greets the user", "nl-NL": "Begroet de gebruiker" },
"officeFabricIconFontName": "Page",
"properties": {
"greeting": "Hello"
}
}]
}
Importante
Vous devez être attentif à l’orthographe correcte des paramètres régionaux. La première partie doit être en lettres minuscules tandis que la dernière doit être écrite en majuscules (« nl-NL »).
Exécutez la commande suivante pour vérifier l’exécution du projet :
gulp serve
Remarque
Malheureusement, SharePoint Workbench ne prend pas en charge actuellement l’aperçu des valeurs localisées à partir du manifeste de composant WebPart. Il utilise toujours la traduction par défaut.
Localisation du volet de propriétés de composant WebPart
Si un utilisateur utilise un composant WebPart, il doit généralement le configurer selon ses besoins spécifiques. Ajouter des étiquettes descriptives pour les différents paramètres de configuration facilite l’utilisation du composant WebPart et réduit le nombre de demandes d’aide des utilisateurs lors de la configuration des composants WebPart.
Le volet de propriétés de composant WebPart contient différentes sections. Chaque section comporte un en-tête et des contrôles permettant aux utilisateurs de configurer le composant WebPart. Tous ces contrôles contiennent une étiquette qui décrit son rôle.
Par défaut, les composants WebPart chargent les étiquettes de chaîne à partir d’un fichier de ressource JavaScript. Si vous avez créé des composants WebPart classiques avec des solutions de confiance totale, ils ressemblent aux fichiers de ressources .resx. Vous n’avez pas besoin d’utiliser ces fichiers de ressources et vous pouvez inclure les chaînes directement dans le code. Toutefois, il est vivement recommandé d’utiliser des fichiers de ressources. Le faible coût supplémentaire qu’ils impliquent compense l’effort requis pour extraire toutes les étiquettes par la suite si vous devez traduire le composant WebPart.
Les fichiers de localisation utilisés par le composant WebPart sont stockés dans le dossier ./src/webparts/greeting/loc.

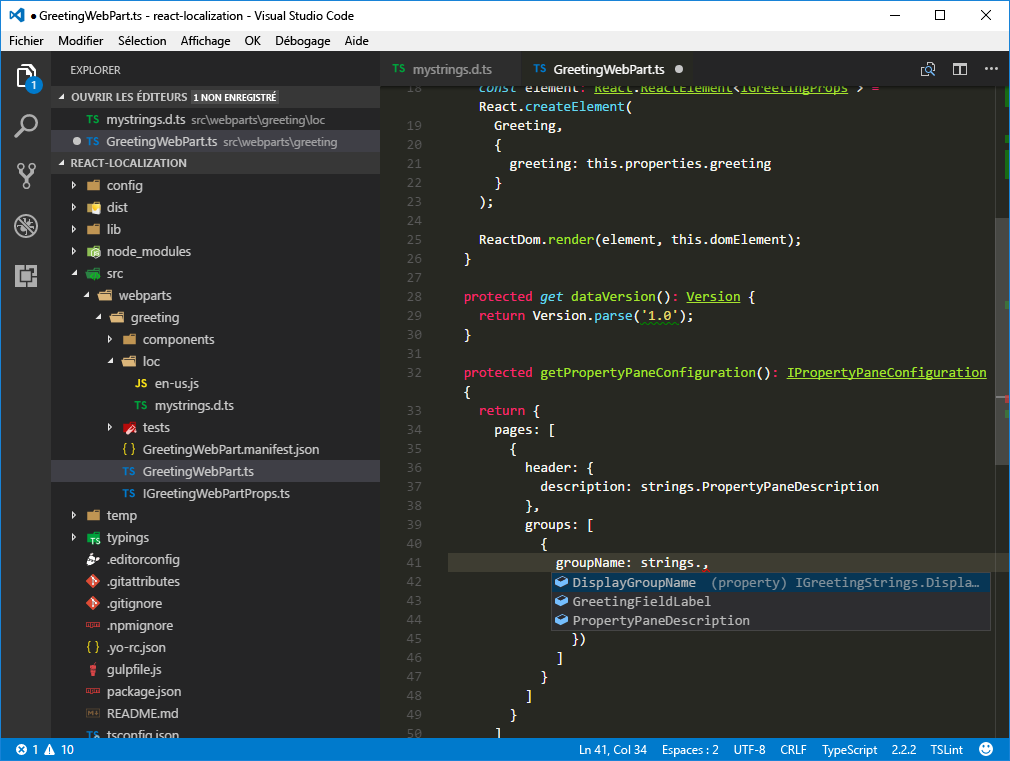
Le dossier loc contient un fichier de définition de type TypeScript (./src/webpart/greeting/loc/mystrings.d.ts) qui indique à TypeScript les différentes chaînes incluses dans les fichiers localisés. À l’aide des informations de ce fichier, votre éditeur de code peut vous fournir IntelliSense lorsque vous travaillez avec des chaînes dans le code. En outre, lors de la création de votre projet, TypeScript peut vérifier que vous ne faites pas référence à une chaîne qui n’a pas été définie.

Pour tous les paramètres régionaux pris en charge par votre composant WebPart, il existe également un fichier JavaScript simple (pas de type TypeScript) avec un nom en minuscules dépendant des paramètres régionaux (par exemple en-us.js) qui contient les chaînes traduites.

Importante
vous devez prêter une attention particulière lorsque vous vérifiez que toutes les clés spécifiées dans le fichier de définition de type TypeScript pour la localisation contiennent des traductions dans tous les fichiers JavaScript de localisation.
Le paramètre régional par défaut utilisé par SharePoint Framework est en-US. Si votre composant WebPart est utilisé dans un site dont les paramètres régionaux ne sont pas pris en charge par votre composant WebPart, SharePoint Framework utilise en-US comme paramètre régional par défaut.
Vous pouvez remplacer ce comportement en créant un fichier de paramètres régionaux nommé default.js avec les traductions dans votre langue par défaut. Même si le nom du fichier default.js ne suit pas la convention de dénomination des paramètres régionaux, il indique au processus de génération de SharePoint Framework d’utiliser ce fichier spécifique en tant que paramètres régionaux de secours plutôt que les paramètres régionaux Anglais (États-Unis) standard.
Ajout de valeurs localisées pour les chaînes du volet de propriétés de composant WebPart
Dans le dossier ./src/webparts/greetings/loc, créez un fichier nommé nl-nl.js et entrez le code suivant :
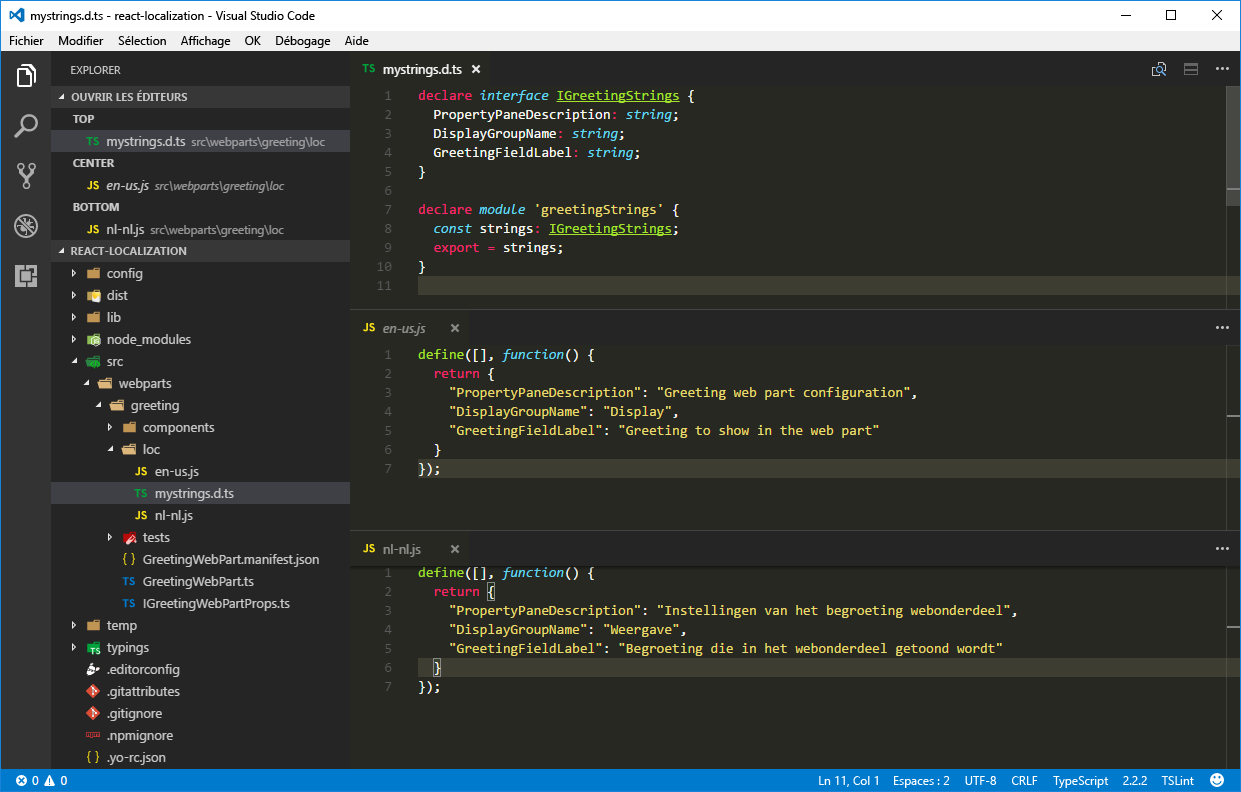
define([], function() { return { "PropertyPaneDescription": "Instellingen van het begroeting webonderdeel", "DisplayGroupName": "Weergave", "GreetingFieldLabel": "Begroeting die in het webonderdeel getoond wordt" } });Vérifiez que les clés dans le fichier de définition de type TypeScript pour la localisation correspondent au contenu des fichiers de paramètres régionaux Anglais (États-Unis) et Néerlandais (Pays-Bas).

Vérification des chaînes du volet de propriétés de composant WebPart localisées
Lorsque vous testez les composants WebPart avec la version hébergée de SharePoint Workbench ou des sites d’équipe sur un client de développeur, les paramètres régionaux du site de contexte indiqués par la propriété spPageContextInfo.currentUICultureName sont utilisés comme paramètres régionaux par défaut.
Lorsque vous testez les composants WebPart avec la version locale de SharePoint Workbench, SharePoint Framework utilise par défaut les paramètres régionaux en-US pour afficher les chaînes du volet de propriétés de composant WebPart. Il existe deux façons de tester les valeurs dans d’autres paramètres régionaux pris en charge par votre composant WebPart.
Spécification des paramètres régionaux à tester à l’aide de l’argument de ligne de commande
Sinon, vous pouvez spécifier les paramètres régionaux que la version locale de SharePoint Workbench doit utiliser en les définissant en tant qu’argument de la tâche gulp.
Démarrez SharePoint Workbench en exécutant la commande suivante :
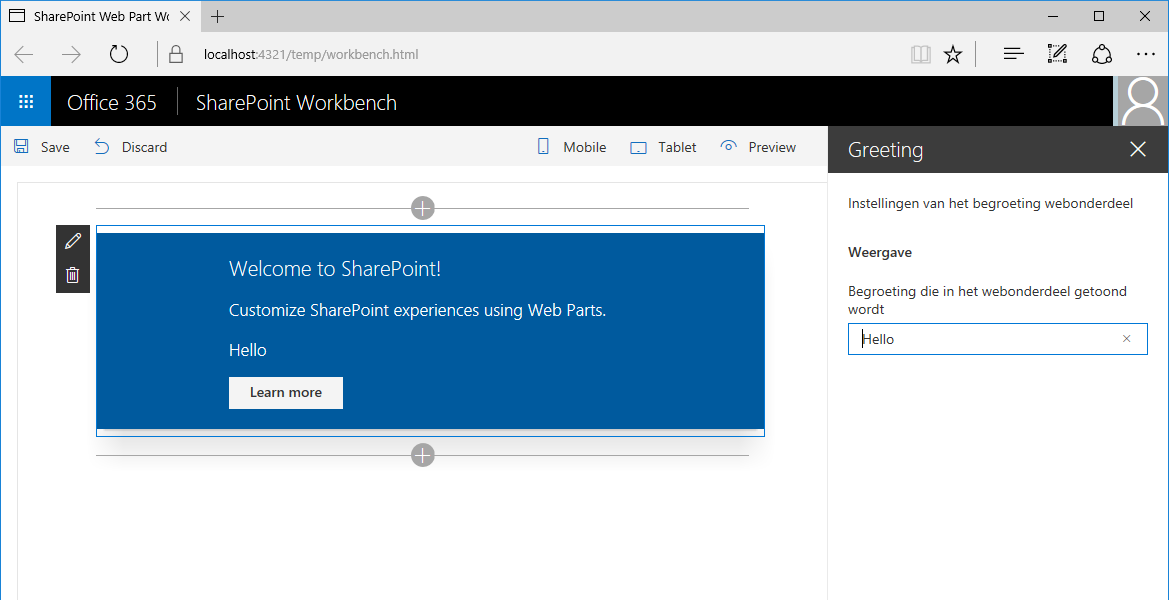
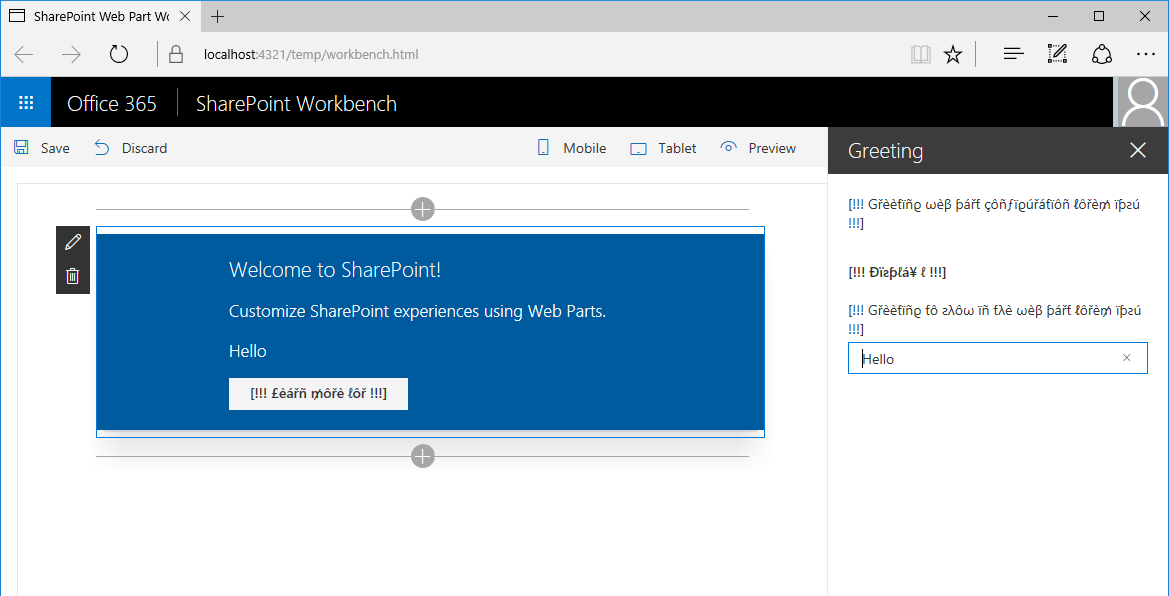
gulp serve --locale=nl-nlLorsque vous ouvrez la configuration de votre composant WebPart, vous voyez que toutes les chaînes du volet de propriétés sont affichées en néerlandais (Pays-Bas) plutôt qu’en anglais (États-Unis), qui est la valeur par défaut.

Localisation du contenu de composant WebPart
De la même façon que vous localisez les chaînes du volet de propriétés de composant WebPart, vous devez localiser toutes les chaînes affichées dans le corps du composant WebPart. Vous pouvez utiliser la même méthode que lors de la localisation des chaînes du volet de propriétés de composant WebPart. Pour chaque chaîne à localiser, ajoutez une clé dans le fichier de définition TypeScript de localisation et traduisez la chaîne dans tous les paramètres régionaux pris en charge dans le fichier JavaScript de paramètres locaux correspondant.
Internationalisation des chaînes de composant WebPart
Le composant WebPart par défaut fourni avec le projet SharePoint Framework généré contient des chaînes incorporées dans le code. Pour pouvoir localiser ces chaînes, vous devez les remplacer par les références aux chaînes localisées. Ce processus est communément appelé globalisation ou internationalisation (abréviation : i18n).
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/components/Greetings.tsx.
Dans la partie supérieure du fichier, juste après la dernière instruction
import, ajoutez une référence aux chaînes localisées :import * as strings from 'GreetingWebPartStrings';Remplacez le contenu de la classe Greeting par le code suivant :
// ... export default class Greeting extends React.Component<IGreetingProps, {}> { public render(): JSX.Element { return ( <div className={styles.greeting}> <div className={styles.container}> <div className={`ms-Grid-row ms-bgColor-themeDark ms-fontColor-white ${styles.row}`}> <div className="ms-Grid-col ms-u-lg10 ms-u-xl8 ms-u-xlPush2 ms-u-lgPush1"> <span className='ms-font-xl ms-fontColor-white'> Welcome to SharePoint! </span> <p className='ms-font-l ms-fontColor-white'> Customize SharePoint experiences using web parts. </p> <p className='ms-font-l ms-fontColor-white'> {escape(this.props.greeting)} </p> <a href="https://aka.ms/spfx" className={styles.button}> <span className={styles.label}>{strings.LearnMoreButtonLabel}</span> </a> </div> </div> </div> </div> ); } }
Ajoutez la nouvelle chaîne au fichier de définition de type TypeScript de localisation.
Après avoir remplacé la chaîne par une référence, l’étape suivante consiste à ajouter cette chaîne dans les fichiers de localisation utilisés par le composant WebPart.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greetings/loc/mystrings.d.ts et modifiez son code comme indiqué ci-dessous :
declare interface IGreetingWebPartStrings { PropertyPaneDescription: string; DisplayGroupName: string; GreetingFieldLabel: string; LearnMoreButtonLabel: string; } declare module 'greetingStrings' { const strings: IGreetingWebPartStrings; export = strings; }
Ajout de valeurs localisées pour la nouvelle chaîne
La dernière étape consiste à fournir des versions localisées de la nouvelle chaîne dans tous les paramètres régionaux pris en charge par le composant WebPart.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/loc/en-us.js et modifiez son code comme indiqué ci-dessous :
define([], function() { return { "PropertyPaneDescription": "Greeting web part configuration", "DisplayGroupName": "Display", "GreetingFieldLabel": "Greeting to show in the web part", "LearnMoreButtonLabel": "Learn more" } });Ouvrez le fichier ./src/webparts/greeting/loc/nl-nl.js et modifiez son code comme indiqué ci-dessous :
define([], function() { return { "PropertyPaneDescription": "Instellingen van het begroeting webonderdeel", "DisplayGroupName": "Weergave", "GreetingFieldLabel": "Begroeting die in het webonderdeel getoond wordt", "LearnMoreButtonLabel": "Meer informatie" } });Vérifiez que la chaîne traduite s’affiche correctement en exécutant la commande suivante :
gulp serve --locale=nl-nl
Amélioration de l’internationalisation et de la localisation des composants WebPart à l’aide de pseudo-paramètres régionaux
Utiliser la localisation lors de la création de composants WebPart offre des avantages importants, mais les développeurs négligent souvent cette étape. En général, les traductions pour les autres paramètres régionaux sont fournies plus tard dans le projet, et il est difficile pour les testeurs de vérifier que tout le code prend correctement en charge les différents paramètres régionaux.
Les mêmes mots dans des langues différentes ont des longueurs différentes. Par exemple, la même phrase traduite de l’anglais à l’allemand ou au néerlandais peut être plus longue de 35 %. Sachant que toutes les traductions ne sont pas disponibles à l’avance, il est difficile pour les développeurs et les concepteurs de s’assurer que l’interface utilisateur peut traiter correctement les chaînes les plus longues.
Certaines langues utilisent des caractères spéciaux au-delà du jeu de caractères ASCII standard. Si les concepteurs utilisent une police non standard, il est possible qu’elle ne prenne pas correctement en charge certains caractères spéciaux.
Si vous découvrez tous ces problèmes tardivement au cours du projet, il existe un risque de connaître des retards et des correctifs coûteux. L’infrastructure SharePoint permet aux développeurs d’utiliser des pseudo-paramètres régionaux afin de résoudre ces problèmes lors de la création de composants WebPart.
Conseil
Que sont les pseudo-paramètres régionaux ? Les pseudo-paramètres régionaux sont conçus pour tester le logiciel et vérifier qu’il prenne correctement en charge les différents aspects du processus de localisation, comme la prise en charge des caractères spéciaux et des langues de droite à gauche ou l’adaptation des plus longues chaînes dans l’interface utilisateur.
Ajout des pseudo-paramètres régionaux de base
Dans le dossier ./src/webparts/greeting/loc, ajoutez un nouveau fichier nommé qps-ploc.js et collez le code suivant :
define([], function() { return { "PropertyPaneDescription": "[!!! Gřèèƭïñϱ ωèβ ƥářƭ çôñƒïϱúřáƭïôñ ℓôřè₥ ïƥƨú !!!]", "DisplayGroupName": "[!!! Ðïƨƥℓᥠℓ !!!]", "GreetingFieldLabel": "[!!! Gřèèƭïñϱ ƭô ƨλôω ïñ ƭλè ωèβ ƥářƭ ℓôřè₥ ïƥƨú !!!]", "LearnMoreButtonLabel": "[!!! £èářñ ₥ôřè ℓôř !!!]" } });Conseil
Vous pouvez convertir des chaînes de l’anglais (États-Unis) en leur équivalent par rapport aux pseudo-paramètres régionaux de base sur Pseudolocalize!. En augmentant la longueur de la chaîne générée de 35 %, vous devriez pouvoir simuler la longueur des chaînes traduites dans des langues comportant plus de caractères, comme l’allemand ou le néerlandais. En outre, en mettant les traductions entre parenthèses et entre points d’exclamation, vous pouvez voir plus facilement si la chaîne entière est affichée à l’écran.
Testez le projet utilisant des pseudo-paramètres régionaux de base en exécutant la commande suivante :
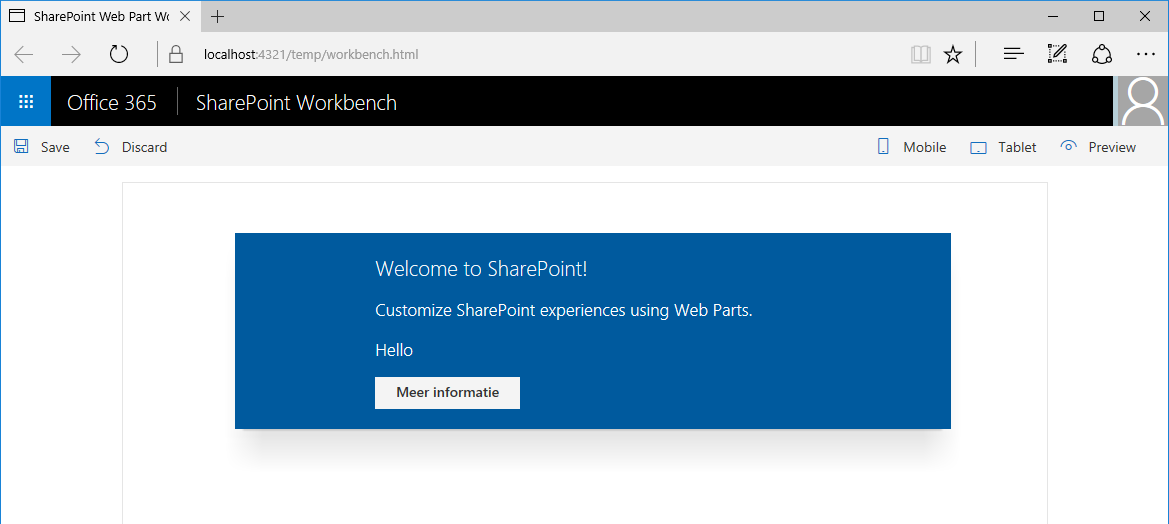
gulp serve --locale=qps-plocAprès avoir ajouté le composant WebPart à la page, vous pouvez voir rapidement que deux chaînes du corps du composant WebPart n’ont pas été internationalisées et sont toujours affichées en anglais (États-Unis) plutôt que dans la langue correspondant aux pseudo-paramètres régionaux de base.

Ouvrez le volet de propriétés de composant WebPart, puis vérifiez que toutes les chaînes et leurs caractères spéciaux sont affichés correctement et qu’ils tiennent dans l’espace disponible.

Localisation des valeurs des paramètres du composant WebPart
SharePoint prend en charge l’interface utilisateur multilingue, dans laquelle l’administrateur du site peut activer plusieurs langues pour l’interface utilisateur. Lorsque l’utilisateur visite le site, l’interface utilisateur s’affiche automatiquement dans la langue par défaut en fonction des préférences de cet utilisateur.
Les composants WebPart utilisés dans des sites multilingues doivent détecter automatiquement la langue actuellement utilisée et afficher le contenu dans cette langue. SharePoint Framework simplifie ce processus en chargeant automatiquement le fichier de ressources correspondant à la langue actuellement utilisée. De plus, lorsque vous testez les composants WebPart SharePoint Framework à l’aide de la version hébergée de SharePoint Workbench, Workbench utilise aussi automatiquement la langue définie par défaut par l’utilisateur.
Les valeurs configurées via les propriétés de composant WebPart ne sont pas stockées dans des fichiers de ressources. Par défaut, la valeur configurée est utilisée tel quelle, ce qui peut entraîner des incohérences, comme afficher le message d’accueil en anglais alors que la langue par défaut pour cet utilisateur est le néerlandais.

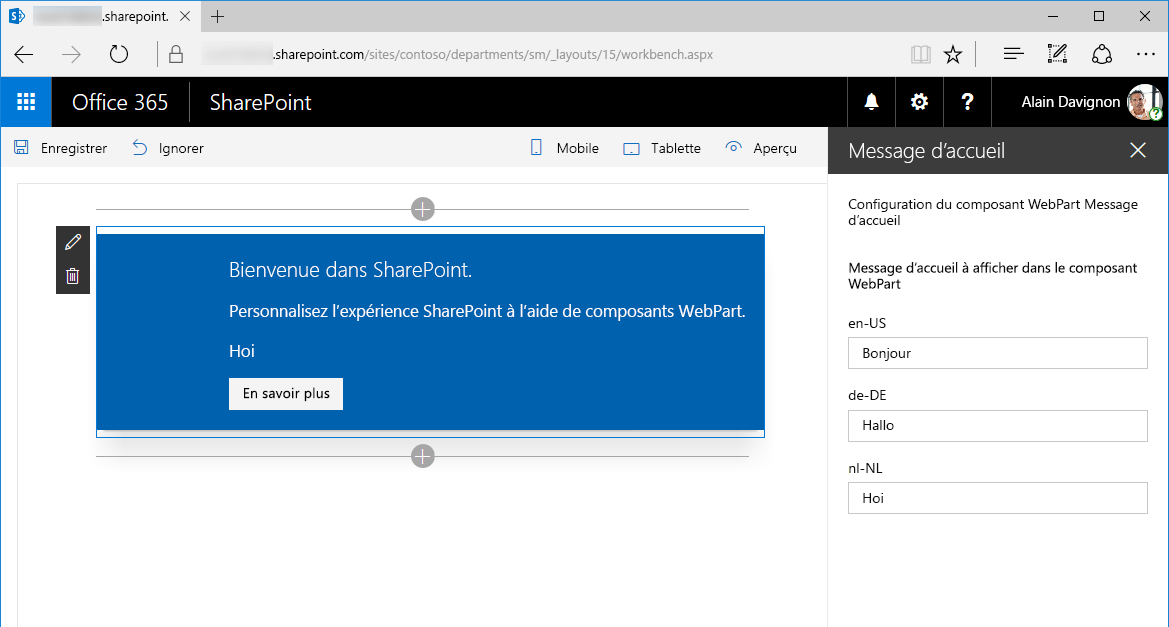
En utilisant les blocs de construction fournis avec SharePoint Framework, vous pouvez étendre votre composant WebPart avec la prise en charge du stockage des valeurs de configuration du composant WebPart dans plusieurs langues. Pour chacune des langues prises en charge, le volet de propriétés affiche un champ de texte distinct dans lequel l’utilisateur peut entrer la valeur traduite pour cette propriété.

Remarque
Le site SharePoint utilisé pour tester le composant WebPart apparaissant dans cet article est un site multilingue avec l’anglais (États-Unis), le néerlandais et l’allemand comme langues activées. Pour plus d’informations sur l’activation de langues supplémentaires sur les sites SharePoint, reportez-vous à l’article Choisir les langues disponibles pour l’interface utilisateur d’un site.
Ajout de la liste des langues prises en charge par SharePoint Online
La liste des langues activées pour un site SharePoint multilingue est renvoyée sous la forme d’un tableau des identificateurs de paramètres régionaux (LCID), par exemple 1033 pour l’anglais (États-Unis).
Toutefois, la langue actuellement utilisée est renvoyée sous forme de chaîne, par exemple en-US pour l’anglais (États-Unis). Comme JavaScript n’a pas de méthode native pour la conversion du numéro LCID en nom de paramètres régionaux et inversement, vous devez le faire vous-même.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.ts.
Ajoutez une nouvelle variable de classe nommée locales dans la classe GreetingWebPart existante avec le code suivant :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { private locales = { 1025: 'ar-SA', 1026: 'bg-BG', 1027: 'ca-ES', 1028: 'zh-TW', 1029: 'cs-CZ', 1030: 'da-DK', 1031: 'de-DE', 1032: 'el-GR', 1033: 'en-US', 1035: 'fi-FI', 1036: 'fr-FR', 1037: 'he-IL', 1038: 'hu-HU', 1040: 'it-IT', 1041: 'ja-JP', 1042: 'ko-KR', 1043: 'nl-NL', 1044: 'nb-NO', 1045: 'pl-PL', 1046: 'pt-BR', 1048: 'ro-RO', 1049: 'ru-RU', 1050: 'hr-HR', 1051: 'sk-SK', 1053: 'sv-SE', 1054: 'th-TH', 1055: 'tr-TR', 1057: 'id-ID', 1058: 'uk-UA', 1060: 'sl-SI', 1061: 'et-EE', 1062: 'lv-LV', 1063: 'lt-LT', 1066: 'vi-VN', 1068: 'az-Latn-AZ', 1069: 'eu-ES', 1071: 'mk-MK', 1081: 'hi-IN', 1086: 'ms-MY', 1087: 'kk-KZ', 1106: 'cy-GB', 1110: 'gl-ES', 1164: 'prs-AF', 2052: 'zh-CN', 2070: 'pt-PT', 2108: 'ga-IE', 3082: 'es-ES', 5146: 'bs-Latn-BA', 9242: 'sr-Latn-RS', 10266: 'sr-Cyrl-RS', }; // ... }La variable locales répertorie toutes les langues prises en charge par SharePoint Online.
Ajoutez deux méthodes de classe vous permettant d’obtenir le LCID à partir du nom des paramètres régionaux, ainsi que le nom des paramètres régionaux à partir du LCID :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private getLocaleId(localeName: string): number { const pos: number = (Object as any).values(this.locales).indexOf(localeName); if (pos > -1) { return parseInt(Object.keys(this.locales)[pos]); } else { return 0; } } private getLocaleName(localeId: number): string { const pos: number = Object.keys(this.locales).indexOf(localeId.toString()); if (pos > -1) { return (Object as any).values(this.locales)[pos]; } else { return ''; } } }
Suppression de la propriété du composant WebPart de message d’accueil standard
À l’origine, la propriété greeting du composant WebPart de message d’accueil est définie à l’endroit où l’utilisateur peut spécifier le message à afficher à l’écran. Pour adapter le composant WebPart afin qu’il prenne en charge les sites SharePoint multilingues, vous devez stocker plusieurs valeurs, à savoir une pour chaque langue. Comme vous ne pouvez pas savoir à l’avance quelles langues seront activées sur le site, vous pouvez générer dynamiquement les propriétés du composant WebPart lors de l’exécution au lieu d’utiliser une propriété de composant WebPart statique.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.manifest.json.
Supprimez la propriété greeting de la propriété properties :
{ // ... "preconfiguredEntries": [{ "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced", "nl-NL": "Anders" }, "title": { "default": "Greeting", "nl-NL": "Begroeting" }, "description": { "default": "Greets the user", "nl-NL": "Begroet de gebruiker" }, "officeFabricIconFontName": "Page", "properties": { } }] }Ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.ts.
Supprimez la propriété greeting de la définition de l’interface
IGreetingWebPartProps:export interface IGreetingWebPartProps { }Sachant que le composant React principal doit afficher un message d’accueil (greeting), ouvrez le fichier ./src/webparts/greeting/components/IGreetingProps.ts et modifiez l’interface IGreetingProps de la manière suivante :
export interface IGreetingProps { greeting: string; }Avec cette modification, vous pouvez transmettre le message d’accueil à afficher du composant WebPart au composant React.
Affichage des champs de texte du volet de propriétés pour toutes les langues activées
Au départ, à l’aide de la configuration du composant WebPart, l’utilisateur peut configurer un message d’accueil. Le composant WebPart permet à l’utilisateur de configurer une valeur unique qui s’affiche pour tous les utilisateurs, quelle que soit leur préférence de langue. En récupérant la liste des langues activées sur le site actuel, vous pouvez afficher dynamiquement les champs de texte afin de permettre à l’utilisateur de fournir des traductions pour toutes les langues activées sur le site.
Chargement des informations sur les langues activées sur le site actuel
La première étape consiste à charger les informations sur toutes les langues activées sur le site actuel.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.ts.
Ajoutez une nouvelle variable de classe nommée supportedLanguageIds :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private supportedLanguageIds: number[]; // ... }Comme nous allons interroger des données dans SharePoint, nous utilisons le client HTTP SharePoint pour réaliser ces opérations.
Ajoutez les importations suivantes juste au-dessus de la classe GreetingWebPart.
import { SPHttpClient, SPHttpClientResponse } from '@microsoft/sp-http';Dans la classe GreetingWebPart, ajoutez une nouvelle méthode nommée getSupportedLanguageIds :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private getSupportedLanguageIds(): Promise<number[]> { return new Promise<number[]>((resolve: (supportedLanguageIds: number[]) => void, reject: (error: any) => void): void => { if (this.supportedLanguageIds) { resolve(this.supportedLanguageIds); return; } this.context.spHttpClient.get(this.context.pageContext.web.absoluteUrl + '/_api/web?$select=SupportedUILanguageIds', SPHttpClient.configurations.v1) .then((response: SPHttpClientResponse): Promise<{ SupportedUILanguageIds: number[] }> => { return response.json(); }).then((siteInfo: { SupportedUILanguageIds: number[] }): void => { this.supportedLanguageIds = siteInfo.SupportedUILanguageIds; resolve(siteInfo.SupportedUILanguageIds); }, (error: any): void => { reject(error); }); }); } }
La liste des langues activées sur le site actuel doit être chargée une seule fois. Si les informations sur les langues n’ont pas encore été chargées, la méthode utilise le client HTTP de l’infrastructure SharePoint standard pour appeler l’API REST SharePoint et récupérer les informations sur les langues activées dans le site actuel.
Affichage dynamique des champs de texte pour toutes les langues
Maintenant que vous pouvez récupérer les informations sur les langues activées dans le site actuel, affichez les champs de texte pour chacune de ces langues afin que l’utilisateur puisse spécifier les valeurs traduites du message d’accueil.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/GreetingWebPart.ts.
Ajoutez une nouvelle variable de classe nommée greetingFields à la classe GreetingWebPart :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private greetingFields: IPropertyPaneField<any>[] = []; // ... }Modifiez l’instruction import pour le package @microsoft/sp-webpart-base de la manière suivante :
import { BaseClientSideWebPart, IPropertyPaneConfiguration, PropertyPaneTextField, IPropertyPaneField } from '@microsoft/sp-webpart-base';Modifiez le getter propertyPaneSettings pour obtenir la liste des champs de texte à partir de la variable de classe greetingFields récemment ajoutée :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration { return { pages: [ { header: { description: strings.PropertyPaneDescription }, groups: [ { groupName: strings.GreetingGroupName, groupFields: this.greetingFields } ] } ] }; } // ... }Si le site prend en charge plusieurs langues, le composant WebPart affiche plusieurs champs permettant à l’utilisateur d’entrer le message d’accueil. Pour indiquer clairement que ces champs sont associés, mettez-les dans un groupe distinct.
Dans l’éditeur de code, ouvrez le fichier ./src/webparts/greeting/loc/mystrings.d.ts et modifiez son code comme indiqué ci-dessous :
declare interface IGreetingWebPartStrings { PropertyPaneDescription: string; GreetingGroupName: string; LearnMoreButtonLabel: string; } declare module 'GreetingWebPartStrings' { const strings: IGreetingWebPartStrings; export = strings; }Mettez à jour les fichiers de ressources suivants pour fournir des valeurs pour la chaîne GreetingGroupName.
./src/webparts/greeting/loc/en-us.js
define([], function() { return { "PropertyPaneDescription": "Greeting web part configuration", "GreetingGroupName": "Greeting to show in the web part", "LearnMoreButtonLabel": "Learn more" } });./src/webparts/greeting/loc/nl-nl.js
define([], function() { return { "PropertyPaneDescription": "Instellingen van het begroeting webonderdeel", "GreetingGroupName": "Begroeting die in het webonderdeel getoond wordt", "LearnMoreButtonLabel": "Meer informatie" } });./src/webparts/greeting/loc/qps-ploc.js
define([], function() { return { "PropertyPaneDescription": "[!!! Gřèèƭïñϱ ωèβ ƥářƭ çôñƒïϱúřáƭïôñ ℓôřè₥ ïƥƨú !!!]", "GreetingGroupName": "[!!! Gřèèƭïñϱ ƭô ƨλôω ïñ ƭλè ωèβ ƥářƭ ℓôřè₥ ïƥƨú !!!]", "LearnMoreButtonLabel": "[!!! £èářñ ₥ôřè ℓôř !!!]" } });Dans le fichier ./src/webparts/greeting/GreetingWebPart.ts, remplacez la méthode onPropertyPaneConfigurationStart à l’aide du code suivant :
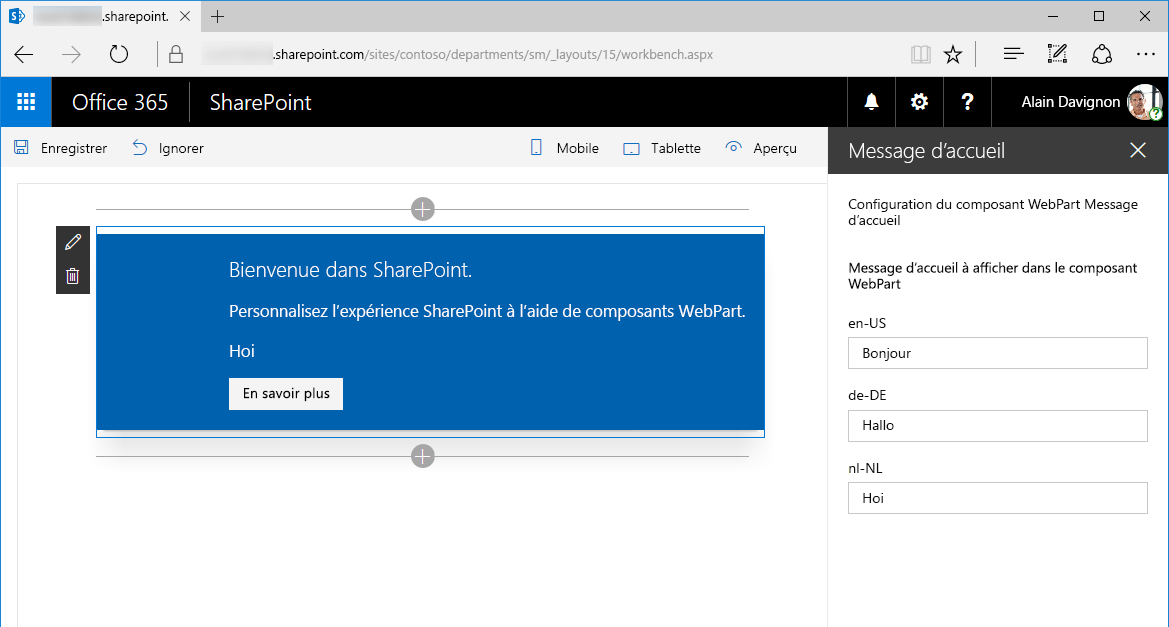
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... protected onPropertyPaneConfigurationStart(): void { this.context.statusRenderer.displayLoadingIndicator(this.domElement, 'languages'); this.getSupportedLanguageIds() .then((supportedLanguageIds: number[]): void => { this.greetingFields = []; supportedLanguageIds.forEach(localeId => { this.greetingFields.push(PropertyPaneTextField(`greeting_${localeId}`, { label: this.getLocaleName(localeId) })); }); this.context.propertyPane.refresh(); this.context.statusRenderer.clearLoadingIndicator(this.domElement); this.render(); }); } }Lorsque l’utilisateur ouvre le volet de propriétés de composant WebPart, la méthode charge les informations sur les langues activées sur le site actuel. Étant donné que le chargement de ces informations peut prendre quelques instants, la méthode affiche un indicateur de chargement indiquant son état à l’utilisateur.
Une fois que les informations sur les langues activées sont chargées, la méthode crée un champ de texte dans le volet de propriétés associé à une propriété de composant WebPart dynamique nommé greeting__lcid_, par exemple greeting_1033 pour l’anglais (États-Unis).
Une fois que les champs de texte pour toutes les langues activées ont été créés, la méthode actualise le volet de propriétés en appelant la méthode IPropertyPaneAccessor.refresh.
Enfin, la méthode efface l’indicateur de chargement et affiche à nouveau le corps du composant WebPart.

Affichage du message d’accueil pour la langue par défaut de l’utilisateur
À l’origine, le composant WebPart affiche le même message d’accueil pour tous les utilisateurs, quelle que soit leur préférence de langue. Maintenant que le composant WebPart dispose de différentes traductions du message d’accueil stocké, il doit afficher le message d’accueil qui utilise la langue par défaut définie par l’utilisateur actuel.
Dans le fichier ./src/webparts/greeting/GreetingWebPart.ts, modifiez la méthode render du composant WebPart de la manière suivante :
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... public render(): void { const element: React.ReactElement<IGreetingProps> = React.createElement(Greeting, { greeting: this.getGreeting() }); ReactDom.render(element, this.domElement); } }Dans GreetingWebPart, ajoutez une nouvelle méthode nommée getGreeting :
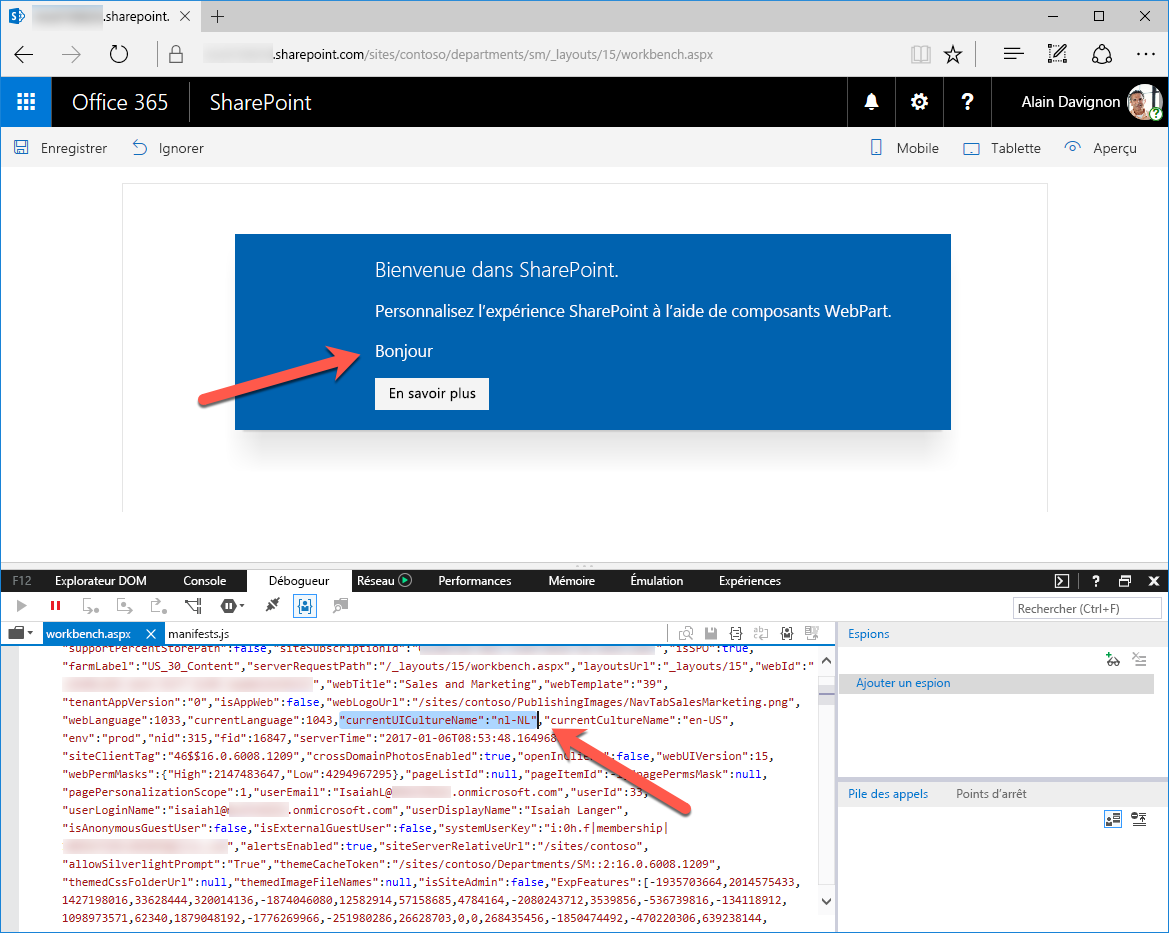
export default class GreetingWebPart extends BaseClientSideWebPart<IGreetingWebPartProps> { // ... private getGreeting(): string { let localeId: number = this.getLocaleId(this.context.pageContext.cultureInfo.currentUICultureName); if (localeId === 0) { localeId = 1033; } return this.properties[`greeting_${localeId}`]; } // ... }Cette méthode obtient la langue actuellement utilisée et la convertit en ID de paramètres régionaux. Elle renvoie ensuite la valeur de la propriété de message d’accueil traduite dans cette langue.
Localisation dans différents types de build
En fonction du mode de build sélectionné, l’infrastructure SharePoint gère les fichiers de localisation différemment. Vous trouverez ci-dessous certaines des différences entre les fichiers générés dans un build de débogage et dans un build de version.
Fichiers de localisation dans le build de débogage
Lorsque vous créez des projets en mode débogage dans l’infrastructure de SharePoint, seules les informations sur les paramètres régionaux par défaut sont incluses dans le manifeste du composant WebPart généré. En mode débogage, SharePoint Framework utilise les paramètres régionaux par défaut Anglais (États-Unis) ou les paramètres régionaux qui ont été spécifiés dans la configuration du projet ou à l’aide de l’argument de la ligne de commande locale.
Les fichiers de ressources comportant des chaînes traduites ne sont pas inclus dans le dossier dist de sortie. À la place, ils sont chargés lors de l’exécution à partir du dossier lib intermédiaire en utilisant le chemin d’accès dans le manifeste du composant WebPart généré.
En examinant les informations sur le module GreetingWebPartStrings dans le manifeste du composant WebPart généré au cours d’un build de débogage, vous pouvez voir que, malgré les différents paramètres régionaux pris en charge par le composant WebPart (en-US, nl-NL et qps-ploc), le chemin d’accès au fichier de ressources en-US stocké à l’emplacement intermédiaire a été affecté comme chemin d’accès par défaut du module de localisation.
{
"id": "edbc4e31-6085-4ffa-85f4-eeffcb0ea2d4",
"alias": "GreetingWebPart",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
// ...
"loaderConfig": {
"entryModuleId": "greeting-web-part",
"internalModuleBaseUrls": [
"https://localhost:4321/"
],
"scriptResources": {
"greeting-web-part": {
"type": "path",
"path": "dist/greeting-web-part.js"
},
"GreetingWebPartStrings": {
"defaultPath": "lib/webparts/greeting/loc/en-us.js",
"type": "localizedPath",
"paths": {
"en-US": "lib/webparts/greeting/loc/en-us.js",
"nl-NL": "lib/webparts/greeting/loc/nl-nl.js",
"qps-ploc": "lib/webparts/greeting/loc/qps-ploc.js"
}
},
// ...
}
}
}
Fichiers de localisation dans le build de version
Lorsque vous créez des projets en mode publication dans l’infrastructure SharePoint, les informations relatives à tous les paramètres régionaux disponibles sont incluses dans le manifeste du composant WebPart généré. En outre, les ressources pour chacun des paramètres régionaux sont stockées dans un fichier séparé. Ces fichiers de ressources sont copiés, de même que le manifeste du composant WebPart et le fichier groupé du composant WebPart, dans le dossier ./temp/deploy.
Importante
Dans les builds de version, les fichiers de ressources sont copiés uniquement dans le dossier ./temp/deploy, et non dans le dossier ./dist. Lorsque vous déployez votre composant WebPart en production, vous devez toujours utiliser les fichiers du dossier ./temp/deploy pour vous assurer que vous déployez tous les fichiers nécessaires.
En examinant le manifeste de composant WebPart le plus récent généré dans un build de publication, vous pouvez constater que le module GreetingWebPartStrings contient désormais des références à tous les paramètres régionaux pris en charge.
{
"id": "edbc4e31-6085-4ffa-85f4-eeffcb0ea2d4",
"alias": "GreetingWebPart",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
// ...
"loaderConfig": {
"entryModuleId": "greeting-web-part",
"internalModuleBaseUrls": [
"https://cdn.contoso.com/"
],
"scriptResources": {
"greeting-web-part": {
"type": "path",
"path": "greeting-web-part_159d9eb591c6716cae6d0ff15b78a19a.js"
},
"GreetingWebPartStrings": {
"defaultPath": "react-localization-greetingwebpartstrings_en-us_b5e89eba6e8d819bf1647b3ab505dae5.js",
"type": "localizedPath",
"paths": {
"en-US": "react-localization-greetingwebpartstrings_en-us_b5e89eba6e8d819bf1647b3ab505dae5.js",
"nl-NL": "react-localization-greetingwebpartstrings_nl-nl_d6e80ff75385975e7737774e0802641e.js",
"qps-ploc": "react-localization-greetingwebpartstrings_qps-ploc_effe5ee4af9cadee91bbf84327eb7308.js"
}
},
// ...
}
}
}
Lorsque vous chargez le composant WebPart sur la page, SharePoint Framework charge automatiquement le fichier de ressources pour les paramètres régionaux correspondants en utilisant les informations du site de contexte. Si aucun fichier de ressources correspondant n’a été trouvé, SharePoint Framework charge le fichier spécifié dans la propriété defaultPath.
En stockant séparément les fichiers de ressources, SharePoint Framework réduit la quantité de données chargées sur la page pour les paramètres régionaux qui correspondent à ceux utilisés sur le site.