Configurer l’icône du composant WebPart
La sélection d’une icône qui illustre l’objectif de votre composant WebPart côté client SharePoint aide l’utilisateur à trouver votre composant WebPart parmi tous ceux disponibles dans la boîte à outils ou lors de la création des Pages d’application à composant unique.
Préconfigurer des composants WebPart
L’icône d’un composant WebPart est définie dans le manifeste du composant WebPart au sein des entrées préconfigurées. Si vous avez un composant WebPart multi-usage qui peut être configuré afin de répondre à différents besoins, chaque configuration peut avoir sa propre icône indiquant son objectif.
Se servir d’une icône représentative permet aux utilisateurs de trouver plus facilement le composant WebPart qu’ils recherchent. Pour plus d’informations sur la préconfiguration de vos composants WebPart, consultez la rubrique relative à la simplification de l’ajout de composants WebPart avec des entrées préconfigurées.
Dans le manifeste du composant WebPart, vous pouvez configurer l’icône du composant WebPart affichée dans la boîte à outils et une image d’aperçu affichée lors de la création de pages d’application à composant unique.
Icône Spécifier une boîte à outils
L’icône de boîte à outils s’affiche dans la boîte à outils du composant WebPart, lorsque les utilisateurs choisissent d’ajouter un composant WebPart à la page.
![]()
SharePoint Framework propose plusieurs méthodes pour définir l’icône de la boîte à outils de votre composant WebPart.
Utiliser la police des icônes Fluent UI
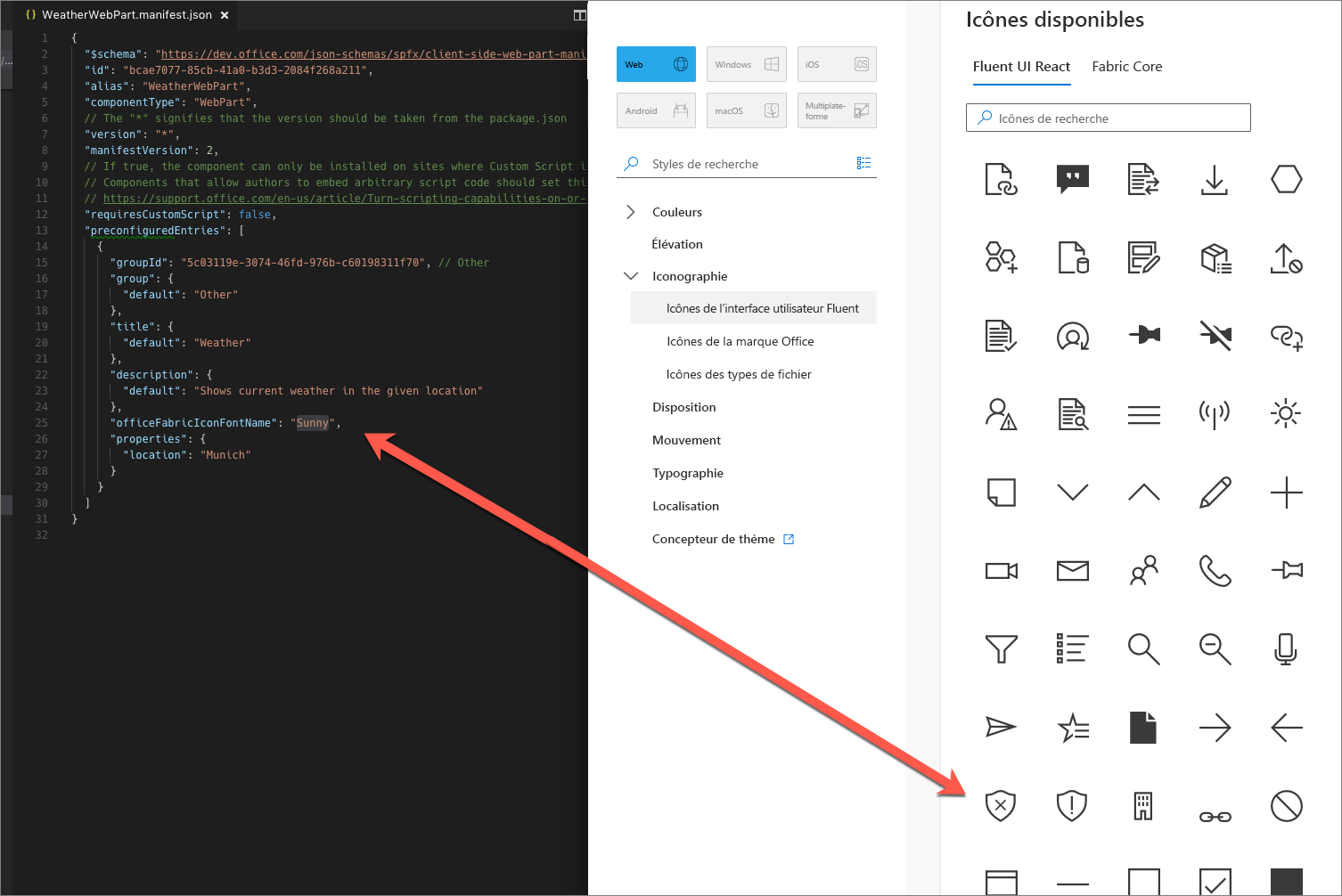
Pour définir l’icône de votre composant WebPart, vous pouvez vous servir de la propriété officeFabricIconFontName. Cette propriété vous permet de choisir l’une des icônes proposées dans Fluent UI.
Pour obtenir la liste des icônes Fluent UI disponibles, consultez la rubrique Icônes.
Pour utiliser une icône spécifique
Sur la page de vue d’ensemble des icônes Fluent UI, copiez son nom et collez-le en tant que valeur de la propriété officeFabricIconFontName
officeFabricIconFontNamedans le manifeste de votre composant WebPart.
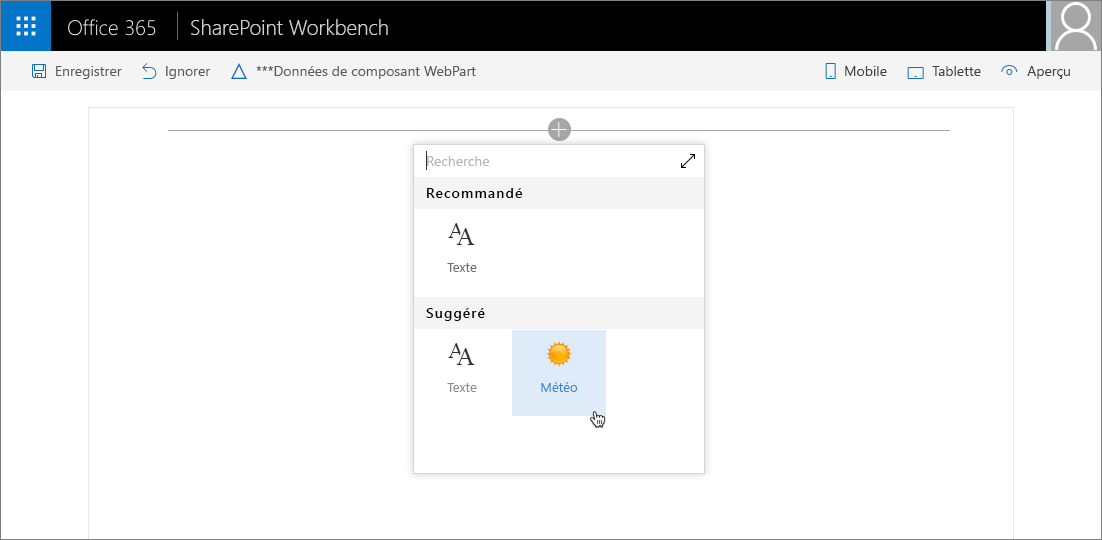
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "officeFabricIconFontName": "Sunny", "properties": { "location": "Munich" } } ] }Lorsque vous ajoutez votre composant WebPart à la page, l’icône sélectionnée figure dans la boîte à outils.
![]()
L’avantage de cette approche est que vous n’avez pas besoin de déployer le fichier image de l’icône en plus des autres ressources de votre composant WebPart. Par ailleurs, sur un ordinateur utilisant un autre PPP ou d’autres paramètres d’accessibilité, l’icône s’adapte automatiquement à ces paramètres sans perte de qualité.
Utiliser une image d’icône externe
Bien que Fluent UI propose de nombreuses images lorsque vous créez des composants WebPart, vous souhaiterez peut-être utiliser un élément spécifique de votre organisation afin de distinguer clairement vos composants WebPart des composants WebPart tiers également visibles dans la boîte à outils.
En plus des icônes Fluent UI, SharePoint Framework vous permet d’utiliser des images.
Pour utiliser une image comme icône de composant WebPart
Spécifiez l’URL absolue de l’image dans la propriété
iconImageUrldans le manifeste de composant WebPart.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "https://assets.contoso.com/weather.png", "properties": { "location": "Munich" } } ] }L’image d’icône du composant WebPart affichée dans la boîte à outils est de 40 x 28 px. Si votre image est plus grande, elle est redimensionnée de façon proportionnelle pour correspondre à ces dimensions.

L’utilisation d’images personnalisées vous offre plus de flexibilité dans le choix de l’icône pour votre composant WebPart, mais vous devez les déployer en plus des autres ressources de votre composant WebPart. En outre, votre image pourrait perdre en qualité lors de l’affichage dans une résolution plus élevée ou avec des paramètres d’accessibilité plus spécifiques. Pour éviter une telle perte de qualité, vous pouvez utiliser des images vectorielles SVG, également prises en charge par SharePoint Framework.
Utiliser une image encodée en Base64
En cas d’utilisation d’une image personnalisée, plutôt que de spécifier en plus des autres ressources du composant WebPart une URL absolue vers le fichier image hébergé, vous pouvez encoder votre image en Base64 et utiliser la chaîne en Base64 à la place de l’URL.
De nombreux services disponibles en ligne vous permettent d’encoder votre image en Base64. Pour plus d’informations, consultez la rubrique relative à la conversion de vos images en Base64.
Pour utiliser une image encodée en Base64
Encodez l’image.
Copiez la chaîne en Base64 et utilisez-la comme valeur pour la propriété
iconImageUrldans le manifeste de composant WebPart.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json", "id": "bcae7077-85cb-41a0-b3d3-2084f268a211", "alias": "WeatherWebPart", "componentType": "WebPart", "version": "*", "manifestVersion": 2, "requiresCustomScript": false, "preconfiguredEntries": [ { "groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced "group": { "default": "Advanced" }, "title": { "default": "Weather" }, "description": { "default": "Shows current weather in the given location" }, "iconImageUrl": "data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiPz4KPHN2ZyB3aWR0aD0iMTAyMiIgaGVpZ2h0PSI5NzgiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6c3ZnPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CiA8Zz4KICA8dGl0bGU+TGF5ZXIgMTwvdGl...", "properties": { "location": "Munich" } } ] }
L’encodage en Base64 fonctionne à la fois pour les images bitmap, par exemple au format PNG, et pour les images vectorielles SVG. L’avantage de l’utilisation des images encodées en Base64 est que vous n’avez pas besoin de déployer séparément l’image d’icône du composant WebPart.
![]()
Considérations supplémentaires
Chaque composant WebPart doit avoir une icône. Si vous spécifiez l’icône du composant WebPart à l’aide des propriétés officeFabricIconFontName et iconImageUrl, l’icône spécifiée dans le officeFabricIconFontName est utilisée.
Si vous choisissez de ne pas utiliser une icône Fluent UI, vous devez spécifier une URL dans la propriété iconImageUrliconImageUrl.
Définir l’image de prévisualisation de la page de l’application en une seule partie
À partir de SharePoint Framework v1.11, vous pouvez spécifier l’image d’aperçu de votre composant WebPart qui s’affiche lorsque les utilisateurs créent une page d’application en une seule partie.
![]()
Attention
À ce stade, l’image de page d’application en une seule partie peut être définie uniquement sur une URL d’image. L’utilisation d’images encodées en base64 n’est actuellement pas prise en charge.
Définir l’image de prévisualisation de la page de l’application en une seule partie
Spécifiez l’URL absolue de l’image dans la propriété fullPageAppIconImageUrl dans le manifeste de composant WebPart.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "bcae7077-85cb-41a0-b3d3-2084f268a211",
"alias": "WeatherWebPart",
"componentType": "WebPart",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"preconfiguredEntries": [
{
"groupId": "5c03119e-3074-46fd-976b-c60198311f70", // Advanced
"group": {
"default": "Advanced"
},
"title": {
"default": "Weather"
},
"description": {
"default": "Shows current weather in the given location"
},
"officeFabricIconFontName": "Sunny",
"fullPageAppIconImageUrl": "https://assets.contoso.com/fullPageAppIcon.png",
"properties": {
"location": "Munich"
}
}
]
}
Conseil
Lorsqu’elle est affichée dans le navigateur, l’image ajuste sa taille en fonction de la taille actuelle de l’écran. Par défaut, les dimensions de l’image sont 193 x 158 px, où les 48 px inférieurs sont partiellement couverts par l’étiquette portant le nom du composant WebPart. Sur les écrans plus petits, la taille et la dimension de l’image affichée varient et l’étiquette portant le nom du composant WebPart peut couvrir une partie relativement plus grande de l’image.