Créer une extension de carte adaptative avec l’action sélectionner un média
Modèle d’un projet d’extension de carte adaptative
Créez un répertoire de projet pour votre projet et modifiez votre dossier actuel en répertoire.
Créez un nouveau projet en exécutant le Yeoman Microsoft Office SharePoint Online Generator à partir du nouveau répertoire que vous avez créé :
yo @microsoft/sharepoint
Lorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous):
- Quel est le nom de votre solution ? media-upload-tutorial
- Quel type de composant côté client créer? Extension de carte adaptative
- Quel modèle voudriez-vous utiliser ? Modèle de texte principal
- Quel est le nom de votre extension de carte adaptative? MediaUpload
À ce stade, Yeoman installe les dépendances requises et crée la structure des fichiers de la solution. Ce processus peut prendre quelques minutes.
Mettre à jour l’URL workbench hébergée de votre projet
Lorsque vous utilisez la tâche gulp servir, par défaut, il lance un navigateur avec l’URL workbench hébergée spécifiée dans votre projet. L’URL par défaut du workbench hébergé dans un nouveau projet pointe vers une URL non valide.
Recherchez et ouvrez le fichier ./config/serve.json dans votre projet.
Recherchez la propriété
initialPage:{ "$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json", "port": 4321, "https": true, "initialPage": "https://enter-your-SharePoint-site/_layouts/workbench.aspx" }Remplacez le domaine
enter-your-SharePoint-sitepar l’URL de votre client SharePoint et du site que vous souhaitez utiliser pour les tests. Par exemple :https://contoso.sharepoint.com/sites/devsite/_layouts/workbench.aspx.
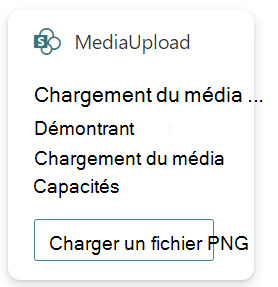
À ce stade, si vous faites gulp serve, vous verrez la MediaUpload carte :

Ajouter une action de chargement multimédia à votre extension de carte adaptative
À ce stade, nous avons un code d’extension de carte adaptative prête à l’emploi. Il est maintenant temps d’activer les choses en sélectionnant le média à partir des vues Carte et Rapide.
Dans la vue Carte, nous allons fournir un bouton qui effectuera les actions suivantes :
- Charger un fichier image
Mettre à jour les étiquettes qui apparaîtront sur la carte
Avant de commencer à ajouter les actions, commençons par mettre à jour les chaînes que vous verrez sur la carte.
Pour cela, recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/mediaUpload/loc/en-us.js
Remplacez le contenu de ce fichier par :
define([], function() {
return {
"PropertyPaneDescription": "Tutorial on media upload action in ACE.",
"TitleFieldLabel": "MediaUpload",
"Title": "Media Upload",
"SubTitle": "Media Upload Actions",
"PrimaryText": "Media Upload Demo",
"Description": "Demonstrating Media Upload Capabilities",
"UploadPNG": "Upload PNG file"
}
});
Ensuite, recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/mediaUpload/loc/mystring.d.ts
Ajoutez les éléments suivants :
UploadPNG: string;
à l’interface IMediaUploadAdaptiveCardExtensionStrings.
Ajouter des actions dans l’affichage Carte
Comme mentionné précédemment, dans l’affichage Carte, nous allons ajouter un bouton, qui permet à l’utilisateur de charger un fichier png lorsqu’il clique sur l’affichage carte.
Recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/mediaUpload/cardView/CardView.ts
Ici, remplacez la définition de la fonctioncardButtons par ce qui suit :
public get cardButtons(): [ICardButton] | [ICardButton, ICardButton] | undefined {
return [
{
title: strings.UploadPNG,
action: {
type: 'VivaAction.SelectMedia'
parameters: {
mediaType: MediaType.Image
}
}
}
];
}
Avec cette modification, nous avons configuré un bouton avec une étiquette Upload PNG file et l’action au clic est VivaAction.SelectMedia, qui charge le mode de chargement de fichiers.
Ensuite, remplacez le contenu de la fonctiononCardSelection par ce qui suit :
public get onCardSelection(): IQuickViewCardAction | IExternalLinkCardAction | undefined {
return {
type: 'QuickView',
parameters: {
view: QUICK_VIEW_REGISTRY_ID
}
};
}
Cette modification implique que lorsqu’un utilisateur clique sur l’affichage carte, il doit ouvrir un affichage rapide pour lui.
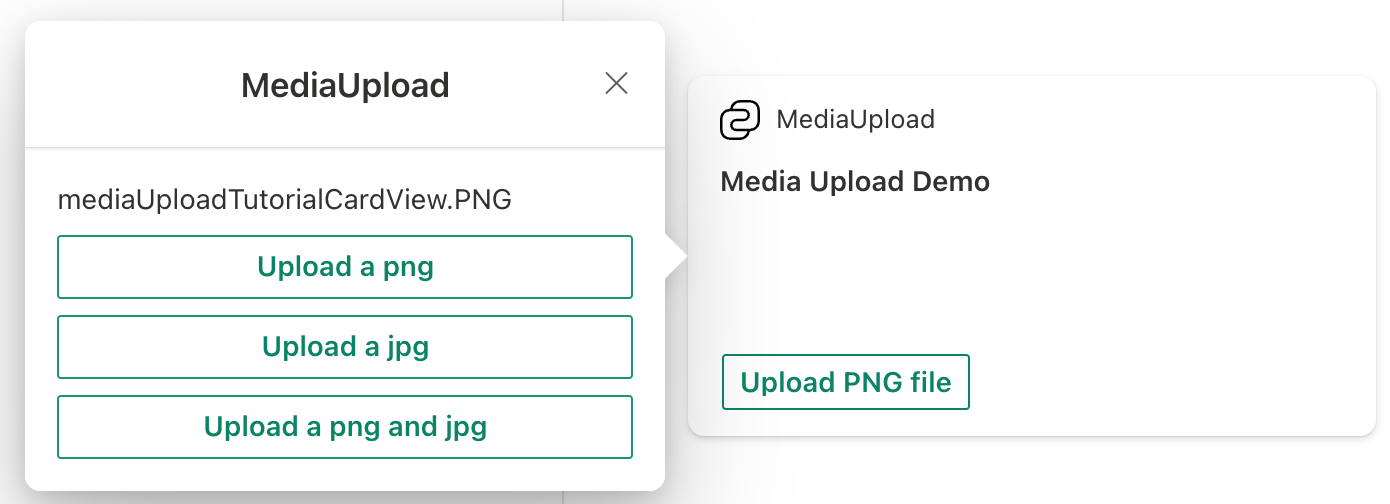
Avec les modifications apportées jusqu’à présent, l’affichage de votre carte ressemblerait à ceci :

Ajouter des actions dans l’affichage rapide
Dans l’affichage rapide, nous allons introduire des boutons pour trois actions :
- Charger un fichier png
- Charger un fichier jpg
- Charger un fichier png et un fichier jpg
Nous allons d’abord définir le modèle de l’affichage rapide. Pour cela, recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/mediaUpload/quickView/template/QuickViewTemplate.json
Remplacez le contenu de ce fichier par ce qui suit :
{
"schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "${filesUploaded}"
}
],
"actions": [
{
"title": "Upload a png",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "png"
}
},
{
"title": "Upload a jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": false,
"supportedFileFormats": "jpg"
}
},
{
"title": "Upload a png and jpg",
"type": "VivaAction.SelectMedia",
"parameters": {
"mediaType": "MediaType.Image",
"allowMultipleCapture": true,
"supportedFileFormats": "png jpg"
}
}
]
}
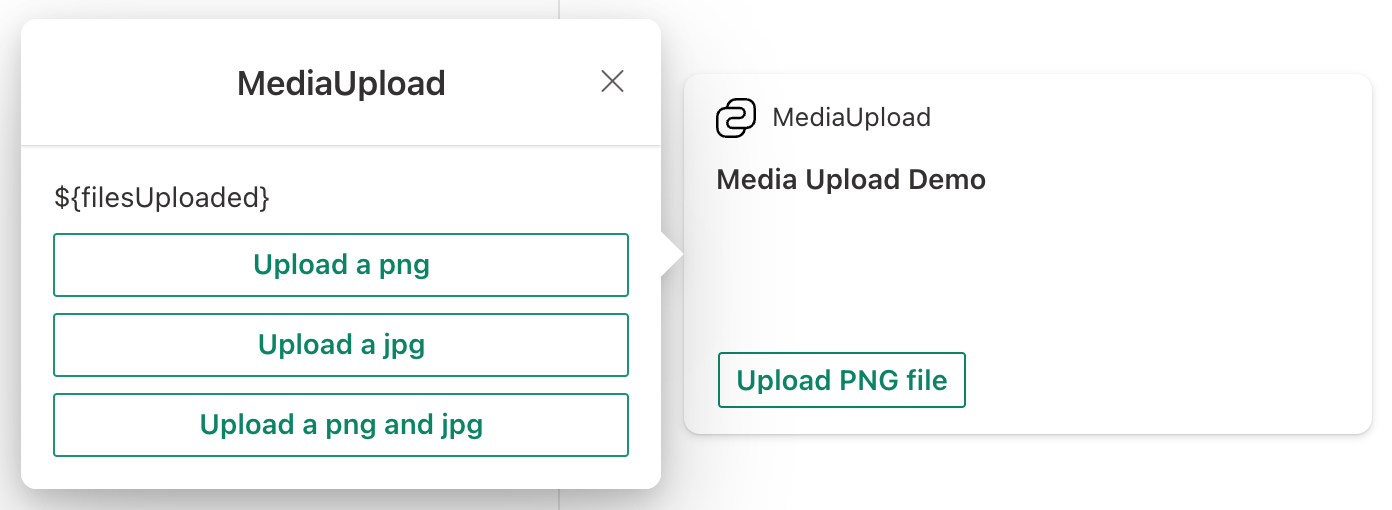
Après avoir ajouté ces actions, votre affichage rapide se présente comme suit :

Configurer l’état de notre extension de carte adaptative
Jusqu’à présent, nous avons créé l’affichage carte et l’affichage rapide. Si vous effectuez un gulp serve à ce stade, vous serez en mesure d’effectuer les actions décrites ci-dessus.
Mais maintenant, allons un peu plus loin.
Nous souhaitons maintenant afficher tous les fichiers chargés dans l’affichage rapide lorsque les actions respectives sont exécutées.
Nous devrons apporter quelques modifications rapides pour commencer par introduire de nouveaux états. Commencez par rechercher et ouvrir le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/mediaUpload/MediaUploadAdaptiveCardExtension.ts
Ici, ajoutez les states suivantes à l’interface IMediaUploadAdaptiveCardExtensionState :
filesUploaded: string;
Ensuite, dans la fonction onInit, remplacez this.state={} par
this.state = {
filesUploaded: ''
};
Nous allons maintenant également apporter des modifications similaires dans l’affichage rapide.
Recherchez et ouvrez le fichier suivant dans votre projet : ./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts
Ajoutez les propriétés suivantes à l’interface IQuickViewData :
filesUploaded: string;
puis ajoutez les deux lignes suivantes dans l’objet retourné de data getter :
filesUploaded: this.state.filesUploaded
Implémenter la fonction onAction
Jusqu’à présent, nous avons créé notre action de chargement multimédia définie et câblée dans nos états. Maintenant, nous pouvons enfin implémenter la onAction fonction, qui donne la possibilité au développeur tiers de décider ce qu’il souhaite faire avec les informations multimédias chargées.
Pour cela, ouvrez le fichier QuickView.ts (./src/adaptiveCardExtensions/mediaUpload/quickView/QuickView.ts) et importez l’interface ISelectMediaActionArguments , comme suit :
import {ISelectMediaActionArguments} from '@microsoft/sp-adaptive-card-extension-base';
Enfin, introduisez la fonction suivante onAction dans la classe QuickView afin que nous puissions obtenir la liste de nos fichiers :
public onAction(action: ISelectMediaActionArguments): void {
if (action.type === 'VivaAction.SelectMedia') {
// media is an array of attachment objects which contain the content and filename
this.setState({
filesUploaded: action.media.map(attachment => attachment.fileName).join(',')
});
}
}
Ainsi, chaque fois que l’action VivaAction.SelectMedia est déclenchée à partir de votre affichage rapide, en fonction des paramètres qui ont été passés, l’infrastructure d’extension de carte adaptative transmet une pièce jointe multimédia au onAction rappel. Dans l’implémentation partagée ci-dessus, nous vérifions si le action type est de type VivaAction.SelectMedia, et si c’est le cas, nous restituons l’affichage rapide en effectuant un setState, dans lequel nous mettons à jour le filesUploaded bloc de texte.
À ce stade, vous pouvez réexécuter gulp serve et voir comment toutes les modifications que vous avez apportées jusqu’à présent se sont regroupées.
Et voilà ! Félicitations pour avoir réussi à créer votre extension de carte adaptative avec l’action de chargement multimédia.