Conception de vues rapides Viva Connections
Principes
Créez des affichages rapides pour fournir des informations un peu plus détaillées (par exemple, une liste détaillée avec des données) ou pour effectuer des tâches rapides (par exemple, un formulaire simple) sans ouvrir d’application.
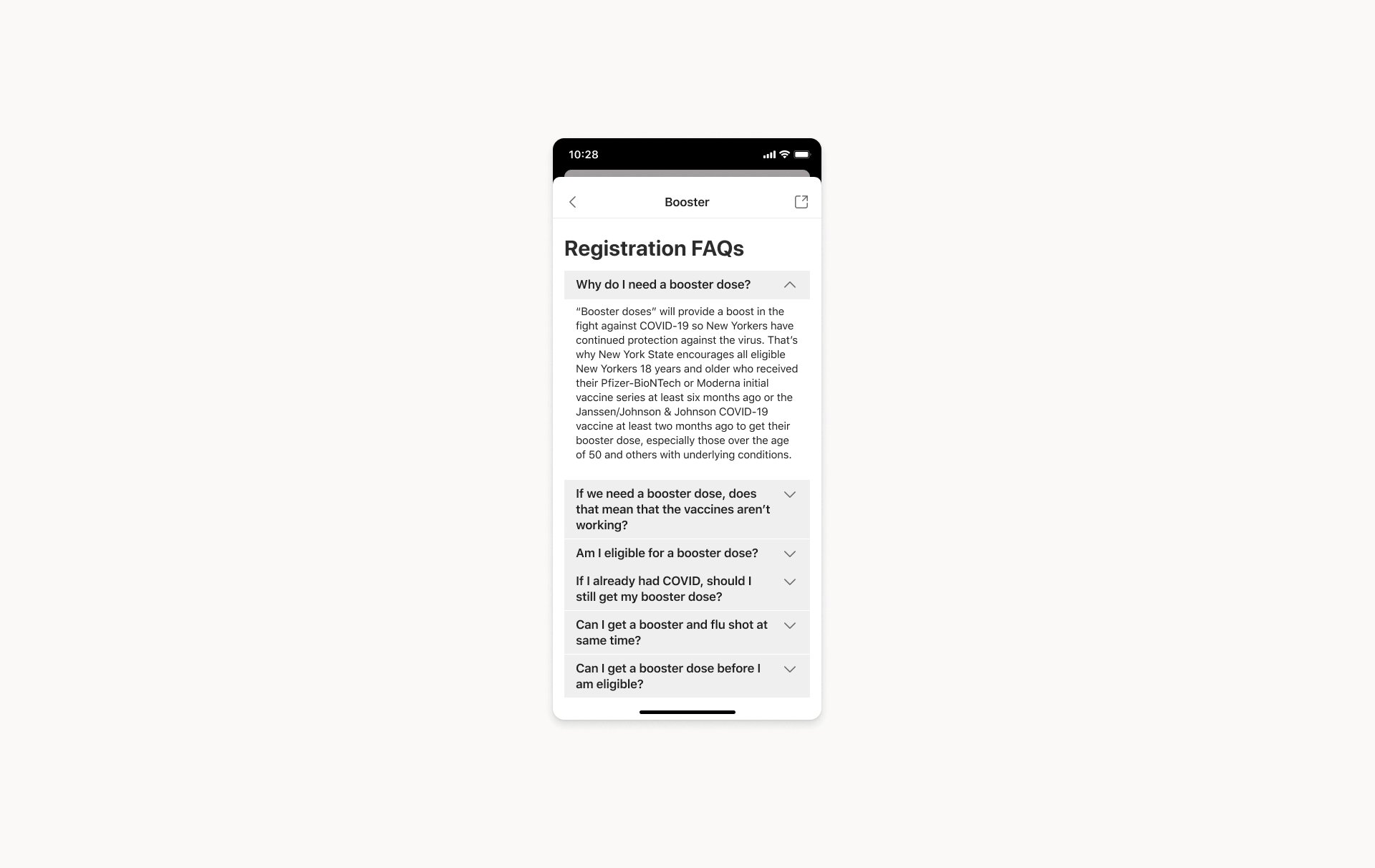
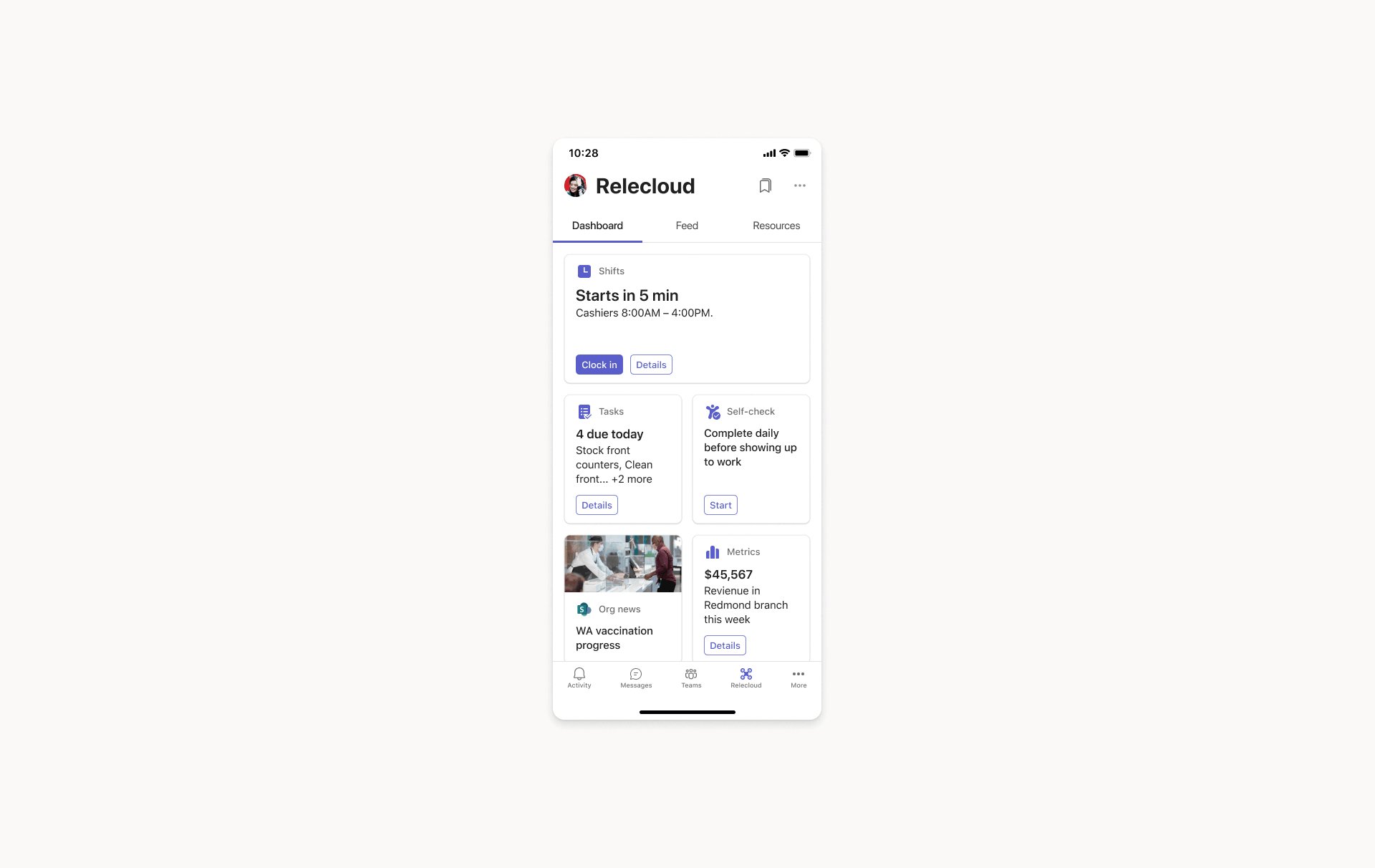
Voici quelques exemples d’affichages rapides :

Conseil
Des exemples de conceptions de cartes adaptatives pour les affichages rapides sont disponibles à partir de GitHub
L’expérience d’affichage rapide fonctionne sur différentes plateformes et facteurs de forme basés sur un seul JSON. Cela présente certaines limitations en termes de style disponible et de placement sur les contrôles. Vous ne devriez pas vous attendre à comparer à l’identique ou au pixel près un affichage rapide affiché sur le web pour iOS ou Android.
Conseil
JSON est un format de fichier standard ouvert et un format d'échange de données qui utilise un texte lisible par l'homme pour stocker et transmettre des objets de données composés de paires attribut-valeur et de tableaux (ou d'autres valeurs sérialisables). Il s'agit d'un format de données commun offrant une gamme variée de fonctionnalités dans l'échange de données, notamment la communication des applications web avec les serveurs. JSON est un format de données indépendant du langage. Il est dérivé de JavaScript, mais de nombreux langages de programmation modernes incluent du code pour générer et analyser des données au format JSON. Les noms de fichiers JSON utilisent l’extension .json.
Disposition

- En-tête
- Ignorer l’affichage rapide
- Nom de la carte, défini par le titre du tableau de bord carte
- Ouvrir l’application liée (facultatif)
- Zone de contenu : le menu déroulant peut contenir les éléments suivants définis par le schéma des cartes adaptatives :
- Containers
- Conteneur
- ImageSet
- FactSet
- ColumnSet
- Tableau
- Éléments
- TextBlock
- RichTextBlock
- Image
- Support
- Exemple pour ActionSet
- Entrées
- Input.Text
- Input.Date
- Input.Time
- Input.Number
- Input.ChoiceSet
- Input.Toggle
- Containers
Interaction
Les affichages rapides peuvent défiler verticalement indépendamment du reste de l'interface sous-jacente et ne doivent pas défiler horizontalement.
Pile Arrière
Évitez d’ajouter trop de niveaux de navigation dans l’affichage rapide. Il est préférable de rester simple pour que les utilisateurs réalisent facilement leur tâche rapidement.
Nous vous recommandons de ne pas naviguer plus d'un niveau vers le bas bien que vous puissiez ouvrir plusieurs affichages rapides enfants à partir de l’affichage rapide parent.

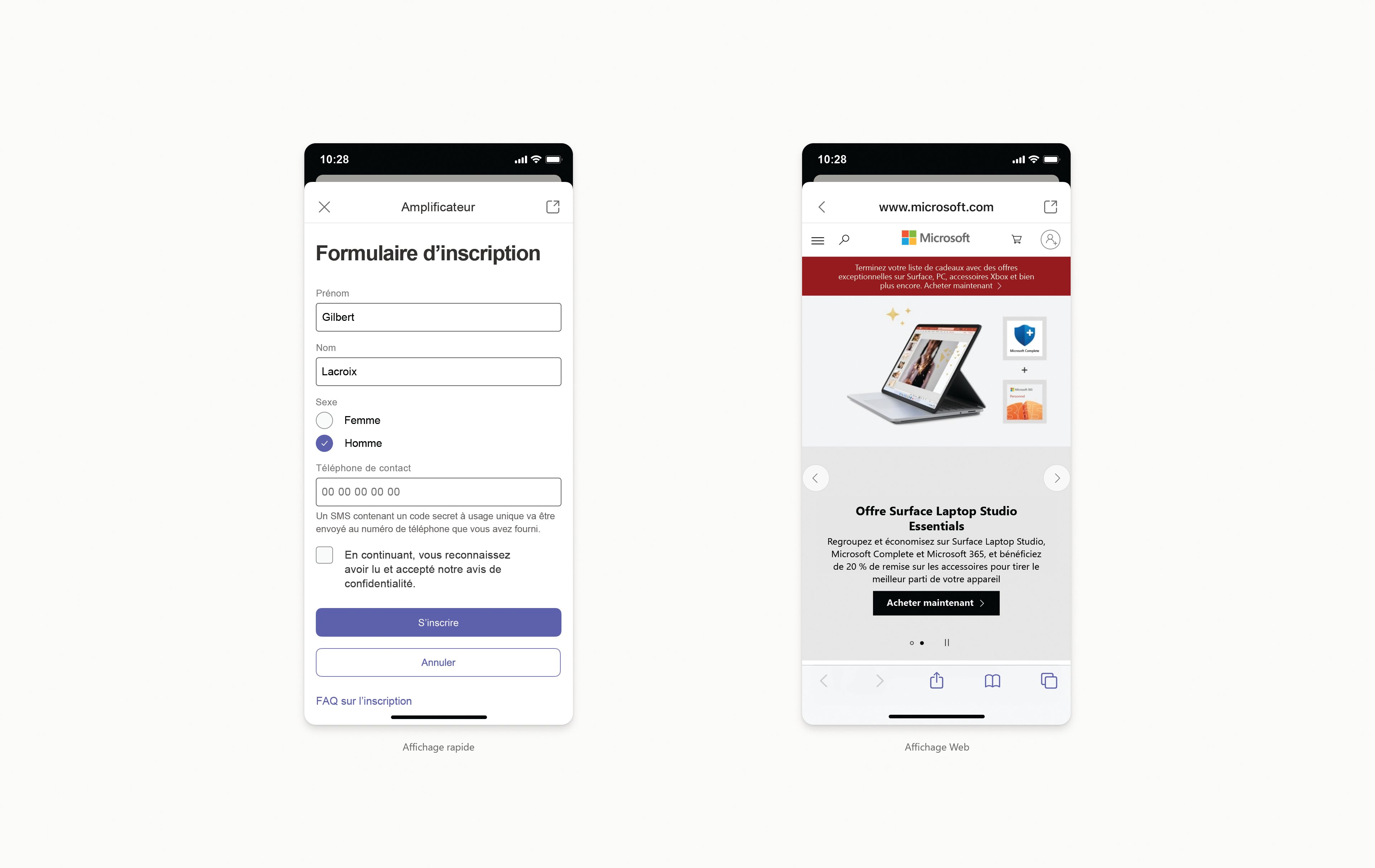
Affichages rapides et affichages Web
Bien qu’ils soient visuellement similaires, il s'agit de deux surfaces très différentes pour des cas d'utilisations différentes.

Affichage rapide
Cette surface d’interface utilisateur est conçue à l’aide de code JSON. Permet d'effectuer des actions rapides, de remplir des formulaires simples ou d’afficher plus d'informations avec des temps de chargement plus rapides par rapport à une page web appelée via un affichage Web.
Affichage Web
Peut être utilisé pour charger des pages web avec tout ce qu’elles peuvent offrir, notamment des dispositions plus complexes et de meilleurs styles, mais peut être beaucoup plus lent à charger qu’un affichage rapide.
Toute page web ouverte sur un mobile sera affichée dans un affichage Web, alors que si elle est ouverte sur SharePoint, elle sera un nouvel onglet dans le navigateur.
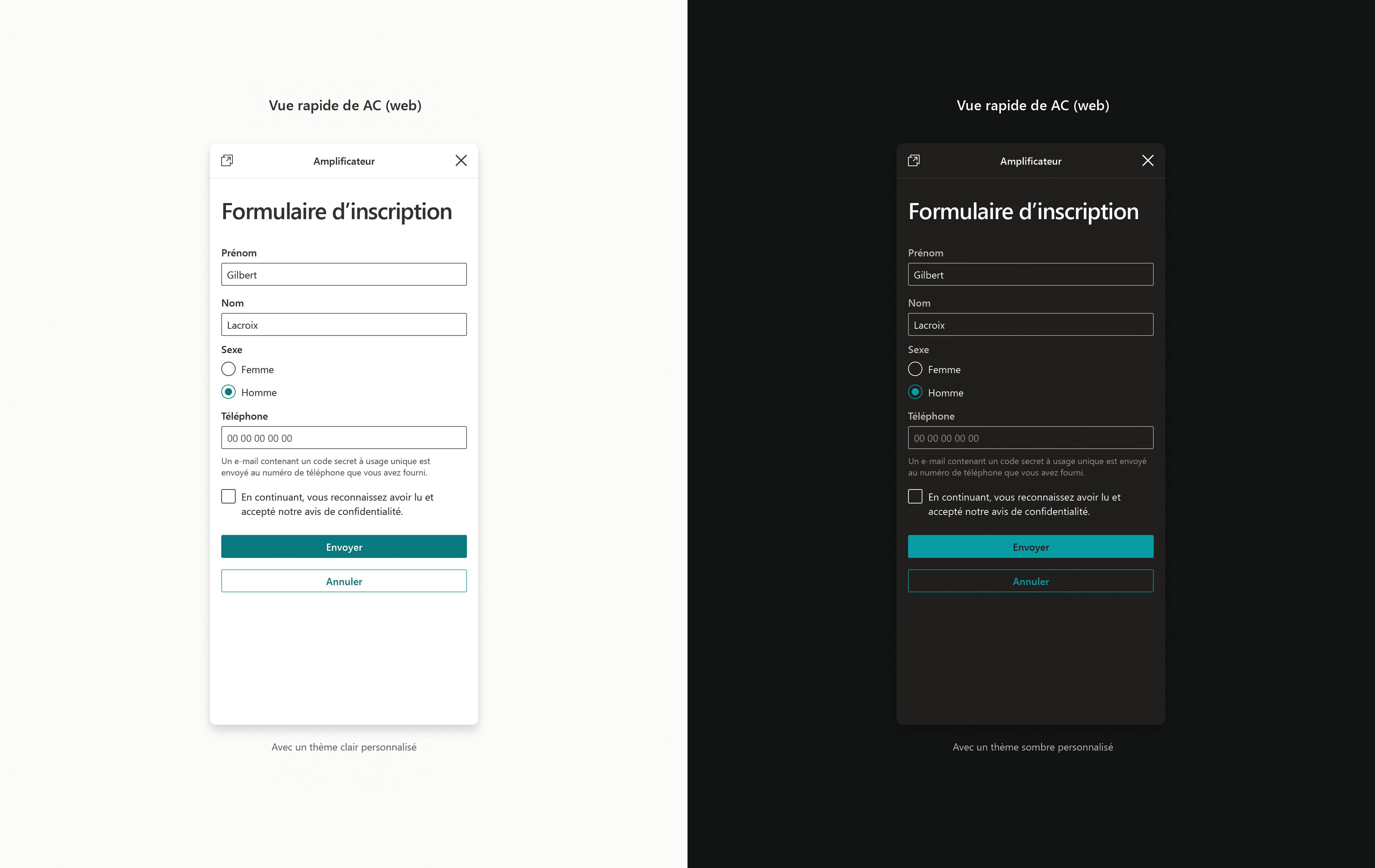
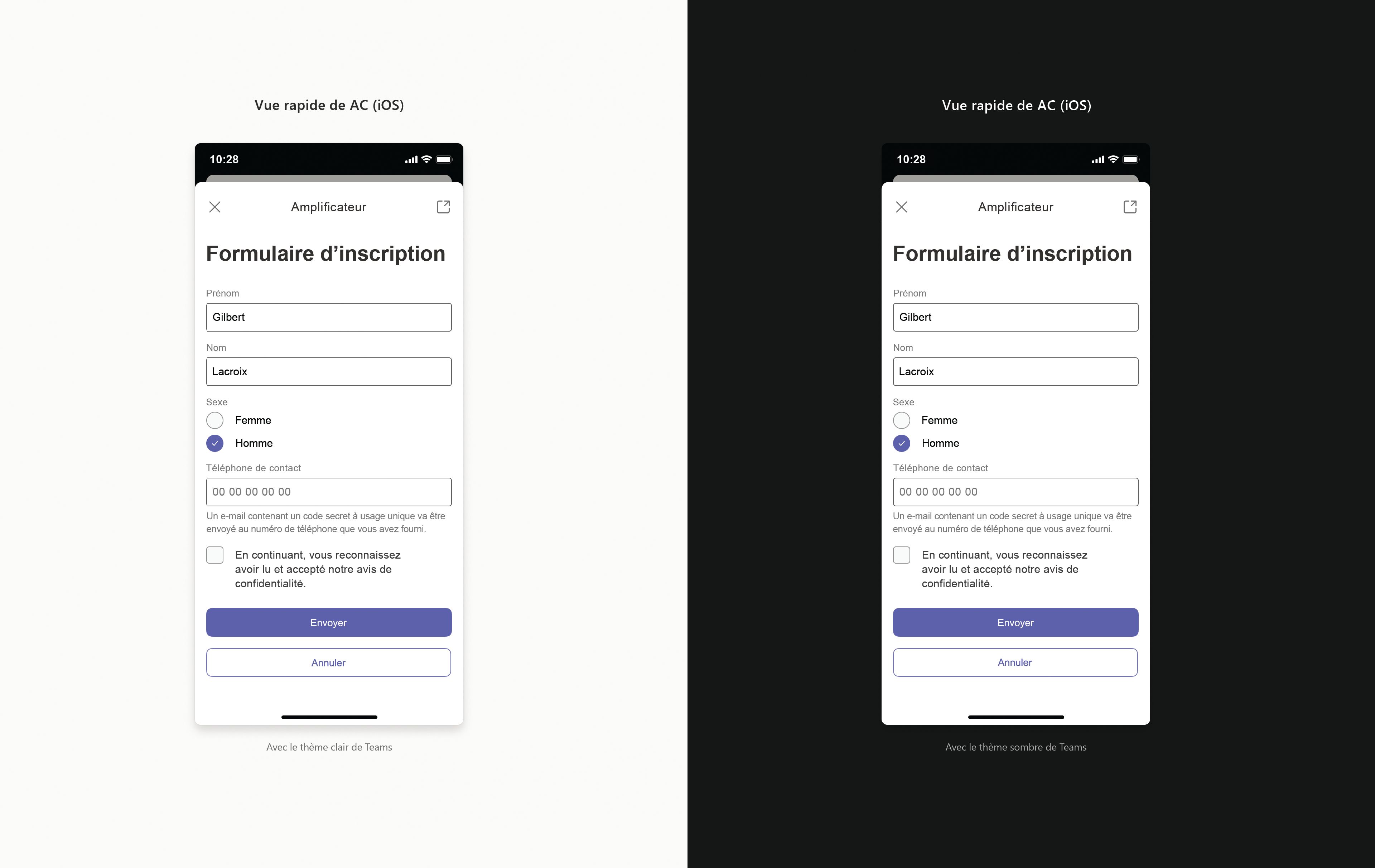
Thèmes
Web
Les affichages rapides suivront les thèmes par défaut de SharePoint et les thèmes personnalisés créés par l'entreprise.

Mobile
Actuellement, les thèmes sombres ne sont pas pris en charge pour les affichages rapides sur les mobiles iOS et Android.

Comportement pour les liens et l’authentification unique
Pour certaines cartes, vous utiliserez des liens vers des URL. Selon l’emplacement du contenu, les liens vers les URL peuvent afficher du contenu dans Microsoft Teams ou ailleurs, et le comportement de l'authentification unique (SSO) peut différer. Obtenez plus d’informations sur le comportement des liens vers les URL et l’authentification unique en fonction de l’emplacement du contenu auquel vous effectuez la liaison. En savoir plus