Créer des applications de réunion pour Microsoft Teams avec SPFx
La version SharePoint Framework (SPFx) v1.8 a introduit la possibilité d’utiliser des composants WebPart SPFx pour implémenter des onglets Microsoft Teams. L’utilisation de SharePoint Framework peut simplifier le développement d’applications Microsoft Teams, comme expliqué dans Générer pour Microsoft Teams à l’aide de SharePoint Framework.
Les développeurs peuvent créer des applications pour les réunions Microsoft Teams à l’aide des mêmes techniques que celles utilisées pour créer des onglets personnalisés. Dans ce tutoriel, vous allez apprendre à implémenter une application de réunion Microsoft Teams personnalisée à l’aide d’un composant WebPart SPFx.
Les applications de réunion Microsoft Teams doivent prendre en charge les onglets configurables dans l’étendue groupchat . Cela permet les conversations avant et après la réunion . Reportez-vous à la documentation suivante pour connaître les exigences supplémentaires : Créer des applications pour les réunions Teams : Prérequis et considérations
Importante
Ce didacticiel nécessite SPFx v1.11 ou version ultérieure.
Créer un projet d’onglet Microsoft Teams
Créez un nouveau répertoire de projet à l’emplacement de votre choix :
md teams-meeting-appAccédez au répertoire du projet :
cd teams-meeting-appCréez une solution en exécutant le générateur de Yeoman SharePoint Framework :
yo @microsoft/sharepointLorsque vous y êtes invité, entrez les valeurs suivantes (sélectionnez l’option par défaut pour toutes les invites qui ne sont pas mentionnées ci-dessous) :
- Quel est le nom de votre solution ? : teams-meeting-app
- Voulez-vous autoriser l’administrateur client à choisir de pouvoir déployer la solution sur tous les sites immédiatement sans exécuter de déploiement de fonctionnalité ni ajouter d’applications sur les sites ? : oui
- Quel type de composant côté client voulez-vous créer ? : WebPart
- Quel est le nom de votre composant WebPart ?: MyFirstTeamsMeetingApp
- Quelle est la description de votre composant WebPart ? : Ma première application de réunion Microsoft Teams
- Quelle infrastructure voulez-vous utiliser ? : Aucune infrastructure web JavaScript
À ce stade, Yeoman crée les fichiers de dossiers & pour le projet, puis installe les dépendances requises.
Ensuite, saisissez les informations suivantes pour ouvrir le projet de composant WebPart dans Visual Studio Code :
code .
Mettre à jour du manifeste du composant WebPart afin de le rendre disponible pour Microsoft Teams
Recherchez le fichier ./src/webparts/**/manifest.json pour le composant WebPart que vous utiliserez comme onglet pour la solution d’application de réunion. Recherchez la supportedHosts propriété à inclure "TeamsTab":
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/client-side-web-part-manifest.schema.json",
"id": "..",
"alias": "MyFirstTeamsMeetingAppWebPart",
"componentType": "WebPart",
"version": "*",
//...
"supportedHosts": ["SharePointWebPart", "TeamsTab"],
//...
}
Mettre à jour du code concernant le contexte Microsoft Teams
Ouvrez ./src/webparts/helloWorld/MyFirstTeamsTabWebPart.ts pour apporter les modifications nécessaires de sorte que notre solution soit consciente du contexte Microsoft Teams, si elle est utilisée en tant qu’onglet.
Mettez à jour la méthode
render()de la manière suivante.La manière dont le contenu est rendu est différente selon si le code est affiché sous la forme d’un onglet dans Microsoft Team ou en tant que composant WebPart dans SharePoint. Nous pouvons détecter si une solution est hébergée par Microsoft Teams en vérifiant la propriété
this.context.sdks.microsoftTeams.public render(): void { let title: string = 'ERR: not in Microsoft Teams'; let subTitle: string = 'ERR: not in Microsoft Teams'; if (this.context.sdks.microsoftTeams) { if (this.context.sdks.microsoftTeams.context.meetingId) { title = "Welcome to Microsoft Teams!"; subTitle = "We are in the context of following meeting: " + this.context.sdks.microsoftTeams.context.meetingId; } else { title = "Welcome to Microsoft Teams!"; subTitle = "We are in the context of following team: " + this.context.sdks.microsoftTeams.context.teamName; } } this.domElement.innerHTML = ` <div class="${ styles.myFirstTeamsMeetingApp }"> <div class="${ styles.container }"> <div class="${ styles.row }"> <div class="${ styles.column }"> <span class="${ styles.title }">${title}</span> <p class="${ styles.subTitle }">${subTitle}</p> </div> </div> </div> </div>`; }
Préparer l’application Microsoft Teams pour le déploiement
Lorsqu’une solution SPFx est utilisée dans une application Microsoft Teams, elle doit être déployée sur SharePoint Online et Microsoft Teams. Reportez-vous à Options de déploiement pour SharePoint Framework solutions pour Microsoft Teams pour plus d’informations sur les options de déploiement.
Les applications de réunion nécessitent des détails dans le fichier manifeste de l’application Microsoft Teams qui ne sont pas créés automatiquement par SharePoint Online. Par conséquent, vous devez utiliser l’option package de manifeste & d’application Microsoft Teams fournie par le développeur .
Cela signifie que vous devez créer le fichier manifeste de l’application et le fichier de package d’application.
Créer le manifeste de l’application Microsoft Teams
Créez un fichier ./teams/manifest.json.
Ajoutez le code JSON suivant au fichier :
{
"$schema": "https://developer.microsoft.com/json-schemas/teams/v1.8/MicrosoftTeams.schema.json",
"manifestVersion": "1.8",
"packageName": "{{SPFX_PACKAGE_NAME}}",
"id": "{{SPFX_COMPONENT_ID}}",
"version": "1.0",
"developer": { .. },
"name": {
"short": "{{SPFX_COMPONENT_NAME}}"
},
"description": {
"short": "{{SPFX_COMPONENT_SHORT_DESCRIPTION}}",
"full": "{{SPFX_COMPONENT_LONG_DESCRIPTION}}"
},
"icons": {
"outline": "{{SPFX_COMPONENT_ID}}_outline.png",
"color": "{{SPFX_COMPONENT_ID}}_color.png"
},
"accentColor": "#004578",
"configurableTabs": [
{
"configurationUrl": "https://{teamSiteDomain}/_layouts/15/TeamsLogon.aspx?SPFX=true&dest=/_layouts/15/teamshostedapp.aspx%3Fteams%26componentId={{SPFX_COMPONENT_ID}}",
"canUpdateConfiguration": false,
"scopes": [
"team",
"groupchat"
],
"context": [
"channelTab",
"privateChatTab",
"meetingSidePanel",
"meetingDetailsTab",
"meetingChatTab"
]
}
],
"validDomains": [
"*.login.microsoftonline.com",
"*.sharepoint.com",
"resourceseng.blob.core.windows.net"
],
"webApplicationInfo": {
"resource": "https://{teamSiteDomain}",
"id": "00000003-0000-0ff1-ce00-000000000000"
}
}
Une fois le manifeste d’application Teams de base créé, vous devez y apporter les modifications suivantes :
- Recherchez les valeurs
{{SPFX_COMPONENT_*}}dans le JSON... ces valeurs doivent être mises à jour. Définissez les instances multiples de{{SPFX_COMPONENT_ID}}sur l’ID du composant. Cela se trouve dans laidpropriété dans le fichier ./src/webparts/**/manifest.json . - Remplacez la
packageNamepropriété par le nom de votre application Teams. - Remplacez l’objet
developerpar le même objet et les mêmes valeurs définies dans votre fichier ./config/package-solution.json . - Remplacez les
name&descriptionobjets par des valeurs réelles pour indiquer le nom et la description de l’application.
Remarque
Pour plus d’informations sur les propriétés du manifeste de l’application Microsoft Teams, consultez Schéma de manifeste pour Microsoft Teams.
Importante
Ne remplacez pas la {teamSiteDomain} chaîne dans le fichier manifeste de l’application. Cet espace réservé est remplacé par l’URL SharePoint Online du locataire au moment de l’exécution par Microsoft Teams.
Créer le package d’application Microsoft Teams
Pour rendre votre solution SPFx disponible dans Microsoft Teams, elle doit être empaquetée & déployée sur SharePoint Online.
Créez le paquet d'applications Microsoft Teams nommé TeamsSPFxApp.zip en compressant le contenu du dossier ./teams.
Importante
Ne compressez pas le dossier, mais le contenu du dossier. Si vous compressez le dossier, il crée un sous-dossier de niveau supérieur dans le fichier ZIP obtenu qui n’est pas un package d’application valide pour Microsoft Teams.
Enregistrez le fichier TeamsSPFxApp.zip dans le dossier ./src/teams de la solution SPFx.
Empaqueter et déployer sur SharePoint Online
Exécutez les commandes suivantes pour créer un bundle de votre solution. Cette opération exécute une version de votre projet à l’aide d’une étiquette dynamique comme l’URL hôte pour vos ressources.
gulp bundle --shipExécutez la tâche suivante pour créer un package pour votre solution. Cela crée un package ./sharepoint/solution/*.sppkg mis à jour.
gulp package-solution --shipEnsuite, déployez le package qui a été généré dans le catalogue d’applications client.
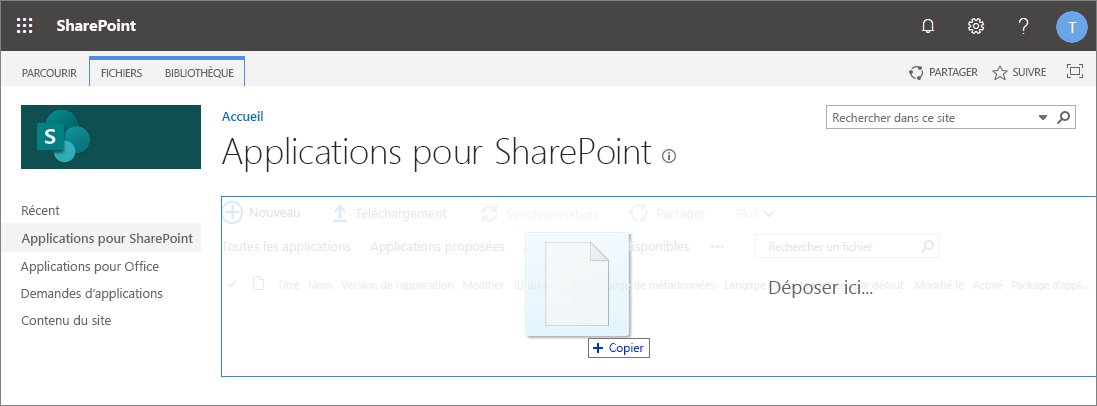
Accédez au catalogue de l’application SharePoint de votre client.
Chargez ou faites glisser le fichier ./sharepoint/solution/*.sppkg dans le catalogue d’applications du locataire.

Cette action déploie le package de la solution côté client.
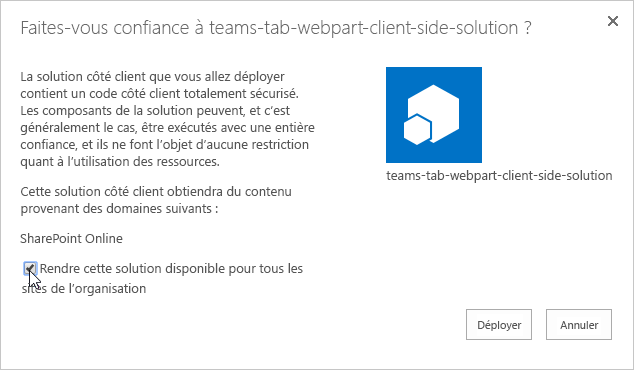
Vérifiez que l’option Rendre cette solution disponible pour tous les sites de l’organisation est sélectionnée, afin que le composant WebPart puisse être utilisé par Microsoft Teams.

Sélectionnez Déployer.
À ce stade, la solution est déployée sur SharePoint Online et est disponible pour tous les sites SharePoint Online.
Publier l’application de réunion dans le magasin d’applications Microsoft Teams
Pour rendre votre application de réunion disponible dans Microsoft Teams, vous devez synchroniser votre solution avec teams.
Remarque
Pendant la phase de test, vous pouvez charger une version test de votre application de réunion dans Microsoft Teams au lieu de la déployer dans l’App Store de votre organisation. Pour ce faire, vous pouvez ignorer cette section et passer à la section Tester l’application de réunion .
Sélectionnez le package dans le catalogue d’applications du locataire SharePoint, puis sélectionnez le bouton Synchroniser avec Teams dans le ruban sous l’onglet Fichiers .

SharePoint Online détecte le fichier TeamsSPFxApp.zip dans le package *.sppkg et le déploie dans le magasin d’applications Microsoft Teams au lieu de créer automatiquement le manifeste d’application et le package d’application.
Vérifiez que vous pouvez voir le message d’État dans le coin supérieur droit.

Tester l’application de réunion
La dernière étape consiste à tester l’application de réunion dans Microsoft Teams. Pour ce faire, vous allez créer une réunion qui n’est pas une réunion de canal et qui a au moins une personne qui y est invitée :
Ouvrez le client de bureau Microsoft Teams.
Créez une réunion à l’aide de l’application Calendrier dans la barre de l’application de gauche.
Inviter une personne à la réunion
Enregistrez la réunion.
À partir de l’application Calendrier , ouvrez la réunion de test que vous avez créée.
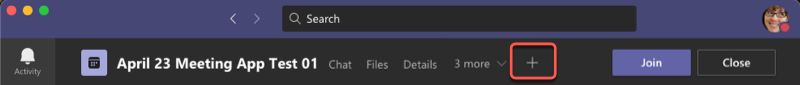
Sélectionnez le + bouton (plus) à droite des onglets existants.

Sélectionner votre application de réunion personnalisée
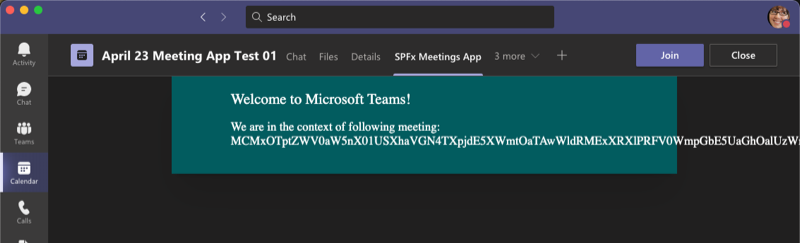
Une fois l’application installée dans la réunion, lorsque vous revenez à la page des détails de la réunion, vous voyez l’application sous la forme d’un nouvel onglet. L’onglet se charge dans l’expérience de pré/post-réunion, comme illustré dans la capture d’écran suivante :

Importante
À l’heure actuelle, l’expérience en réunion d’une application de réunion Teams basée sur SPFx ne fonctionne pas. Pendant une réunion, si vous sélectionnez l’application, l’application de réunion se charge dans un onglet, mais affiche une page d’erreur SharePoint Online.
Cela est actuellement dû à une limitation dans Microsoft Teams qui sera résolue au cours du premier semestre 2021.
Voir aussi
- Création d’onglets Microsoft Teams à l’aide de SharePoint Framework
- Options de déploiement des solutions SharePoint Framework pour Microsoft Teams
- Microsoft Teams : plateforme de développement
- Microsoft Teams : Applications dans les réunions Teams
- Microsoft Teams : Créer une application pour les réunions