Intégration de Yammer dans le modèle de complément SharePoint
Résumé
L’approche que vous adoptez pour intégrer Yammer dans SharePoint est la même dans le nouveau modèle de complément SharePoint qu’avec le code de confiance totale.
Conseils importants
En règle générale, nous offrons les conseils généraux suivants pour l’intégration de Yammer dans SharePoint.
- L’intégration de Yammer peut être utilisée en local et dans les environnements Office 365 SharePoint.
- Vous pouvez utiliser le modèle de mise en service à distance pour créer des groupes Yammer et/ou des objets OpenGraph Yammer pour faciliter les conversations lorsque vous créez des sites SharePoint.
- Vous pouvez utiliser la fonctionnalité d’intégration prête à l’emploi pour intégrer rapidement et facilement Yammer dans SharePoint.
- Pour utiliser cette fonctionnalité, votre application requiert un conteneur HTML 400 pixels minimum.
- Vous pouvez utiliser les kits de développement logiciel Yammer et les API REST pour créer une fonctionnalité d’intégration personnalisée.
Options relatives à l’intégration de Yammer à SharePoint
Vous disposez de quelques options qui vous permettent d’intégrer Yammer à SharePoint.
- Composants Yammer WebPart
- Incorporer
- Groupe, Rubrique, Mes flux et Flux de l’utilisateur
- Flux OpenGraph
- API OpenGraph Yammer et/ou API REST Yammer avec kits de développement logiciel Yammer
Composants Yammer WebPart
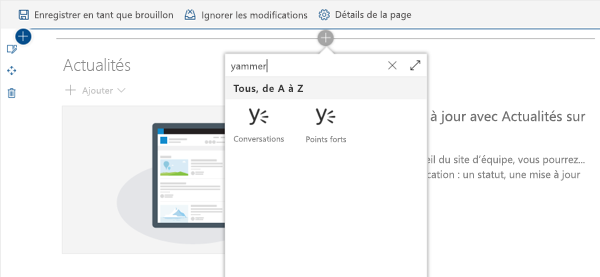
Deux composants WebPart sont inclus pour l’intégration de conversations Yammer dans une page Web SharePoint. Lorsque vous ajoutez un composant WebPart à une page moderne, entrez le terme de recherche « Yammer » pour afficher les composants WebPart disponibles :

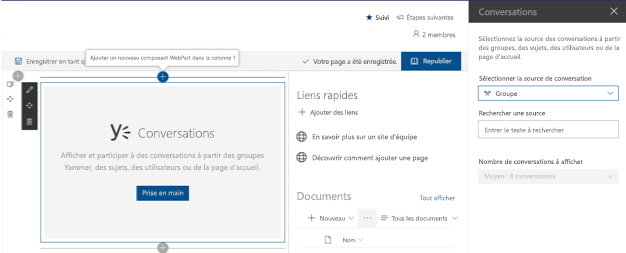
Une fois que vous avez ajouté un composant WebPart à la page, configurez-le à l’aide du volet de propriétés pour inclure les conversations Yammer souhaitées.

Incorporer
Dans cette option, vous incorporez un flux Yammer dans une page web SharePoint.
- Cette option est implémentée de façon simple et aisée.
- Cette option permet de contrôler les aspects limités du flux et son apparence.
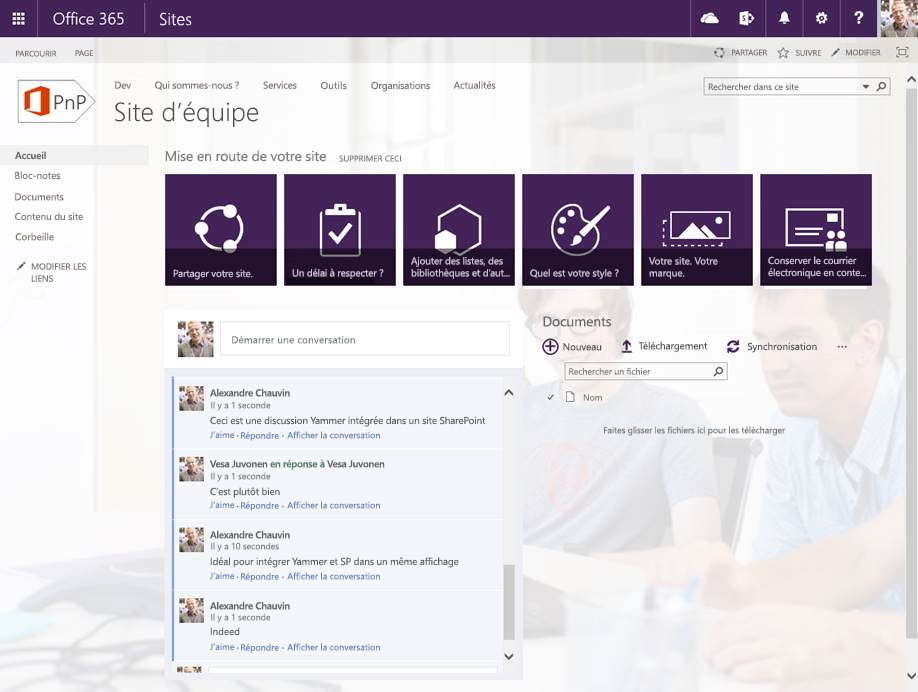
L’utilisation de la fonctionnalité d’intégration génère une page SharePoint comme celle-ci :

Le tableau suivant décrit chaque type de flux Yammer auquel vous pouvez accéder avec la fonctionnalité d’intégration prête à l’emploi.
| Flux | Description | Type de flux | Cas d’utilisation |
|---|---|---|---|
| Mon flux | Mes flux est l’endroit où les conversations sont livrées pour les utilisateurs Yammer. | Mon flux | Page d’accueil de mon site ou du site de l’espace de travail. |
| Flux utilisateur | Toutes les conversations publiées par un utilisateur spécifique dans Yammer. | Utilisateur | Pages de profil pour les utilisateurs dans un répertoire système. |
| Flux de rubriques | Flux des conversations balisées avec une rubrique dans Yammer. | Rubrique | Page d’événement sur un réseau intranet. |
| Flux de groupe | Flux des conversations publiées dans un groupe spécifié. | Groupe | Page d’équipe sur un réseau intranet. |
Si vous exigez des fonctionnalités supérieures à celles des flux Yammer prêts à l’emploi dans le tableau ci-dessus, vous pouvez utiliser l’option d’intégration OpenGraph. Cette option vous permet de mieux contrôler le flux. Le tableau suivant illustre un exemple de ce type.
| Flux | Description | Type de flux | Cas d’utilisation |
|---|---|---|---|
| Flux de commentaires | Utilise des API Open Graph Yammer pour faciliter la conversation autour d’un objet Application. | Personnalisé | Opportunité dans une application CRM personnalisée ou une page de détails d’un élément multimédia dans un système de gestion des biens numériques. |
Quand est-elle adaptée ?
Lorsque vous essayez d’intégrer des flux Yammer à des sites SharePoint et que les fonctionnalités prêtes à l’emploi du flux incorporé répondent à vos besoins.
Prise en main
L’exemple suivant illustre comment mettre en service des sites avec un flux Yammer associé au site à la place du flux d’actualités par défaut pour le site.
La méthode CreateYammerGroupDiscussionPartXml dans la classe YammerUtility.cs provient de l’exemple OfficeDevPnP.Core. Cette méthode crée le code XML pour une définition de composant de complément qui est ajouté à une page SharePoint lorsqu’un site est mis en service. Notez la partie Type de flux : 'group' du code. Ici, vous pouvez voir que le type de flux est configuré pour utiliser le type de flux du groupe prêt à l’emploi.
public static string CreateYammerGroupDiscussionPartXml(string yammerNetworkName, int yammerGroupId, bool showHeader, bool showFooter, bool useSSO = true)
{
StringBuilder wp = new StringBuilder(100);
wp.Append("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");
wp.Append("<webParts>");
wp.Append(" <webPart xmlns='http://schemas.microsoft.com/WebPart/v3'>");
wp.Append(" <metaData>");
wp.Append(" <type name='Microsoft.SharePoint.WebPartPages.ScriptEditorWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' />");
wp.Append(" <importErrorMessage>Cannot import this web part.</importErrorMessage>");
wp.Append(" </metaData>");
wp.Append(" <data>");
wp.Append(" <properties>");
wp.Append(" <property name='Title' type='string'>$Resources:core,ScriptEditorWebPartTitle;</property>");
wp.Append(" <property name='Description' type='string'>$Resources:core,ScriptEditorWebPartDescription;</property>");
wp.Append(" <property name='ChromeType' type='chrometype'>None</property>");
wp.Append(" <property name='Content' type='string'>");
wp.Append(" <![CDATA[");
wp.Append(" <div id='embedded-feed' style='height: 500px;'></div>");
wp.Append(" <script type='text/javascript' src='https://assets.yammer.com/assets/platform_embed.js'></script>");
wp.Append(" <script type='text/javascript'>
yam.connect.embedFeed({ container: '#embedded-feed', network: '"
+ yammerNetworkName
+ @"', feedType: 'group', feedId: '" + yammerGroupId
+ @"', config: { use_sso: " + useSSO.ToString().ToLower()
+ @", header: " + showHeader.ToString().ToLower()
+ @", footer: " + showFooter.ToString().ToLower()
+ " }}); </script>");
wp.Append(" ]]>");
wp.Append(" </property>");
wp.Append(" </properties>");
wp.Append(" </data>");
wp.Append(" </webPart>");
wp.Append("</webParts>");
return wp.ToString();
}
La méthode CreateYammerOpenGraphDiscussionPartXml dans la classe YammerUtility.cs provient de l’exemple OfficeDevPnP.Core. Cette méthode crée le code XML pour une définition de composant de complément qui est ajouté à une page SharePoint lorsqu’un site est mis en service. Notez la partie Type de flux : 'open-graph' du code. Ici, vous pouvez voir que le type de flux est configuré pour utiliser l’API OpenGraph.
public static string CreateYammerOpenGraphDiscussionPartXml(string yammerNetworkName, string url, bool showHeader,
bool showFooter, string postTitle="", string postImageUrl="",
bool useSso = true, string groupId = "")
{
StringBuilder wp = new StringBuilder(100);
wp.Append("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");
wp.Append("<webParts>");
wp.Append(" <webPart xmlns='http://schemas.microsoft.com/WebPart/v3'>");
wp.Append(" <metaData>");
wp.Append(" <type name='Microsoft.SharePoint.WebPartPages.ScriptEditorWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' />");
wp.Append(" <importErrorMessage>Cannot import this web part.</importErrorMessage>");
wp.Append(" </metaData>");
wp.Append(" <data>");
wp.Append(" <properties>");
wp.Append(" <property name='Title' type='string'>$Resources:core,ScriptEditorWebPartTitle;</property>");
wp.Append(" <property name='Description' type='string'>$Resources:core,ScriptEditorWebPartDescription;</property>");
wp.Append(" <property name='ChromeType' type='chrometype'>None</property>");
wp.Append(" <property name='Content' type='string'>");
wp.Append(" <![CDATA[");
wp.Append(" <div id='embedded-feed' style='height: 500px;'></div>");
wp.Append(" <script type='text/javascript' src='https://assets.yammer.com/assets/platform_embed.js'></script>");
wp.Append(" <script>");
wp.Append(" yam.connect.embedFeed({");
wp.Append(" container: '#embedded-feed'");
wp.Append(" , feedType: 'open-graph'");
wp.Append(" , feedId: ''");
wp.Append(" , config: {");
wp.Append(" use_sso: " + useSso.ToString().ToLower());
wp.Append(" , header: " + showHeader.ToString().ToLower());
wp.Append(" , footer: " + showFooter.ToString().ToLower());
wp.Append(" , showOpenGraphPreview: false");
wp.Append(" , defaultToCanonical: false");
wp.Append(" , hideNetworkName: false");
wp.Append(" , promptText: 'Start a conversation'");
if (!string.IsNullOrEmpty(groupId))
{
wp.Append(" , defaultGroupId: '" + groupId + "'");
}
wp.Append(" }");
wp.Append(" , objectProperties: {");
wp.Append(" url: '" + url + "'");
wp.Append(" , type: 'page'");
wp.Append(" , title: '" + postTitle + "'");
wp.Append(" , image: '" + postImageUrl + "'");
wp.Append(" }");
wp.Append(" });");
wp.Append(" </script>");
wp.Append(" ]]>");
wp.Append(" </property>");
wp.Append(" </properties>");
wp.Append(" </data>");
wp.Append(" </webPart>");
wp.Append("</webParts>");
return wp.ToString();
}
Consultez la vidéo Intégrer des flux Yammer à des sites SharePoint (Vidéo PnP Office 365) pour obtenir une description de - Provisioning.Yammer (Exemple PnP Office 365).
Pour plus d’informations sur la fonctionnalité d’intégration Yammer, consultez l’article Flux Yammer incorporé (Centre de développement Yammer).
Pour plus d’informations sur OpenGraph Yammer, consultez l’article OpenGraph : introduction et format (Centre de développement Yammer).
API Yammer OpenGraph et API REST Yammer avec kits de développement logiciel
Dans cette option, vous utilisez les API Yammer OpenGraph et/ou les API REST Yammer avec kits de développement logiciel pour intégrer Yammer à SharePoint. Ces API peut également servir à intégrer Yammer à des processus en dehors de pages web. Il peut s’agir par exemple de services et d’opérations à long terme.
- Cette option est plus longue à mettre en œuvre.
- Cette option permet de contrôler tous les aspects du flux, son apparence, ainsi que la manière dont vous interagissez avec.
Quand est-elle adaptée ?
- Lorsque vous essayez d’intégrer des flux Yammer à des sites SharePoint et que les fonctionnalités prêtes à l’emploi des flux incorporés répondent à vos besoins.
- Lorsque vous essayez d’intégrer des flux Yammer aux services ou aux opérations à long terme.
Prise en main
Pour plus d’informations sur OpenGraph Yammer, consultez l’article OpenGraph : introduction et format (Centre de développement Yammer).
Les kits de développement logiciel Yammer vous permettent de vous authentifier à Yammer. Pour plus d’informations sur les kits de développement logiciel Yammer, reportez-vous aux articles suivants :
- Kit de développement logiciel JavaScript
- Kit de développement logiciel Ruby
- Kit de développement logiciel Python
- Kit de développement logiciel iOS
- Kit de développement logiciel .NET
- Kit de développement logiciel Windows Phone 8
Une fois l’authentification à Yammer effectuée via les kits de développement logiciel Yammer, vous pouvez appeler les API REST Yammer.
Pour plus d’informations sur les API REST Yammer, consultez l’article API REST et limites de débit (Centre de développement Yammer).
Note d’authentification
Dans un scénario où vous vous connectez à SharePoint avec des informations d’identification différentes de celles que vous utilisez pour vous connecter à SharePoint, vous souhaitez peut-être développer une fonctionnalité d’authentification unique pour vos utilisateurs. Par exemple, lorsque vous vous connectez à SharePoint avec un LiveID et que vous devez vous connecter à Yammer avec un compte professionnel ou personnel Microsoft.
Pour implémenter un scénario à authentification unique, vous pouvez demander à vos utilisateurs qu’ils se connectent à Yammer lorsqu’ils accèdent pour la première fois à une page SharePoint avec votre composant Yammer personnalisé. Une fois que l’utilisateur s’est connecté à Yammer via le kit de développement logiciel Yammer, vous pouvez stocker le jeton d’actualisation de l’utilisateur dans son profil utilisateur. Puis, lors des visites suivantes sur la page, vous pouvez récupérer le jeton d’actualisation à partir du profil utilisateur et l’utiliser pour l’authentification. Grâce à cette approche, vos utilisateurs finaux n’ont qu’à se connecter à Yammer lorsque leur jeton d’actualisation a expiré.
Liens associés
- Intégrer des flux Yammer à des sites SharePoint (Vidéo PnP Office 365)
- Flux incorporé Yammer (Centre de développement Yammer)
- Open Graph : introduction et format (Centre de développement Yammer)
- Articles d’aide dans https://aka.ms/OfficeDevPnPGuidance
- Références dans MSDN sur https://aka.ms/OfficeDevPnPMSDN
- Vidéos sur https://aka.ms/OfficeDevPnPVideos
Exemples de PnP associés
- Provisioning.Yammer (Exemple PnP O365)
- OfficeDevPnP.Core
- Exemples et contenu dans Modèles et pratiques Microsoft 365 (PnP)
S’applique à
- Office 365 multi-locataire (MT).
- Office 365 dédiés (D)
- SharePoint 2013 en local