Aide relative aux performances des portails SharePoint Online
Chaque conception de portail comprend au moins un aspect qui nécessite la personnalisation de SharePoint. Le modèle de personnalisation pour les portails SharePoint Online est le modèle de complément SharePoint ou SharePoint Framework. Ces deux applications utilisent une architecture d’application distribuée qui englobe plusieurs environnements d’exécution : SharePoint Online, les hébergeurs web, les fournisseurs de services et le navigateur client. Cette architecture repose sur le concept de demandes de données client à serveur.
L’implémentation des personnalisations dans SharePoint accorde davantage d’importance à l’efficacité en ce qui concerne la conception et le développement des applications web en général, et des applications web côté client en particulier, notamment sur le plan des performances d’une application.
Remarque
Si ces recommandations visent principalement SharePoint Online, la plupart d’entre elles s’appliquent également aux portails hébergés dans un environnement SharePoint local.
Optimisation des pages du portail classique
Si vous n’avez pas encore implémenté de pages modernes et que vous cherchez à optimiser vos pages de portail Classique existantes ou nouvelles, cette section s’applique à vous. Pour faciliter certains examens de page initiaux et démarrer le processus de compréhension des performances sur les pages du portail classique pour SharePoint Online, vous pouvez utiliser l’outil de diagnostics de page pour SharePoint . Il s’agit d’une extension Chrome développée par Microsoft pour mettre en évidence des conseils pour optimiser les pages du portail SharePoint classique.
Bien que certains des éléments mis en évidence concernent les fonctionnalités prêts à l’emploi existantes, nous travaillons à la suppression de ces composants, car il existe de meilleures alternatives qui offrent une expérience utilisateur plus rapide. Le plus grand inconvénient est l’utilisation de la navigation structurelle. L’outil met également en évidence les fonctionnalités améliorées, par exemple les réseaux de distribution de contenu (CDN), qui ont été mis à disposition par Microsoft pour optimiser davantage l’expérience de l’utilisateur final. Veuillez aussi consulterOptimiser les performances de SharePoint Online
Ce que vous verrez, c’est qu’entre l’outil Diagnostics de page et les conseils de paramétrage, ils fournissent une vue d’ensemble générale de l’impact sur les performances, tandis que les détails de cette page vous expliquent plus en détail comment les personnalisations doivent être créées pour éviter d’avoir un impact sur les performances d’une page.
Ce qu’il ne faut surtout pas faire
La liste suivante énumère les actions clé qu’il ne faut pas faire lors de la planification des la performance.
Vous ne devez pas :
- Créez des contrôles côté client personnalisés qui émettent des demandes de données côté client à SharePoint et en ajoutent une dizaines ou plus à la page.
- Implémentez vos contrôles côté client sans accès centralisé aux données SharePoint, afin que de nombreux contrôles demandent exactement les mêmes données à de nombreuses reprises sur une page.
- Incorporez javaScript et CSS personnalisés redondants dans le corps de la page.
- Incorporez plusieurs images miniatures de 10 Mo dans le corps de la page.
- Exécutez toutes les demandes de données côté client au moment du chargement de la page, même si les données ne sont pas initialement nécessaires ou affichées, même si elles peuvent ne jamais être utilisées.
- Injectez des dépendances d’ordre inutiles dans la séquence de demandes de données et utilisez demandes de données synchrones pour garantir l’ordre d’exécution.
- Utilisez le service web des listes SharePoint héritées (SOAP) comme API de demande de données de votre choix et transmettez-lui des requêtes CAML mal formées.
- Évitez de mettre en cache les réponses de données (en particulier pour les données statiques) sur le client pour vous assurer que chaque demande de données est réexécutée à chaque chargement de page.
- Effectuez des centaines de mises à jour du Document Object Model (DOM) de la page à mesure que chaque réponse de données se termine, même si elles sont redondantes ou conflictuelles.
Évolution du modèle de personnalisation SharePoint Online
Le modèle de personnalisation SharePoint Online est passé du modèle serveur classique, où le code personnalisé s’exécute sur le serveur et effectue des demandes de données côté serveur, à un modèle client moderne, où le code personnalisé s’exécute à distance et effectue des demandes de données côté client. L’architecture de solution naturelle pour ce modèle est l’application web distribuée côté client.
Une conséquence du modèle d’application web côté client distribué, en plus d’une augmentation de la complexité inhérente de la nouvelle solution personnalisée, est une augmentation significative du trafic réseau client à serveur associé à la nouvelle solution personnalisée et une plus grande dépendance vis-à-vis de l’environnement d’exécution côté client.
Considérez la comparaison suivante de la séquence de chargement de page associée à chaque modèle d’application web.
Séquence d’applications web côté serveur classique
- Première visite de la page
- Émettre une demande de page
- Émettre des demandes de fichier de ressources (zéro ou plus)
- Exécuter du code JavaScript
- Revenir à la page
- Émettre une demande de page
- Exécuter du code JavaScript
Séquence d’applications web côté client moderne
- Première visite de la page
- Émettre une demande de page
- Émettre des demandes de fichier de ressources (zéro ou plus)
- Exécuter du code JavaScript
- Émettre des demandes de données (zéro ou plus)
- Exécuter de plus en plus javaScript
- Revenir à la page
- Émettre une demande de page
- Exécuter du code JavaScript
- Émettre des demandes de données (zéro ou plus)
- Exécuter de plus en plus javaScript
Un moniteur réseau montre qu’une page web moderne peut facilement entraîner une augmentation de l’ordre de grandeur du trafic réseau par rapport à celle d’une page web classique. Un profileur d’exécution basé sur un navigateur montre également qu’une page web moderne dépend davantage de l’exécution de JavaScript côté client. Ces augmentations sont une fonction de la conception et de l’implémentation de la nouvelle solution, mais la probabilité d’une augmentation significative est élevée.
Recommandations générales en matière de performances pour les applications web côté client
Après avoir validé la création d’une application web côté client personnalisée :
- Reconnaissez que vous êtes maintenant responsable des performances côté client de cette application.
- Reconnaissez que les avantages du rendu et de la mise en cache côté serveur ne sont plus disponibles pour vos contrôles personnalisés.
- Comprenez que votre application doit maintenant fournir des équivalents côté client performants.
Du point de vue des performances, l’objectif avec les applications web modernes en général et les applications web côté client en particulier est d’implémenter la logique côté client nécessaire pour reproduire les modèles de trafic réseau minimaux observés pour revenir aux pages web classiques.
Les sections suivantes fournissent des conseils sur les performances pour atteindre cet objectif.
Désactiver les fonctionnalités inutiles dans les portails classiques
Lorsque les fonctionnalités de publication sont activées sur un portail, les fonctionnalités Canaux d’appareil et Optimisation du moteur de recherche (SEO) sont activées avec leurs paramètres par défaut. La fonctionnalité SEO est conçue pour améliorer la pertinence de la recherche et le classement dans un portail public consommé. Dans la mesure où SharePoint Online n’offre plus de sites web publics, cette fonctionnalité n’est plus nécessaire. Toutefois, cela continue d’ajouter des coûts supplémentaires au rendu de votre page.
La fonctionnalité Canaux d’appareil a été initialement conçue pour faciliter le rendu mobile des portails de publication. Toutefois, une grande partie de cette fonctionnalité a été remplacée par des fonctionnalités modernes telles que le Mobile Apps et l’interface utilisateur moderne. Si vous n’avez pas conçu de pages maîtres mobiles personnalisées pour votre portail, cette fonctionnalité doit être désactivée. À l’instar de la fonctionnalité d’authentification unique, elle ajoute un coût et une complexité supplémentaires au rendu du serveur de la page, ce qui va dégrader les performances.
Ces deux fonctionnalités étant masquées dans l’interface utilisateur du site, elles doivent être désactivées avec du code. Consultez le script PowerShell PnP en bas de cette section pour désactiver de force ces fonctionnalités :
La fonctionnalité de navigation et de filtrage des métadonnées, à ne pas confondre avec la navigation gérée, permet de filtrer dynamiquement les affichages de liste en fonction des métadonnées. Bien que cela puisse être utile pour les auteurs de contenu afin de localiser du contenu spécifique nécessitant des modifications, cela ajoute des coûts supplémentaires à chaque rendu de page sur les sites où la fonctionnalité est active. C’est vrai non seulement pour les affichages de liste, mais aussi pour les pages de publication. Il est recommandé de désactiver cette fonctionnalité sur n’importe quel portail où les performances sont importantes.
Connect-PnPOnline -Url https://yourtenant.sharepoint.com/sites/yourportal
# Device channels
Disable-PnPFeature -Scope Site -Identity 57cc6207-aebf-426e-9ece-45946ea82e4a -Force
# SEO
Disable-PnPFeature -Scope Site -Identity 17415b1d-5339-42f9-a10b-3fef756b84d1 -Force
# MetadataNav
Disable-PnPFeature -Scope Web -Identity 7201D6A4-A5D3-49A1-8C19-19C4BAC6E668 -Force
Remarque
PnP PowerShell est une solution open source pour laquelle un support est assuré par la communauté active. Il n’existe pas de contrat SLA Microsoft pour le support technique relatif à cet outil open source.
Éviter les composants WebPart XSLT
XSLT ajoute une surcharge de coût importante au rendu de page. Ces contrôles serveur nécessitent que la feuille de style soit compilée en code exécutable au moment de la demande. Cette opération peut prendre du temps et est spécifique au serveur. À l’échelle du cloud, la compilation de XSLT personnalisé peut être un événement fréquent. Pour éviter ces coûts, envisagez d’utiliser un contrôle rendu client à la place. Les composants WebPart XSLT incluent, mais pas seulement :
- Composant WebPart Requête de contenu
- Composant WebPart d’affichage de la liste XSLT
- Composant WebPart Visionneuse RSS
- Composant Webpart DataForm
- Composant WebPart des liens de synthèse
Utiliser la télémétrie
Les performances sont souvent affichées en termes degule par les utilisateurs finaux. Toutefois, il est plutôt difficile de résoudre définitivement des problèmes tels que Le portail est lent. Pour quantifier les problèmes de performances perçues, il est essentiel d’obtenir des métriques objectives pour l’application web côté client.
La conception et le développement de votre application web côté client doivent inclure des données de télémétrie pour établir une base de référence des performances et surveiller en permanence les performances d’exécution de l’application.
Capturez des métriques d’application d’informations critiques telles que :
- Minutage de l’initialisation de l’application
- Minutage du chargement des pages (en général et pour des pages spécifiques)
- Minutage côté client (en général et pour des actions spécifiques)
- Minutage des demandes/réponses externes (par exemple : appels REST SharePoint, services tiers)
- Minutage de l’exécution de la recherche
- Événements de page qui se produisent
- Actions au niveau du contrôle (autrement dit, utilisateur) qui se produisent
- Exceptions qui se produisent (par exemple : échec de la demande de données, demande de données limitée)
Établissez une ligne de base de performances objective pour votre application web côté client et utilisez cette base de référence pour valider/paramétrer vos décisions de conception initiales. Une fois l’application déployée, surveillez les performances en cours et utilisez les métriques pour identifier et résoudre les problèmes susceptibles de survenir.
Envisagez d’utiliser Informations de l’application Azure, qui fournit un module JavaScript qui facilite l’ajout de données de télémétrie à n’importe quelle application web côté client. Vous pouvez également créer votre propre service principal de télémétrie, mais nous savons que nous vous déconseillons de stocker les données de télémétrie dans SharePoint, car cela a un impact négatif sur les performances de votre portail.
Utiliser un navigateur client moderne
Le navigateur client peut avoir un impact significatif sur les performances de l’application web côté client en termes de performances réelles et de fonctionnalités disponibles.
En général, vous devez cibler la version la plus récente des navigateurs modernes compatibles avec votre système d’exploitation de bureau.
Il est courant pour une grande entreprise d’avoir au moins une application métier basée sur le web qui nécessite toujours l’utilisation d’un navigateur hérité. Toutefois, cette contrainte ne doit pas entraver la progression vers l’avant des nouvelles applications web. Concevez de nouvelles applications web côté client pour tirer parti des performances et fonctionnalités améliorées des navigateurs modernes.
Lors du traitement d’une contrainte de navigateur héritée :
- Traiter les exigences de navigateur héritées comme des exceptions ; analyser le coût total de la résolution de l’exception.
- Dégradez/désactivez les fonctionnalités modernes dans la nouvelle application lorsqu’un navigateur hérité est détecté au moment de l’exécution.
- Envisagez d’utiliser le navigateur hérité uniquement pour l’application métier contrainte ; utilisez un navigateur moderne pour tout le reste, y compris les nouvelles applications web côté client.
Pour connaître les dernières exigences du navigateur Office 365, consultez Quels navigateurs fonctionnent avec Office Online.
Prendre en compte l’environnement client et la topologie de réseau
L’environnement client et la topologie réseau qui connecte le client au serveur peuvent avoir un impact significatif sur les performances des applications web côté client.
Dans le scénario idéal, l’environnement client se compose de machines clientes à jour exécutant des navigateurs modernes et est connecté au serveur via un réseau disposant d’une bande passante suffisante et d’une faible latence. En réalité, vous serez confronté à un scénario inférieur à l’idéal, et votre application web risque de ne pas disposer de la devise politique nécessaire pour favoriser un changement immédiat.
Par conséquent, adaptez la conception initiale de votre application web côté client pour respecter les contraintes actuelles, avec un plan pour tirer parti des améliorations apportées à l’environnement client au fur et à mesure de leur déploiement. Dans ce scénario, vous allez finalement rencontrer une combinaison de machines clientes. Par conséquent, assurez-vous que votre application web côté client peut détecter les fonctionnalités du client au moment de l’exécution et ajuster son comportement en conséquence.
Pour plus d’informations sur la planification des performances du réseau, consultez Planification réseau et optimisation des performances pour Office 365.
Gérer les modèles de demande de données
La gestion appropriée du trafic des demandes de données côté client est essentielle aux performances d’une application web côté client personnalisée. Dans ce contexte, votre objectif principal doit être de réduire et d’optimiser les demandes de données client à serveur dont votre application a besoin.
Utilisez un modèle de chargement intelligent des données pour régir vos demandes de données (à partir du serveur ou de toute autre source de données principale)
- Différer la demande de données aussi longtemps que possible (autrement dit, chargement différé).
- Demandez les données uniquement si, et quand, elles sont réellement nécessaires ; par exemple, comme en réponse à un événement de navigateur ou à une action de l’utilisateur (autrement dit, ne demandez pas de données pour un contrôle réduit/masqué ; attendez que le contrôle soit développé/rendu).
Utiliser un cache pour répondre à toutes les demandes de données
- Pour le contenu spécifique à l’utilisateur, comme les informations de profil utilisateur, mettez le contenu en cache dans LocalStorage sur le client.
- Consultez le cache de données local avant d’émettre la demande de données au serveur.
- Retourne les données mises en cache si elles sont présentes et n’ont pas encore expiré (par exemple, en cas d’accès au cache).
- Pour le contenu partagé entre plusieurs utilisateurs, envisagez un service de mise en cache de niveau intermédiaire.
- Pour le contenu généré dynamiquement ou fréquemment mis à jour, comme les articles d’actualités, le Cache Redis Azure ou tout autre service similaire doit être utilisé pour mettre en cache les données.
- Pour le contenu statique ou le contenu rarement mis à jour, comme la navigation sur le site, envisagez d’écrire ce contenu dans un fichier JSON et de le traiter à partir d’un CDN.
- Pour réduire les coûts au niveau intermédiaire, les clients peuvent également mettre en cache les réponses à LocalStorage.
Pour plus d’informations, consultez Mise en cache.
Appeler le serveur (ou une autre source de données principale) uniquement en cas d’échec du cache
- Récupérez les données actualisées via un appel AJAX asynchrone (n’utilisez jamais d’appel AJAX synchrone).
- Retourne les données obsolètes (ou par défaut) en cas d’échec d’une demande de données actualisées.
- Envisagez de présenter un indicateur de progression pendant qu’un appel à latence élevée est en cours d’exécution.
Analyser la réponse des données
- Supprimez toutes les couches d’empaquetage spécifiques à la demande de la réponse.
- Extrayez les résultats de données principaux et convertissez-les en une représentation JSON indépendante de la demande minimale :
- Une représentation minimale nécessite moins de stockage dans le cache côté client (fini).
- Une représentation indépendante de la demande découple les données de sa source de données et la sémantique de requête ; cela permet de modifier facilement la source de données (statique, fictive, dynamique) au fur et à mesure que la solution est développée.
- JSON permet d’utiliser des objets JavaScript auxquels les contrôles d’affichage côté client personnalisés peuvent facilement se lier ; cela permet également de définir le contrat de données de travail entre l’expérience utilisateur et les équipes données.
Stocker la réponse de données dans un cache
- Stockez la représentation JSON de la réponse de données dans le cache.
- Utilisez un cache de niveau intermédiaire pour les données partagées (par exemple, menu global).
- Utilisez un cache privé (stockage local) pour les données personnelles (par exemple, Mes actions).
- Utilisez des valeurs d’expiration spécifiques aux composants qui s’alignent sur la instabilité des données associées ; par exemple, les données de menu global (30 minutes), les données stock ticker (5 minutes).
- Veillez à stocker Aucun résultat également, car il s’agit d’une réponse de données valide.
- Assurez-vous que les données mises en cache sont disponibles sur toutes les pages et composants de l’application web côté client.
Tirer parti du cadre de calque d’accès aux données côté client.
L’infrastructure de couche d’accès aux données côté client est décrite plus loin dans cet article et implémente les modèles décrits précédemment.
Traitez la couche d’accès aux données comme un composant principal de votre infrastructure globale côté client et assurez-vous qu’elle est utilisée par toutes les applications web côté client à des fins de cohérence et de performances.
Gérer les APIs de demande de données
Certaines demandes de données côté client peuvent avoir un impact négatif sur le serveur SharePoint
- Évitez d’utiliser des requêtes CAML côté client, en particulier celles qui ciblent le service web de listes héritées (SOAP).
- Les requêtes CAML côté client contournent généralement tous les mécanismes de mise en cache côté serveur, ce qui entraîne des performances de serveur négatives en cas de charge importante.
Si vous devez utiliser des requêtes CAML, suivez les instructions suivantes :
- Évitez leur utilisation sur les pages à volume élevé (par exemple, la page d’accueil du portail).
- Définir la requête CAML la plus simple, la plus efficace, et vérifiez sa performance.
- Tirez parti de l’infrastructure de couche d’accès aux données côté client (décrite plus loin dans cet article) pour mettre en cache la réponse des données.
En général, utilisez les API REST SharePoint pour les demandes de données côté client. Lorsque vous effectuez une agrégation de données/de contenu, utilisez les API REST de recherche SharePoint.
Optimisez vos requêtes de recherche pour réduire le temps d’exécution et les tailles de réponse
- Limitez l’utilisation des caractères génériques.
- Retourne uniquement les champs qui sont nécessaires (autrement dit, évitez Select *).
- Limitez le nombre de résultats (autrement dit, utilisez des limites de lignes).
- Ciblez l’étendue la plus étroite possible.
- Conservez le nombre de requêtes de recherche le plus bas possible.
- Effectuez des audits de requête réguliers pour consolider les requêtes redondantes/similaires qui ciblent les mêmes données.
Éliminer les appels redondants
- Souvent, plusieurs contrôles sur une page nécessitent des données provenant d’une seule source. S’il n’est pas correctement planifié, cela peut entraîner plusieurs appels de service similaires. S’assurer que les données récupérées par un contrôle sont disponibles pour d’autres utilisateurs (le cas échéant) peut éliminer les allers-retours inutiles.
Demander uniquement ce qui est requis
- La bibliothèque cliente SharePoint permet à un développeur de spécifier les champs nécessaires à son application et de retourner uniquement ces données. Cela réduit les coûts de toutes les couches.
Pour obtenir des exemples de code illustrant cette technique, consultez Récupérer uniquement les propriétés sélectionnées d’un site web
N’oubliez pas les volumes de demande d’agrégation
- Les demandes REST côté client adressées à SharePoint Online sont désormais soumises à une limitation des demandes et même à un blocage des demandes.
- Faites attention aux codes/avertissements de réponse HTTP de vos demandes de données et modifiez le comportement de votre demande de données en conséquence pour éviter les interruptions de service de données dans vos applications web côté client.
Pour plus d’informations sur comment éviter d’être limité ou bloqué, consultez Éviter d’être limité ou bloqué dans SharePoint Online.
Trafic de demandes REST par lots
- Le trafic des demandes REST peut maintenant être optimisé via OData Batching.
- Pour plus d’informations, consultez Didacticiel sur les demandes par lots OData et les Spécifications du protocole de demande par lots OData.
- Vous pouvez également envisager d’utiliser le composant de modèles et pratiques de développement Office JavaScript Core (PnP-JS-Core), qui fournit également un wrapper pour encapsuler la fonctionnalité de demande par lots.
Tirez parti de la « livraison gratuite »
Utilisez des fonctionnalités intégrées qui peuvent remettre automatiquement des données à l’application web côté client sans avoir besoin d’une demande de données explicite :
Utilisez la variable JavaScript globale nommée spPageContextInfo, si disponible.
- Il est inclus dans l’espace de noms JavaScript global de chaque page SharePoint classique.
- Il contient les informations de contexte courantes requises par l’environnement côté client lors des chargements de page.
- Il n’est pas nécessaire d’appeler SharePoint pour obtenir ces données lorsque la page se charge.
Utilisez des informations préchargées à partir de SharePoint Framework, si vous utilisez des pages modernes et implémentez votre personnalisation à l’aide de SharePoint Framework.
Utilisez des fichiers JavaScript pour stocker les paramètres de configuration utilisés par l’application web côté client.
- Placez ces fichiers à l’emplacement de votre fichier de ressources (par exemple, bibliothèque de styles SharePoint).
- Référencez ces fichiers sous la forme d’un fichier de ressources JavaScript dans votre application web côté client.
- Les navigateurs fournissent automatiquement ces fichiers à l’environnement client lorsque la page se charge ; en outre, chacun d’entre elles est stocké/servi à partir du cache de fichiers Internet local.
- Il n’est pas nécessaire d’appeler SharePoint pour obtenir ces données lorsque la page se charge.
Utiliser des fichier de ressources
Utilisez efficacement les fichiers de ressources pour améliorer les performances de votre application web côté client :
Utilisez des fichiers JavaScript/CSS pour fournir du contenu de script/CSS commun partagé entre les pages et les composants. Vous bénéficiez des mêmes avantages que décrits précédemment pour les fichiers de configuration javaScript, ainsi que :
- Respecte le précepte « Une règle, un emplacement ».
- Évite le contenu de script/CSS incorporé redondant.
- Réduit le contenu de la page.
Empaquetez (autrement dit, « minify ») vos fichiers de ressources pour réduire leur taille et améliorer les temps de téléchargement.
Tirez parti des demandes de fichiers dynamiques pour différer/charger des fichiers JavaScript facultatifs uniquement si nécessaire (autrement dit, chargement différé).
Vérifiez que les fichiers JavaScript sont demandés dans l’ordre approprié ; implémenter une logique pour s’assurer que les fonctionnalités requises sont présentes.
Tirez parti des sprites d’images pour réduire le nombre de fichiers image qui doivent être téléchargés.
Tirez parti des rendus d’images dans SharePoint pour définir des contraintes d’image optimales pour les scénarios courants de cas d’utilisation d’image (par exemple, miniature, héros, cumul).
Utiliser un réseau de distribution de contenu
Un réseau de distribution de contenu (CDN) est un réseau géo-dispersé qui permet à un utilisateur final d’obtenir un fichier de ressources donné à partir de l’emplacement CDN le plus proche. L’utilisation d’un CDN améliore les temps de téléchargement et contribue à une meilleure perception des performances globales des pages.
Tirez parti des CDN existants pour fournir des cadres tiers côté client (par exemple, jQuery, Bootstrap, Knockout, AJAX).
Envisagez d’utiliser un CDN pour remettre vos fichiers de ressources personnalisés :
- Azure CDN.
- CDN public/privé Office 365
- Bibliothèque de styles du portail SharePoint (option par défaut lorsqu’un CDN n’est pas utilisé)
Remarque
La Fonctionnalité CDN privée Office 365 a une fonctionnalité de publication réécriture automatique d’URL dans des URL CDN. Ainsi, une fois le CDN privé activé, SharePoint renvoie vos pages de publication avec des liens pointant vers votre emplacement DE CDN privé sans que vous, en tant que développeur, ayez à générer ceci. Cela s’applique à la publication de pages, mais également aux données retournées par le contenu par un composant WebPart de recherche, le diaporama de la bibliothèque d’images, les champs d’image dans les requêtes REST SPList et les rendus d’image SharePoint. Votre portail de publication peut également combiner des CDN privés et publics sur le même portail.
Utiliser AJAX
JavaScript et Xml (AJAX) asynchrones permettent à une application web côté client d’exécuter des demandes de données en arrière-plan d’une manière qui ne nécessite pas de chargement de page complet.
Par exemple, le A dans AJAX signifie asynchrone; il est préférable de le conserver de cette façon. Bien qu’il soit possible d’exécuter des appels synchrones dans AJAX, il est rarement judicieux de le faire.
Ne jamais effectuer d’appels AJAX synchrones ; le navigateur se bloque jusqu’à la fin de l’appel, ce qui entraîne une mauvaise expérience utilisateur.
La nécessité d’un appel synchrone se produit généralement en raison d’une dépendance d’ordre dans le flux des demandes de données. Analysez le flux de demande de données au moment du design et éliminez (ou réduisez au moins) la dépendance de commande. Atténuez l’impact de toutes les dépendances qui restent en chaînant les gestionnaires d’événements de réussite des demandes de données asynchrones.
Exécuter JavaScript avec attention
La phase d’exécution JavaScript est la dernière partie de la séquence de chargement de page globale. Au cours de cette phase, le navigateur exécute tout le Code JavaScript nécessaire pour lier tous les éléments et présenter la page finale rendue à l’utilisateur.
JavaScript mal implémenté peut toujours entraîner une mauvaise expérience utilisateur, même si votre application web côté client suit toutes les instructions pour demander la page web, ses fichiers de ressources et exécuter toutes ses demandes de données.
Les instructions de performances étendues pour JavaScript ne sont pas comprises dans cet article . toutefois, nous récapitulons ici plusieurs des concepts les plus importants :
- Limitez les mises à jour du DOM.
- Utilisez efficacement des structures de bouclage.
- Limitez l’utilisation de try/catch dans les segments de code critiques.
- Utilisez l’étendue appropriée pour les variables.
Pour obtenir des instructions détaillées sur les performances JavaScript :
- Modèles JavaScript et performances
- Webdiffusion PnP pour le développement Office : considérations sur les performances de JavaScript avec SharePoint
Surveiller les pages à volume élevé
Accordez une attention particulière à la conception et à l’implémentation de pages à volume élevé au sein de votre application web côté client.
La page d’accueil du portail est généralement une page d’accueil à volume élevé. Prenons le scénario dans lequel le service informatique d’entreprise d’une grande entreprise (50 000 utilisateurs) décide d’implémenter un objet stratégie de groupe (GPO) qui force tous les navigateurs de bureau à ouvrir la page d’accueil du portail par défaut. Les performances de la page d’accueil du portail sont désormais un facteur essentiel. Si votre conception initiale ne prenait pas en compte ce volume de trafic, le portail pourrait rencontrer une dégradation significative des performances.
Meilleures pratiques :
Évitez d’utiliser des composants WebPart Content-by-Query sur la page ; favorisez plutôt les composants WebPart Contenu par recherche.
Limitez et optimisez le nombre de demandes de données côté client émises par la page.
Assurez-vous que la mise en cache côté client appropriée est en jeu pour les demandes de données côté client.
« Découper » la page :
- Limitez le traitement initial de la page à la moitié supérieure (autrement dit, premier bloc) de la page.
- Utilisez des événements de défilement pour déclencher le traitement de blocs supplémentaires de la page lorsque l’utilisateur se déplace vers le bas.
Limitez la quantité de données affichées dans des contrôles d’affichage personnalisés tels que Highlight (par exemple, Latest Case Study) et roll-ups (par exemple, les 3 principaux liens d’actualités).
- Fournissez En savoir plus... liens pour rediriger les utilisateurs vers des pages de détails à faible volume où le contenu développé peut être affiché avec un impact moins global sur le portail.
Cadre de calque d’accès aux données côté client (DAL).
L’infrastructure dal (Client-Side Data Access Layer) est une infrastructure JavaScript côté client personnalisée que vous implémentez et mettez à la disposition de tous les contrôles d’affichage côté client personnalisés de vos applications web côté client. Il prend en charge les modèles de chargement de données intelligents, extrait les détails des demandes client-à-serveur, fournit des fonctionnalités de mise en cache des données pour réduire le trafic des demandes de client à serveur et améliore considérablement les performances des pages perçues.
Il existe un certain nombre de bibliothèques et de cadres JavaScript côté client que vous pouvez exploiter pour implémenter le DAL. Choisissez celui avec lequel vous êtes le plus familier et respectez les principes suivants. Utilisez l’architecture logique proposée comme modèle pour votre implémentation.
L’exemple de calque d’accès aux données côté client (DAL) fournit une implémentation de référence opérationnelle du cadre de calque d’accès aux données côté client (DAL).
Les principes architecturaux
- La performance constitue la valeur #1 de la fonctionnalité.
- Composant principal de l’infrastructure globale côté client ; à tirer parti de toutes les applications web et composants côté client personnalisés pour la cohérence et les performances.
- Répondre aux demandes de données via un cache de données ; en cas d’échec du cache, exécutez la récupération des données client à serveur.
- Récupérez les données du serveur via un appel AJAX asynchrone client-to-server (n’utilisez jamais un appel synchrone).
- Réduisez les échecs d’appel en cascade en réutilisant les données obsolètes quand/si une demande de données échoue.
- Respectez les réponses de limitation des demandes et ajustez le comportement en conséquence.
- Stockez la réponse des données du serveur dans le cache à l’aide d’une représentation JSON indépendante de la demande minimale.
- Prise en charge des options de stockage temporaires et durables.
- Utilisez le stockage temporaire pour les données personnelles et le stockage durable pour les données partagées.
- Prise en charge des stratégies d’expiration absolues et glissantes.
- Autorisez chaque entrée de stockage à configurer ses propres options de stockage pour le stockage (temporaire/durable), la stratégie d’expiration (absolue/glissante) et le délai d’expiration (en minutes).
- Surveillez en permanence les performances d’exécution via la journalisation et la télémétrie.
- Passez en revue en permanence les scénarios/séquences de flux de données pour vous assurer que chacun reste optimisé pour les performances et la réactivité globales des pages.
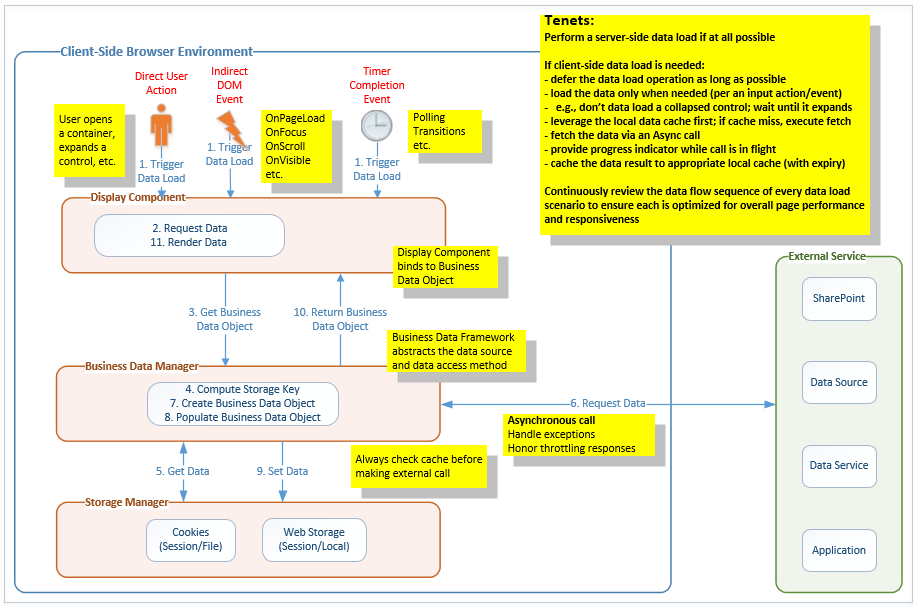
Le diagramme suivant montre l’architecture logique de l’infrastructure dal (Client-Side Data Access Layer).

Composants principaux
L’architecture logique de l’infrastructure de couche d’accès aux données (DAL) inclut les composants suivants :
Composants d’affichage basés sur JavaScript
- Ces contrôles tirent parti des modèles d’accès aux données intelligents (par exemple, chargement différé) et des événements DOM pour s’assurer que les demandes de données sont différées aussi longtemps que possible et lancées uniquement si nécessaire (par exemple, attendez qu’un menu réduit soit développé).
- Les contrôles d’affichage peuvent présenter des indicateurs d’état pendant que les demandes de données sont en cours d’exécution.
Demandes de données basées sur les événements
- Ces gestionnaires d’événements sont liés aux événements de contrôle ou de page et appellent des méthodes d’accès aux données lorsqu’ils sont déclenchés.
Gestionnaire de données professionnelles
- Fournit des objets de données métier (BTO) à utiliser par les composants d’affichage.
- Fournit des méthodes d’accès aux données logiques qui extrayent les sources de données sous-jacentes.
- Les données BDO peuvent provenir d’un cache fictif, d’un cache côté client ou de la source de données réelle.
Services externes
- Fournissez des API pour accéder aux données côté serveur (autrement dit, back-end).
- Inclut SharePoint Online, des services de données tiers, des sources de données personnalisées et des applications personnalisées.
Gestionnaire de stockage
- Fournit la sémantique du cache de données côté client, avec une durabilité (temporaire ou persistante), une durée (délai d’expiration) et une stratégie (absolue ou glissante).
- Le stockage web permet à l’environnement client de stocker des données temporaires (stockage de session) et des données à long terme (stockage local).
- Le stockage de session prend en charge la mise en cache des données privées.
- Le stockage local prend en charge la mise en cache des données partagées.
- La prise en charge des cookies peut être ajoutée pour fournir une autre option de stockage côté client si nécessaire.
- Le traitement des données à partir d’un cache côté client réduit les demandes adressées à la source de données réelle et améliore les performances de la page.
Séquence d’appels classique
Un événement (implicite ou explicite) se produit dans le navigateur client.
Le composant d’affichage détermine qu’il doit demander des données à restituer.
Le composant d’affichage demande son objet de données professionnelles (BDO) associé à partir du gestionnaire de données professionnelles.
- Si vous le souhaitez, le composant d’affichage affiche un indicateur de progression pendant que la demande est en cours.
Le gestionnaire de données professionnelles calcule la clé de stockage et détermine les options de stockage pour le BDO.
Le gestionnaire de données professionnelles demande le BDO au gestionnaire de stockage en fonction des options de stockage.
- Si le BDO est présent et actualisé, un accès au cache se produit et le gestionnaire de stockage retourne le BDO (passez à l’étape 10).
- Si le BDO est absent et obsolète, une erreur de cache se produit et le gestionnaire de stockage ne retourne aucun BDO (passez à l’étape 6).
Le gestionnaire de données professionnelles envoie une demande (asynchrone) au service externe pour des données actualisées.
- Si la demande échoue, le gestionnaire de données professionnelles réutilise le BDO obsolète si présent (passez à l’étape 9).
- Si la demande réussit, le gestionnaire de données professionnelles traite la nouvelle réponse de données (passez à l’étape 7).
Le gestionnaire de données professionnelles crée l’objet de données professionnelles (BDO).
Business Data Manager remplit le BDO avec les données actualisées.
Le gestionnaire de données professionnelles demande le BDO au gestionnaire de stockage de stocker le BDO en fonction des options de stockage.
Le gestionnaire de données professionnelles retourne le BDO au composant d’affichage.
Le composant d’affichage se lie au BDO et affiche les données.