Démarrer avec Azure WebJobs pour les sites Office 365
Avec Office 365, si vous exécutez et utilisez le service SharePoint Online, vous devez repenser la façon dont vous exécutez ce qui était auparavant des tâches de temporisation dans vos solutions traditionnelles d'exploitation.
Dans le cadre du développement traditionnel de SharePoint, vous utilisez des tâches programmées pour exécuter des tâches planifiées dans les fermes SharePoint. Une technique couramment utilisée consiste à développer des tâches temporaires personnalisées pour exécuter certaines tâches de manière continue ou itérative dans votre environnement. Avec Office 365 et SharePoint Online, vous n'avez pas le luxe de déployer vos solutions de ferme, où se trouvent normalement vos emplois traditionnels de minuteur. Au lieu de cela, vous devez trouver un autre moyen de planifier vos tâches, ce qui nous amène à Azure WebJobs.
Cet article décrit les concepts de base pour commencer à créer des tâches personnalisées pour les sites Office 365, et comment vous pouvez créer un Azure WebJob pour agir comme une tâche planifiée pour votre installation SharePoint Office 365 (ou sur site).
Construire le WebJob à l'aide de Visual Studio
Pour créer un nouveau WebJob, il suffit de créer une nouvelle application console et de s'assurer que vous ajoutez les assemblages requis au projet. Dans cet exemple, nous utilisons Visual Studio.
Étape 1 : Créez votre application console
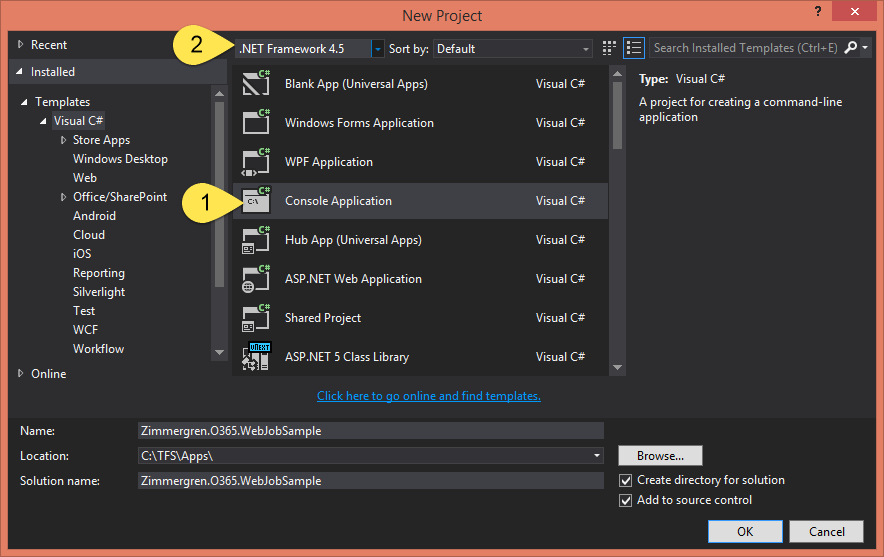
Commencez par créer un nouveau projet, et assurez-vous de choisir le modèle Application Console. Veillez également à choisir .NET Framework 4.5 ou une version ultérieure.

Étape 2 : Ajouter les assemblages spécifiques à SharePoint à partir de NuGet
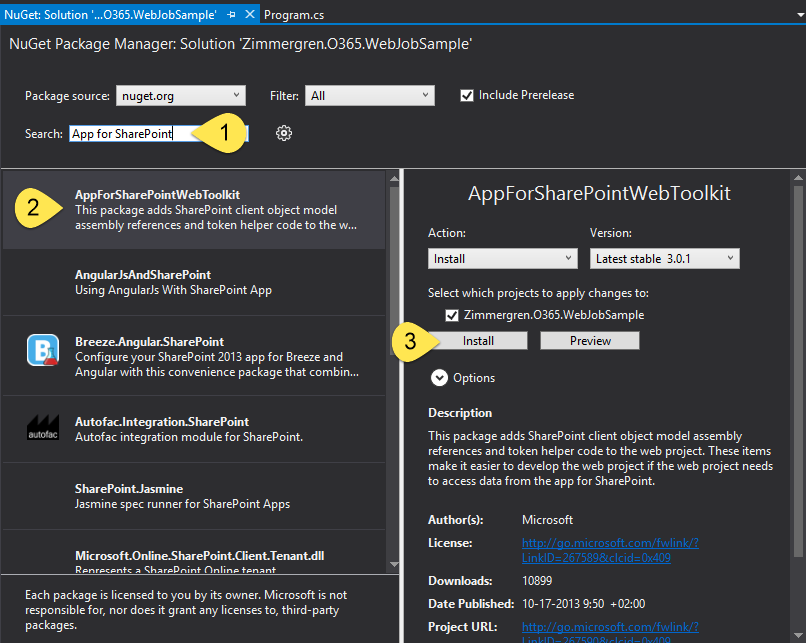
Si vous utilisez Visual Studio, la boîte de dialogue du gestionnaire de paquets NuGet peut sembler légèrement différente des versions antérieures de Visual Studio, mais le concept est le même.
Allez dans Outils> Gestionnaire de paquets NuGet Gérer> les paquets NuGet pour la solution , et recherchez App for SharePoint.
Installez le paquet appelé AppForSharePointOnlineWebToolkit.
La boîte à outils installe les classes d'aide nécessaires pour travailler avec le modèle d'objet côté client de SharePoint (CSOM).

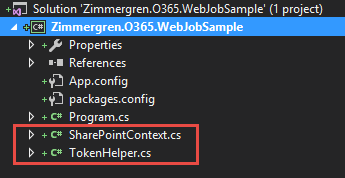
Vérifiez que le paquet NuGet a fonctionné en vous assurant que les deux nouvelles classes suivantes apparaissent dans votre projet d'application console :
- SharePointContext.cs
- TokenHelper.cs

Étape 3 : ajoutez le code requis pour exécuter la tâche sur votre site Office 365.
À ce stade, vous avez créé votre application console et ajouté les assemblages requis qui vous permettront de communiquer facilement avec SharePoint. Les étapes suivantes consistent à utiliser ces classes d'aide pour exécuter des commandes dans votre environnement SharePoint en utilisant votre application console.
Remarque
Dans l'échantillon final, vous utiliserez une approche compte + mot de passe (comme un compte de service). Les options d'authentification sont abordées plus loin dans cet article.
Câbler les appels vers la collection de sites SharePoint Online
Le code suivant montre comment établir l'appel vers votre site, maintenant que vous avez ajouté les classes d'aide de votre paquet NuGet.
static void Main(string[] args)
{
using (ClientContext context = new ClientContext("https://redacted.sharepoint.com"))
{
// Use default authentication mode
context.AuthenticationMode = ClientAuthenticationMode.Default;
// Specify the credentials for the account that will execute the request
context.Credentials = new SharePointOnlineCredentials(GetSPOAccountName(), GetSPOSecureStringPassword());
// TODO: Add your logic here!
}
}
private static SecureString GetSPOSecureStringPassword()
{
try
{
Console.WriteLine(" - > Entered GetSPOSecureStringPassword()");
var secureString = new SecureString();
foreach (char c in ConfigurationManager.AppSettings["SPOPassword"])
{
secureString.AppendChar(c);
}
Console.WriteLine(" - > Constructed the secure password");
return secureString;
}
catch
{
throw;
}
}
private static string GetSPOAccountName()
{
try
{
Console.WriteLine(" - > Entered GetSPOAccountName()");
return ConfigurationManager.AppSettings["SPOAccount"];
}
catch
{
throw;
}
}
Vous pouvez voir dans l'exemple d'application que deux méthodes d'aide ont été ajoutées pour récupérer le nom et le mot de passe du compte dans le fichier app.config. Ceux-ci sont expliqués dans la section sur l'authentification plus loin dans cet article.
Quant à la méthode Main, c'est tout ce dont vous avez besoin pour connecter les choses à votre portail. Avant d'approfondir la façon dont vous pouvez manipuler SharePoint à partir de votre code, discutons des options d'authentification.
Envisager des options d'authentification
Vous avez deux options pour l'authentification. Les sections suivantes décrivent ces approches couramment utilisées et leurs différences.
Option 1 : Utiliser un compte de service (nom d'utilisateur + mot de passe)
Cette approche est assez simple, et vous permet d'entrer simplement un compte et un mot de passe dans votre locataire Office 365, puis d'utiliser, par exemple, CSOM pour exécuter du code sur vos sites. C'est également ce qui a été fait dans l'exemple de code précédent.
Créer un nouveau compte de service dans Office 365
Pour que cela fonctionne, vous devez créer un compte spécifique qui agit comme un compte de service pour cette application spécifique ou un compte d'application de service générique que tous vos travaux et services peuvent utiliser.
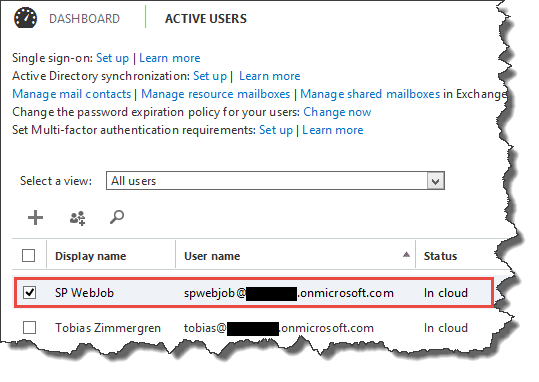
Pour les besoins de cette démonstration, nous avons créé un nouveau compte appelé SP WebJob.

Selon les autorisations que le travail doit avoir, vous devez modifier les autorisations du compte lorsque vous le configurez.
Stocker les informations d'identification dans votre app.config
Dans le fichier app.config de votre projet, vous pouvez spécifier les informations d'identification afin qu'elles soient facilement récupérables à partir de l'exécutable du code. Voici à quoi ressemble le fichier app.config :
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5" />
</startup>
<appSettings>
<add key="SPOAccount" value="spwebjob@redacted.onmicrosoft.com"/>
<add key="SPOPassword" value="redacted"/>
</appSettings>
</configuration>
Vous pouvez voir les deux paramètres dans le fichier app.config :
- SPOAccount
- SPOPassword
Si vous examinez le premier extrait de code, ces paramètres proviennent du fichier app.config. Gardez à l'esprit que cela implique de stocker le nom du compte et le mot de passe en clair dans votre app.config. Vous devez décider dans vos propres projets comment et où stocker et protéger vos mots de passe si vous choisissez cette approche.
Exécuter le travail sous le compte spécifié
Une fois l'application lancée, elle fonctionne en utilisant le compte spécifié dans le constructeur SharePointOnlineCredentials().

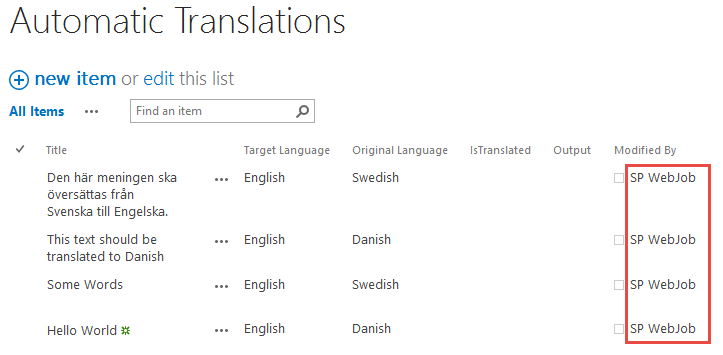
Dans l'exemple précédent, le WebJob exécute des actions sur une liste personnalisée dans l'un des sites hébergés dans une collection de sites SharePoint Online.
De ce fait, vous pouvez obtenir une assez bonne traçabilité des modifications apportées au portail par votre compte de service. C'est pourquoi il est important de nommer le compte de manière judicieuse ; tout le monde saura que les modifications ont été effectuées automatiquement par votre service en regardant simplement les métadonnées modifiées/créées.
Option 2 : Utilisez OAuth et incluez les jetons d'authentification dans vos demandes pour éviter de spécifier le compte/mot de passe.
Dans un article de blog de Kirk Evans intitulé Construction d'un module complémentaire SharePoint en tant que tâche de temporisation, il explique comment utiliser et transmettre des jetons d'accès pour éviter les configurations nom d'utilisateur/mot de passe, au cas où vous ne souhaiteriez pas stocker les mots de passe et les informations d'identification dans votre application.
Étendre le code avec CSOM
À ce point, vous disposez d'une application console fonctionnelle qui peut s'authentifier et exécuter des requêtes vers vos sites Office 365. Rien d'extraordinaire n'a encore été fait dans le code. Voici donc un exemple de code permettant d'extraire des informations d'une liste appelée Traductions automatiques . La logique du code détermine s'il y a des éléments dans la liste qui n'ont pas été traduits. Il exécute ensuite un appel à un service de traduction et traduit le texte dans la langue de sortie souhaitée.
static void Main(string[] args)
{
try
{
Console.WriteLine("Initiating Main()");
using (ClientContext context = new ClientContext("https://redacted.sharepoint.com"))
{
Console.WriteLine("New ClientContext('https://redacted.sharepoint.com') opened. ");
context.AuthenticationMode = ClientAuthenticationMode.Default;
context.Credentials = new SharePointOnlineCredentials(GetSPOAccountName(), GetSPOSecureStringPassword());
Console.WriteLine("Authentication Mode and Credentials configured");
List translationlist = context.Web.Lists.GetByTitle("Automatic Translations");
context.Load(translationlist);
context.ExecuteQuery();
Console.WriteLine("TranslationList fetched, loaded and ExecuteQuery'ed");
if (translationlist != null && translationlist.ItemCount > 0)
{
Console.WriteLine("The list exist, let's do some magic");
CamlQuery camlQuery = new CamlQuery();
camlQuery.ViewXml =
@"<View>
<Query>
<Where><Eq><FieldRef Name='IsTranslated' /><Value Type='Boolean'>0</Value></Eq></Where>
</Query>
</View>";
ListItemCollection listItems = translationlist.GetItems(camlQuery);
context.Load(listItems);
context.ExecuteQuery();
Console.WriteLine("Query for listItems executed.");
foreach (ListItem item in listItems)
{
item["Output"] = TranslatorHelper.GetTranslation(item["Title"], item["Target Language"], item["Original Language"]);
item["IsTranslated"] = true;
item.Update();
}
context.ExecuteQuery();
Console.WriteLine("Updated all the list items you found. Carry on...");
}
}
}
catch (Exception ex)
{
Console.WriteLine("ERROR: " + ex.Message);
Console.WriteLine("ERROR: " + ex.Source);
Console.WriteLine("ERROR: " + ex.StackTrace);
Console.WriteLine("ERROR: " + ex.InnerException);
}
}
La classe TranslatorHelper est une classe d'aide qui appelle une API de traduction personnalisée, mais elle ne sera pas abordée en détail dans ce billet car elle sort du cadre de cet article.
Remarque
Comme le montre le code, il s'agit d'une démo et non d'une utilisation en production. Veuillez le réviser et l'adapter en fonction de vos normes de codage et de vos principes de sécurité. Cependant, tous les ajouts de Console.WriteLine ont été ajoutés afin de vous permettre de vérifier facilement l'exécution des travaux à partir du portail Azure. Vous trouverez plus d'informations sur la journalisation et la surveillance plus loin dans cet article.
Publiez votre WebJob sur Azure
Lorsque vous avez développé votre WebJob et que vous êtes prêt à le déployer dans votre environnement Azure (sur un site Web Azure), vous avez deux options principales décrites dans les sections suivantes.
Option 1 : téléchargez un fichier zip contenant les binaires WebJob sur votre portail Azure.
À l'aide du portail Azure, où vous conservez toutes vos merveilles dans Azure, vous pouvez télécharger un fichier zip qui contient le résultat de la construction de Visual Studio. Il s'agit d'un moyen simple de compiler et d'envoyer votre code à quelqu'un d'autre qui se chargera du déploiement pour vous.
Créer le fichier zip
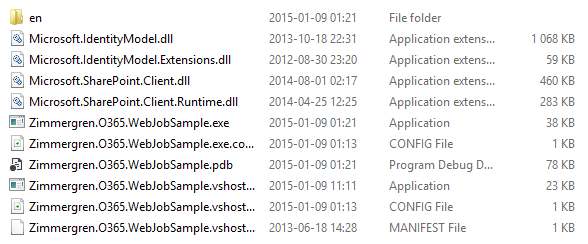
Il suffit de récupérer tous les fichiers de sortie de votre build Visual Studio (normalement dans votre dossier bin/Debug ou bin/Release).

Compressez-les afin d'obtenir un joli fichier zip pour votre WebJob.

Trouvez un site web où le travail doit être déployé
Maintenant que vous avez votre paquet, l'étape suivante est d'aller sur votre portail Azure et de vous connecter.
À partir de là, vous devez soit créer un nouveau site web, soit utiliser un site existant. Ce site web est l'hôte de votre WebJob.
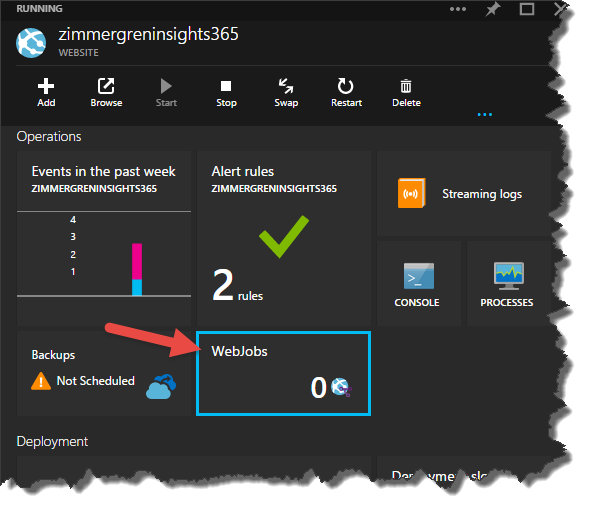
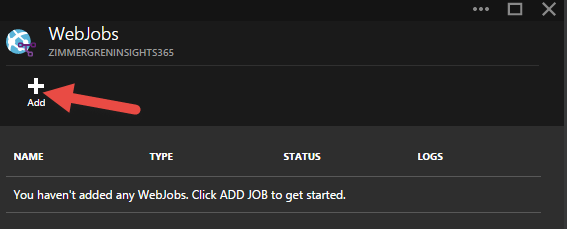
Si vous faites défiler vers le bas le volet des paramètres de votre site Web, vous trouverez une tuile appelée WebJobs sous l'en-tête Opérations.

Cliquez sur la zone où la flèche est dirigée.
Téléchargez votre WebJob
Téléchargez votre WebJob en cliquant sur le signe [+ Ajouter].

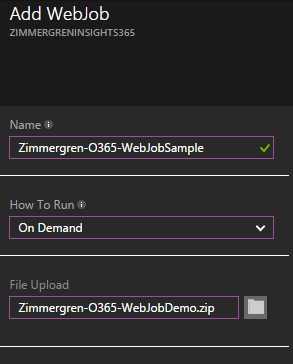
Choisissez un nom et le mode d'exécution de la tâche, puis téléchargez le fichier zip.

Importante
Pour l'instant, l'alternative de Comment Exécuter n'offre que la possibilité de travailler à la demande ou en continu, mais la prise en charge de la programmation sera bientôt disponible, ce qui est ce que vous souhaitez vraiment. Dans la section Publication directe vers Azure, vous pouvez la programmer depuis Visual Studio.
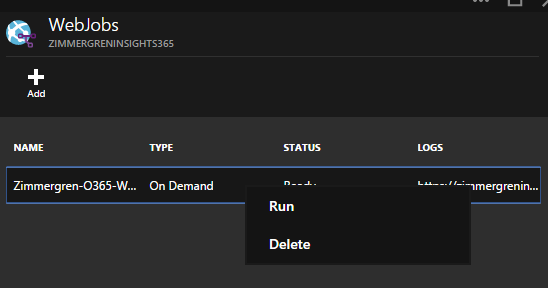
Vous pouvez maintenant exécuter votre WebJob depuis votre portail Azure.

Option 2 : Publier directement sur Azure depuis Visual Studio
Vous pouvez utiliser l'outillage de Visual Studio pour publier rapidement toute modification directement sur votre service hébergé. Vous pouvez également planifier l'exécution de la tâche exactement comme vous le souhaitez, directement à partir des boîtes de dialogue de Visual Studio.
Publier le WebJob à partir de Visual Studio
Remarque
Ces boîtes de dialogue peuvent différer légèrement si vous utilisez une version antérieure de Visual Studio. En outre, si vous effectuez cette opération pour la première fois, vous pouvez obtenir une boîte de dialogue pour vous connecter à votre compte Azure.
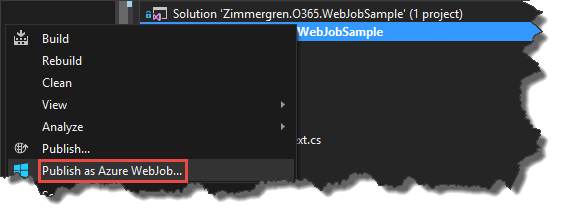
Cliquez avec le bouton droit de la souris sur votre projet, puis choisissez Publish as Azure WebJob.

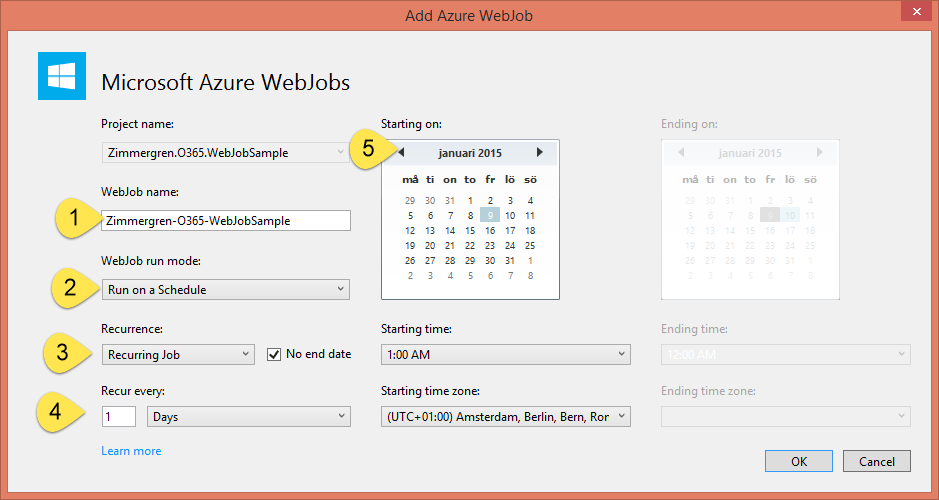
Ajouter Azure WebJob
Cela vous amène à une nouvelle boîte de dialogue où vous pouvez configurer le travail. Si vous souhaitez un travail récurrent qui doit être exécuté selon un calendrier (par exemple, une fois par nuit), vous pouvez configurer le calendrier directement à partir des boîtes de dialogue.

Assurez-vous que le nom WebJob est convivial sur le web.
Sélectionnez votre mode d'exécution WebJob. . Si vous souhaitez qu'il se produise à une heure précise chaque jour, sélectionnez Exécuter selon un calendrier.
L'emploi doit-il être récurrent ou ponctuel ? Comme vous voulez simuler un travail de minuterie, il faut qu'il soit récurrent, et qu'il s'exécute chaque nuit, sans date de fin.
Vous pouvez programmer la récurrence jusqu'à chaque minute si vous le souhaitez.
Indiquez la date et l'heure de départ, ainsi que le fuseau horaire.
Sélectionnez OK. Visual Studio envoie le message suivant : Installation du paquet NuGet de publication de WebJobs.

Cette opération ajoute en fait un nouveau fichier appelé webjob-publish-settings.json à votre projet, contenant la configuration de la tâche.
Le fichier ressemble à ceci :
{ "$schema": "http://schemastore.org/schemas/json/webjob-publish-settings.json", "webJobName": "Zimmergren-O365-WebJobSample", "startTime": "2015-01-09T01:00:00+01:00", "endTime": null, "jobRecurrenceFrequency": "Day", "interval": 1, "runMode": "Scheduled" }Remarque
Vous n'avez pas besoin de ce fichier pour le moment car vous avez déjà conçu l'ordonnancement en utilisant les boîtes de dialogue.
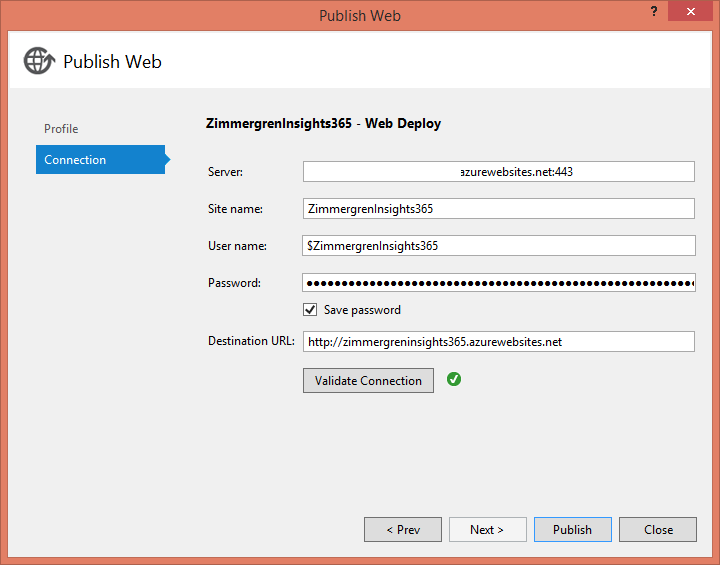
Sélectionner la cible de publication/déploiement
L'étape suivante de la boîte de dialogue consiste à indiquer où publier/déployer votre WebJob. Vous pouvez soit importer un profil de publication, soit sélectionner les sites Web Azure à authentifier et sélectionner l'un de vos sites existants.
Dans votre portail Azure, choisissez Importer et indiquez le fichier de profil de publication que vous avez téléchargé sur votre site Web Azure.

Publier
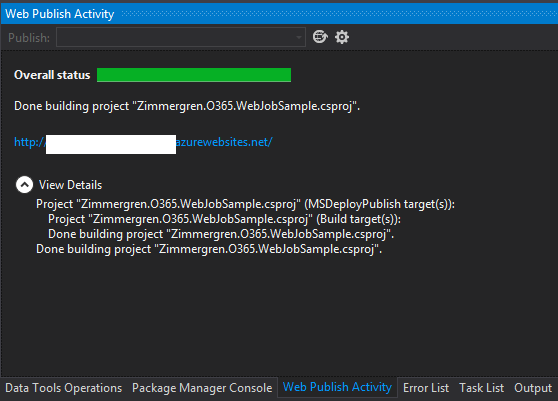
Une fois cela fait, il ne vous reste plus qu'à choisir Publier. La boîte de dialogue Activité de publication Web affiche ensuite la progression du déploiement de votre WebJob.

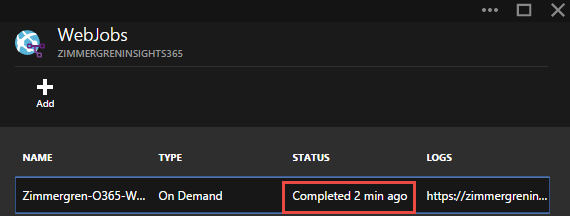
Lorsque c'est fait, vous devriez voir le WebJob dans votre portail Azure.

Le statut du WebJob est maintenant affiché comme Terminé. Il s'agirait d'un échec/erreur s'il lançait des exceptions non gérées ou s'il fournissait un comportement malsain.
Le type indique toujours On Demand, mais ce travail est en fait exécuté une fois par heure maintenant.
Suivre le travail et examiner les journaux
Si vous avez effectué toutes les étapes précédentes, vous disposez maintenant d'une tâche planifiée dans le nuage, qui effectue des actions vers vos sites Office 365.
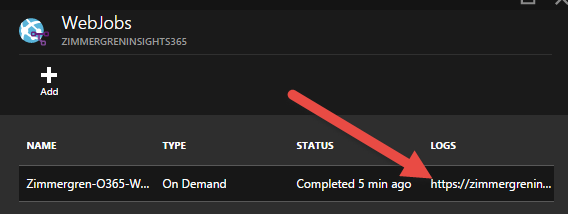
Si vous voulez vérifier la date de la dernière exécution du travail, le résultat de chaque exécution du travail ou ce qui s'est passé pendant l'exécution du travail, vous pouvez choisir le lien sous Journaux lorsque vous êtes dans la vue d'ensemble des WebJobs.

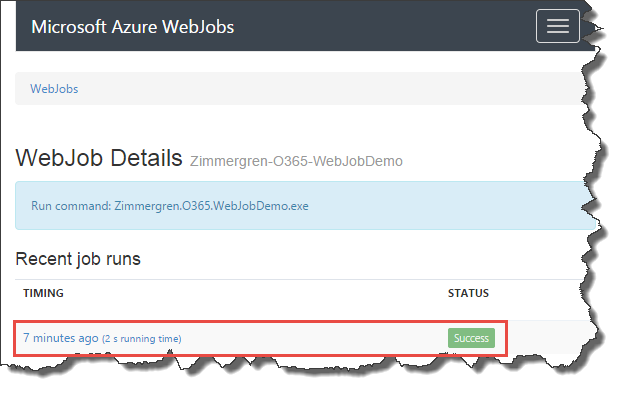
Cela vous donne une vue d'ensemble de toutes les exécutions des travaux sélectionnés, y compris le statut/résultat.

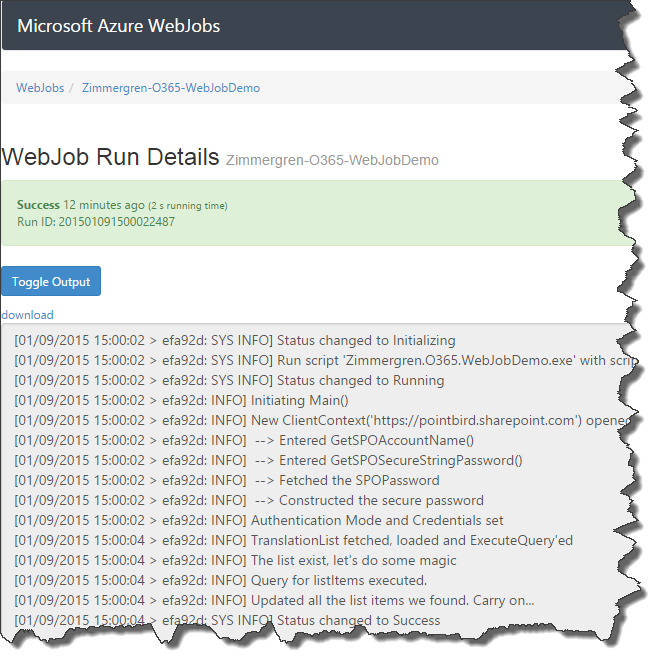
En choisissant le lien en surbrillance, vous pouvez vous plonger dans une exécution spécifique pour examiner les journaux de la tâche et vous assurer que tout va bien. Ceci est probablement plus pertinent si le travail a effectivement causé une erreur et que vous avez dû enquêter sur ce qui n'a pas fonctionné, ou si le résultat du travail est incorrect ou non conforme aux attentes.
Vous pouvez également constater que les instructions Console.WriteLine que nous avons utilisées dans l'application console pour cette démonstration apparaissent maintenant dans le journal d'exécution du travail.

Voir aussi
- Article de blog original sur Azure WebJobs par Tobias Zimmergren
- Développer et déployer des WebJobs à l'aide de Visual Studio – Azure App Service
- Une tâche simple de minuterie à distance qui interagit avec SharePoint Online vidéo par Andrew Connell sur Channel9
- Utiliser Microsoft Azure WebJobs avec Office 365
- Infrastructure de travail du minuteur à distance PnP