Options de stockage de données dans SharePoint Online
Cet article décrit l’exemple Core.DataStorageModels, qui vous présente chacune des options de stockage de données suivantes ainsi que les avantages et les inconvénients de chacune :
- Liste SharePoint sur le site web du complément
- Liste SharePoint sur le site web hôte
- Service web XML externe
- Stockage Table Azure
- Stockage File d’attente Azure
- Base de données Azure SQL
L’exemple d’application Core.DataStorageModels est un complément hébergé par un fournisseur, écrit en C# et JavaScript, qui déploie un certain nombre d’artefacts SharePoint (listes, composant de complément, composant WebPart) à la fois sur le site web hôte et le site web du complément. Il interagit avec les listes SharePoint sur le site web du complément et le site web hôte, et effectue également des appels vers la base de données Azure SQL, le stockage File d’attente Azure et le stockage Table Azure, ainsi que vers un service web XML distant qui implémente OData. Cet exemple utilise le modèle Modèle-vue-contrôleur.
L’exemple d’application Core.DataStorageModels applique chaque option de stockage de données à une fonction spécifique pour laquelle cette option est adaptée, comme décrit dans le tableau suivant.
| Exemple d’option de stockage d’application | Utilisation |
|---|---|
| Site web du complément de la liste SharePoint | Remarques des clients |
| Site web hôte de la liste SharePoint | Demandes de support |
| Service web XML Northwind OData | Clients |
| Stockage Table Azure | Évaluations RSE |
| Stockage File d’attente Azure | File d’attente des appels |
| Base de données Azure SQL Northwind | Commandes, détails de la commande, produits |
L’exemple d’application implémente un tableau de bord du service client et des interfaces associées qui affichent les commandes récentes, les évaluations des enquêtes des représentants des clients, les remarques des clients, les demandes de support et une file d’attente des appels des représentants des clients.
Les deux premiers scénarios vous permettent de récupérer des données à l’aide d’un code de modèle objet client relativement simple ou de requêtes REST, mais sont limités par des seuils de requête de liste. Les quatre scénarios suivants utilisent différents types de stockage distant.
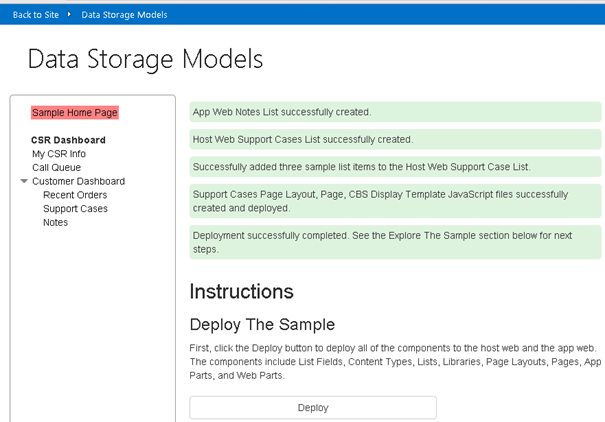
Page d’accueil des modèles de stockage de données vous invitant à déployer des composants SharePoint

Avant de commencer
Avant d’utiliser cet exemple, assurez-vous de disposer des éléments suivants :
Un compte Microsoft Azure dans lequel vous pouvez déployer une base de données Azure SQL et créer un compte de stockage Azure.
Un site du développeur SharePoint pour pouvoir déployer l’exemple à partir de Visual Studio.
Vous devez également déployer la base de données Northwind sur Microsoft Azure.
Pour déployer la base de données Northwind
Connectez-vous au Portail Azure et choisissez Bases de données SQL>Serveurs.
Choisissez Créer un serveur de base de données SQL.
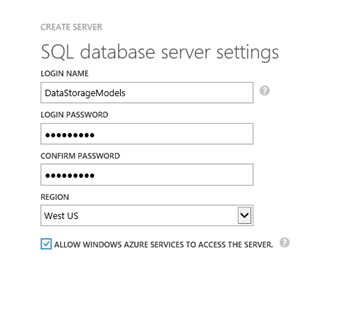
Dans le formulaire Créer un serveur, entrez des valeurs pour l’ID de connexion, le Mot de passe de connexion, et la Région.

Cochez la case pour terminer et créer le serveur.
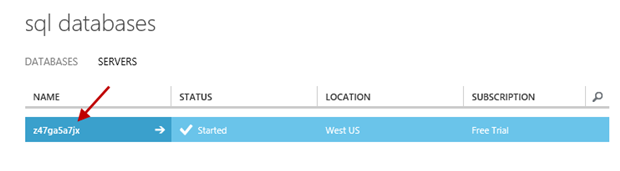
Maintenant que la base de données est créée, choisissez le nom du serveur que vous avez créé.

Choisissez CONFIGURER. Sélectionnez la flèche dans le coin inférieur droit pour terminer la configuration, puis ENREGISTRER.
Ouvrez SQL Server Management Studio sur votre ordinateur de développement local et créez une nouvelle base de données nommée NorthWind.
Dans l’Explorateur d’objets, sélectionnez la base de données Northwind, puis Nouvelle requête.
Dans l’éditeur de texte de votre choix, ouvrez le script SQL northwind.sql fourni avec l’exemple Core.DataStorageModels .
Copiez le texte dans le fichier northwind.sql et collez-le dans la fenêtre Requête SQL dans SQL Server Management Studio, puis choisissez Exécuter.
Dans l’Explorateur d’objets, ouvrez le menu contextuel (clic droit) pour la base de données Northwind, sélectionnez Tâches, puis Déployer la base de données sur SQL Azure SQL Database.
Sur l’écran Introduction, choisissez Suivant.
Choisissez Se connecter, puis entrez le nom du serveur pour le serveur de base de données Azure SQL que vous venez de créer.
Dans la liste Authentification, sélectionnez Authentification SQL Server.
Saisissez le nom d’utilisateur et le mot de passe que vous avez utilisés lors de la création du serveur base de données Azure SQL, puis choisissez Se connecter.
Choisissez Suivant, puis Terminer et attendez que la base de données soit créée. Après sa création, choisissez Fermer pour fermer l’Assistant.
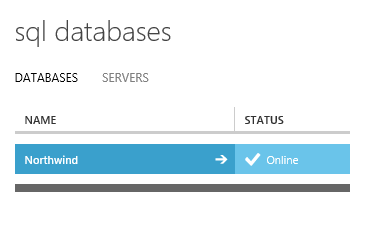
Retournez sur le Portail Azure pour vérifier que la base de données Northwind a bien été créée. Vous devriez la voir répertorié sur l’écran des bases de données SQL.

Sélectionnez la base de données Northwind, puis Afficher les chaînes de connexion de base de données SQL.
Copiez la chaîne de connexion, collez-la dans un fichier texte et enregistrez-la localement. Vous aurez besoin de cette valeur ultérieurement. Fermer la boîte de dialogue Chaînes de connexion.
Choisissez le lien Configurer les règles de pare-feu Windows Azure pour cette adresse IP et ajoutez votre adresse IP aux règles de pare-feu pour vous permettre d’accéder à la base de données.
Ouvrez le projet Core.DataStorageModels.sln dans Visual Studio.
Dans l’Explorateur de solutions Visual Studio, recherchez le fichier Web.config.
Dans le fichier Web.config, recherchez l’élément ajouté
name="NorthWindEntities"et remplacez la valeurconnectionStringexistante par les informations de chaîne de connexion que vous avez enregistrées localement à l’étape 19.<add name="NorthWindEntities" connectionString="metadata=res://*/Northwind.csdl|res://*/Northwind.ssdl|res://*/Northwind.msl;provider=System.Data.SqlClient;provider connection string=&quot;data source=<Your Server Here>.database.windows.net;initial catalog=NorthWind;user id=<Your Username Here>@<Your Server Here>;password=<Your Password Here>;MultipleActiveResultSets=True;App=EntityFramework&quot;" providerName="System.Data.EntityClient" />
Enregistrez le fichier Web.config.
Liste SharePoint sur le site web du complément (scénario Notes)
Le scénario Notes, qui utilise une liste SharePoint sur un site web de complément, montre comment les listes fonctionnent dans un site web de complément SharePoint. La liste Notes est créée dans le site web du complément avec un champ de titre et de description. L’API REST SharePoint interroge la liste Notes et renvoie toutes les notes en fonction d’un ID client.
L’utilisation de listes dans le site web de complément présente un avantage important par rapport aux autres solutions de stockage : vous pouvez utiliser de simples appels d’API REST SharePoint pour interroger les données.
Il existe toutefois quelques inconvénients :
- Pour mettre à jour les métadonnées de la liste, vous devez mettre à jour et redéployer le complément.
- Pour mettre à jour la structure des données, vous devez réécrire la logique d’application pour le stockage et la mise à jour des données.
- Les informations stockées dans la liste ne peuvent pas être partagées facilement avec d’autres compléments.
- Vous ne pouvez pas rechercher des données dans SharePoint.
- La quantité de données que vous pouvez stocker dans des listes et la taille des ensembles de résultats de requête sont limitées.
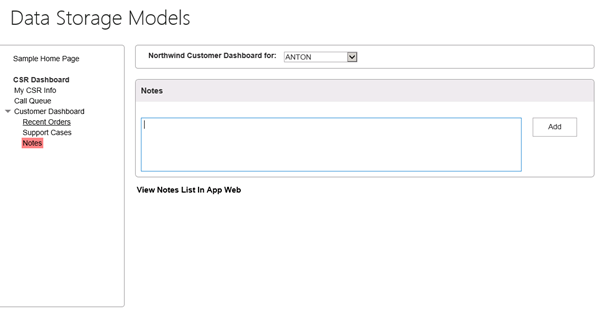
Le code qui est à la base de la section Notes du tableau de bord client utilise des requêtes REST pour récupérer des données à partir d’une liste déployée sur le site web du complément. Cette liste contient des champs pour les titres, les auteurs, les ID client et les descriptions. Vous pouvez utiliser l’interface du complément pour ajouter et récupérer des notes pour un client spécifié, comme illustré dans la figure suivante.
Interface utilisateur pour le complément Notes

Le lien Afficher la liste Notes sur le site web d’application fournit un affichage prêt à l’emploi des données de la liste.
Cet complément utilise le modèle Modèle-vue-contrôleur. Vous pouvez voir le code du scénario Notes dans le fichier Views/CustomerDashboard/Notes.cshtml. Il utilise de simples appels REST pour ajouter et récupérer des données.
Le code suivant récupère les notes de la liste Notes pour un client spécifié.
function getNotesAndShow() {
var executor = new SP.RequestExecutor(appWebUrl);
executor.executeAsync(
{
url: appWebUrl + "/_api/web/lists/getByTitle('Notes')/items/" +
"?$select=FTCAM_Description,Modified,Title,Author/ID,Author/Title" +
"&$expand=Author/ID,Author/Title" +
"&$filter=(Title eq '" + customerID + "')",
type: "GET",
dataType: 'json',
headers: { "accept": "application/json;odata=verbose" },
success: function (data) {
var value = JSON.parse(data.body);
showNotes(value.d.results);
},
error: function (error) { console.log(JSON.stringify(error)) }
}
);
}
Le code suivant ajoute une note pour un client donné à la liste Notes.
function addNoteToList(note, customerID) {
var executor = new SP.RequestExecutor(appWebUrl);
var bodyProps = {
'__metadata': { 'type': 'SP.Data.NotesListItem' },
'Title': customerID,
'FTCAM_Description': note
};
executor.executeAsync({
url: appWebUrl + "/_api/SP.AppContextSite(@target)/web/lists/getbytitle('Notes')/items?@target='" + appWebUrl + "'",
contentType: "application/json;odata=verbose",
method: "POST",
headers: {
"accept": "application/json;odata=verbose",
"content-type": "application/json;odata=verbose",
"X-RequestDigest": $("#__REQUESTDIGEST").val()
},
body: JSON.stringify(bodyProps),
success: getNotesAndShow,
error: addNoteFailed
});
}
Vous pouvez ajouter 5 000 éléments à la liste pour montrer que les requêtes de liste qui génèrent un ensemble de résultats de 5 000 éléments ou plus atteignent le seuil de requête de liste et échouent. Vous pouvez également ajouter tellement de données à votre liste sur le site web du complément que vous dépassez la limite de stockage de votre collection de sites (qui dépend de l’espace de stockage que vous lui avez alloué).
Ces scénarios montrent deux des limitations les plus importantes de cette approche : les limites de taille de requête de liste et les limites d’espace de stockage. Si les besoins de votre entreprise vous obligent à travailler avec de grands ensembles de données et de grands ensembles de résultats de requête, cette approche ne fonctionnera pas.
Valeur seuil des requêtes de liste
Pour charger suffisamment de données pour dépasser la limite de seuil de requête de liste :
Dans le menu de gauche, choisissez Exemple de page d’accueil.
Dans la section Valeur seuil des requêtes de liste, choisissez Ajouter des éléments de liste à la liste Notes dans le site web du complément.
Selon les instructions qui apparaissent au-dessus du bouton, effectuez cette opération 10 fois.
Lorsque la liste Notes est mise à jour, un message apparaît en haut de la page indiquant le nombre d’éléments de liste (Notes) que vous avez ajoutés et le nombre restant à ajouter.
Remarque
L’opération prend environ une minute à chaque fois que vous cliquez sur le bouton. Le résultat final de l’exécution des 10 opérations est illustré dans la figure suivante.
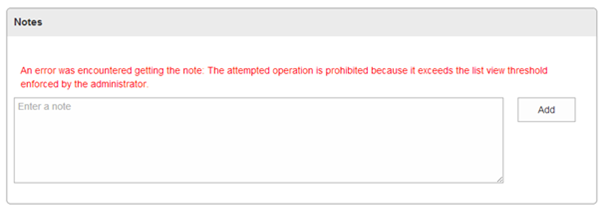
Après avoir ajouté 5 001 éléments à la liste, choisissez Notes dans le menu de gauche. Lorsque la page se charge, le message d’erreur illustré dans la figure suivante, qui provient de l’API REST SharePoint, apparaît.

Choisissez Afficher la liste Notes sur le site web d’application parcourez la liste pour vérifier qu’elle comprend 500 lignes. Bien que les affichages de liste SharePoint puissent s’adapter à la navigation de ce nombre d’entrées, l’API REST échoue en raison du seuil de limitation des requêtes de liste.
Limite de stockage des données
Pour charger suffisamment de données pour dépasser la limite de stockage de données :
Dans le menu de gauche, choisissez Exemple de page d’accueil.
Dans la section Seuil des données, choisissez Remplir la liste Notes du site web d’application avec 1 Go de données.
Selon les instructions qui apparaissent au-dessus du bouton Remplir la liste Notes du site web d’application avec 1 Go de données, effectuez cette opération 11 fois.
Lorsque la liste Notes est mise à jour, un message apparaît en haut de la page indiquant le nombre d’éléments de liste (Notes) que vous avez ajoutés et le nombre restant à ajouter.
Remarque
L’opération prend environ une minute à chaque fois que vous cliquez sur le bouton. Le résultat final de l’exécution des 11 opérations est illustré dans la figure suivante.
Après avoir effectué l’opération 11 fois, un message d’erreur s’affiche lorsque vous cliquez sur le bouton, comme illustré dans la figure suivante.

Après avoir dépassé la limite de stockage de données, choisissez le bouton Retour dans le navigateur web, puis choisissez le lien Notes dans le menu de gauche.
Choisissez Afficher la liste Notes sur le site web d’application.
Lorsque la page se charge, un message d’erreur apparaît en haut de la page et indique que le site ne dispose plus d’espace de stockage.
Liste SharePoint sur le site web hôte (scénario Demandes de support)
Le scénario Demandes de support affiche les données stockées dans une liste SharePoint sur le site web hôte. Ce scénario utilise deux modèles différents pour accéder et interagir avec les données. Le premier modèle inclut le service de recherche SharePoint et le composant WebPart Content-by-Search avec un modèle d’affichage personnalisé appliqué. Le deuxième modèle inclut un composant d’application (composant d’application client) qui affiche une vue Modèle-vue-contrôleur, qui utilise la classe SP.RequestExecutor pour appeler l’API REST SharePoint.
L’utilisation de cette approche présente plusieurs avantages :
- Vous pouvez facilement interroger des données à l’aide de requêtes REST simples ou de code de modèle objet client.
- Vous pouvez rechercher des données dans SharePoint.
- Vous pouvez mettre à jour les métadonnées de la liste et créer des affichages pour une liste sans mettre à jour ou redéployer le complément. Ces modifications n’affecteront pas le comportement de votre complément.
- Les listes sur le site web hôte ne sont pas supprimées lorsque vous désinstallez votre complément, sauf si le complément utilise l’événement AppUninstalled pour supprimer la liste et/ou supprimer les données.
Mais cette approche comporte aussi des inconvénients :
- Le site web hôte limite la quantité de données que vous pouvez stocker dans les listes et la taille des résultats de la requête. Si les besoins de votre entreprise nécessitent le stockage et/ou l’interrogation de grands ensembles de données, cette approche n’est pas recommandée.
- Pour les requêtes complexes, les listes ne fonctionnent pas aussi bien que les bases de données.
- Pour la sauvegarde et la restauration des données, les listes ne fonctionnent pas aussi bien que les bases de données.
Les données de ce scénario sont stockées dans une liste SharePoint déployée sur le site web hôte. Les données sont récupérées et affichées au moyen des éléments suivants :
- Un Composant WebPart de recherche de contenu.
- Un composant d’application implémentée en tant que vue Modèle-vue-contrôleur.
Le code de cet affichage utilise des requêtes REST pour récupérer des informations dans la liste, tandis que le composant WebPart Recherche de contenu utilise le service de recherche SharePoint pour récupérer les données. Les deux approches démontrent l’avantage significatif de cette option : Vous pouvez utiliser à la fois le service de recherche et les API REST/CSOM pour récupérer des informations à partir d’une liste sur le site web hôte.
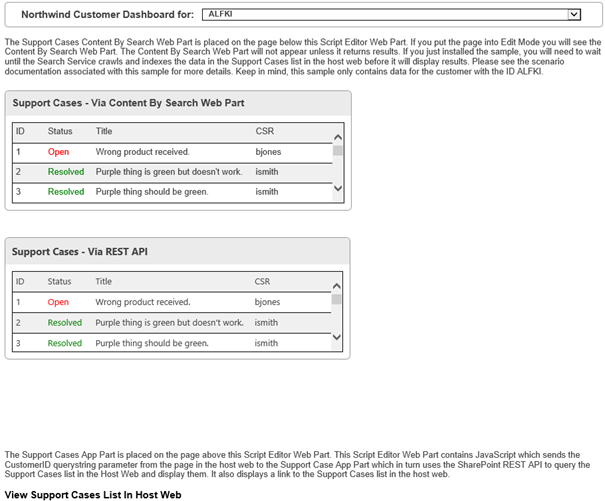
Lorsque vous sélectionnez un client dans la liste des demandes de support, les données de demande de support pour ce client s’affichent à la fois dans le composant WebPart et dans le composant d’application. Le composant WebPart peut ne pas renvoyer le contenu immédiatement, car le service de recherche SharePoint peut prendre jusqu’à 24 heures pour indexer les données. Vous pouvez également choisir le lien Afficher la liste des demandes de support sur le site web hôte pour afficher une vue conventionnelle des données de la liste.
Interface utilisateur pour le scénario Demandes de support

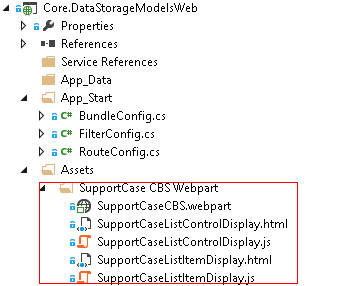
Le composant WebPart Recherche de contenu déployé par ce complément utilise un modèle d’affichage personnalisé. La figure suivante montre où vous pouvez trouver le composant WebPart et le modèle associé dans le répertoire Ressources du projet web.
Contenu du répertoire Ressources du projet web

Le code JavaScript suivant que vous trouverez dans le fichier Views/SupportCaseAppPart/Index.cshtml utilise la bibliothèque inter-domaines pour appeler une requête REST sur la liste SharePoint sur le site web hôte.
function execCrossDomainRequest() {
var executor = new SP.RequestExecutor(appWebUrl);
executor.executeAsync(
{
url: appWebUrl + "/_api/SP.AppContextSite(@@target)" +
"/web/lists/getbytitle('Support Cases')/items" +
"?$filter=(FTCAM_CustomerID eq '" + customerID + "')" +
"&$top=30" +
"&$select=Id,Title,FTCAM_Status,FTCAM_CSR" +
"&@@target='" + hostWebUrl + "'",
method: "GET",
headers: { "Accept": "application/json; odata=verbose" },
success: successHandler,
error: errorHandler
}
);
}
Vous pouvez ajouter 5 000 éléments à la liste pour montrer que les requêtes de liste qui génèrent un ensemble de résultats de 5 000 éléments ou plus atteignent le seuil de requête de liste et échouent. Ce scénario montre l’une des limitations les plus importantes de cette approche : les limites de taille des requêtes de liste. Si les besoins de votre entreprise vous obligent à travailler avec de grands ensembles de données et de résultats de requête, cette approche ne fonctionnera pas. Si vous souhaitez en savoir plus, consultez la section Valeur seuil des requêtes de liste située plus haut dans cet article.
Service web XML Northwind OData (scénario Tableau de bord client)
Le scénario Tableau de bord client utilise JQuery AJAX pour appeler le service NorthWind OData afin de renvoyer les informations client. Le complément stocke ses données dans un service web XML, puis utilise OData pour les récupérer.
Voici les avantages de l’utilisation de cette approche :
- Un service web XML donné peut prendre en charge plusieurs compléments.
- Vous pouvez mettre à jour votre service web XML sans mettre à jour ou redéployer vos compléments.
- Vos installations SharePoint et services web n’ont pas d’impact les unes sur les autres.
- Les services d’hébergement comme Microsoft Azure vous permettent de faire évoluer vos services web.
- Vous pouvez sauvegarder et restaurer des informations sur vos services web séparément de votre site SharePoint.
- Vous ne perdez pas de données lors de la désinstallation de votre complément, sauf si le complément utilise l’événement AppUninstalled pour supprimer les données.
Le scénario Tableau de bord client stocke ses données dans un service web XML qui implémente la norme OData pour récupérer les données. Dans l’interface du tableau de bord client, vous sélectionnez un client dans un menu déroulant et les informations client s’affichent dans le volet Informations client.
Cette page d’interface utilisateur est une vue Modèle-vue-contrôleur. La vue est définie dans le fichier Views/CustomerDashboard/Home.cshtml. Le code primaire se trouve dans le fichier Scripts/CustomerDashboard.js. Le code JavaScript utilise AJAX pour interroger le service web XML Northwind. Comme il s’agit d’un service OData, la requête de service web XML se compose d’arguments de chaîne de requête attachés à une URL qui pointe vers un point de terminaison de service web XML. Le service renvoie les informations client au format JSON.
Le code suivant s’exécute lorsque vous choisissez le lien Tableau de bord client. Il récupère tous les noms et ID des clients pour remplir le menu déroulant.
var getCustomerIDsUrl = "https://odatasampleservices.azurewebsites.net/V3/Northwind/Northwind.svc/Customers?$format=json&$select=CustomerID";
$.get(getCustomerIDsUrl).done(getCustomerIDsDone)
.error(function (jqXHR, textStatus, errorThrown) {
$('#topErrorMessage').text('Can\'t get customers. An error occurred: ' + jqXHR.statusText);
});
Le code suivant s’exécute lorsque vous sélectionnez un nom de client dans le menu déroulant. Il utilise l’argument OData $filter pour spécifier l’ID client et d’autres arguments de chaîne de requête pour récupérer les informations relatives à ce client.
var url = "https://odatasampleservices.azurewebsites.net/V3/Northwind/Northwind.svc/Customers?$format=json" + "&$select=CustomerID,CompanyName,ContactName,ContactTitle,Address,City,Country,Phone,Fax" + "&$filter=CustomerID eq '" + customerID + "'";
$.get(url).done(getCustomersDone)
.error(function (jqXHR, textStatus, errorThrown) {
alert('Can\'t get customer ' + customerID + '. An error occurred: ' +
jqXHR.statusText);
});
Stockage Table Azure (scénario Enquête du service clientèle)
Le scénario Enquête du service clientèle permet à un représentant du service clientèle de voir son évaluation en fonction des enquêtes client et utilise le stockage Table Azure et l’API Microsoft.WindowsAzure.Storage.Table.CloudTable pour stocker et interagir avec les données.
Voici les avantages de l’utilisation de cette approche :
- Le stockage Table Azure prend en charge plusieurs compléments.
- Vous pouvez mettre à jour votre stockage Table Azure sans mettre à jour ou redéployer votre complément.
- Votre installation SharePoint et le stockage Table Azure n’ont aucun effet l’un sur l’autre.
- Le stockage Table Azure évolue facilement.
- Vous pouvez sauvegarder et restaurer votre stockage Table Azure séparément de votre site SharePoint.
- Vous ne perdez pas de données lorsque vous désinstallez votre complément, sauf si le complément utilise l’événement AppUninstalled pour supprimer les données.
L’interface du complément affiche l’évaluation de l’enquête de l’utilisateur actuel sur la page centrale. Si ce stockage Table Azure est vide, le complément ajoute des informations à la table avant de l’afficher.
Le code suivant provenant de CSRInfoController.cs définit la méthode Home qui récupère le nameId de l’utilisateur.
[SharePointContextFilter]
public ActionResult Home()
{
var context =
SharePointContextProvider.Current.GetSharePointContext(HttpContext);
var sharePointService = new SharePointService(context);
var currentUser = sharePointService.GetCurrentUser();
ViewBag.UserName = currentUser.Title;
var surveyRatingsService = new SurveyRatingsService();
ViewBag.Score = surveyRatingsService.GetUserScore(currentUser.UserId.NameId);
return View();
}
Le code suivant du fichier SurveyRatingService.cs définit le constructeur SurveyRatingsService, qui configure la connexion au compte Azure Storage.
public SurveyRatingsService(string storageConnectionStringConfigName =
"StorageConnectionString")
{
var connectionString = Util.GetConfigSetting("StorageConnectionString");
var storageAccount = CloudStorageAccount.Parse(connectionString);
this.tableClient = storageAccount.CreateCloudTableClient();
this.surveyRatingsTable = this.tableClient.GetTableReference("SurveyRatings");
this.surveyRatingsTable.CreateIfNotExists();
}
Le code suivant provenant du même fichier définit la méthode GetUserScore, qui récupère le score de l’enquête de l’utilisateur à partir du stockage Table Azure.
public float GetUserScore(string userName)
{
var query = new TableQuery<Models.Customer>()
.Select(new List<string> { "Score" })
.Where(TableQuery.GenerateFilterCondition("Name",
QueryComparisons.Equal, userName));
var items = surveyRatingsTable
.ExecuteQuery(query)
.ToArray();
if (items.Length == 0)
return AddSurveyRatings(userName);
return (float)items.Average(c => c.Score);
}
Si la table ne contient aucune donnée d’enquête liée à l’utilisateur actuel, la méthode AddSurveyRating attribue de manière aléatoire un score à l’utilisateur.
private float AddSurveyRatings(string userName)
{
float sum = 0;
int count = 4;
var random = new Random();
for (int i = 0; i < count; i++)
{
var score = random.Next(80, 100);
var customer = new Models.Customer(Guid.NewGuid(), userName, score);
var insertOperation = TableOperation.Insert(customer);
surveyRatingsTable.Execute(insertOperation);
sum += score;
}
return sum / count;
}
Stockage File d’attente Azure (scénario File d’attente des appels des clients)
Le scénario File d’attente des appels des clients répertorie les appelants dans la file d’attente du support et simule la prise d’appels. Le scénario utilise le stockage File d’attente Azure pour stocker les données et l’API Microsoft.WindowsAzure.Storage.Queue.CloudQueue avec Modèle-vue-contrôleur.
Voici les avantages de l’utilisation de cette approche :
- Le stockage File d’attente Azure prend en charge plusieurs compléments.
- Vous pouvez mettre à jour votre stockage File d’attente Azure sans mettre à jour ou redéployer votre complément.
- Votre installation SharePoint et le stockage File d’attente Azure n’ont aucun effet l’un sur l’autre.
- Le stockage File d’attente Azure évolue facilement.
- Vous pouvez sauvegarder et restaurer votre stockage File d’attente Azure séparément de votre site SharePoint.
- Vous ne perdez pas de données lorsque vous désinstallez votre complément, sauf si le complément utilise l’événement AppUninstalled pour supprimer les données.
L’interface du complément affiche une file d’attente des appels d’assistance dans le volet central lorsque vous choisissez le lien File d’attente des appels. Vous pouvez simuler la réception d’appels (ajout d’un appel à la file d’attente) en choisissant Simuler les appels. Vous pouvez également simuler la prise du plus ancien appel (suppression d’un appel de la file d’attente) en choisissant l’action Prendre un appel associée à un appel donné.
Cette page est une vue Modèle-vue-contrôleur qui est définie dans le fichier Views/CallQueue/Home.cshtml. Le fichier Controllers/CallQueueController.cs définit la classe CallQueueController, qui contient des méthodes pour récupérer tous les appels dans la file d’attente, ajouter un appel à la file d’attente (simuler un appel) et supprimer un appel de la file d’attente (prendre un appel). Chacune de ces méthodes appelle des méthodes définies dans le fichier Services/CallQueueService.cs, qui utilise l’API de stockage File d’attente Azure pour récupérer les informations sous-jacentes dans la file d’attente de stockage.
public class CallQueueController : Controller
{
public CallQueueService CallQueueService { get; private set; }
public CallQueueController()
{
CallQueueService = new CallQueueService();
}
// GET: CallQueue
public ActionResult Home(UInt16 displayCount = 10)
{
var calls = CallQueueService.PeekCalls(displayCount);
ViewBag.DisplayCount = displayCount;
ViewBag.TotalCallCount = CallQueueService.GetCallCount();
return View(calls);
}
[HttpPost]
public ActionResult SimulateCalls(string spHostUrl)
{
int count = CallQueueService.SimulateCalls();
TempData["Message"] = string.Format("Successfully simulated {0} calls and added them to the call queue.", count);
return RedirectToAction("Index", new { SPHostUrl = spHostUrl });
}
[HttpPost]
public ActionResult TakeCall(string spHostUrl)
{
CallQueueService.DequeueCall();
TempData["Message"] = "Call taken successfully and removed from the call queue!";
return RedirectToAction("Index", new { SPHostUrl = spHostUrl });
}
}
Le fichier CallQueueService.cs définit la classe CallQueueService, qui établit la connexion au stockage File d’attente Azure. Cette classe contient également les méthodes pour ajouter, supprimer (retirer la file d’attente) et récupérer les appels de la file d’attente.
public class CallQueueService
{
private CloudQueueClient queueClient;
private CloudQueue queue;
public CallQueueService(string storageConnectionStringConfigName = "StorageConnectionString")
{
var connectionString = CloudConfigurationManager.GetSetting(storageConnectionStringConfigName);
var storageAccount = CloudStorageAccount.Parse(connectionString);
this.queueClient = storageAccount.CreateCloudQueueClient();
this.queue = queueClient.GetQueueReference("calls");
this.queue.CreateIfNotExists();
}
public int? GetCallCount()
{
queue.FetchAttributes();
return queue.ApproximateMessageCount;
}
public IEnumerable<Call> PeekCalls(UInt16 count)
{
var messages = queue.PeekMessages(count);
var serializer = new JavaScriptSerializer();
foreach (var message in messages)
{
Call call = null;
try
{
call = serializer.Deserialize<Call>(message.AsString);
}
catch { }
if (call != null) yield return call;
}
}
public void AddCall(Call call)
{
var serializer = new JavaScriptSerializer();
var content = serializer.Serialize(call);
var message = new CloudQueueMessage(content);
queue.AddMessage(message);
}
public void DequeueCall()
{
var message = queue.GetMessage();
queue.DeleteMessage(message);
}
public int SimulateCalls()
{
Random random = new Random();
int count = random.Next(1, 6);
for (int i = 0; i < count; i++)
{
int phoneNumber = random.Next();
var call = new Call
{
ReceivedDate = DateTime.Now,
PhoneNumber = phoneNumber.ToString("+1-000-000-0000")
};
AddCall(call);
return count;
}
}
Base de données Azure SQL (scénario Commandes récentes)
Le scénario Commandes récentes utilise un appel direct à la base de données Azure SQL Northwind pour renvoyer toutes les commandes d’un client donné.
Voici les avantages de l’utilisation de cette approche :
- Une base de données peut prendre en charge plusieurs compléments.
- Vous pouvez mettre à jour le schéma de base de vos données sans mettre à jour ou redéployer votre complément, tant que les modifications de schéma n’affectent pas les requêtes dans votre complément.
- Une base de données relationnelle peut prendre en charge les relations plusieurs à plusieurs et ainsi prendre en charge des scénarios commerciaux plus complexes.
- Vous pouvez utiliser des outils de conception de base de données pour optimiser la conception de votre base de données.
- Les bases de données relationnelles offrent de meilleures performances que les autres options lorsque vous devez exécuter des opérations complexes dans vos requêtes, comme par exemple des calculs et des jointures.
- Une base de données Azure SQL vous permet d’importer et d’exporter facilement des données. Il est donc plus facile de gérer et de déplacer vos données.
- Vous ne perdez aucune donnée lorsque vous désinstallez votre complément, sauf si le complément utilise l’événement AppUninstalled pour supprimer les données.
L’interface des commandes récentes fonctionne comme l’interface du tableau de bord client. Vous choisissez le lien Commandes récentes dans la colonne de gauche, puis choisissez un client dans le menu déroulant en haut du volet central. Une liste des commandes de ce client apparaît dans le volet central.
Cette page est une vue Modèle-vue-contrôleur qui est définie dans le fichier Views/CustomerDashboard/Orders.cshtml. Le code du fichier Controllers/CustomerDashboardController.cs utilise Entity Framework pour interroger la table Commandes dans votre base de données Azure SQL. L’ID client est transmis à l’aide d’un paramètre de chaîne de requête dans l’URL qui est transmis lorsque l’utilisateur sélectionne un client dans le menu déroulant. La requête crée une jointure sur les tables Client, Employé et Expéditeur. Le résultat de la requête est ensuite transmis à la vue Modèle-vue-contrôleur qui affiche les résultats.
Le code suivant provenant du fichier CustomerDashboardController.cs exécute la requête de base de données et renvoie les données à la vue.
public ActionResult Orders(string customerId)
{
Order[] orders;
using (var db = new NorthWindEntities())
{
orders = db.Orders
.Include(o => o.Customer)
.Include(o => o.Employee)
.Include(o => o.Shipper)
.Where(c => c.CustomerID == customerId)
.ToArray();
}
ViewBag.SharePointContext =
SharePointContextProvider.Current.GetSharePointContext(HttpContext);
return View(orders);
}