La stratégie de marque des sites SharePoint dans le modèle de complément SharePoint
L'approche que vous adoptez pour marquer les sites SharePoint est différente dans le nouveau modèle de complément SharePoint qu'elle ne l'était avec le Full Trust Code / Farm Solutions. Dans un scénario de personnalisation de code de confiance totale/solution de batterie de serveurs classique, les pages maîtres personnalisées,les modèles web, JavaScript, les fichiers CSS et les images sont créés pour implémenter une marque personnalisée. Par ailleurs, des thèmes SharePoint et des présentations composées peuvent être créés pour implémenter une marque personnalisée. Ces artefacts sont généralement regroupés dans une fonctionnalité qui utilise un code déclaratif et la FTC / Farm Solution pour déployer les actifs et les enregistrer sur le site SharePoint.
Dans un scénario de stratégie de marque modèle complémentaire SharePoint, toutes les options associées aux scénarios de stratégie de marque FTC / Farm Solution sont disponibles. Quelle que soit l'option choisie, vous pouvez déployer et enregistrer vos actifs de marque sur des sites SharePoint via le modèle de télédistribution.
Importante
Cette option d’extensibilité est disponible uniquement pour des expériences SharePoint classiques. Vous ne pouvez pas l’utiliser avec des expériences modernes dans SharePoint Online, telles que des sites de communication. Notez également que vous ne devez pas prendre une dépendance sur la structure de la page html ou sur les noms de style CSS inhabituels comme ceux-ci peuvent être modifiés sans un avertissement.
Terminologie
Cet article utilise le terme thème SharePoint, dont la signification a été surchargée dans d'autres articles sur MSDN, MS Blogs, et partout sur Internet. Dans la terminologie MSDN, le thème SharePoint fait spécifiquement référence à la palette de couleurs / schéma de couleurs (fichier .spcolor) appliqué à un site SharePoint. Dans la terminologie PnP, les termes thème SharePoint et aspect composé sont identiques.
Un thème SharePoint est l'un des nombreux composants de l'expérience thématique SharePoint .
Dans cet article, nous avons choisi d'aligner le terme thème SharePoint avec l'élément technique spécifique auquel il se réfère afin de décrire succinctement toutes vos options de marque.
Pourquoi personnaliser la marque d'un site SharePoint ?
Il existe de nombreuses raisons différentes pour lesquelles vous appliqueriez une stratégie de marque personnalisée à un site SharePoint. Ces raisons peuvent inclure l'identité d'entreprise, la facilité d'utilisation, le marketing, etc.
En règle générale, nous aimerions fournir les directives de haut niveau suivantes pour le marquage personnalisé des sites SharePoint
- Utilisez les thèmes d'Office 365, les composants de l'expérience thématique des sites SharePoint et les looks composés pour appliquer la stratégie de marque aux sites SharePoint chaque fois que cela est possible.
- Vous pouvez ajuster certains paramètres CSS en utilisant l'option alternative CSS si les thèmes ne correspondent pas à vos besoins.
- Vous pouvez utiliser l'intégration de JavaScript pour modifier ou masquer des éléments d'un site SharePoint.
- Vous pouvez personnaliser les sites SharePoint à l'aide de pages maîtres personnalisées, mais n'oubliez pas que cela vous occasionnera des coûts et des difficultés supplémentaires à long terme pour les futures mises à jour.
- Dans la plupart des cas, vous pouvez réaliser tous les scénarios de marque courants avec des thèmes, des looks composés et des CSS alternatifs.
- Si vous avez choisi d'utiliser des pages de base personnalisées, soyez prêt à appliquer des changements aux pages de base personnalisées lorsque des mises à jour fonctionnelles majeures sont appliquées à Office 365.
- Utilisez le provisionnement à distance pour déployer et enregistrer des thèmes, des looks composés et tous les artefacts de marque avec les sites SharePoint.
- N'utilisez pas de code déclaratif ou de code « sandbox » pour déployer et enregistrer des thèmes, des pages principales et d'autres artefacts de marque avec les sites SharePoint.
En résumé, les sites SharePoint d'Office 365 prennent en charge une stratégie de marque personnalisée. Cet article vous aidera à envisager l'impact à court et à long terme de la personnalisation du point de vue de l'exploitation et de la maintenance. Ce n'est pas vraiment spécifique à SharePoint, mais c'est plutôt une règle empirique pour toute solution informatique construite avec n'importe quelle plateforme.
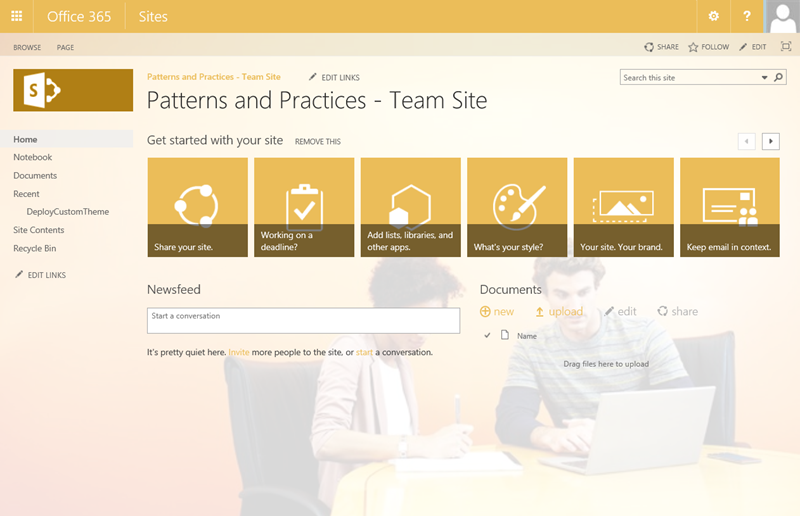
Voici un exemple de site SharePoint Office 365, qui a été personnalisé selon les directives ci-dessus. Dans ce cas, la marque personnalisée a été mise en œuvre avec un thème Office 365, déployée et enregistrée sur un site SharePoint via le modèle de provisionnement à distance avec l'API CSOM de SharePoint.
Cet exemple provient de la gestion de thème utilisant CSOM (O365 PnP Sample).

Les défis de la personnalisation de la marque sur les sites SharePoint
Thèmes Office 365 vs. thèmes SharePoint
Il est important de comprendre que les thèmes d'Office 365 et les thèmes de SharePoint sont différents. Il est également important de comprendre les thèmes SharePoint et les looks composés sont utilisés pour marquer les sites SharePoint. Cette liste décrit les différents éléments.
- Les thèmes d'Office 365sont utilisés pour marquer la barre de navigation supérieure dans une location d'Office 365. Ils ne sont pris en charge que sur les sites SharePoint d'Office 365, et non dans les locaux.
- Les thèmes SharePoint appliquent des couleurs à vos sites SharePoint.
- Les looks composés appliquent des couleurs, des polices, des pages maîtres et des images de fond à vos sites SharePoint.
Les thèmes d'Office 365 contiennent les éléments énumérés ci-dessous.
- logo personnalisé
- url pour le logo personnalisé
- image de fond
- couleur de base
- couleur d'accent
- couleur de fond de la barre de navigation
- couleur du texte et des icônes
- icône du menu de l'application
Consultez l'article Personnaliser le thème Office 365 pour votre organisation pour en savoir plus sur les thèmes d'Office 365.
Les thèmes de SharePoint comprennent les composants suivants.
- palette de couleurs (fichier .spcolor)
Notez qu'un thème SharePoint dans un site SharePoint Office 365 ne comprend pas de page maître, d'aperçu de la page maître ou d'aspect composé. Cela s'aligne sur les conseils mentionnés ci-dessus de ne pas utiliser de pages maîtres personnalisées pour implémenter la marque sur les sites SharePoint.
Les looks composés utilisés pour les sites SharePoint 2013/2016 sur site incluent un ou plusieurs des éléments suivants.
- palette de couleurs (fichier .spcolor) – Aussi appelé thème SharePoint
- schéma des polices (fichier .spfont)
- image de fond
- page maître
- Aperçu de page maître
Pour en savoir plus sur ces composantes, consultez l'article Aperçu des thèmes pour SharePoint 2013.
Les looks composés utilisés pour les sites SharePoint d'Office 365 incluent un ou plusieurs des éléments suivants.
- palette de couleurs (fichier .spcolor) – Aussi appelé thème SharePoint
- schéma des polices (fichier .spfont)
- image de fond
- page maître
Sites Team et. sites de publication
Lorsque vous appliquez une stratégie de marque personnalisée à des sites SharePoint, vous heurtez à la nécessité de marquer à la fois les sites des équipes et les sites de publication. De manière générale, les intranets construits sur SharePoint dans les scénarios locaux et Office 365 utilisent une combinaison de sites d'équipes et de sites de publication.
Les exigences en matière d'image de marque personnalisée nécessitent souvent des changements de mise en page spécifiques que les thèmes et les techniques d'intégration de JavaScript ne peuvent pas accomplir.
Dans un tel scénario, les sites d'équipe n'ont généralement pas besoin de la même quantité de marquage personnalisé que les sites de publication et la vue SharePoint Contemporary View prête à l'emploi pour les appareils mobiles est généralement suffisante pour prendre en charge les appareils mobiles des sites d'équipe. Comme c'est le cas, il est préférable de n'utiliser que des pages maîtres personnalisées pour la publication des sites et d'utiliser des thèmes SharePoint personnalisés (fichiers .spcolor), des polices de caractères (fichiers .spfont) et des images de fond définies comme des regards composés sur les sites des équipes de marque.
Déploiement
Le marquage personnalisé est généralement appliqué lorsqu'un site est mis à disposition. Le processus d'approvisionnement à distance s'inscrit très bien dans cette approche. Habituellement, le seul moment où vous utiliserez le navigateur web pour appliquer manuellement la personnalisation de la marque SharePoint est lorsque vous projetez ou modifiez un seul site SharePoint qui n'est pas prévu pour s'étendre à d'autres collections de sites ou sous-site.
Options pour appliquer la personnalisation de la marque aux sites SharePoint
Vous pouvez choisir parmi plusieurs options pour appliquer la personnalisation de la marque aux sites SharePoint avec le nouveau modèle de complément SharePoint.
- Utilisez un thème Office 365 pour marquer un site SharePoint.
- Changez l'apparence composée d'un site SharePoint.
- Utilisez l'outil de palette de couleurs SharePoint pour créer une palette de couleurs pour un thème SharePoint.
- Utilisez le CSS alternatif pour donner une marque à un site SharePoint.
- Créez manuellement un schéma de couleurs pour un thème SharePoint.
- Créez manuellement un schéma de polices pour un thème SharePoint.
- Utilisez l'intégration de JavaScript pour afficher et masquer des composants sur un site SharePoint.
- Créer des pages maîtres et des mises en page personnalisées pour un site SharePoint.
- Créer un look composé pour un site SharePoint.
Utiliser un thème d'Office 365 pour marquer un site SharePoint
Changer le thème Office d'un locataire O365 est la façon la plus simple d'appliquer la stratégie de marque à un site SharePoint.
- Les thèmes d'Office 365 peuvent être utilisés pour contrôler de manière centralisée l'image de marque de tous les services d'Office 365.
- Actuellement, le nombre de paramètres associés à un thème d'Office 365 est limité.
- Les thèmes d'Office 365 peuvent être supplantés au niveau du site SharePoint.
- Les thèmes d'Office 365 n'existent que chez les locataires d'Office 365, pas dans les locaux de SharePoint.
- Les thèmes d'Office 365 offrent une certaine flexibilité pour l'image de marque d'un site SharePoint.
- Les thèmes d'Office 365 sont très faciles et peu coûteux à mettre en œuvre et à entretenir à court et à long terme.
Quand l'utilisation d'un thème d'Office 365 pour marquer un site SharePoint convient-elle ?
Cette option fonctionne bien lorsque vos besoins en matière d'image de marque ne sont pas très spécifiques et que vous recherchez simplement un nouveau schéma de couleurs pour la partie de la barre Office de votre site SharePoint, un logo et une image de fond. Il est important de noter que la seule façon de changer l'icône du menu de l'application est de passer par le thème Office 365.
Approches de déploiement recommandées
Vous pouvez changer le thème d'Office 365 pour une location Office 365 via le navigateur web ou le modèle d'approvisionnement à distance.
Changer l'apparence composée d'un site SharePoint
Changer l'aspect composé d'un site SharePoint est une autre façon simple d'appliquer une stratégie de marque à un site SharePoint.
- Les looks composés sont accessibles dans la page Paramètres du site.
- SharePoint est livré avec plusieurs looks composés parmi lesquels vous pouvez choisir.
- Des looks composés existent à la fois chez les locataires d'Office 365 et dans les locaux de SharePoint.
- Les looks composés offrent une certaine flexibilité pour donner une marque à un site SharePoint.
- N'oubliez pas que les looks composés sont des collections de couleurs et de polices, une image de fond et une page modèle.
- Les looks composés sont très faciles et peu coûteux à mettre en œuvre à court et à long terme.
- Les looks composés peuvent inclure des pages maîtres prêtes à l'emploi, ou des pages maîtres personnalisées.
- Vous pouvez utiliser des regards composés au niveau de chaque site.
Quand changer l'apparence d'un site SharePoint convient-il ?
Cette option fonctionne bien lorsque vos besoins en matière d'image de marque ne sont pas très spécifiques et que vous recherchez simplement un nouveau schéma de couleurs, une image de fond et une page modèle pour votre site.
Approches de déploiement recommandées
Vous pouvez modifier l'apparence composée d'un site SharePoint via le navigateur web ou le modèle de provisionnement à distance.
Utilisez l'outil de palette de couleurs SharePoint pour créer une palette de couleurs pour un thème SharePoint
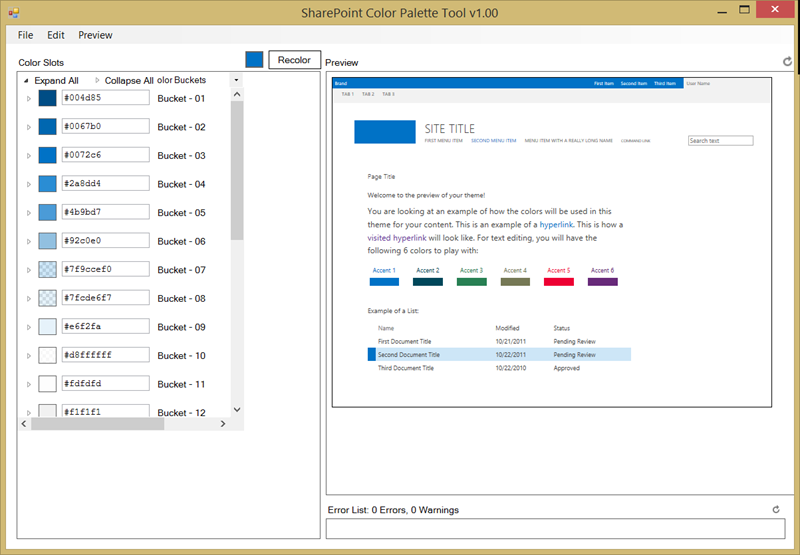
L'outil de palette de couleurs SharePoint (illustré ci-dessous) est facile à utiliser et vous permet de créer le schéma de couleurs pour un thème SharePoint. Cet outil vous permet de voir ce que vous voyez et d'acquérir de l'expérience en matière de montage. Lorsque vous enregistrez les modèles de couleurs que cet outil crée, il génère un fichier .spcolor.

- La création de schémas de couleurs personnalisés pour les sites SharePoint est très facile et peu coûteuse à mettre en œuvre et à entretenir à court et à long terme.
- Gardez à l'esprit qu'une palette de couleurs personnalisée n'est qu'un élément d'un look composé.
- Les combinaisons de couleurs personnalisées offrent une certaine souplesse pour donner une image de marque à un site SharePoint.
- Vous pouvez appliquer des combinaisons de couleurs par le biais de regards composés au niveau de chaque site.
Quand est-il judicieux de créer un schéma de couleurs personnalisé pour les sites SharePoint ?
Cette option fonctionne bien lorsque votre marque doit inclure un nouveau schéma de couleurs mais ne nécessite pas de changements de mise en page ou d'affichage et de masquage des différents composants d'Office 365 SharePoint.
Approches de déploiement recommandées
Vous pouvez utiliser le navigateur web ou le modèle d'approvisionnement à distance pour télécharger le fichier .spcolor que l'outil crée sur un site SharePoint, créer un look composé qui l'inclut et l'appliquer à un site SharePoint.
Utiliser un autre CSS pour donner une image de marque à un site SharePoint
Vous pouvez également créer un fichier de feuille de style en cascade (CSS) personnalisé et le définir comme fichier CSS de rechange pour un site SharePoint.
- Un autre CSS peut être utilisé pour remplacer les paramètres CSS prêts à l'emploi fournis avec SharePoint.
- Vous pouvez utiliser l'approche CSS alternative pour contrôler les couleurs, les polices et même les paramètres de mise en page.
- Le SSC alternatif nécessite un investissement moyen pour sa mise en œuvre et son maintien à court et à long terme.
- Le CSS alternatif offre une bonne marge de manœuvre pour donner une image de marque à un site SharePoint.
- Vous pouvez utiliser un autre CSS au niveau de chaque site.
Dans quels cas l'utilisation d'un autre CSS pour donner une image de marque à un site SharePoint convient-elle ?
Cette option fonctionne bien lorsque vos besoins en matière d'image de marque incluent un nouveau schéma de couleurs, des polices, et nécessitent des modifications minimales de la mise en page, mais n'incluent pas l'affichage et le masquage des différents composants d'Office 365 SharePoint.
Approche de déploiement recommandée
Vous pouvez utiliser le navigateur web ou le modèle de provisionnement à distance pour télécharger un fichier CSS sur un site SharePoint et l'appliquer à un site SharePoint.
Créer manuellement un schéma de couleurs pour un thème SharePoint
Vous pouvez également créer un fichier .spcolor manuellement avec un éditeur de texte tel que Notepad ou Visual Studio. Vous pouvez voir un exemple d'extrait d'un fichier .spcolor ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<s:colorPalette isInverted="false" previewSlot1="BackgroundOverlay" previewSlot2="BodyText" previewSlot3="AccentText" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:color name="BodyText" value="444444" />
<s:color name="SubtleBodyText" value="777777" />
<s:color name="StrongBodyText" value="262626" />
- La création de schémas de couleurs personnalisés pour les sites SharePoint est très facile et peu coûteuse à mettre en œuvre et à entretenir à court et à long terme.
- Gardez à l'esprit qu'une palette de couleurs personnalisée n'est qu'un élément d'un look composé.
- Les combinaisons de couleurs personnalisées offrent une certaine souplesse pour donner une image de marque à un site SharePoint.
- Vous pouvez appliquer des combinaisons de couleurs par le biais de regards composés au niveau de chaque site.
Dans quels cas la création manuelle d'un schéma de couleurs pour un site SharePoint convient-elle ?
Cette option fonctionne bien lorsque votre marque doit inclure un nouveau schéma de couleurs mais ne nécessite pas de changements de mise en page ou d'affichage et de masquage des différents composants d'Office 365 SharePoint.
Approches de déploiement recommandées
Vous pouvez utiliser le navigateur web ou le modèle d'approvisionnement à distance pour télécharger le fichier .spcolor que l'outil crée sur un site SharePoint.
Créer manuellement un schéma de polices pour un thème SharePoint
Vous pouvez également définir les polices que votre site SharePoint utilise en créant un schéma de polices pour votre site SharePoint. Vous devez créer manuellement le fichier .spfont avec un éditeur de texte tel que Notepad ou Visual Studio. Vous pouvez voir un exemple d'extrait d'un fichier .spfont ci-dessous.
<?xml version="1.0" encoding="utf-8"?>
<s:fontScheme name="Bodoni" previewSlot1="title" previewSlot2="body" xmlns:s="http://schemas.microsoft.com/sharepoint/">
<s:fontSlots>
<s:fontSlot name="title">
<s:latin typeface="Bodoni Book" eotsrc="/_layouts/15/fonts/BodoniBook.eot" woffsrc="/_layouts/15/fonts/BodoniBook.woff" ttfsrc="/_layouts/15/fonts/BodoniBook.ttf" svgsrc="/_layouts/15/fonts/BodoniBook.svg" largeimgsrc="/_layouts/15/fonts/BodoniBookLarge.png" smallimgsrc="/_layouts/15/fonts/BodoniBookSmall.png" />
<s:ea typeface="" />
<s:cs typeface="Segoe UI Light" />
<s:font script="Arab" typeface="Segoe UI Light" />
- La création de polices personnalisées pour les sites SharePoint est très facile et peu coûteuse à mettre en œuvre et à maintenir à court et à long terme.
- Gardez à l'esprit qu'une police de caractères personnalisée n'est qu'un élément d'un look composé.
- Les polices de caractères personnalisées offrent une certaine souplesse pour donner une image de marque à un site SharePoint.
- Vous pouvez appliquer des polices de caractères par le biais de regards composés au niveau de chaque site.
Quand la création manuelle d'un schéma de police personnalisé pour un site SharePoint convient-elle ?
Cette option fonctionne bien lorsque votre marque doit inclure une nouvelle police de caractères mais ne nécessite pas de changements de mise en page ou d'afficher et de masquer divers composants d'Office 365 SharePoint.
Approches de déploiement recommandées
Vous pouvez utiliser le navigateur web ou le modèle de provisionnement à distance pour télécharger le fichier .spfont sur un site SharePoint.
Utiliser l'intégration de JavaScript pour afficher et masquer des composants sur un site SharePoint
Vous pouvez utiliser l'intégration de JavaScript pour appliquer une marque personnalisée aux sites SharePoint. L'intégration de JavaScript enregistre le JavaScript à exécuter pour toutes les pages d'un site SharePoint. Sous le capot, l'intégration de JavaScript repose sur des actions personnalisées attribuées à des définitions de blocs de script. Ces actions personnalisées sont ajoutées au site SharePoint et provoquent l'exécution du JavaScript dans les blocs de script. En résumé, cette approche vous permet d'exécuter du code JavaScript. Dans un scénario de stratégie de marque, le code JavaScript utilise généralement JQuery pour manipuler le Document Object Model (DOM).
Consultez cet article pour savoir comment personnaliser l'interface utilisateur de votre site SharePoint en utilisant JavaScript.
- L'utilisation de l'intégration de JavaScript pour les sites SharePoint nécessite un temps moyen de mise en œuvre et de maintenance à court et long terme.
- L'utilisation de JavaScript pour les sites SharePoint offre une bonne dose de flexibilité pour marquer un site SharePoint.
- Vous pouvez appliquer l'intégration de JavaScript au niveau de chaque site.
- Lorsque le téléchargement minimal/stratégie (MDS) est activé pour un site SharePoint, vous devez faire très attention à ce que l'intégration de JavaScript que vous utilisez fonctionne correctement. L'article cité ci-dessus en donne une description détaillée.
Quand l'utilisation de JavaScript pour afficher et masquer les composants d'un site SharePoint convient-elle
Cette option fonctionne bien lorsque vous devez afficher ou masquer ou modifier des éléments fournis avec SharePoint. Par exemple, vous pourriez utiliser l'intégration de JavaScript pour remplacer le contrôle de navigation supérieur prêt à l'emploi par votre propre contrôle de navigation personnalisé côté client.
Approche de déploiement recommandée
Vous pouvez utiliser le modèle de provisionnement à distance pour déployer des modifications JavaScript intégrées à un site SharePoint.
Créer des pages maîtres et des mises en page personnalisées pour un site SharePoint
Dans les cas où une page maîtresse personnalisée est la seule façon de mettre en œuvre vos exigences en matière d'image de marque, vous pouvez créer une page maîtresse et des mises en page personnalisées. Gardez à l'esprit les points évoqués au début de cet article concernant les coûts de maintenance à long terme associés à cette approche.
- L'utilisation de pages maîtres personnalisées pour les sites SharePoint offre le niveau ultime de personnalisation (illimité).
- L'utilisation de pages maîtres personnalisées pour les sites SharePoint est celle qui demande le plus de temps pour sa mise en œuvre et sa maintenance à court et à long terme.
- Toute modification apportée aux pages maîtres prêtes à l'emploi qui accompagnent les mises à jour du service ne sera pas répercutée dans les pages maîtres personnalisées.
- Vous pouvez appliquer des pages maîtres personnalisées au niveau de chaque site.
- Lorsque vous utilisez une page maîtresse personnalisée, il est recommandé de commencer par une des pages maîtresses prêtes à l'emploi et de la modifier pour répondre à vos besoins.
- Essayez de minimiser la quantité de personnalisation que vous faites avec les pages maîtres personnalisées, cela facilitera leur mise à jour lorsque les modifications du service O365 aux pages maîtres prêtes à l'emploi doivent être reproduites sur des pages maîtres personnalisées.
- Il existe de nombreux emplacements de contenu obligatoires dans les pages maîtres de SharePoint qui ne doivent pas être supprimés sous peine de provoquer des erreurs dans les pages. Vous saurez que vous avez supprimé un emplacement de contenu obligatoire car dès que vous le déploierez et que vous affecterez la page principale à votre site, des erreurs apparaîtront.
Quand les pages maîtres et les mises en page personnalisées d'un site SharePoint conviennent-elles ?
Cette option fonctionne bien lorsque vos besoins en matière d'image de marque sont très spécifiques ou que vous utilisez des sites de publication.
Approches de déploiement recommandées
Les pages maîtres personnalisées peuvent être téléchargées manuellement via le navigateur web et affectées manuellement aux looks composés.
Des pages maîtres personnalisées peuvent également être téléchargées et assignées à un site SharePoint via le modèle d'approvisionnement à distance.
Créer un look composé pour un site SharePoint
Un look composé inclut les fichiers .spcolor et .spfont décrits ci-dessus. Il inclut également une page modèle et une image de fond. Un look composé n'est pas un actif emballé que vous déployez sur un site SharePoint. Un look composé est plutôt un élément de liste dans une liste SharePoint spéciale qui inclut des URL vers la page principale, un fichier .spcolor, un fichier .spfont et une image de fond. Lorsque vous appliquez un look composé à un site SharePoint, tous ces éléments sont configurés pour mettre en œuvre les atouts de la marque que le look composé définit.
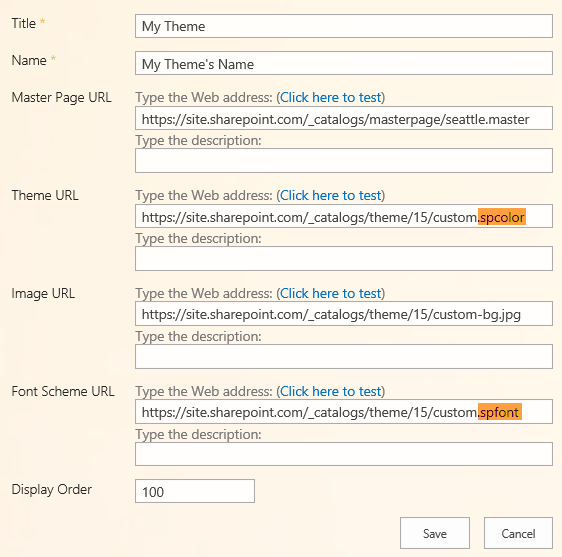
La figure suivante illustre la création d'un look composé pour un site SharePoint Office 365 via le navigateur web. Remarquez les parties surlignées en orange. Les points saillants indiquent les fichiers .spcolor et .spfont décrits ci-dessus.. Il est important de noter que le fichier .spcolor est référé comme l'URL du thème. Cela correspond à la description d'un thème SharePoint pour un site SharePoint Office 365.

- L'utilisation d'une recherche composée pour les sites SharePoint offre un bon niveau de personnalisation.
- L'utilisation de la recherche composée pour les sites SharePoint nécessite un peu de temps pour la mise en œuvre et la maintenance à court et à long terme.
- Vous pouvez appliquer des regards composés au niveau de chaque site.
Quand la création d'un look composé pour un site SharePoint convient-elle ?
Cette option fonctionne bien lorsque vos besoins en matière d'image de marque ne sont pas très spécifiques et que vous recherchez simplement un nouveau schéma de couleurs, une nouvelle police et une nouvelle image de fond pour votre site.
Cette option fonctionne également bien lorsque vous devez inclure une page maîtresse personnalisée pour mettre en œuvre vos exigences en matière d'image de marque.
Approches de déploiement recommandées
Vous pouvez télécharger les actifs qui composent un look composé via le navigateur web puis créer le look composé via le navigateur web, ou vous pouvez utiliser le modèle de provisionnement à distance pour télécharger les actifs qui composent un look composé et le créer dans la liste SharePoint.
Des défis spécifiques avec le chemin choisi
Les points suivants mettent en évidence les défis spécifiques liés au modèle choisi, qui doivent également être pris en compte lorsque l'approche de la marque pour votre déploiement est décidée.
- Les thèmes d'Office 365 sont très limités et contrôlent principalement la section de navigation des suites de la page
- Les thèmes SharePoint dépendent du moment où ils sont appliqués au site. Lorsque le thème sélectionné est appliqué au site, SharePoint crée dynamiquement les fichiers CSS nécessaires en se basant sur les fichiers spcolor et spfont. Cela pourrait entraîner des demandes de maintenance lorsque de nouvelles définitions CSS sont introduites pour l'interface utilisateur de SharePoint.
- L'approche CSS alternative est basée sur des styles prêts à l'emploi. Lorsque de nouvelles définitions CSS oob sont introduites, elles peuvent influencer votre site et vous pouvez être amené à appliquer des modifications sur le fichier CSS personnalisé associé.
- Les pages maîtresses sont toujours créées sur la base de pages maîtresses prêtes à l'emploi. Lorsque de nouveaux contrôles ou de nouvelles structures de mise en page sont introduits dans des pages maîtres prêtes à l'emploi, il se peut que vous soyez obligé de mettre à jour vos pages maîtres personnalisées ainsi que les sites croisés.
Résumé
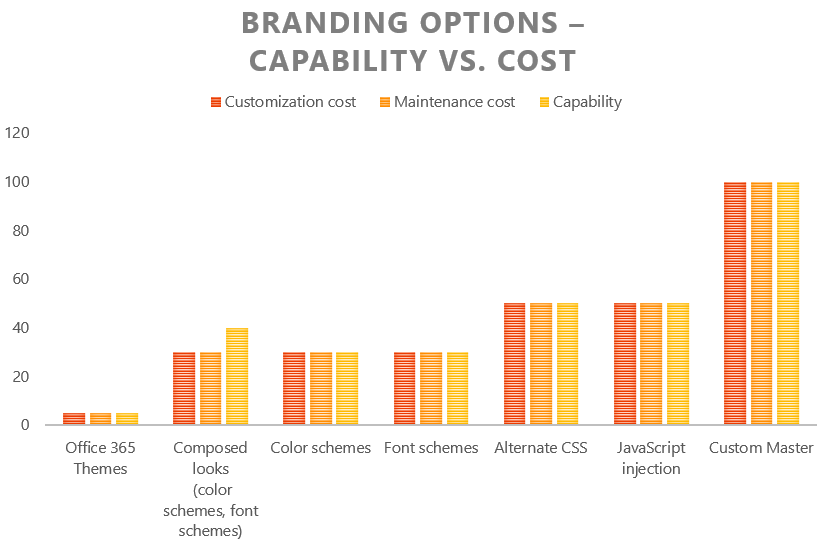
Le graphique suivant résume toutes les options qui s'offrent à vous pour marquer un site SharePoint à un niveau élevé.

Liens associés
- Outil de palette de couleurs SharePoint
- Ignite 2015 - Plongez dans l'image de marque sûre de SharePoint dans Office 365 en utilisant des modèles et des pratiques répétitifs
- Personnalisez l'interface utilisateur de votre site SharePoint en utilisant JavaScript
- Articles d’aide dans https://aka.ms/OfficeDevPnPGuidance
- Références dans MSDN sur https://aka.ms/OfficeDevPnPMSDN
- Vidéos sur https://aka.ms/OfficeDevPnPVideos
Exemples de PnP associés
- Gestion des thèmes à l'aide du CSOM (échantillon PnP O365)
- Définir le thème du site (O365 PnP Sample)
- Définition d'un thème SharePoint dans une application pour SharePoint (exemple O365 PnP)
- Rendre le maître de Seattle prêt à l'emploi réactif (échantillon PnP O365)
- Propriétés AlternateCSSUrl et SiteLogoUrl dans l'objet web (exemple O365 PnP)
- Exemples de code et contenu dans https://github.com/SharePoint/PnP
S’applique à
- Office 365 multi-locataire (MT).
- Office 365 dédiés (D) partiellement
- SharePoint 2013/2016 sur site – en partie
Les modèles pour les versions dédiées et en local sont identiques au complément SharePoint technique du modèle, mais il existe des différences sur les technologies qui peuvent être utilisées.