Étendre le type de champ Géolocalisation à l’aide de rendu côté client
Découvrez comment personnaliser le type de champ de géolocalisation SharePoint par programme à l'aide de rendu côté client.
SharePoint introduit un nouveau type de champ nommé Géolocalisation qui vous permet d’ajouter des annotations avec des informations de localisation sur des listes SharePoint. Dans les colonnes de type géolocalisation, vous pouvez entrer des informations d'emplacement comme une paire de coordonnées de latitude et longitude en degrés décimales ou récupérer les coordonnées de l'emplacement actuel de l'utilisateur à partir du navigateur si elle implémente l'API de géolocalisation W3C. Pour plus d’informations sur le champ Géolocalisation, voir Intégration des fonctionnalités de localisation et de carte dans SharePoint.
Le type de champ Géolocalisation n’est pas disponible dans le type de contenu par défaut d’une liste ou d’une bibliothèque de documents dans SharePoint. Le type de champ Géolocalisation est inclus dans SharePoint, mais n’est pas visible sur la page créer une colonne pour la liste ; vous devez ajouter le type de champ Géolocalisation par programmation. Pour plus d’informations, voir How to: Add a Geolocation column to a listally in SharePoint.
Après avoir ajouté le type de champ Géolocalisation à SharePoint, vous pouvez l’utiliser pour afficher des mappages à l’aide de Bing Cartes. Le champ de géolocalisation intégré peut rendre uniquement avec Bing Maps. Toutefois, vous pouvez créer un champ personnalisé en utilisant le champ de géolocalisation comme un type de champ parent. Rendu personnalisé peut être assuré par le biais de la propriété JSLink dans le cadre de rendu côté client. L’infrastructure de rendu côté client est introduite dans SharePoint. Pour plus d'informations, voir Procédure : Personnaliser un type de champ à l'aide du rendu côté client.
Remarque
La propriété JSLink n’est pas prise en charge sur la liste d’enquête ou d’événements. Un calendrier SharePoint est une liste d'événements.
Dans la procédure de cette section, vous créez un champ personnalisé, dérivé de type de champ de géolocalisation à l'aide de rendu côté client...
Conditions requises pour la création d'un champ de géolocalisation personnalisé
Vous devez disposer des éléments suivants :
- Un serveur exécutant SharePoint
- Microsoft Visual Studio 2012
- Outils de développement Office pour Visual Studio 2012
- Accès à une liste SharePoint, avec des privilèges suffisants pour ajouter une colonne
Principaux concepts à connaître pour la personnalisation du champ de géolocalisation
Tableau 1. Concepts de base pour l’extension du type de champ Géolocalisation
| Titre de l’article | Description |
|---|---|
| Intégration de la fonctionnalité d'emplacement et de mappage dans SharePoint |
Découvrez comment intégrer des informations d'emplacement et cartes dans les listes SharePoint et des applications mobiles et web basée sur un emplacement à l'aide du nouveau champ de géolocalisation et en créant vos propres types de champ de géolocalisation. |
| Procédure : Personnaliser un type de champ à l'aide du rendu côté client |
En savoir plus sur le nouveau rendu côté client introduit dans SharePoint. |
| Procédure : Ajout d’une colonne de géolocalisation à une liste par programmation dans SharePoint |
Découvrez comment ajouter une colonne de géolocalisation à une liste par programmation dans SharePoint. |
Étape 1: Configurer le projet Visual Studio
Pour configurer le projet de champ personnalisé
Démarrez Visual Studio 2012 sur l’ordinateur sur lequel SharePoint est installé.
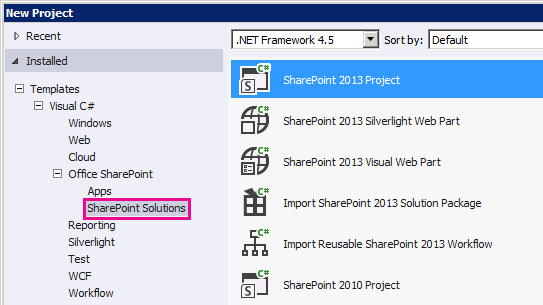
Dans la boîte de dialogue Nouveau projet, sous modèles installés, sélectionnez Visual c#, Office SharePoint, Les Solutions SharePoint. Choisissez le type de projet SharePoint . La figure 1 montre l’emplacement du modèle de projet SharePoint dans Visual Studio 2012. Rendre une solution de batterie de serveurs, pas une solution en bac à sable.
Figure 1. Modèle de projet SharePoint dans Visual Studio

Spécifiez un nom pour le projet. Nous utilisons CustomGeolocationField dans cet exemple. Puis cliquez sur le bouton OK.
Dans l' Assistant Personnalisation de SharePoint, entrez l'URL du site SharePoint où vous souhaitez déployer votre nouveau type de champ personnalisé.
Dans L'Explorateur de solutions, ouvrez le menu contextuel pour le nom du projet (dans notre exemple, il s'agit des CustomGeolocationField ), puis choisissez Ajouter, Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sous les modèles de Code, choisissez la classe et spécifiez le nom de la classe ( CustomGeolocationField.cs dans cet exemple).
Dans L'Explorateur de solutions, ouvrez le menu contextuel pour le nom du projet et choisissez Ajouter, dossier mappé SharePoint.
Dans la boîte de dialogue Ajouter un dossier mappé SharePoint , utilisez le contrôle d’arborescence pour mapper le dossier à TEMPLATE\LAYOUTS, puis cliquez sur le bouton OK .
Dans L'Explorateur de solutions, ouvrez le menu contextuel pour le nouveau dossier de mises en page (pas le nom du projet) et choisissez Ajouter, Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Visual c#, Web, puis Fichier Javascript sous modèles.
Dans la zone nom, spécifiez le nom du fichier (CustomGeolocationField dans notre exemple) et cliquez sur Ajouter.
Répétez l’étape 8 pour créer un autre dossier mappé SharePoint et mappez-le à TEMPLATE\XML. Puis cliquez sur le bouton OK.
Dans L'Explorateur de solutions, ouvrez le menu contextuel pour le nouveau dossier XML (pas le nom du projet) et choisissez Ajouter, Nouvel élément.
Dans la boîte de dialogue Ajouter un nouvel élément, sélectionnez Visual c#, les données, puis Fichier XML sous modèles.
Dans la zone Nom , spécifiez le nom du fichier (cet exemple usesfldtypes_CustomGeolocationControl.xml), puis choisissez le bouton Ajouter .
Étape 2: Créer une classe de champ personnalisé
Un champ est une classe dont les instances peuvent représenter des champs spécifiques qui sont basées sur votre type de champ personnalisé. Cette classe doit hériter de SPField ou de l'une des classes dans Windows SharePoint Services qui en dérivent. Vous permettant d'étendre ou de personnaliser le type de champ de géolocalisation, cette classe doit hériter de SPFieldGeolocation. Pour plus d’informations sur la création de types de champs, consultez Procédure pas à pas : création d’un type de champ personnalisé.
Remarque
[!REMARQUE] Dans cet exemple, la classe et la solution sont nommés CustomGeolocationField; Vous pouvez spécifier le nom de la classe et le projet que vous souhaitez que vous créez votre projet Visual Studio.
Pour créer une classe de champ personnalisé
Ouvrez le fichier CustomGeolocationField.cs et ajoutez une
usingdirective comme suit.using System; using Microsoft.SharePoint; using Microsoft.SharePoint.WebControls;Vérifiez que l’espace de noms est
CustomGeolocationField.Assurez-vous que la classe est nommée
CustomGeolocationFieldet modifiez sa déclaration pour spécifier qu’elle hérite deSPFieldGeolocation. Ajoutez les constructeurs requis suivants pour la classe.public class CustomGeolocationField : SPFieldGeolocation { /// <summary> /// Create an instance of CustomGeolocationField object. /// </summary> /// <param name="fields">Field collection</param> /// <param name="fieldName">Name of the field</param> /// public CustomGeolocationField(SPFieldCollection fields, string fieldName) : base(fields, fieldName) { } /// <summary> /// Create an instance of CustomGeolocationField object. /// </summary> /// <param name="fields">Field collection</param> /// <param name="typeName">type name of the field</param> /// <param name="displayName">display name of the field</param> public CustomGeolocationField(SPFieldCollection fields, string typeName, string displayName) : base(fields, typeName, displayName) { }Ajoutez le remplacement suivant de la
JSLinkméthode à la classe . CustomGeolocationControl.js est un fichier JavaScript que vous créez à l'étape suivante. En fournissant votre propre fichier de JavaScript, vous substituez le rendu par défaut de Bing Maps. Si vous ne substituez pas cette méthode, le rendu par défaut sera de Bing Maps. LaJSLinkpropriété est introduite dans SharePoint. Pour plus d’informations sur laJSLinkpropriété, consultez Guide pratique pour personnaliser un type de champ à l’aide du rendu côté client./// <summary> /// Override JSLink property. /// </summary> public override string JSLink { get { return "CustomGeolocationControl.js"; } set { base.JSLink = value; } }La
GetFieldValue()méthode convertit la valeur spécifiée en valeur de type de champ. Pour plus d’informations sur laGetFieldValue()méthode, consultez GetFieldValue(String). Ajoutez le remplacement suivant de laGetFieldValue()méthode à laCustomGeolocationFieldclasse ./// <summary> /// get the field values /// </summary> /// <param name="value"></param> /// <returns></returns> public override object GetFieldValue(string value) { return base.GetFieldValue(value); }Ajoutez la substitution suivante de la méthode GetValidatedString à la
CustomGeolocationFieldclasse :/// <summary> /// get validated string /// </summary> /// <param name="value"></param> /// <returns></returns> public override string GetValidatedString(object value) { return base.GetValidatedString(value); }
Étape 3: Créer le rendu pour le nouveau champ personnalisé
Ensuite, vous devez créer le fichier JavaScript vers lequel pointe la JSLink méthode de la classe de champ. Ce fichier doit définir le rendu du type de champ personnalisé à l'aide de la nouvelle infrastructure de rendu côté client. Pour plus d'informations, voir Procédure : Personnaliser un type de champ à l'aide du rendu côté client.
L’exemple suivant montre la logique d’inscription pour l’inscription auprès de l’infrastructure de rendu côté client introduite dans SharePoint.
function _registerCustomGeolocationFieldTemplate() {
var geolocationFieldContext = {};
geolocationFieldContext.Templates = {};
geolocationFieldContext.Templates.Fields = {
'CustomGeolocationField': {
'View': CustomGeolocationFieldTemplate.RenderGeolocationField,
'DisplayForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Display,
'EditForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit,
'NewForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(geolocationFieldContext);
}
Il existe quatre variables et leurs méthodes respectifs dans le processus d'inscription. L'infrastructure de rendu côté client appelle ces méthodes de rendu CustomGeolocationControl.
L'exemple de code suivant crée un nouveau rendu pour un nouveau champ personnalisé pour le nouveau champ personnalisé qui est dérivé de géolocalisation.
Pour créer le fichier JavaScript
Créez un fichier texte et spécifiez un nom, tel que x, donnez-lui une extension .js, puis enregistrez-le dans le dossier TEMPLATE\LAYOUTS mappé par SharePoint. Cet exemple utilise le nom CustomGeolocationControl.js.
Copiez le code suivant dans le fichier .js.
(function () { if (typeof CustomGeolocationFieldTemplate == "object") { return; } window.CustomGeolocationFieldTemplate = (function () { return { SPFieldGeolocation_Display: function (rCtx) { if (rCtx == null || rCtx.CurrentFieldValue == null || rCtx.CurrentFieldValue == '') return ''; var listItem = rCtx['CurrentItem']; var fldvalue = CustomGeolocationFieldTemplate.ParseGeolocationValue(listItem[rCtx.CurrentFieldSchema.Name]); var _myData = SPClientTemplates.Utility.GetFormContextForCurrentField(rCtx); if (_myData == null || _myData.fieldSchema == null) return ''; var _latitude = 0; var _longitude = 0; if (fldvalue != null) { _latitude = fldvalue.latitude; _longitude = fldvalue.longitude; } var result = '<div>'; result += '<span>Latitude:</span><span>' + _latitude + '</span><span>Longitude:</span><span>' + _longitude + '</span>'; result += '</div>'; return result; }, ParseGeolocationValue: function (fieldValue) { if (fieldValue == null || fieldValue == '') return null; var point = new Object(); point.longitude = null; point.latitude = null; point.altitude = null; point.measure = null; var matches = fieldValue.match(/POINT\\s*\\((\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\)/i); if (matches != null) { point.longitude = parseFloat(matches[1]); point.latitude = parseFloat(matches[3]); point.altitude = parseFloat(matches[5]); point.measure = parseFloat(matches[7]); } else { matches = fieldValue.match(/POINT\\s*\\((\\d+(\\.\\d+)?)\\s+(\\d+(\\.\\d+)?)\\)/i); if (matches != null) { point.longitude = parseFloat(matches[1]); point.latitude = parseFloat(matches[3]); } } return point; }, SPFieldGeolocation_Edit: function (rCtx) { if (rCtx == null) return ''; var _myData = SPClientTemplates.Utility.GetFormContextForCurrentField(rCtx); if (_myData == null || _myData.fieldSchema == null) return ''; var _latitude = null; var _longitude = null; var _inputId_Latitude = _myData.fieldName + '_' + _myData.fieldSchema.Id + '_$geolocationField_Latitude'; var _inputId_Longitude = _myData.fieldName + '_' + _myData.fieldSchema.Id + '_$geolocationField_Longitude'; var _inputId_Div = _myData.fieldName + '_' + _myData.fieldSchema.Id + '_$geolocationField_Div'; var _latitudeBox = null; var _longitudeBox = null; var _value = _myData.fieldValue != null ? _myData.fieldValue : ''; var listItem = rCtx['CurrentItem']; var fldvalue = CustomGeolocationFieldTemplate.ParseGeolocationValue(listItem[rCtx.CurrentFieldSchema.Name]); if (fldvalue != null) { _latitude = fldvalue.latitude; _longitude = fldvalue.longitude; } var validators = new SPClientForms.ClientValidation.ValidatorSet(); if (_myData.fieldSchema.Required) validators.RegisterValidator(new SPClientForms.ClientValidation.RequiredValidator()); _myData.registerClientValidator(_myData.fieldName, validators); // Post DOM initialization callback. _myData.registerInitCallback(_myData.fieldName, function () { // Initialize the input control references. _latitudeBox = document.getElementById(_inputId_Latitude); _longitudeBox = document.getElementById(_inputId_Longitude); // Set the initial values. if ((_latitudeBox != null && _longitudeBox != null) && (_latitude != null && _longitude != null)) { _latitudeBox.value = _latitude; _longitudeBox.value = _longitude; } }); // On focus call back. _myData.registerFocusCallback(_myData.fieldName, function () { if (_latitudeBox != null) _latitudeBox.focus(); }); // Validation failure handler. _myData.registerValidationErrorCallback(_myData.fieldName, function (errorResult) { SPFormControl_AppendValidationErrorMessage(_inputId_Div, "invalid Geolocation Field"); }); // Register a callback just before submit. _myData.registerGetValueCallback(_myData.fieldName, function () { if (_latitudeBox == null && _longitudeBox == null) return ''; else { _latitude = _latitudeBox.value; _longitude = _longitudeBox.value; if (_latitude != null && _longitude != null) return "Point(" + _longitude + " " + _latitude + ")"; } }); _myData.updateControlValue(_myData.fieldName, _value); var result = '<div width="100%" id=' + STSHtmlEncode(_inputId_Div) + '>'; result += '<div><span>Latitude:</span><input id=' + STSHtmlEncode(_inputId_Latitude) + ' type="text" name="Latitude" /></div>'; result += '<div><span>Longitude:</span><input id=' + STSHtmlEncode(_inputId_Longitude) + ' type="text" name="Longitude" /></div>'; result += '</div>'; return result; }, RenderGeolocationField: function (inCtx, field, listItem, listSchema) { var fldvalue = CustomGeolocationFieldTemplate.ParseGeolocationValue(listItem[field.Name]); var result = ''; if (fldvalue != null) { var result = '<div>'; result += '<span>Latitude:</span><span>' + fldvalue.latitude + '</span><span>Longitude:</span><span>' + fldvalue.longitude + '</span>'; result += '</div>'; } return result; } }; })(); function _registerCustomGeolocationFieldTemplate() { var geolocationFieldContext = {}; geolocationFieldContext.Templates = {}; geolocationFieldContext.Templates.Fields = { 'CustomGeolocationField': { 'View': CustomGeolocationFieldTemplate.RenderGeolocationField, 'DisplayForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Display, 'EditForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit, 'NewForm': CustomGeolocationFieldTemplate.SPFieldGeolocation_Edit } }; SPClientTemplates.TemplateManager.RegisterTemplateOverrides(geolocationFieldContext); } ExecuteOrDelayUntilScriptLoaded(_registerCustomGeolocationFieldTemplate, 'clienttemplates.js'); })();
Étape 4: Créer une définition de type de champ
Une définition de type de champ est un fichier XML portant un nom tel que fldtypes.xml* qui est déployé dans %ProgramFiles%\Common Files\Microsoft Shared\web server extensions\15\TEMPLATE\XML. Un fichier de définition de champ contient les informations que Windows SharePoint Services doit effectuer correctement le rendu du champ dans les affichages de liste et dans les formulaires d'affichage, modifier et nouveau. Plus important, la définition contient des informations sur l'assembly qui contient le type de champ compilé. Pour plus d'informations sur les définitions de type de champ, voir Comment : créer une définition de Type de champ personnalisé.
Pour créer la définition de type de champ
Dans Visual Studio, générez le projet. Le projet n'est pas terminé, mais vous avez besoin de créer pour l'instant pour générer un GUID et un jeton de clé publique de l'assembly.
Ouvrez le fichier fldtypes_CustomGeolocationControl.xml et remplacez son contenu par le balisage suivant.
<?xml version="1.0" encoding="utf-8" ?> <FieldTypes> <FieldType> <Field Name="TypeName">CustomGeolocationField</Field> <Field Name="ParentType">Geolocation</Field> <Field Name="TypeDisplayName">Custom Geolocation field</Field> <Field Name="TypeShortDescription"> Custom Geolocation field </Field> <Field Name="UserCreatable">TRUE</Field> <Field Name="ShowOnListCreate">TRUE</Field> <Field Name="ShowOnSurveyCreate">TRUE</Field> <Field Name="ShowOnDocumentLibraryCreate">TRUE</Field> <Field Name="ShowOnColumnTemplateCreate">TRUE</Field> <Field Name="FieldTypeClass">CustomGeolocationField.CustomGeolocationField,$SharePoint.Project.AssemblyFullName$</Field> <Field Name="SQLType">nvarchar</Field> </FieldType> </FieldTypes>Ce fichier définit le type de champ personnalisé pour SharePoint. Pour plus d’informations sur l’objectif et la signification de ses éléments, consultez Définition de type de champ personnalisé, FldTypes.xml, FieldTypes, élément (types de champs),fieldType, élément (types de champs) et Élément Field (types de champs). Notez que l'élément
<Field Name="FieldTypeClass">doit être complètement sur une seule ligne.La valeur de l’élément
<Field Name="FieldTypeClass">est le nom complet de votre classe de champ personnalisée, suivi d’une virgule, puis d’un jeton Visual Studio ($SharePoint.Project.AssemblyFullName$). Lorsque vous compilez le projet, une copie de ce fichier est créée dans lequel le jeton est remplacé par le nom complet en quatre partie de l'assembly. Cette copie est déployée lorsque vous choisissez de Déployer la Solution dans le menu GénérerVisual Studio dans Visual Studio 2012.
Étape 5: Créer et tester le type de champ personnalisé
Une fois que vous déployez un champ personnalisé sur le serveur SharePoint, une nouvelle colonne personnalisée est disponible pour l'ajouter à n'importe quelle liste SharePoint sur le serveur où la solution est déployée.
Choisissez la touche F5 .
Remarque
[!REMARQUE] Lorsque vous choisissez F5, Visual Studio génère la solution, déploie la solution et ouvre le site Web SharePoint dans lequel la solution est déployée.
Créer une liste personnalisée et ajoutez une nouvelle colonne de champ de géolocalisation personnalisé.
Ajouter un élément à la liste et indiquez les valeurs de Longitude et Latitude de la colonne de géolocalisation personnalisé.
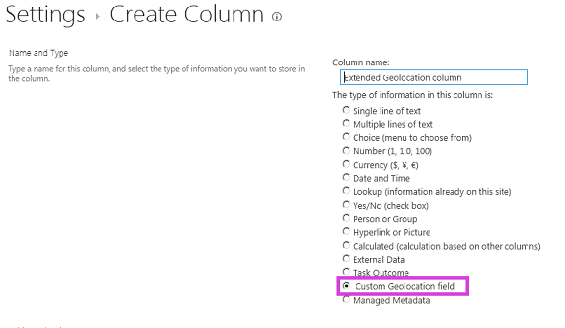
La figure 2 montre la page de la colonne de créer le nouveau type de champ personnalisé.
Figure 2. Création d’une colonne de type de champ personnalisé

Voir aussi
- Intégration des fonctionnalités de localisation et de carte dans SharePoint
- Procédure : Ajout d’une colonne de géolocalisation à une liste par programmation dans SharePoint
- Procédure : Personnaliser un type de champ à l'aide du rendu côté client
- SharePoint : créer un champ de géolocalisation qui affiche les cartes à l'aide de Nokia Cartes
- Procédure : créer un type de champ personnalisé
- Ajouter et supprimer des dossiers mappés