Créer un affichage de carte du champ Géolocalisation dans SharePoint
Découvrez comment afficher les informations de localisation à l’aide d’un affichage de carte dans les listes SharePoint. Vous pouvez créer un affichage de carte manuellement via l’interface utilisateur de SharePoint ou par programme à l’aide du nouveau type de champ Géolocalisation.
SharePoint propose un nouveau type de champ nommé Géolocalisation qui vous permet d’ajouter des informations de localisation à des listes SharePoint. Par exemple, vous peut maintenant émettre répertorie « emplacement prenant en charge » et affiche les coordonnées de latitude et longitude par le biais de Bing Maps. Une entrée est généralement considérée comme une punaise sur une vue de la carte.
Pour afficher une carte dans une liste SharePoint, vous devez utiliser les services Bing Maps. Le champ Geolocation n'est pas disponible lorsque vous créez une liste à l'aide de l'interface utilisateur. Ce champ doit être inséré par programme. Pour plus d’informations sur le rendu et l’utilisation de ce type de données par programme, voir Intégration des fonctionnalités de localisation et de carte dans SharePoint.
Le champ Geolocation et l'affichage de carte permettent de fournir le contexte spatiale à toutes les informations en intégrant des données à partir de SharePoint dans une expérience de mise en correspondance dans des applications mobiles et web. Cet article n'explique pas comment afficher le champ Geolocation ou fournissent des conseils de développement pour la création d'une application mobile basée sur l'emplacement ; Il fournit des instructions pour la création d'affichages carte par programme et à partir de l'UI SharePoint à l'aide de Bing Maps.
Un package MSI nommé SQLSysClrTypes.msi doit être installé sur chaque serveur web frontal de SharePoint pour afficher la valeur du champ Geolocation ou les données dans une liste. Ce package installe les composants qui implémentent les nouveaux types d’ID de hiérarchie, géométrie et géographie dans SQL Server 2008. Par défaut, ce fichier est installé pour SharePoint Online. Cependant, il ne peut pas être installé pour un déploiement local de SharePoint. Vous devez être membre du groupe Administrateurs de la batterie pour exécuter cette opération. Pour télécharger SQLSysClrTypes.msi, reportez-vous à la section Microsoft SQL Server 2008 R2 SP1 Feature Pack pour SQL Server 2008 ou Microsoft SQL Server 2012 Feature Pack pour SQL Server 2012 dans du Microsoft Download Center.
Conditions préalables pour la création d’un affichage de carte
Accès à une liste de SharePoint, avec des privilèges suffisants pour créer un affichage.
Une liste de SharePoint qui contient une colonne Géolocalisation
Une clé de Bing Cartes valide définie au niveau de la batterie ou du web, qui peut être obtenue à partir du Centre des comptes Bing Cartes
Importante
Vous êtes responsable de la conformité avec les termes et conditions applicables à votre utilisation de la clé Bing Maps et les informations nécessaires à fournir aux utilisateurs de votre application en matière de données transmises au service Bing Maps.
Visual Studio 2012 ou Visual Studio 2010
Qu’est-ce qu’un affichage de carte ?
Une vue de la carte est un affichage SharePoint qui affiche une carte (avec les données obtenues à partir de la Bing Maps service), à l'aide des entrées de longitude et latitude à partir du type de champ Geolocation. Lorsque le type de champ Geolocation est disponible dans la liste SharePoint, une vue de la carte peut être créée par programme ou à partir de l'UI SharePoint. Dans la liste, SharePoint affiche la localisation sur une carte avec Bing Cartes. En outre, un nouveau type d'affichage nommé Affichage de carte affiche les éléments de liste en tant qu'épingles sur un contrôle Ajax cartes Bing version 7 avec les éléments de liste sous forme de cartes dans le volet de gauche.
Remarque
Les listes SharePoint peuvent comporter jusqu’à deux colonnes Géolocalisation. Vous ne pourrez pas ajouter une troisième colonne Géolocalisation dans la même liste. Une vue de la carte peut avoir qu'une seule colonne Geolocation. Vous pouvez créer plusieurs affichages de carte avec Geolocation de différentes colonnes.
Créer un affichage de carte à partir de l’interface utilisateur de SharePoint
Les étapes suivantes montrent comment créer un affichage de carte à partir de l’interface utilisateur de SharePoint.
Ouvrez la liste SharePoint comportant la colonne Géolocalisation.
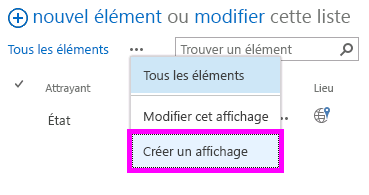
Choisissez créer une vue dans le menu ECB (bloc de contrôle modifier), comme illustré dans la Figure 1.

Figure 1.Création d'une vue dans le menu ECB
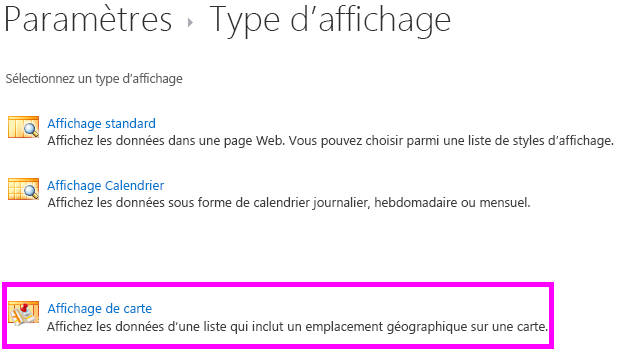
Dans la page Choisir un type d'affichage, choisissez Affichage de carte, comme le montre la Figure 2.

Figure 2. Choix d’un type d’affichage
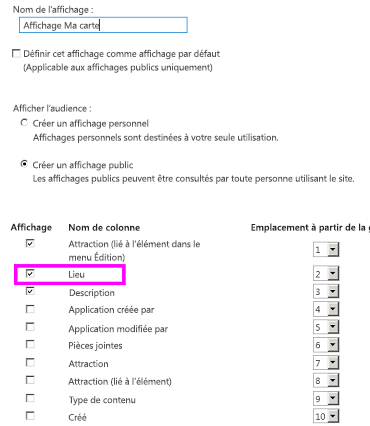
Après avoir choisi un type d'affichage, vous pouvez sélectionner différents champs à afficher dans l'affichage de la carte, comme le montre la Figure 3.

Figure 3. Choix des champs pour une vue cartographique
Remarque
[!REMARQUE] Au moins un champ Geolocation est nécessaire pour créer une vue de la carte. Vous ne pouvez pas sélectionner plusieurs champs Geolocation pour un affichage de la carte, bien que vous pouvez créer deux vues de carte différent qui utilisent des deux champs différents Geolocation.
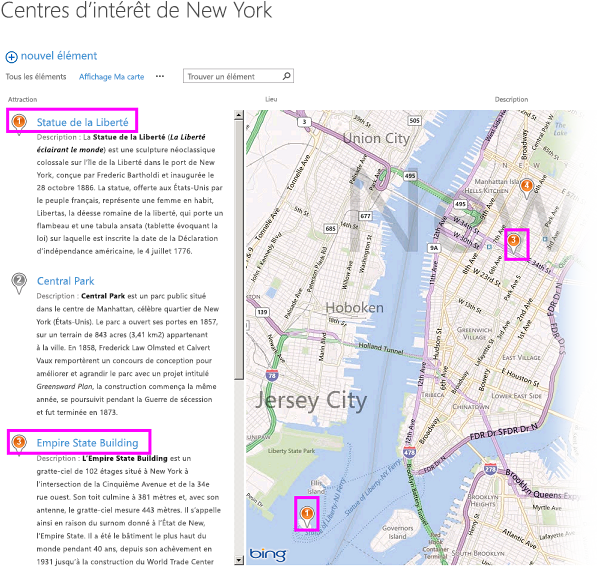
Après avoir ajouté le champ obligatoire Geolocation et tout autre champ que vous avez besoin, cliquez sur OK. Un affichage de carte est créé, comme le montre la Figure 4.

Figure 4. Affichage de carte terminé
Créer un affichage de carte par programme
Suivez ces étapes pour créer une vue de feuille de route pour une liste SharePoint par programme.
Démarrez Visual Studio.
Dans la barre de menus, choisissez fichier, nouveau projet. La boîte de dialogue Nouveau projet s'ouvre.
Dans la boîte de dialogue Nouveau projet, sélectionnez Visual C# dans la zone Modèles installés, puis le modèle Application Console.
Nommez le projet, puis cliquez sur le bouton OK.
Visual Studio crée le projet. Ajoutez une référence aux assemblys suivants et cliquez sur OK.
- Microsoft.SharePoint.Client.dll
- Microsoft.SharePoint.Client.Runtime.dll
Dans le fichier .cs par défaut, ajoutez une directive using comme suit.
using Microsoft.SharePoint.Client;Ajoutez le code suivant à la méthode Main dans le fichier .cs.
Remarque
La propriété JSLink n’est pas prise en charge sur la liste d’enquête ou d’événements. Un calendrier SharePoint est une liste Événements.
class Program { static void Main(string[] args) { CreateMapView (); Console.WriteLine("A map view is created successfully"); } private static void CreateMapView() { // Replace <Site URL> and <List Title> with valid values. ClientContext context = new ClientContext("<Site Url>"); List oList = context.Web.Lists.GetByTitle("<List Title>"); ViewCreationInformation viewCreationinfo = new ViewCreationInformation(); // Replace <View Name> with the name you want for your map view. viewCreationinfo.Title = "<View Name>"; viewCreationinfo.ViewTypeKind = ViewType.Html; View oView = oList.Views.Add(viewCreationinfo); oView.JSLink = "mapviewtemplate.js"; oView.Update(); context.ExecuteQuery(); } }Remplacez
<Site Url>et<List Title>par des valeurs valides.Accédez à la liste. Vous devez être en mesure d'afficher une vue nouvellement créée qui porte le nom que vous avez spécifié dans le code précédent.
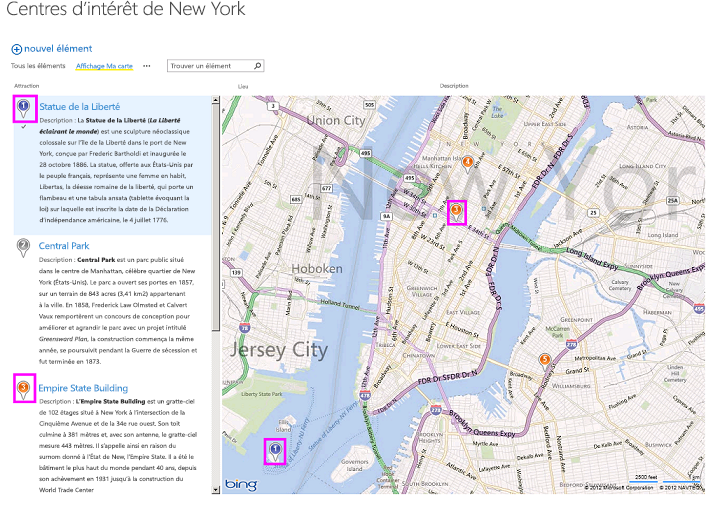
Comprendre le code couleur des épingles dans un affichage de carte
Une vue cartographique fournit trois couleurs de punaises (comme illustré dans la figure 5), chacune offrant une expérience utilisateur différente. Un clic-infos sur la carte possède la même couleur que la punaise de l'élément correspondant dans le volet gauche.
- Orange Indique que le champ Geolocation pour cet élément est mappé avec les services de Bing Maps.
- Gris Indique que le champ Geolocation pour l'élément est vide. L'élément ne peut pas être mappé avec les services de Bing Maps, donc aucun punaise pour cet élément n'apparaît sur la carte.
- Bleu Lorsqu'un utilisateur pointe sur un élément de liste, les modifications de couleur punaise d'orange bleue. Couleur de la punaise dans le volet de gauche et la punaise correspondante sur la feuille de route

Figure 5. Vue de carte avec différentes couleurs de punaise
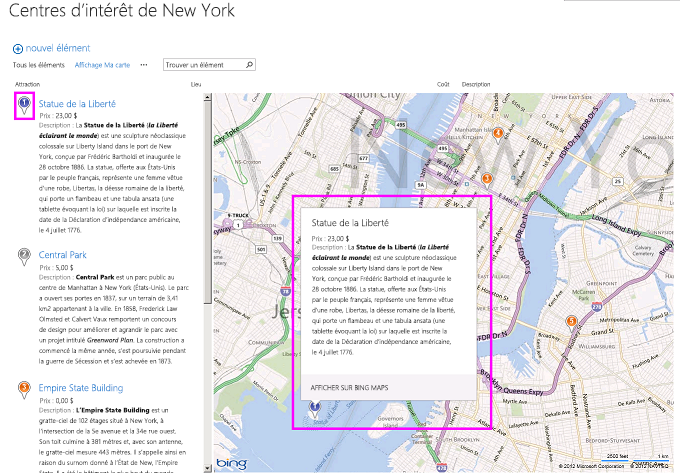
Après avoir créé un affichage de la carte, tous les éléments apparaissent sous la forme d'épingles. L'utilisateur peut obtenir plus d'informations sur un élément en pointant sur une punaise, comme le montre la Figure 6.

Figure 6. Expérience utilisateur des punaises dans une vue cartographique
Voir aussi
- Intégration des fonctionnalités de localisation et de carte dans SharePoint
- Procédure : Ajout d’une colonne de géolocalisation à une liste par programmation dans SharePoint
- Procédure : Définition de la clé de Bing Cartes au niveau du site web et de la batterie de serveurs dans SharePoint
- Procédure : Intégration de cartes avec des applications Windows Phone et des listes SharePoint
- Utiliser le type de champ localisation dans les applications mobiles pour SharePoint