Architecture du modèle Application de liste SharePoint Windows Phone
Comprendre le modèle de conception des projets créés à partir du modèle d'Application de liste SharePoint Windows Phone. Le modèle d'Application de liste SharePoint Windows Phone installé par le Kit de développement logiciel SharePoint Windows Phone a été conçu pour générer des applications Windows Phone basées sur un modèle qui sépare les composants du projet dans différents composants. Le modèle effectue le travail de création des classes et établir le motif, ce qui permet aux développeurs de se concentrer sur l'extension des fichiers générés en fonction de leurs besoins particuliers, la logique métier et les données de projets.
Le modèle d'Application de liste SharePoint Windows Phone et le modèle de conception MVVM
Le modèle d'Application de liste SharePoint Windows Phone génère un projet Visual Studio 2010 pour une application basée sur Silverlight Windows Phone développé en fonction d'un modèle de conception de logiciels appelé le modèle Model-View-ViewModel (MVVM). Le modèle MVVM est un moyen de l'organisation et compartimenter le code dans un projet en couches gérables, qui peuvent être indépendamment développés, testés et modifiés. Il est un modèle de développement particulièrement efficace pour les projets Windows Presentation Foundation (WPF) et Silverlight parce que, parmi d'autres avantages, le modèle autorise pour la couche de présentation d'une application donnée a une dépendance moins rigide sur la structure des données sous-jacentes, libérant les développeurs pour adapter la couche de présentation pour les différents contextes (comme, par exemple, Web navigateurs, interfaces d'appareils mobiles ou les applications de bureau) tout en conservant les mêmes structures de données sous-jacentes.
Par opposition à une approche plus simple de, par exemple, écrire tout votre code de gestion des données dans les fichiers code-behind associés à des fichiers XAML particuliers dans une application Silverlight, organiser un projet en fonction du modèle MVVM consiste à un investissement initial supplémentaire d'efforts à planifier et développer les classes nécessaires, le modèle d'héritage et les méthodes de communication entre les composants du modèle. Le modèle d'Application de liste SharePoint Windows Phone prend en charge ce travail de développement et de configuration initial pour configurer le modèle pour vous, ce qui vous permet de personnaliser et étendre le projet pour développer une application MVVM fonctionnelle rapidement.
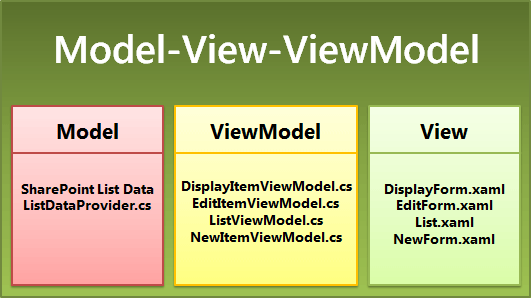
Les trois principaux composants ou couches du modèle MVVM sont ViewModel, le modèle et l'affichage. Dans les projets basés sur le modèle d'Application de liste SharePoint Windows Phone, ces composants sont implémentées par les différents fichiers de projet, comme illustré dans la Figure 1.
Figure 1. Windows Phone les fichiers d’application de liste SharePoint dans le modèle MVVM

Les sections suivantes décrivent certaines des détails relatifs à l'implémentation de ces composants dans le modèle d'Application de liste SharePoint Windows Phone.
Le composant de modèle
Le composant de modèle dans le modèle MVVM désigne les classes et les structures utilisées pour représenter les données d'une application. Pour une application basée sur une liste SharePoint, la liste et ses éléments de servent les données sous-jacentes. Dans l'Application de liste SharePoint de Windows Phone, la classe ListDataProvider gère les opérations standard de SharePoint client object model pour se connecter à une liste SharePoint ; par exemple, création d'une instance de la classe ClientContext et définition de ses propriétés. Les détails d'implémentation exact de la classe ListDataProvider dans le modèle dépendent des options spécifiées dans les étapes de l'Assistant Application téléphonique SharePoint lorsque vous créez un projet basé sur le modèle.
La classe de base, ListDataProviderBase (dans le Microsoft.SharePoint.Phone.Application.dll), à partir de laquelle est dérivée de la classe ListDataProvider implémente un mécanisme de mise en cache pour les données de liste SharePoint. Lorsque des éléments de liste sont récupérées à partir du serveur, ils sont mis en cache par la classe ListDataProvider dans la mémoire locale allouée à l'application téléphonique et lorsque ces éléments sont nécessaires dans l'application, le cache est vérifié en premier afin de préserver les ressources et de réduire les déplacements vers le serveur.
Si vous souhaitez filtrer les données récupérées à partir de la liste SharePoint ou spécifier exactement les données à récupérer, vous pouvez modifier le code dans la classe ListDataProvider (dans le fichier ListDataProvider.cs). Les composants du fichier que vous souhaitez probablement modifier pour effectuer ces opérations sont la méthode LoadDataFromServer et l'implémentation de la classe statique CamlQueryBuilder. Vous pouvez également dériver votre propre classe de la classe ListDataProviderBase. Si vous le faites, veillez à implémenter les méthodes abstraites dans la classe de base LoadData et LoadItemet également implémenter le membre de la propriété Context de la classe de base, fournissant une méthode d'accesseur appropriée get.
Le composant d'affichage
Le composant d'affichage dans le modèle MVVM fait référence à l'interface utilisateur (IU) d'une application. Dans une application basée sur Silverlight Windows Phone, le composant d'affichage est constitué des fichiers XAML pour la déclaration et qualification des éléments d'interface utilisateur et les fichiers code-behind associés à ces fichiers XAML qui implémentent des gestionnaires d'événements et d'autres codes pour déterminer la façon dont les utilisateurs interagissent avec les éléments de l'interface utilisateur.
Il est important de faire la distinction entre les deux sens du mot « affichage » dans le cadre du développement d'applications de liste SharePoint pour Windows Phone. Une liste SharePoint est associée à une ou plusieurs vues, comme, par exemple, l'affichage de tous les éléments par défaut pour une liste ou l'affichage des événements en cours pour obtenir une liste basée sur le modèle de liste Calendrier. Ces affichages représentent les manières de l'organisation et l'affichage des éléments de liste dans une liste SharePoint. Selon le type de liste SharePoint (et indique si les affichages personnalisés ont été ajoutés à la liste) vous cible pour votre application, les affichages associés à la liste, par exemple toutes les tâches ou les événements en cours, sont disponibles pour vous permet de choisir d'inclure dans votre application dans l'Assistant Application téléphonique SharePoint lorsque vous créez un projet à partir du modèle. Si vous incluez une vue donnée, le modèle génère un contrôle PivotItem (contenu dans un contrôle Pivot ) pour restituer l'affichage de la liste.
Ce sens de la vue « word » doit être unique dans le sens du terme telle qu'elle s'applique aux vues dans le modèle. Dans un projet basé sur le modèle d'Application de liste SharePoint Windows Phone, les affichages (implémentés en tant que fichiers XAML dans le dossier Views du projet) faire référence de façon conceptuelle pour le composant de vue du modèle MVVM. En d'autres termes, les vues dans le projet représentent la couche de présentation pour les données (ou modèle) d'une entité donnée. Dans ce cas, l'entité est une liste SharePoint ou un élément de liste SharePoint.
Bien que le formulaire de liste (List.xaml) dans le projet peut être considéré pour qu'elles correspondent à la vue par défaut associée à une liste SharePoint, les différences conceptuelles entre l'affichage par défaut d'une liste SharePoint et l'affichage formulaire doit toujours être conservée, tel que représenté par la liste, car le formulaire de liste dans le projet ne correspond pas nécessairement à l'affichage par défaut de la liste sur le serveur. Si, par exemple, vous modifiez l'affichage de liste par défaut sur le serveur (, par exemple, pour indiquer un ordre de tri donné ou affichage certains champs et pas à d'autres), les modifications ne seront pas représentées dans le code XAML qui constituent le formulaire de liste dans le projet. Vous définissez l'ordre des éléments qu'ils sont indiqués dans la liste des formulaires dans votre application en fonction de votre choix dans l'Assistant Application téléphonique SharePoint (ou en fonction de vos personnalisations suivantes du formulaire liste), quel que soit l'ordre de configuration de l'affichage par défaut associée à la liste SharePoint sur le serveur.
Le formulaire de liste représente l'affichage (ou la couche présentation) pour la liste SharePoint. Les trois autres fichiers affichage se rapportent à des éléments de liste, et ils peuvent être considérées correspondent aux formulaires disponibles (généralement) à partir du menu d'élément de liste pour un élément de liste dans SharePoint.
Formulaire d'affichage (DisplayForm.xaml) correspond au mode formulaire (DispForm.aspx) pour une liste SharePoint. Ce formulaire présente un affichage pour un élément individuel dans une liste SharePoint.
Le formulaire de modification (EditForm.xaml) correspond à l'écran de modifier l'élément (EditForm.aspx) pour une liste SharePoint. Cet écran présente une vue d'un élément donné tel qu'il est exposé pour modification.
Le nouveau fichier de formulaire (NewForm.xaml) correspond au formulaire nouvel élément (NewForm.aspx) pour une liste SharePoint. Cet écran présente une vue d'un élément donné qui doit être créé et ajouté à la liste.
Le formulaire de liste est toujours inclus par défaut dans un projet basé sur le modèle d'Application de liste SharePoint Windows Phone. Les fichiers XAML pour les autres formes dans le dossier Views du projet sont générées basé sur les opérations de liste (New, affichage ou modification) sélectionnées dans l'Assistant Application téléphonique SharePoint.
Le composant ViewModel
Le composant ViewModel dans le modèle MVVM est destiné à servir d'un type de service broker afin de faciliter les interactions entre le composant d'affichage et le composant de modèle, tout en découplage le composant d'affichage du composant de modèle de sorte qu'il est plus facile de modifier un ou l'autre sans affecter l'autre. En principe, le composant ViewModel pourrait considéré comme faisant partie de la couche présentation, car elle inclut souvent la logique de « mise en forme » des données sous-jacentes de présentation dans le composant d'affichage. Dans les projets basés sur le modèle d'Application de liste SharePoint Windows Phone, les ViewModel implémentent le code pour la liaison de données de liste SharePoint récupéré à partir du composant de modèle (en d'autres termes, à partir d'un objet de la classe ListDataProvider ) aux contrôles d'interface utilisateur dans une partie du composant d'affichage (par exemple, le formulaire de modification). Selon le type de contrôle utilisé pour afficher les données à partir de la liste et le type de données (autrement dit, si le type de champ pour l'élément de liste est texte ou des données numériques ou quelque chose de semblable à un champ de choix de SharePoint), ViewModel tout d'abord traite ou convertit les données telle qu'elle peut être lié à un contrôle de l'interface utilisateur donné.
En particulier, des classes ViewModel dans le projet (comme, par exemple, la classe EditItemViewModel ) sont dérivées de la classe de base, ViewModelBase (dans le Microsoft.SharePoint.Phone.Application.dll), qui implémente l'interface INotifyPropertyChanged afin que les contrôles Silverlight qui constituent l'interface utilisateur de l'application peuvent être mis à jour lors de la modification des valeurs dans les données sous-jacentes, et (aller dans le sens inverse) les modifications apportées aux valeurs stockées dans les contrôles de l'interface utilisateur peuvent être appliquées aux données sous-jacentes (si bidirectionnel ou « bidirectionnelle », la liaison est configurée pour un contrôle).
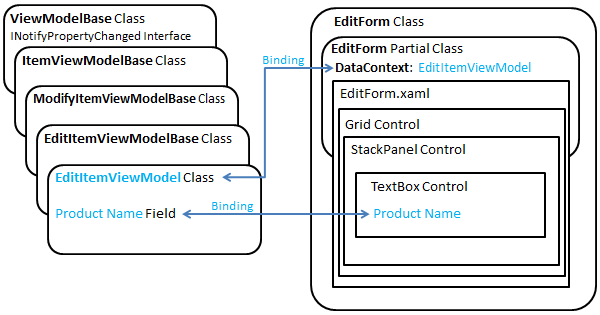
La figure 2 montre une représentation simplifiée de la hiérarchie d'héritage de classe pour la classe EditItemViewModel et la liaison d'un contrôle d'interface utilisateur donnée dans le formulaire de modification avec le champ correspondant dans le ViewModel.
Figure 2. Classes EditItemViewModel et EditForm

La classe EditForm (qui représente le composant d'affichage à partir du modèle MVVM) est définie et implémentée par deux fichiers, le fichier EditForm.xaml et son fichier code-behind associé, EditForm.xaml.cs. Dans le fichier EditForm.xaml.cs, la classe EditItemViewModel (représentant le composant ViewModel du modèle MVVM) est liée à l'affichage dans le fichier EditForm.xaml.cs en définissant la propriété DataContext de la classe EditForm à un objet de la classe EditItemViewModel.
Software designs based on the MVVM pattern often confine business logic and validation routines to the Model component of the pattern. In projects based on the Windows Phone SharePoint List Application template, however, some operations that are typically considered part of the Model component have been implemented in the ViewModel component to make it more convenient for developers to extend the projects, at the cost of slightly blurring the conceptual distinction between the data layer (Model) and the presentation layer (ViewModel). For example, the ViewModel classes for editing and creating list items (that is, the EditItemViewModel and NewItemViewModel classes) expose a Validate method that developers can override to implement validation of data entered by users. (Pour plus d’informations sur l’implémentation de la validation des données avec ces ViewModels, voir How to: Implement business logic and data validation in a Windows Phone app for SharePoint.. md)
Remarque
[!REMARQUE] L'objet ListDataProvider charge uniquement les données à partir du serveur. D'autres opérations, telles que Add, Updateet Delete, sont exécutées dans ViewModel lui-même, suivie d'un appel Actualiser pour mettre à jour les données ViewModel à partir du serveur. Cette conception réduit encombrer du code.
Le fichier App.xaml et le modèle d'application Silverlight
Le fichier App.xaml et son fichier code-behind associé, App.xaml.cs, sont des composants standard d'une application Silverlight gérée. Les applications qui utilisent l’API managée pour Silverlight doivent inclure une classe dérivée de la classe Application Silverlight, afin d’implémenter le modèle d’application Silverlight. La classe Application prend en charge les installations et les événements du cycle de vie d'application pour la gestion des ressources, telles que les images, les chaînes et les modèles XAML.
Pour plus d’informations sur les types de modifications que vous pouvez apporter au fichier App.xaml.cs dans vos projets, voir How to: Store and retrieve SharePoint list items on a Windows Phone on implementing event handlers in the App.xaml.cs file to preserve application information, and How to: Use multiple SharePoint lists in a Windows Phone app on instanciation and configure additional state information. Objets ListDataProvider dans App.xaml.cs.