Conception pour les arrière-plans de section à l’aide de connecteurs sémantiques
Lorsque vous concevez des composants WebPart pour les arrière-plans de section, vous pouvez utiliser le système de connecteur sémantique de l’interface utilisateur Office Fabric pour garantir l’accessibilité et appliquer la cohérence sur les sites SharePoint. Les connecteurs sémantiques ciblent la personnalisation d’éléments de page spécifiques afin d’aligner l’utilisation des couleurs et les modèles d’interaction. Ils vous donnent également la possibilité d’ajouter ou attribuer plusieurs palettes de couleurs pour vos composants afin qu’ils s’affichent parfaitement sur tous les arrière-plans de section. Cet article fournit des exemples pour connecteurs sémantiques horaires et comment les incorporer dans vos conceptions de composants WebPart. Avant de commencer, vous devez être familiarisé avec la conception d’un composant WebPart SharePoint afin de comprendre la structure de base des composants WebPart. Vous devez également être familiarisé avec les thèmes et les couleurs dans SharePoint.
Arrière-plan de section
L’arrière-plan de section est une fonctionnalité qui applique la couleur d’arrière-plan à une section de zone de dessin sur une page. Il existe quatre options de couleurs d’arrière-plan pour thèmes clairs et sombres : Aucun, Neutre, Doux, Fort. Les arrière-plans de section sont définis par une couleur de la palette de l’interface utilisateur Office Fabric depuis le thème d’un site. Avec l’introduction de la fonctionnalité arrière-plan de section, les connecteurs sémantiques permettent aux éléments de page d’être accessibles sur différents thèmes et arrière-plans de section.
Arrière-plan de section vs variante
Une variante décrit des valeurs de couleur différentes générées à partir d’un thème existant. Une variante partage le même jeu de couleurs que celle du thème à partir duquel elle a été générée, mais applique ces couleurs différemment. Pour plus d’informations, consultez @fluentui/scheme-utilities .
Un arrière-plan de section permet à l’utilisateur d’appliquer une couleur variante du thème à une section de zone de dessin. Les deux concepts partagent les options « Neutre », « Soft » et « Strong » et peuvent être utilisés indifféremment lors de la description de l’utilisation des couleurs.
Connecteurs sémantiques
Un connecteur sémantique est un connecteur de thème qui cible des éléments d’une page spécifique. La couleur de la palette de l’interface utilisateur d’Office Fabric peut être affectée à un élément de page spécifique sans affecter les autres éléments de page à l’aide de la même couleur de palette. Lors de la conception pour les arrière-plans de section, vous pouvez affecter une couleur différente pour un connecteur sémantique de chaque variante. Un connecteur sémantique peut avoir jusqu'à huit valeurs différentes pour s’adapter à chaque option d’arrière-plan de section. Cela vous permet de fournir des modèles de conception cohérents pour différents thèmes et arrière-plans de section.
Par exemple, le texte par défaut utilise le connecteur sémantique « bodyText ». Sur les arrière-plans de section Aucun, Neutre, et Doux, neutralPrimary est attribué à bodyText. Dans l’arrière-plan de section Fort, la couleur de la palette de bodyText change au blanc. Les connecteurs sémantiques peuvent également être affectés à des couleurs de palette pour toutes les variantes de thèmes sombres.
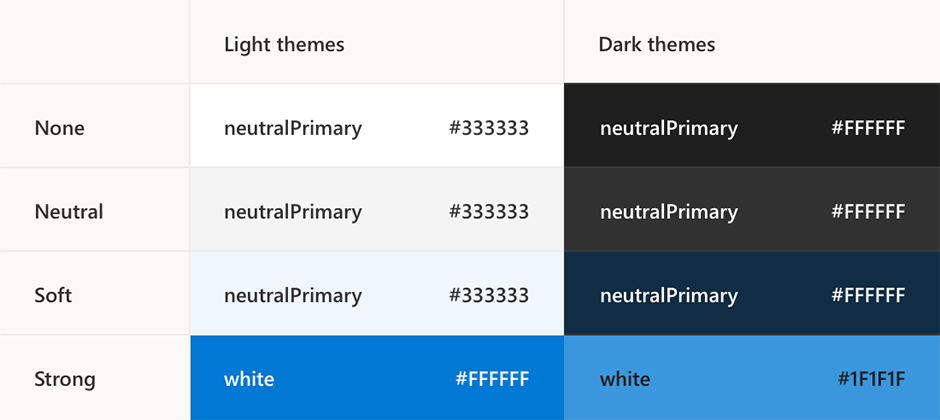
Dans le tableau ci-dessous, vous pouvez voir les huit couleurs de la palette définies pour le créneau bodyText.

| Pondération | Thèmes clairs | Thèmes sombres |
|---|---|---|
| Aucun | neutralPrimary #333333 | neutralPrimary #ffffff |
| Neutre | neutralPrimary #333333 | neutralPrimary #ffffff |
| Doux | neutralPrimary #333333 | neutralPrimary #ffffff |
| Fort | white #ffffff | white #ffffff |
Remarque
La liste d’emplacements sémantiques actuelle est définie par les modèles de conception couramment utilisés dans SharePoint. Nous voulons éviter de créer des connecteurs sémantiques au cas par cas. Lorsque vous concevez un nouveau composant WebPart, nous vous conseillons de suivre un modèle existant. La stratégie de l’interface utilisateur Office Fabric est que les connecteurs sémantiques ne sont jamais supprimés de la liste, donc tout ajout est permanent.
Identifier les connecteurs sémantiques dans vos conceptions
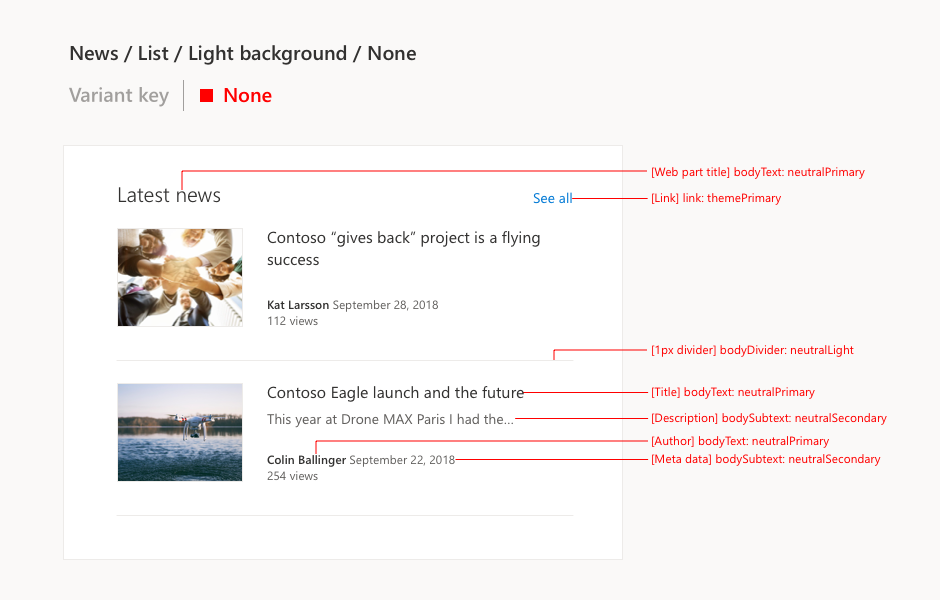
Les connecteurs sémantiques devraient être affectés à une fonction d’un élément de page. Le nom d’un créneau sémantique vous permet de distinguer rapidement comment il est destiné à être utilisé. Vous trouverez tous les connecteurs sémantiques existants et des exemples de leur utilisation dans la documentation des couleurs sémantiques Fabric.
Les couleurs de la palette Fabric doivent être référencées à partir du nuancier de couleurs du thème de votre site. Si votre site utilise un thème existant SharePoint, vous pouvez référencer lenuancier de couleurs de thème SharePoint. Si votre site utilise un thème personnalisé, vous pouvez générer une rampe de couleurs unique à l’aide du concepteur de thèmes Fluent UI.

Dans cet exemple, les connecteurs sémantiques référencent des couleurs de palette de la variante Aucun. La couleur de palette peut changer en fonction de la variante que vous utilisez. Généralement la variante doit correspondre à la valeur de bodyBackground. Par exemple, si la valeur bodyBackground est « neutralLighter », vos connecteurs doivent choisir des valeurs de la variante Neutre. Les couleurs de palette Fabric pour chaque variante doivent correspondre aux couleurs de palette répertoriées dans la documentation de thème Fabric.
Conceptions de composant WebPart avec plusieurs variantes
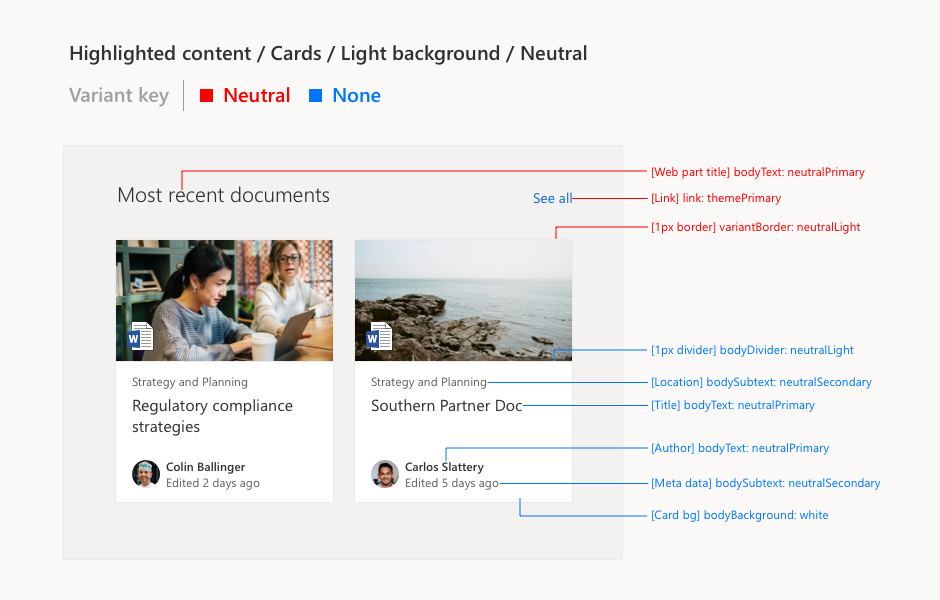
Il existe des instances dans lesquelles une conception de composants WebPart utilisera plusieurs variantes. Le modèle de conception courant qui utilise plusieurs variantes est la disposition de carte. Dans vos conceptions, vous devez différencier quels éléments de page correspondent à quelle variante.

Dans cet exemple, toutes les lignes de connecteurs sémantiques en bleu utilisent les couleurs de palette définies par la variante Aucun, car ils situés sur la carte de l’arrière-plan. Tout contenu qui n’est pas sur une carte utilise les couleurs de palette de la variante Neutre.