Répertorier les personnalisations de disposition
Application de classes conditionnelles sur les lignes
Vous pouvez utiliser additionalRowClass pour appliquer une ou plusieurs classes à la ligne entière de listes en fonction de la valeur d’un ou de plusieurs champs de la ligne. Ces exemples ne modifient pas le contenu et la structure des lignes de listes.
Pour obtenir la liste des classes recommandées à utiliser dans les mises en forme de vue, consultez la section relative aux consignes de style dans le document de référence sur la mise en forme de colonne pour personnaliser Microsoft Office SharePoint Online.
Conseil
Le fait d’utiliser la propriété additionalRowClass pour appliquer des classes à des lignes de listes laissera la mise en forme de chaque colonne en place. Vous pouvez ainsi combiner des mises en forme de vue avec des mises en forme de colonne pour certaines visualisations très puissantes.
Exemple : classes conditionnelles reposant sur un champ de date
L’image suivante illustre une disposition de liste avec une classe appliquée en fonction de la valeur d’une colonne de date :

Cet exemple applique la classe sp-field-severity--severeWarning à une ligne de listes lorsque l’objet DueDate de l’élément est antérieur à la date/l’heure actuelle :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$DueDate] <= @now, 'sp-field-severity--severeWarning', '')"
}
Exemple : classes conditionnelles basées sur la valeur dans un champ de texte ou de choix
Cet exemple a été repris d’un exemple de colonne de mise en forme, la mise en forme conditionnelle basée sur la valeur dans un champ de texte ou de choix, avec quelques différences importantes pour appliquer le concept aux lignes de listes. L’exemple de mise en forme de colonne applique une icône et une classe à une colonne en fonction de la valeur de l’élément @currentField. L’attribut additionalRowClass dans la mise en forme de vue vous permet uniquement de spécifier une classe et non une icône. En outre, étant donné que l’élément @currentField correspond toujours à la valeur du champ Title lorsqu’il est référencé dans un format d’affichage, cet exemple fait référence au champ Status directement (en utilisant la syntaxe [$Field] dans la propriété additionalRowClass property pour déterminer la classe à appliquer à la ligne).
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$Status] == 'Done', 'sp-field-severity--good', if([$Status] == 'In progress', 'sp-field-severity--low' ,if([$Status] == 'In review','sp-field-severity--warning', if([$Status] == 'Has issues','sp-field-severity--blocked', ''))))"
}
Vous trouverez cet exemple avec des détails supplémentaires dans l’article relatif à la mise en forme conditionnelle basée sur un champ de choix
Exemple : mise en forme de ligne en alterné en fonction du module
Cet exemple applique % (Mod) à une ligne de listes avec coloration alternée des lignes :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if(@rowIndex%2==0,'ms-bgColor-themeLight','')"
}
Générer des lignes de listes personnalisées
Vous pouvez utiliser rowFormatter pour définir une disposition totalement personnalisée des valeurs du champ à l’intérieur d’une ligne à l’aide de la syntaxe utilisée dans la Mise en forme de colonne.
Exemple : style de vue multiligne
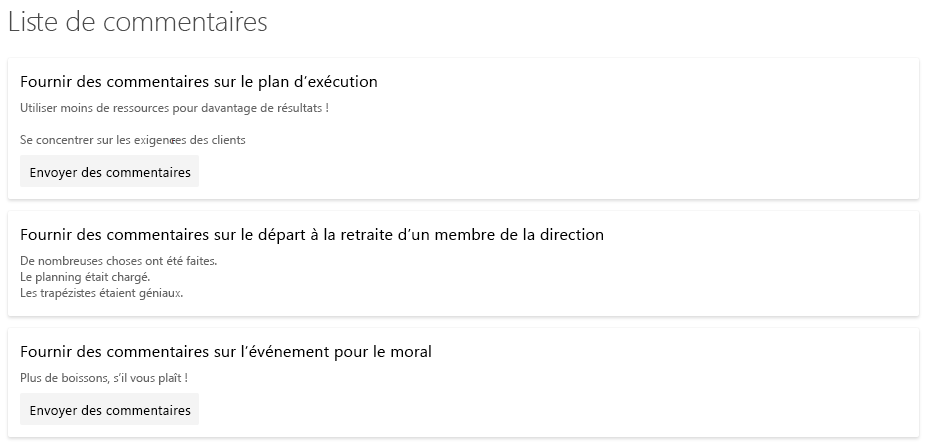
L’image suivante montre une liste avec application d’un style de vue multiligne personnalisé :

Cet exemple utilise l’élément rowFormatter, qui remplace totalement le rendu d’une ligne de listes. Dans cet exemple, l’élément rowFormatter crée un cadre englobant <div /> pour chaque ligne de listes. À l’intérieur de ce cadre englobant, les champs $Title et $Feedback sont affichés sur des lignes distinctes. Sous ces champs figure un élément button qui, lorsque vous cliquez dessus, a le même effet que si vous cliquiez sur la ligne de liste dans une vue non personnalisée, c’est-à-dire qu’il ouvre le formulaire de propriétés pour l’élément de liste. Cet élément button peut s’afficher lorsque la valeur du champ $Assigned_x0020_To (qui est normalement un champ de personne/groupe) correspond à l’utilisateur actuellement connecté :
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
}
Vous trouverez cet exemple avec des détails supplémentaires dans la rubrique relative au rendu de la vue multiligne
Créer des en-têtes et des pieds de page de groupe personnalisés
Vous pouvez utiliser pourgroupProps formater les en-têtes de groupe avec la possibilité d'ajouter les données de la colonne groupée, le nom d'affichage et le nombre d'éléments. Vous pouvez également ajouter des agrégats de groupe dans les en-têtes de groupe ou les formater directement dans les pieds de groupe.
Exemple : En-tête de groupe avec code couleur
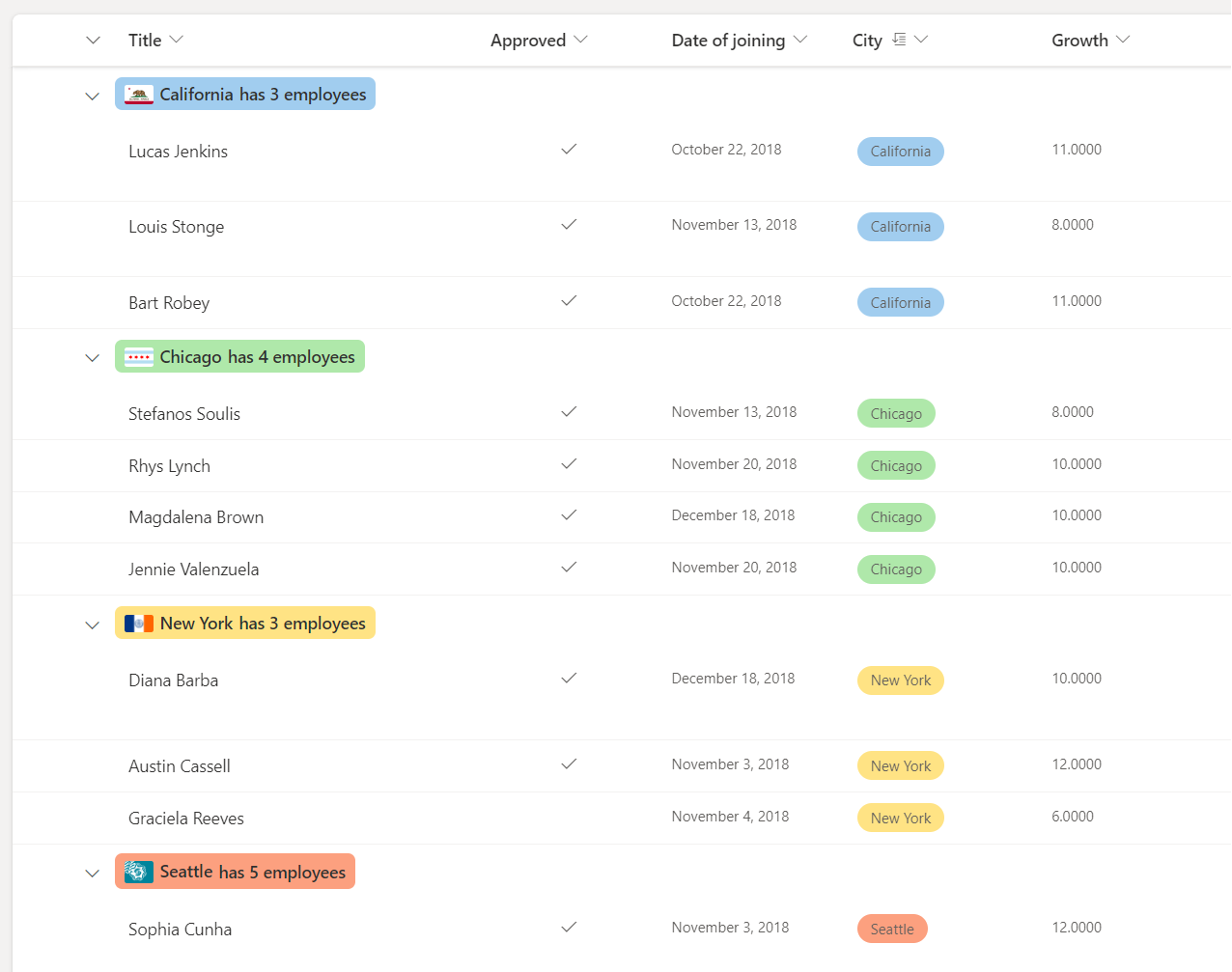
Dans l'exemple ci-dessous, nous avons une liste avec des en-têtes de groupe formatés selon les métadonnées des colonnes.

Dans l'exemple ci-dessous, la touche headerFormatterpourgroupProps est utilisée pour formater l'en-tête du groupe et la touche est @grouputilisée pour accéder aux informations du groupe.
Remarque
Le code JSON ci-dessous contient des sauts de ligne. Ceux-ci ont été ajoutés pour améliorer la lisibilité du code.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
Exemple : En-tête de groupe avec code couleur et agrégat
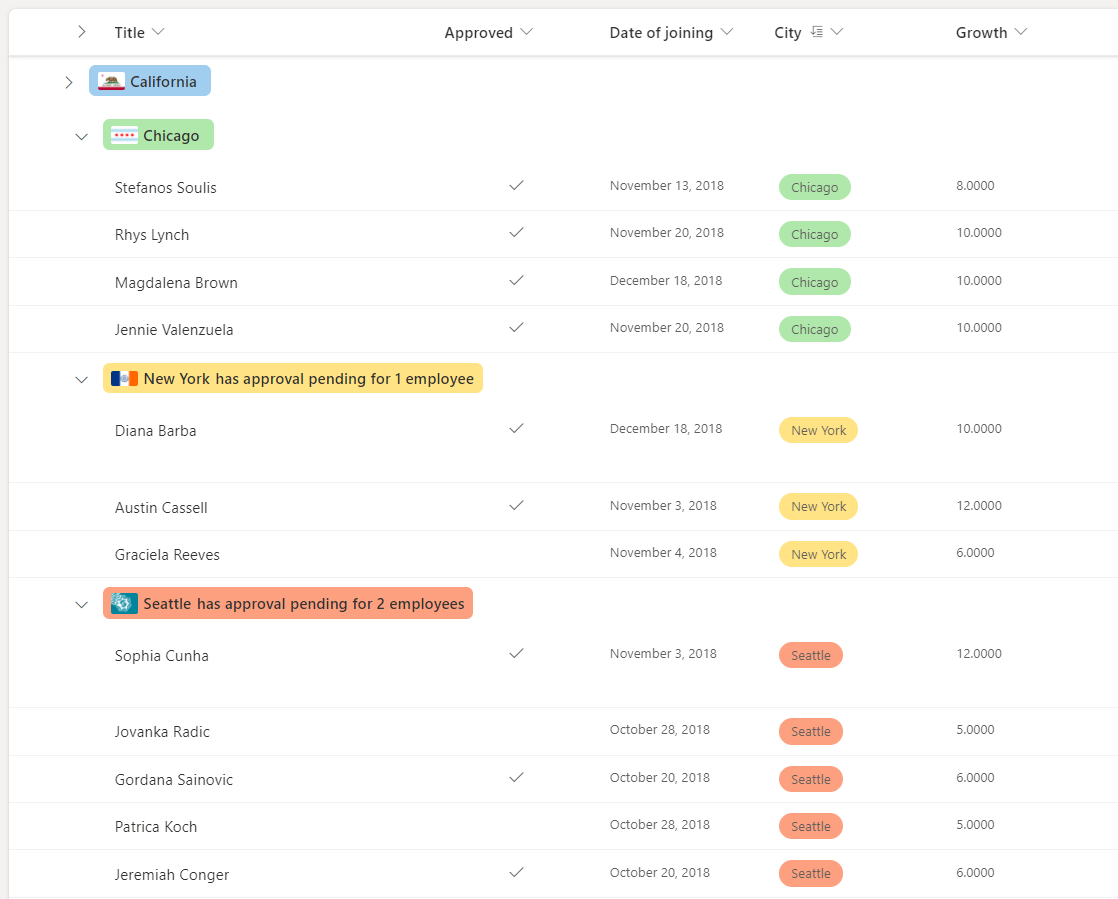
Dans l'exemple ci-dessous, nous avons une liste avec des en-têtes de groupe formatés avec des agrégats de groupe.

Dans cet exemple, les hideFooter pour groupPropssont définis surtrue – pour masquer le pied de page du groupe@aggregates et le tableau est utilisé pour afficher un résumé dans l'en-tête du groupe.
Remarque
Le code JSON ci-dessous contient des sauts de ligne. Ceux-ci ont été ajoutés pour améliorer la lisibilité du code.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
Exemple : Pied de page de groupe personnalisé
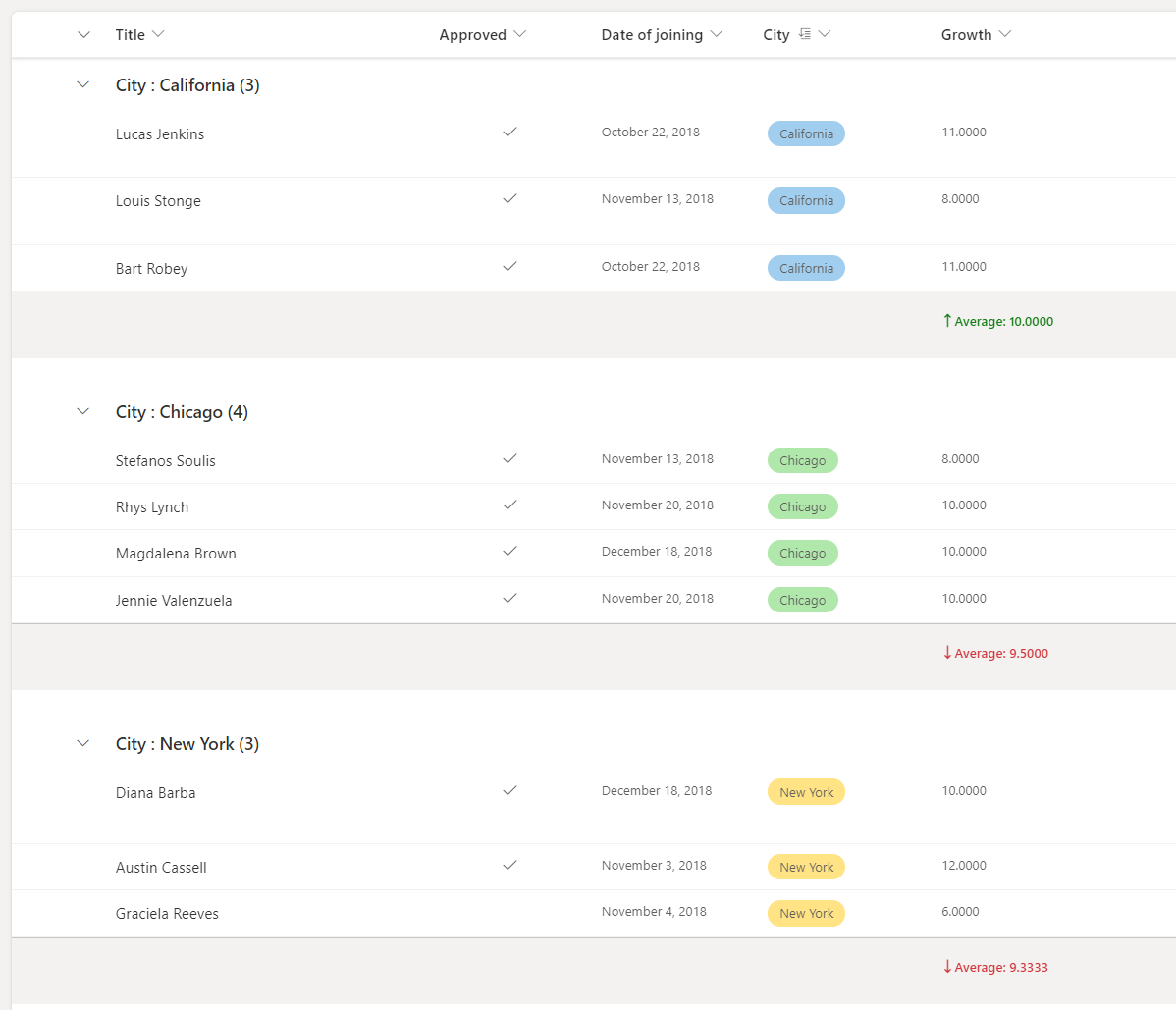
Dans l'exemple ci-dessous, nous avons une liste avec un pied de page de groupe formaté selon la valeur agrégée.

Dans cet exemple, lefooterFormatter pour groupPropsest utilisé pour formater le pied de page du groupe et le @columnAggregateest utilisé pour accéder à l'agrégation des colonnes.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, 'SortDown', 'SortUp')"
},
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px"
}
},
{
"elmType": "div",
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px",
"font-family": "Segoe UI"
},
"txtContent": "=@columnAggregate.type + ': ' + @columnAggregate.value"
}
]
}
}
}
Créer des pieds de liste personnalisés
Vous pouvez utiliser le footerFormatterpied de page d'une liste pour accéder aux agrégats de colonnes.
Exemple : Pied de liste personnalisé
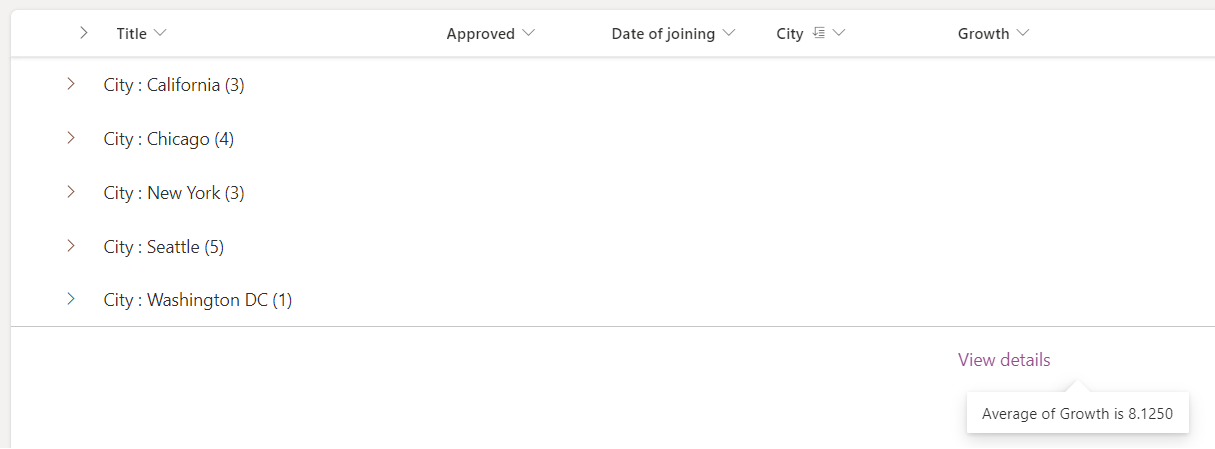
Dans l'exemple ci-dessous, nous avons une liste avec un pied de page formaté selon la valeur agrégée.

Dans cet exemple, footerFormatterle est défini pour formater le pied de page de la liste et le est @columnAggregateutilisé pour accéder à l'agrégation des colonnes.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"txtContent": "=@columnAggregate.type + ' of ' + @columnAggregate.columnDisplayName + ' is ' + @columnAggregate.value"
}
],
"style": {
"height": "10px",
"width": "auto",
"cursor": "pointer",
"font-size": "14px",
"padding": "14px"
}
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
},
"txtContent": "View details",
"style": {
"text-decoration": "none",
"cursor": "pointer",
"font-size": "16px",
"margin-top": "10px"
}
}
}
Référence de syntaxe détaillée
rowFormatter
Élément facultatif. Spécifie un objet JSON qui décrit une mise en forme de ligne de listes. Le schéma de cet objet JSON est identique à celui d’une mise en forme de colonne. Pour plus d’informations sur ce schéma et ses fonctionnalités, voir la référence de syntaxe de mise en forme.
Remarque
En utilisant la propriété rowFormatter, vous remplacerez le contenu de la propriété additionalRowClass. Ces propriétés s’excluent mutuellement.
Différences de comportement entre l’élément rowFormatter et la mise en forme de colonne
Bien qu’ils suivent le même schéma, il existe certaines différences de comportement entre les éléments à l’intérieur d’un élément rowFormatter et les mêmes éléments à l’intérieur d’un objet de mise en forme de colonne.
- L’élément
@currentFieldcorrespond toujours à la valeur du champTitleà l’intérieur d’un élémentrowFormatter.
additionalRowClass
Élément facultatif. Spécifie une ou plusieurs classes CSS qui seront appliquées à la ligne entière. Prend en charge des expressions.
L’élément additionalRowClass prend effet uniquement lorsqu’aucun élément rowFormatter n’est spécifié. Si un élément rowFormatter est spécifié, la propriété additionalRowClass est ignorée.
hideSelection
Élément facultatif. Indique si la possibilité de sélectionner des lignes dans la vue est désactivée ou non. false indique le comportement par défaut à l’intérieur d’une vue de liste (la sélection est alors visible et activée). true indique que les utilisateurs ne pourront pas sélectionner des éléments de liste.
hideColumnHeader
Élément facultatif. Spécifie si les en-têtes de colonne dans la vue sont masqués ou non. false indique le comportement par défaut à l’intérieur d’une vue de liste (les en-têtes de colonne seront alors visibles). true indique que la vue n’affichera pas les en-têtes de colonne.
groupProps
Groupe les options de personnalisation liées au groupe. Pour plus d’informations sur , voir la groupProps référence de la syntaxe de personnalisation de groupe
commandBarProps
Regroupe les options de personnalisation de la barre de commandes. Pour plus d’informations sur commandBarProps, consultez la Référence de syntaxe de personnalisation de barre de commandes