Thèmes des sites Sharepoint
Les propriétaires de sites SharePoint disposent de nouvelles options pour appliquer des styles et couleurs personnalisés, ce qui facilite la définition et la gestion des thèmes au sein des collections de sites.
Ces nouvelles fonctionnalités comprennent :
- La possibilité de définir des thèmes personnalisés et de les rendre accessibles aux propriétaires de sites. Les thèmes sont définis dans un schéma JSON qui enregistre les paramètres de couleurs et les métadonnées associées pour chaque thème.
- Un outil Générateur de thèmes en ligne pour définir de nouveaux thèmes personnalisés.
- Un jeu simplifié de thèmes par défaut, avec six thèmes clairs et deux thèmes foncés actuellement disponibles.
- Une palette de couleurs mise à jour, avec 12 couleurs claires et 6 couleurs foncées, ainsi que 16 thèmes supplémentaires.
- Vérifiez quels thèmes sont disponibles pour une utilisation dans les pages de vos sites. Par exemple, vous pouvez définir des thèmes personnalisés en fonction de l’identité de votre organisation et faire de ces thèmes les seuls disponibles au sein de vos sites.
Ces fonctionnalités sont disponibles pour les administrateurs via les cmdlets PowerShell, et pour les développeurs via le modèle d’objet côté client CSOM de SharePoint ou l’API REST de SharePoint. Pour plus d'informations sur l'application de thèmes personnalisés à des collections de sites individuelles, consultez la rubrique Présentation de la conception des sites et des scénarios de sites SharePoint.
Pour des informations générales sur l’utilisation des thèmes pour personnaliser l’aspect de vos sites, consultez la rubrique Modifier l’apparence de votre site SharePoint.
Thèmes par défaut
Les thèmes prédéfinis suivants sont disponibles par défaut :
- Bleu-vert
- Bleu
- Orange
- Rouge
- Violet
- Vert
- Gris
- Pervenche
- Jaune foncé (thème inversé)
- Bleu foncé (thème inversé)
Ces thèmes ont été conçus pour favoriser la lisibilité ; ils pourront vous êtres utiles comme points de départ pour créer des thèmes personnalisés. Pour plus d’informations sur les thèmes par défaut, consultez la rubrique Thèmes des sites SharePoint : schéma JSON.
En plus des thèmes par défaut, vous pouvez sélectionner des thèmes supplémentaires. Les personnalisations suivantes sont disponibles :
- Thèmes clairs : Or, Bleu sarcelle, Bleu foncé, Indigo, Prune, Gris chaud
- Thèmes foncés : Rouge, Vert, Violet, Gris
Sélectionner un thème moderne
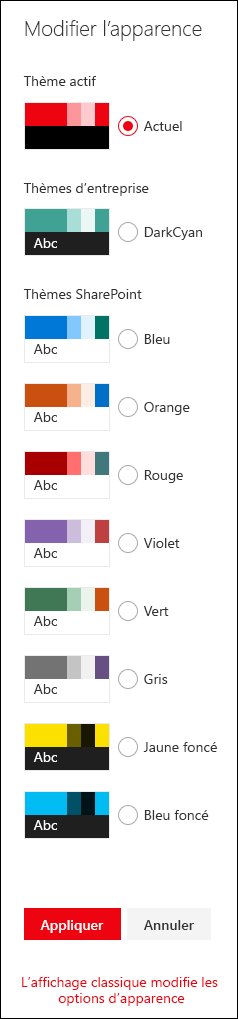
Pour sélectionner parmi les thèmes disponibles pour un site SharePoint, choisissez l’icône d’engrenage (⚙️) dans le coin supérieur droit de l’écran, sélectionnez Modifier l’apparence, puis sélectionnez thème. Vous verrez apparaître une liste de thèmes pouvant comporter des thèmes par défaut et/ou des thèmes personnalisés, selon la configuration de votre site.
L’image suivante montre comment les thèmes par défaut sont présentés dans la boîte de dialogue de sélection des thèmes.

Lorsque vous choisissez un thème dans la liste, ses paramètres de couleur sont appliqués instantanément à la page afin de vous montrer à quoi ressemblera le thème sélectionné.
Une fois que vous avez trouvé un thème que vous souhaitez utiliser, choisissez Enregistrer pour enregistrer votre sélection, ou choisissez Annuler pour revenir à votre thème actuel.
Utiliser des thèmes classiques
Vous pouvez toujours utiliser les thèmes classiques en choisissant le lien vers Classique modifier les options d’apparence en bas du panneau Modifier l’apparence . Toutefois, étant donné que l’IU SharePoint moderne diffère de l’IU classique, certaines limitations s’appliquent lorsque vous utilisez des thèmes classiques sur des pages modernes.
Lorsque vous sélectionnez un thème classique, un thème moderne est généré à partir des paramètres du thème classique (y compris l’indicateur isInverted, l’image d’arrière-plan et les paramètres de couleur pour ContentAccent1, PageBackground et BackgroundOverlay). Si le module isInverted est défini sur True, les couleurs neutres telles que NeutralDark et NeutralLight seront inversées.
Pour simplifier le processus, nous vous recommandons d’utiliser des thèmes modernes avec des pages modernes. Si vous devez utiliser des thèmes classiques avec des pages modernes, testez votre site avec soin afin de vérifier la lisibilité et l’accessibilité de votre contenu.
Résoudre les problèmes de thème personnalisé
L’expérience moderne en matière de thèmes de site a également été étendue aux modèles de site classiques. Même si, côté client, la nouvelle architecture de thème est plus performante, si vous avez des personnalisations sur les sites classiques qui n’apparaissent pas correctement après avoir modifié le thème du site, vous pouvez choisir d’exclure le site de la nouvelle expérience de thème en désactivant la fonctionnalité. Veuillez noter que cette option ne s'applique qu’aux sites classiques contenant des références de thèmes personnalisés qui ne sont pas correctement rendues. En activant cette option de niveau site, vous désactivez la création de thèmes modernes et perdez, par là même, les avantages associés.
Pour ce faire, vous devez utiliser un script Windows PowerShell avec un format conteneur CSOM (modèle d’objet côté client). Nous vous recommandons d’utiliser la commande d’activation de fonctionnalité PnP PowerShell :
Vérifiez que vous disposez au minimum de la configuration requise suivante :
- Vous êtes au moins un propriétaire de collection de sites sur le site où vous voulez désactiver les thèmes de site modernes
- Vous avez pris connaissance des Règles d’exécution
Téléchargez la dernière version de PowerShell PnP.
Remarque
PnP PowerShell est une solution open source pour laquelle un support est assuré par la communauté active. Il n’existe pas de contrat SLA Microsoft pour le support technique relatif à cet outil open source.
Entrez
Connect-PnPOnline -Url <SiteUrl> -UseWebLogin(en remplaçant<SiteUrl>par l’URL du site que vous souhaitez désactiver).Entrez vos informations d’identification lorsque vous y êtes invité.
Si vous décidez de ne plus utiliser le site, vous devez activer une fonctionnalité :
- Entrez
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7B - Vérifiez que rien ne soit renvoyé de la commande précédente (cela confirme que la fonctionnalité n’est pas encore activée)
- Entrez
Enable-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7B - Entrez
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7B
- Entrez
Vérifiez que les données suivantes sont renvoyées :
ClientSideThemingOptOut - 5138468e-3d76-4f72-9de4-e029f1245a7b
Pour obtenir plus d’informations sur Windows PowerShell, consultez l’article PowerShell.