Appel du moteur de mise en service Plug-and-Play à partir d’un script de site
Remarque
Cet article utilise la dernière version de PnP PowerShell publiée en janvier 2021. Azure Functions exécutant PowerShell Core, vous devez utiliser cette version de PnP PowerShell dans votre Azure Function. Pour obtenir plus d’informations sur Windows PowerShell, consultez l’article https://pnp.github.io/powershell.
Les conceptions de sites offrent un excellent moyen de standardiser l’apparence de vos collections de sites. Cependant, vous ne pouvez pas effectuer certaines actions avec les conceptions de sites, comme par exemple, ajouter un pied de page à chaque page. Avec le moteur de mise en service Plug-and-Play, vous pouvez créer un modèle qui vous permet de configurer un personnalisateur d’application sur un site. Ce personnalisateur d’application peut ensuite mettre à jour la conception de votre page, par exemple, pour inscrire un pied de page sur chaque page.
Cet article explique comment créer une conception de site qui applique un modèle de mise en service Plug-and-Play sur un site. Le modèle ajoute un personnalisateur d’application pour afficher un pied de page.
Les étapes décrites dans cet article utilisent les composants suivants :
- Une conception de site et un script de site
- Power Automate
- File d’attente de stockage Azure
- Azure Functions
- Une solution SharePoint Framework (SPFx)
- Un modèle de site PnP
- Un script PowerShell PnP
- Une inscription d’application Azure AD
Vous utiliserez ces composants pour déclencher le code de mise en service Plug-and-Play après avoir créé le site et appliqué la conception du site.
Remarque
L’infrastructure d’approvisionnement PnP & moteur d’approvisionnement PnP sont des solutions open source avec une communauté active qui le prend en charge. Il n’existe pas de contrat SLA Microsoft pour le support technique relatif à cet outil open source.
Configuration d’un accès application uniquement sur votre client
Dans ce tutoriel, nous allons utiliser l’authentification avec un ID client et un certificat.
Créez un certificat auto-signé avec PnP PowerShell sur votre ordinateur :
Register-PnPAzureADApp -ApplicationName "PnPFlowDemo" -Tenant "contoso.onmicrosoft.com" -DeviceLogin -Out .Remplacez contoso.onmicrosoft.com par votre client.
Suivez attentivement les étapes.
Suite à la commande, une nouvelle application Azure AD sera inscrite, des autorisations seront correctement définies et vous aurez donné votre consentement pour utiliser cette application dans votre client. Notez que vous avez besoin d’un accès en écriture à Azure AD pour effectuer cette action.
Copiez les valeurs que la cmdlet renvoie, car vous aurez besoin de la valeur du fichier pfx et de AzureAppId plus tard.
Créer la file d’attente de stockage Azure
Dans cette section, nous allons utiliser une file d’attente de stockage Azure pour recevoir des messages à partir de Power Automate. Chaque fois qu’un message s’affiche dans la file d’attente de stockage, une fonction Azure déclenche l’exécution d’un script PowerShell.
Pour configurer la file d’attente de stockage Azure :
- Accédez au portail Azure et connectez-vous.
- Sélectionnez + Créer une ressource.
- Sélectionnez Stockage dans les listes Azure Marketplace, puis sélectionnez Compte de stockage - blob, fichier, table, file d’attente dans la colonne Sélection.
- Indiquez les valeurs demandées dans les champs obligatoires. Sélectionnez Épingler au tableau de bord, puis Créer. La création du compte de stockage peut prendre quelques minutes.
- Ouvrez le compte de stockage et accédez à Files d’attente.
- Sélectionnez + File d’attente en haut de l’écran.
- Entrez le nom pnpprovisioningqueue ou entrez un nom qui vous soit propre en suivant la norme de dénomination. Notez le nom de la file d’attente ; vous aurez besoin de cette valeur lorsque vous créerez la fonction Azure.
- Accédez à Clés d’accès et notez le nom du compte de stockage et la valeur de clé Key1. Vous aurez besoin de ces valeurs lorsque vous créerez le flux.
Créer le flux
Remarque
Le déclencheur de demande utilisé ci-dessous est désormais Premium et nécessite donc des licences supplémentaires.
Pour placer un message dans la file d’attente, vous devez créer un flux.
Accédez au site Power Automate, connectez-vous, puis sélectionnez Créer à partir d’un espace vide en haut de la page.
Cliquez sur Rechercher parmi des centaines de connecteurs et déclencheurs pour sélectionner votre déclencheur.
Recherchez Requête, puis sélectionnez Requête - Quand une requête HTTP est reçue [Premium].
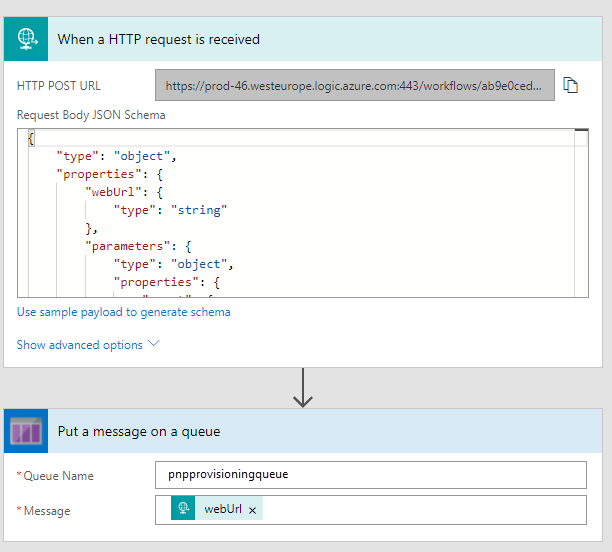
Entrez le code JSON suivant en tant que corps de votre demande :
{ "type": "object", "properties": { "webUrl": { "type": "string" }, "parameters": { "type": "object", "properties": { "event": { "type": "string" }, "product": { "type": "string" } } } } }Sélectionnez + Nouvelle étape et Ajouter une action.
Recherchez Files d’attente Azure et sélectionnez Files d’attente Azure - Mettre un message en file d’attente.
Entrez un nom descriptif pour la connexion.
Entrez le nom du compte de stockage copié dans la section précédente.
Entrez la clé partagée de stockage, à savoir la valeur du champ Valeur de clé Key1 de votre compte de stockage.
Sélectionnez Créer.
Sélectionnez pnpprovisioningqueue comme nom de file d’attente.
Dans le corps de la demande, vous avez spécifié un paramètre entrant appelé webUrl. Pour placer la valeur de ce champ dans la file d’attente, cliquez dans le champ Message, puis sélectionnez webUrl dans le sélecteur de contenu dynamique.
Choisissez Enregistrer le flux. Vous générez ainsi l’URL que vous allez copier à l’étape suivante.
Choisissez la première étape de votre flux (« Lors de la réception d’une demande HTTP ») et copiez l’URL.
Enregistrez votre flux.
Voici à quoi il doit ressembler :

Tester le flux
Pour tester votre flux, vous devez faire une demande de publication. Vous pouvez le faire via PowerShell, comme illustré dans l’exemple suivant.
$uri = "[the URI you copied in step 14 when creating the flow]"
$body = "{webUrl:'somesiteurl'}"
Invoke-RestMethod -Uri $uri -Method Post -ContentType "application/json" -Body $body
Lorsque vous accédez à l’écran principal de votre flux, un historique d’exécution s’affiche. Si votre flux a fonctionné correctement, il affiche Succeeded.
Accédez maintenant à la file d’attente que vous venez de créer dans Azure et choisissez Actualiser. Une entrée doit vous indiquer que vous avez correctement appelé le flux.
Configuration de la Solution SPFx
Dans cette section, vous allez utiliser une solution SPFx existante, le personnalisateur d’application du pied de page Régions. Suivez les étapes du fichier Lisez-moi dans le référentiel d’exemple pour créer et configurer la solution.
Créer un modèle de mise en service Plug-and-Play
Copiez le code XML du modèle de mise en service suivant dans un nouveau fichier et enregistrez celui-ci sous le nom FlowDemoTemplate.xml.
<?xml version="1.0"?>
<pnp:Provisioning xmlns:pnp="http://schemas.dev.office.com/PnP/2017/05/ProvisioningSchema">
<pnp:Preferences Generator="OfficeDevPnP.Core, Version=2.20.1711.0, Culture=neutral, PublicKeyToken=3751622786b357c2" />
<pnp:Templates ID="CONTAINER-FLOWDEMO">
<pnp:ProvisioningTemplate ID="TEMPLATE-FLOWDEMO" Version="1" BaseSiteTemplate="GROUP#0" Scope="RootSite">
<pnp:CustomActions>
<pnp:WebCustomActions>
<pnp:CustomAction Name="spfx-react-app-customizer" Description="Custom action for Application Customizer" Location="ClientSideExtension.ApplicationCustomizer" Title="spfx-react-app-customizer" Sequence="0" Rights="" RegistrationType="None" ClientSideComponentId="67fd1d01-84e8-4fbf-85bd-4b80768c6080" ClientSideComponentProperties="{"SourceTermSetName":"Regions"}" />
</pnp:WebCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
</pnp:Templates>
</pnp:Provisioning>
Remarque
Le modèle de mise en service ajoute une action personnalisée à une solution. Le ClientSideComponentId est associé au personnalisateur d’application du pied de page Régions que vous avez configuré. Si vous exécutez cette démonstration à partir de votre propre Solution SPFx, modifiez les valeurs des attributs ClientSideComponentId et éventuellement ClientSideComponentProperties dans le fichier XML.
Créer la fonction Azure
Accédez au portail Azure.
Sélectionnez + Créer une ressource.
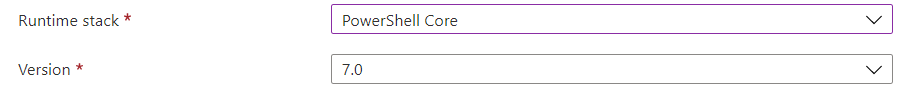
Recherchez Function App et créez une application de fonction. Dans le champ Stockage, sélectionnez Utiliser l’existant et sélectionnez le compte de stockage précédemment créé. Définissez d’autres valeurs si nécessaire, mais assurez-vous de sélectionner PowerShell Core en tant que Runtime, puis 7.0 en tant que Version

Une fois créée, accédez à votre nouvelle Function App
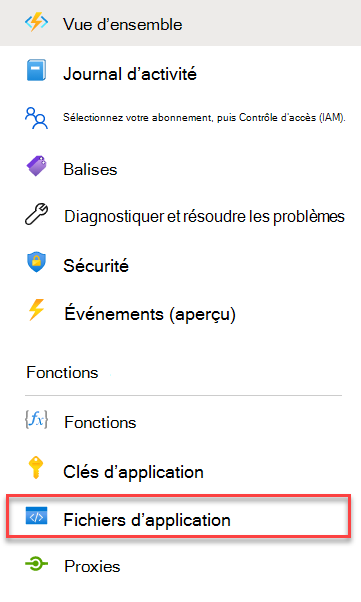
Sélectionner Fichiers d’application

Dans le menu déroulant, sélectionnez requirements.psd1 et ajoutez une nouvelle entrée comme suit
# This file enables modules to be automatically managed by the Functions service. # See https://aka.ms/functionsmanageddependency for additional information. # @{ # For latest supported version, go to 'https://www.powershellgallery.com/packages/Az'. 'Az' = '5.*' # For the latest supported version, go to 'https://www.powershellgallery.com/packages/PnP.PowerShell'. 'PnP.PowerShell' = '1.*' }Enregistrez le fichier. Notez que si vous n’avez pas l’intention d’utiliser les applets de commandes PowerShell pour Azure, vous pouvez supprimer cette entrée dans ce fichier. Le fichier requirements.psd1 vérifie que les modules PowerShell spécifiques seront disponibles pour toutes les fonctions. Lors de la première exécution d’Azure Function, ces modules seront téléchargés et mis à disposition. Vous pouvez également utiliser des références de caractères génériques pour la version. Pour plus d’informations sur ce fichier, consultez.
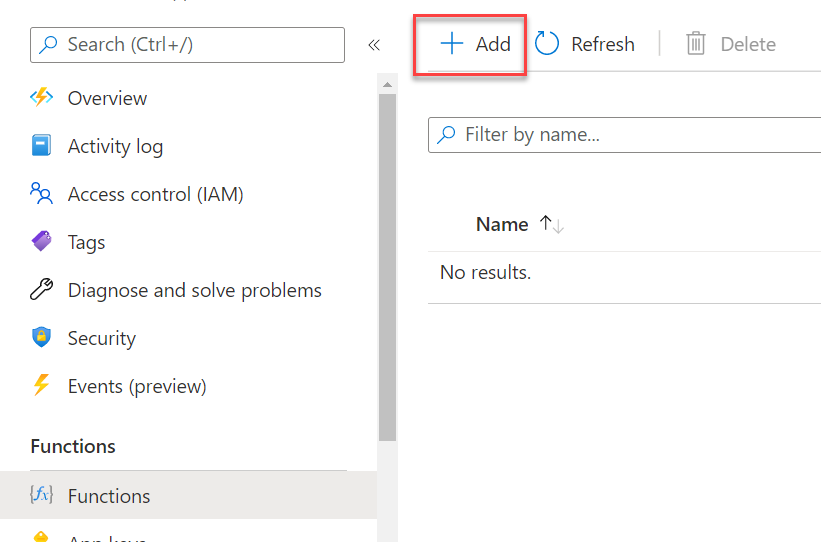
Création d’une fonction Azure Fonctions>Ajouter :

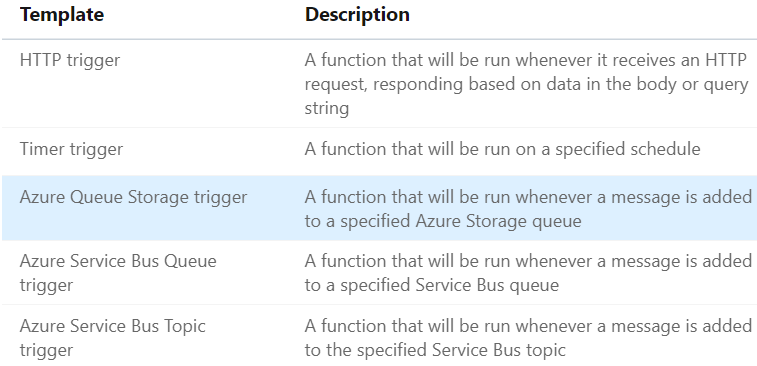
Créer un fonction Déclencher une file d’attente Azure Store :

Nommez la fonction ApplyPnPProvisioningTemplate.
Entrez le nom de la file d’attente que vous avez créée précédemment.
Sélectionnez Ajouter. Une nouvelle page s’ouvre dans laquelle vous pouvez modifier la fonction.
Remarque
Le compte de stockage doit se trouver dans la même région que l’application de fonction Azure, car les ressources qui communiquent entre elles doivent être situées dans la même région. Il s’agit d’une condition requise pour les fonctions Azure.
Terminer la fonction Azure
Accédez à l’écran principal de Function App, puis sélectionnez Outils avancés dans le menu de gauche, enfin cliquez sur Accéder. Un nouvel onglet s’ouvre.
Sélectionnez PowerShell dans le menu Console de débogage en haut.
Accédez à site\wwwroot\InvokePnPSiteTemplate (ou site\wwwroot[nom de votre fonction])
Glissez-déplacez le fichier FlowDemoTemplate.xml créé plus tôt sur la page. Ceci chargera le fichier dans le dossier.
Glissez-déplacez le fichier cert.pfx généré plus tôt sur la page. Ceci chargera le fichier dans le dossier.
Accédez à nouveau à la fonction, puis sélectionnez Code + Test pour modifier la fonction.
Remplacez le script PowerShell par le suivant :
param([string] $QueueItem, $TriggerMetadata) # Write out the queue message and insertion time to the information log. Write-Host "PowerShell queue trigger function processed work item: $QueueItem" Write-Host "Queue item insertion time: $($TriggerMetadata.InsertionTime)" Connect-PnPOnline -ClientId [insertyourAzureAppIdhere] -CertificatePath D:\home\site\wwwroot\InvokePnPSiteTemplate\cert.pfx -Tenant 'contoso.onmicrosoft.com' -Url $QueueItem Write-Output "Connected to site" Invoke-PnPSiteTemplate -Path D:\home\site\wwwroot\InvokePnPSiteTemplate\FlowDemoTemplate.xmlRemplacez [insérezvotreAppIdIci] par la valeur que la cmdlet
Register-PnPAzureAppa renvoyée pour AzureAppId.Remplacez contoso.onmicrosoft.com par les détails de votre client.
Créer la conception de site
Ouvrez PowerShell et connectez-vous à votre client à l’aide de Connect-PnPOnline.
Connect-PnPOnline -Url https://[yourtenant]-admin.sharepoint.com
Vous pouvez maintenant obtenir les conceptions de site existantes.
Get-PnPSiteDesign
Pour créer une conception de site, vous devez tout d’abord créer un script de site. Une conception de site est un conteneur qui fait référence à un ou plusieurs scripts de site.
Copiez le code JSON suivant dans le Presse-papiers et modifiez-le. Définissez la propriété url sur la valeur que vous avez copiée lors de la création du flux. L’URL doit ressembler à ceci :
https://prod-27.westus.logic.azure.com:443/workflows/ef7434cf0d704dd48ef5fb6...oke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun{ "$schema": "schema.json", "actions": [ { "verb": "triggerFlow", "url": "[paste the workflow trigger URL here]", "name": "Apply Template", "parameters": { "event":"", "product":"" } } ], "bindata": {}, "version": 1 }Sélectionnez de nouveau le code JSON puis copiez-le de nouveau dans votre Presse-papiers.
Ouvrez PowerShell, puis entrez ce qui suit pour copier le script dans une variable et créer le script de site :
$script = Get-Clipboard -Raw Add-PnPSiteScript -Title "Apply PnP Site Template" -Content $script Get-PnPSiteScriptUne liste contenant un ou plusieurs scripts de site, dont celui que vous venez de créer, vous est présentée. Sélectionnez l’ID du script de site que vous venez de créer et copiez-le dans le Presse-papiers.
Pour créer la conception de site, entrez la commande suivante :
Add-PnPSiteDesign -Title "Site with footer" -SiteScriptIds [Paste the ID of the Site Script here] -WebTemplate TeamSite
Vérifier les résultats
Une fois que vous avez créé votre file d’attente de stockage Azure, vous avez créé l’ID d’application pour un accès application uniquement, la fonction Azure et la conception de site. Vous avez ensuite déclenché le flux Power Automate à partir de la conception de site.
Pour tester les résultats, créez un site. Dans votre client SharePoint, sélectionnez SharePoint>Créer un site>Site d’équipe. Votre nouvelle conception de site doit apparaître en tant qu’option de conception. Vous remarquerez que la conception de site est appliquée une fois que le site est créé. Si vous l’avez configuré correctement, votre flux sera déclenché. Vous pouvez consulter l’historique d’exécution du flux pour vérifier s’il a été exécuté correctement. Notez que le pied de page peut ne pas apparaître immédiatement ; si vous ne le voyez pas, patientez une minute et rechargez votre site pour vérifier à nouveau.