Procédure pas à pas guidée : créer un site hub pour votre organisation
Dans cet article, nous vous présentons des éléments d’un exemple de site hub pour vous inspirer, puis pour vous montrer comment créer des sites similaires pour votre propre organisation. Les sites hub permettent aux visiteurs de rechercher rapidement des informations et des ressources. Cet exemple de site hub propose des actualités, des liens vers des ressources clés, des événements et des contacts. Cet exemple de site hub de ressources humaines suggère également une application personnalisée pour les demandes de congé des employés
Tout d’abord, si vous n’avez pas encore créé de Site de communication, consultez la section Créer votre site de cet article. Si vous avez besoin d’apprendre à modifier et publier la page sur votre site, consultez la section Modifier, utiliser des sections et des composants WebParts, puis publier de cet article.
Une fois que vous avez créé votre site et que vous savez comment modifier des pages, vous pouvez utiliser les étapes ci-dessous pour ajouter les éléments affichés.
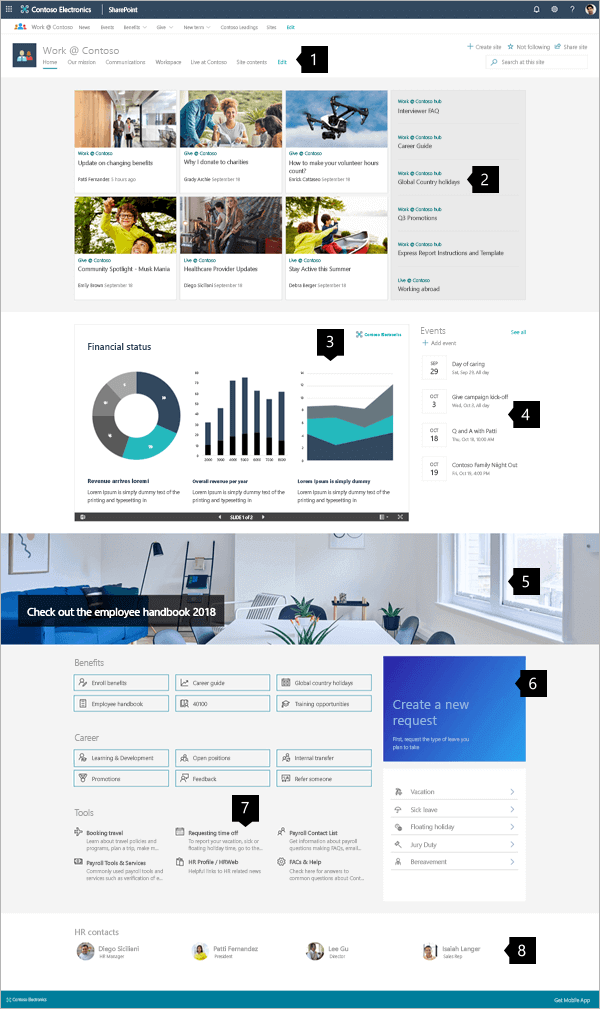
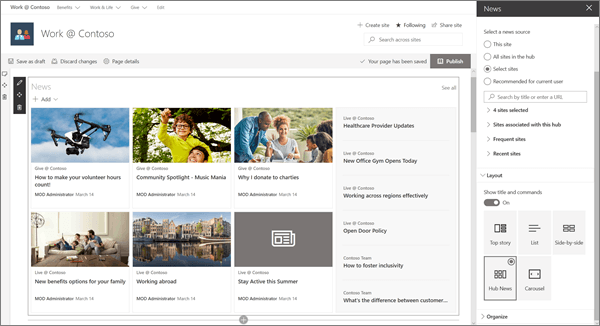
Exemple de site hub
| Image de la page d’accueil | Instructions de personnalisation |
|---|---|

|
1. Les mégamenus et les contrôles de modification Ces derniers guident rapidement les visiteurs vers les informations qu’ils recherchent. Cette zone permet également aux administrateurs d’accéder aux outils de modification.
En savoir plus 2. Partager des actualités Collectez des actualités importantes relatives au domaine d’intérêt du site. En savoir plus 3. Proposer du contenu important Partagez facilement des présentations financières, des graphiques et des rapports. En savoir plus 4. Rester informé des événements Offrez un accès rapide aux informations sur les événements à venir. En savoir plus 5. Créer un impact visuel Ajoutez un impact visuel avec des images de bannière. En savoir plus 6. Guider les visiteurs vers les outils Ajoutez des outils personnalisés pour simplifier des processus tels que les demandes de congé. En savoir plus 7. Fournir un chemin d’accès clair Guidez les utilisateurs vers les informations et outils appropriés avec des icônes et des résumés de texte. En savoir plus 8. Mettre en avant les experts Guidez les visiteurs vers les experts qui peuvent les aider à résoudre efficacement les problèmes. En savoir plus |
Créer votre site
Pour créer un site similaire à celui illustré ici, vous allez créer un Site de communication. Pour ce faire, sélectionnez Créer un site depuis la page de démarrage de SharePoint (ou, si vous voulez associer ce site à un site hub existant, accédez au site hub, puis sélectionnez Créer un site pour associer automatiquement le site de communication à ce site hub).

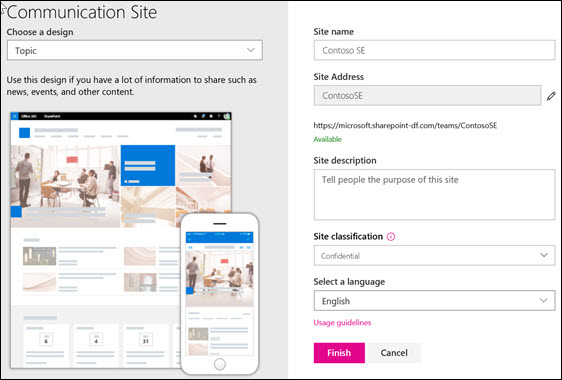
Ensuite, choisissez Site de communication, puis la disposition Rubrique. Renseignez le nom, la description et d’autres informations de votre site, puis sélectionnez Terminer. Vous obtiendrez alors un modèle avec le même type de disposition que l’exemple de cet article.

Pour plus d’informations, consultez Créer un site de communication dans SharePoint Online.
Gestion du mégamenu
Le site hub est optimisé pour organiser et présenter efficacement des liens vers d’autres emplacements.

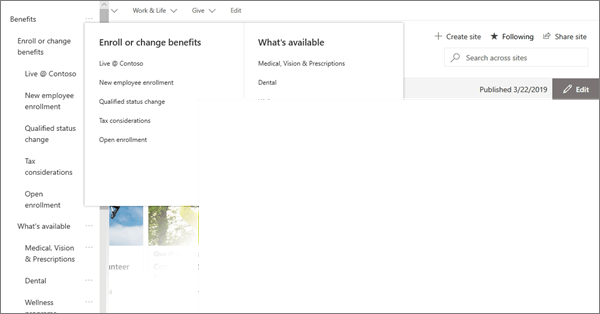
Cliquez sur Modifier dans le menu supérieur pour ouvrir une liste hiérarchique simple à trois niveaux à gauche. Le niveau hiérarchique équivaut aux parties de menu : menu principal, élément d’en-tête ou élément de menu.
- Sélectionnez le contrôle ... à droite du nom de l’élément pour définir le lien et le niveau hiérarchique des éléments.
À droite, sous l’en-tête, sélectionnez Modifier pour commencer à modifier votre page. Lors de la modification, vos brouillons peuvent être enregistrés pour plus tard ou ignorés. Lorsque vos mises à jour de page sont prêtes, sélectionnez Publier pour les révéler à l’ensemble de votre organisation.

Gérer les sections et les composants WebPart
Pour créer des sections, commencez à apporter des modifications en cliquant sur Modifier en haut à droite de la page.

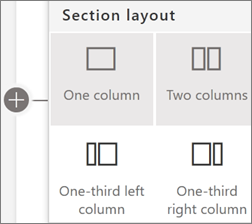
Le symbole + avant ou après une section ajoute une section à l’aide de l’une des différentes dispositions.

Les sections constituent votre page et sont là où vous placez un ou plusieurs composants WebPart. Lors de la modification de la page, chaque section affiche les contrôles permettant de modifier la disposition, de déplacer ou de supprimer les sections. Si vous souhaitez en savoir plus sur l’utilisation des sections, veuillez consulter la rubrique Ajouter ou supprimer des sections et des colonnes sur une page.

Sélectionnez le symbole plus  dans une section, qui peut apparaître avant ou après un composant WebPart dans une section, pour afficher les nombreux types de composants WebPart disponibles. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.
dans une section, qui peut apparaître avant ou après un composant WebPart dans une section, pour afficher les nombreux types de composants WebPart disponibles. Pour plus d’informations sur tous les composants WebPart, consultez Utilisation de composants WebPart sur les pages SharePoint.

Vous pouvez modifier, déplacer ou supprimer des composants WebPart dans les sections. L’icône Modifier le composant WebPart ouvre des contrôles détaillés propres à chaque type de composant WebPart.

Lorsque vos mises à jour de page sont prêtes, sélectionnez Publier pour les rendre visibles à votre audience.

Conseil
Pour gérer toutes vos pages sur le site, cliquez sur Pages dans le menu supérieur.
Si vous souhaitez en savoir plus sur l’utilisation de pages, veuillez consulter la rubrique Créer et utiliser des pages modernes sur un site SharePoint.
Ajouter des actualités importantes avec le composant WebPart Actualités
Le composant WebPart Actualités fournit des contrôles pour choisir laSource d’actualités et la Disposition, puis pour Organiser, puis Filtrer le contenu. Les sites hub rassemblent des informations et des ressources afin que les visiteurs puissent rechercher ce dont ils ont besoin et avancer dans l’exécution efficace des tâches. Ce site utilise la disposition Actualités du hub, qui est l’une des cinq options disponibles. Une fois la disposition choisie, explorez les outils Organiser pour affiner les priorités de l’affichage des actualités.
Dans cet exemple, le composant WebPart se trouve dans une section à une colonne.

Pour plus d’informations sur l’utilisation du composant WebPart Actualités, consultez Utiliser le composant WebPart Actualités sur une page SharePoint.
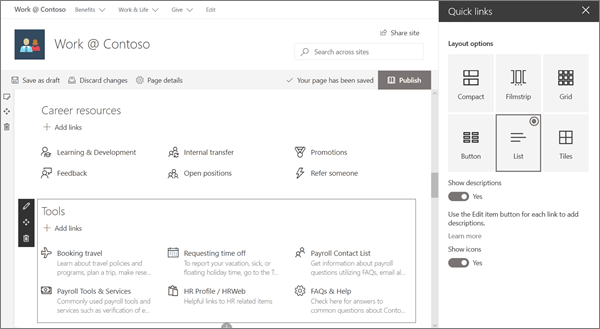
Liens de style pour faire correspondre la page au composant WebPart Liens rapides
Le site hub comporte le composant WebPart Liens rapides, et bien qu’il soit plus bas sur la page hub, il s’agit d’une fonctionnalité clé de la page. Le composant WebPart Liens rapides fournit plusieurs options de disposition qui utilisent des icônes et du texte pour aider les visiteurs à localiser le lien dont ils ont besoin.
Dans cet exemple de site, la disposition Compact est utilisée pour les ressources Carrière, et la disposition Liste est utilisée pour les outils, ce qui se traduit par des résumés de texte courts pour chaque lien.

Pour plus d’informations sur l’utilisation du composant WebPart Liens rapides, consultez Utiliser le composant WebPart Liens rapides.
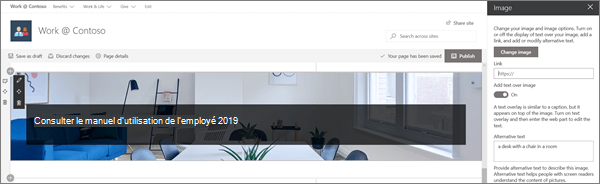
Ajouter des graphiques avec le composant WebPart Image
Utiliser des images pour créer un impact :
Sur ce hub, une image avec du texte guide les yeux des visiteurs vers des liens, des informations et des outils importants. Ce site utilise également une image pour suggérer l’implémentation d’un outil pour les demandes de congé des employés.
Contrôles flexibles :
L’image peut provenir d’un emplacement sur le site, le cloud ou chargée. Les options de texte améliorent la communication et l’accessibilité.

Si vous souhaitez en savoir plus sur l’utilisation du composant WebPart Image, veuillez consulter la rubrique Utiliser le composant WebPart Image.
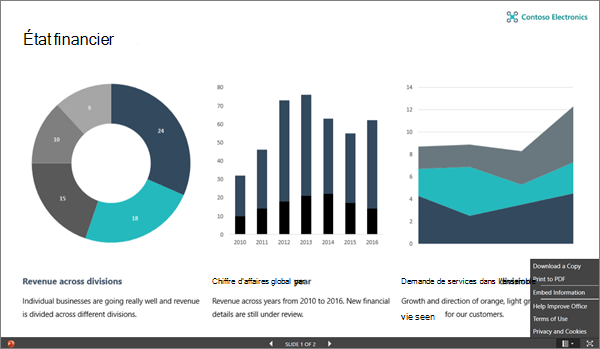
Partager des fichiers de manière interactive avec le composant WebPart Visionneuse de fichiers
Le composant WebPart Visionneuse de fichiers permet de publier sur la page des fichiers importants dans de nombreux formats. La visionneuse offre aux visiteurs le choix de visualiser et d’interagir avec les fichiers à l’aide de plusieurs méthodes. Les visiteurs peuvent :
Télécharger des copies complètes
Imprimer au format PDF
Afficher les fichiers en plein écran dans le navigateur

Pour plus d’informations sur l’utilisation du composant WebPart Visionneuse de fichiers, consultez la rubrique Utiliser le composant WebPart Visionneuse de fichiers. Retour en haut
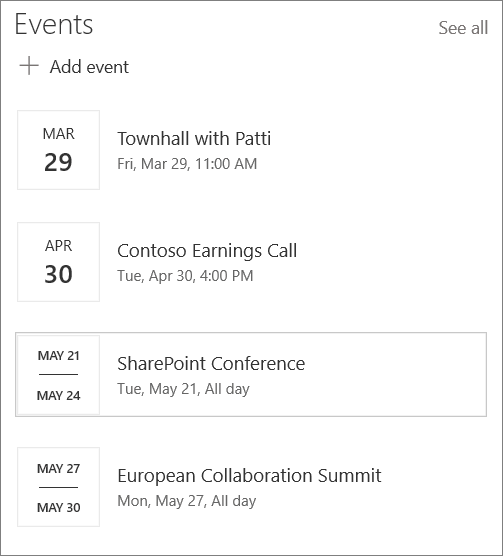
Ajouter un calendrier d’événements avec le composant WebPart Événements
Informer les visiteurs des événements importants. Le composant WebPart Événements peut résumer les événements de toute l’organisation ou d’une liste ou d’un calendrier spécifique. Ainsi, les utilisateurs peuvent facilement cliquer sur l’événement pour l’ajouter à leurs calendriers.
Dans cet exemple de site hub, ce composant WebPart utilise la disposition Compact.

Si vous souhaitez en savoir plus sur l’utilisation du composant WebPart Événements, veuillez consulter la rubrique Utiliser le composant WebPart Événements.
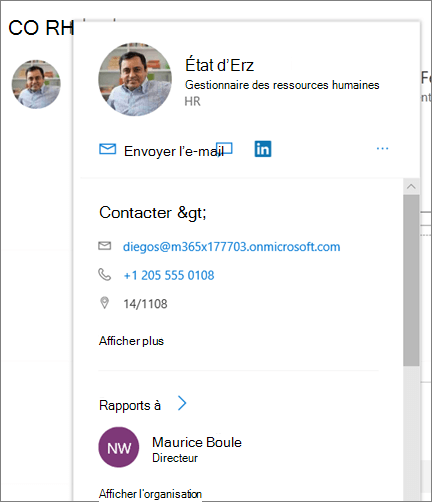
Présenter des contacts avec le composant WebPart Contacts
Lorsque les visiteurs ont besoin de trouver des parties prenantes ou une expertise, facilitez les choses en les présentant sur le site. Les vignettes de contact peuvent être simples ou fournir des détails supplémentaires, et un clic permet d’afficher les détails clés de leur profil.

Pour plus d’informations sur l’utilisation du composant WebPart Contacts, consultez la rubrique Afficher les profils des contacts sur votre page avec le composant WebPart Contacts.
Vous souhaitez en savoir plus ?
Inspirez-vous avec d’autres exemples et la possibilité d’ajouter un exemple de site de dons avec le lookbook SharePoint.