Utiliser les données au moment de la conception avec l’éditeur d’aperçu XAML
Certaines dispositions sont difficiles à visualiser sans données. Utilisez ces conseils pour tirer le meilleur parti de l’aperçu de vos pages gourmandes en données dans le générateur d’aperçu XAML.
Avertissement
Le xaml Previewer a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio pour Mac version 8.8, et remplacé par la fonctionnalité de Rechargement à chaud XAML dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. Pour en savoir plus sur les Rechargement à chaud XAML, consultez la documentation.
Notes
Si vous utilisez Windows Presentation Foundation (WPF) ou UWP, consultez Utiliser les données au moment de la conception avec le Designer XAML pour les applications de bureau
Concepts de base des données au moment de la conception
Les données au moment de la conception sont de fausses données que vous définissez pour faciliter la visualisation de vos contrôles dans le générateur d’aperçu XAML. Pour commencer, ajoutez les lignes de code suivantes à l’en-tête de votre page XAML :
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Après avoir ajouté les espaces de noms, vous pouvez placer d: devant n’importe quel attribut ou contrôle pour l’afficher dans l’aperçu XAML. Les éléments avec d: ne sont pas affichés au moment de l’exécution.
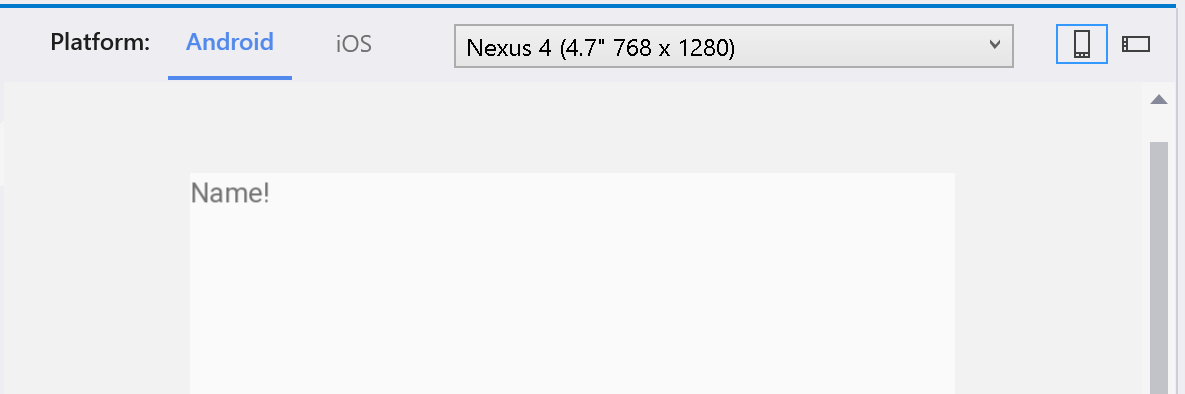
Par exemple, vous pouvez ajouter du texte à une étiquette qui a généralement des données liées.
<Label Text="{Binding Name}" d:Text="Name!" />
Dans cet exemple, sans d:Text, l’outil d’aperçu XAML n’affiche rien pour l’étiquette. Au lieu de cela, il affiche « Name! », où l’étiquette aura des données réelles au moment de l’exécution.
Vous pouvez utiliser d: avec n’importe quel attribut pour un Xamarin.Forms contrôle, comme les couleurs, les tailles de police et l’espacement. Vous pouvez même l’ajouter au contrôle lui-même :
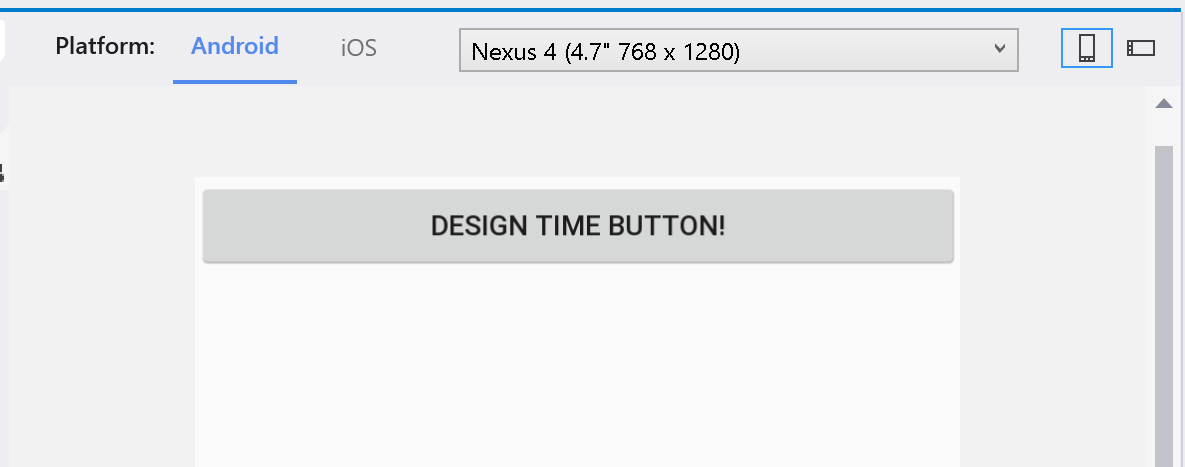
<d:Button Text="Design Time Button" />
 Données de temps de conception
Données de temps de conception
Dans cet exemple, le bouton apparaît uniquement au moment du design. Utilisez cette méthode pour placer un espace réservé dans pour un contrôle personnalisé non pris en charge par l’éditeur d’aperçu XAML.
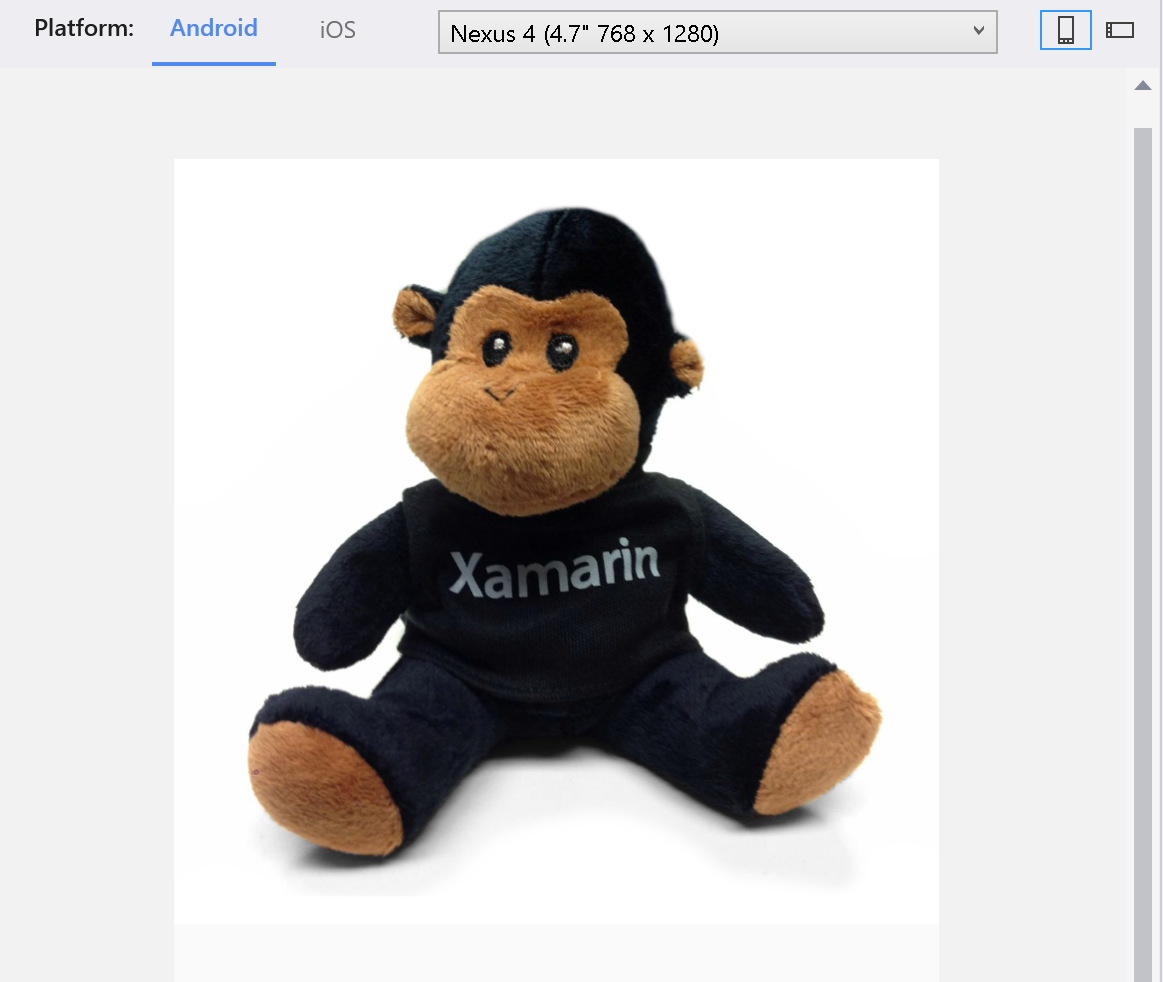
Aperçu des images au moment du design
Vous pouvez définir une source au moment du design pour les images liées à la page ou chargées dynamiquement dans. Dans votre projet Android, ajoutez l’image que vous souhaitez afficher dans l’aperçu XAML dans le dossier Resources > Drawable . Dans votre projet iOS, ajoutez l’image au dossier Resources . Vous pouvez ensuite afficher cette image dans l’aperçu XAML au moment de la conception :
<Image Source={Binding ProfilePicture} d:Source="DesignTimePicture.jpg" />
Données au moment de la conception pour ListViews
ListViews est un moyen populaire d’afficher des données dans une application mobile. Toutefois, ils sont difficiles à visualiser sans données réelles. Pour utiliser des données d’heure de conception avec elles, vous devez créer un tableau d’heure de conception à utiliser en tant que ItemsSource. L’aperçu XAML affiche ce qui se trouve dans ce tableau dans votre ListView au moment du design.
<StackLayout>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Item One</x:String>
<x:String>Item Two</x:String>
<x:String>Item Three</x:String>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<TextCell Text="{Binding ItemName}"
d:Text="{Binding .}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
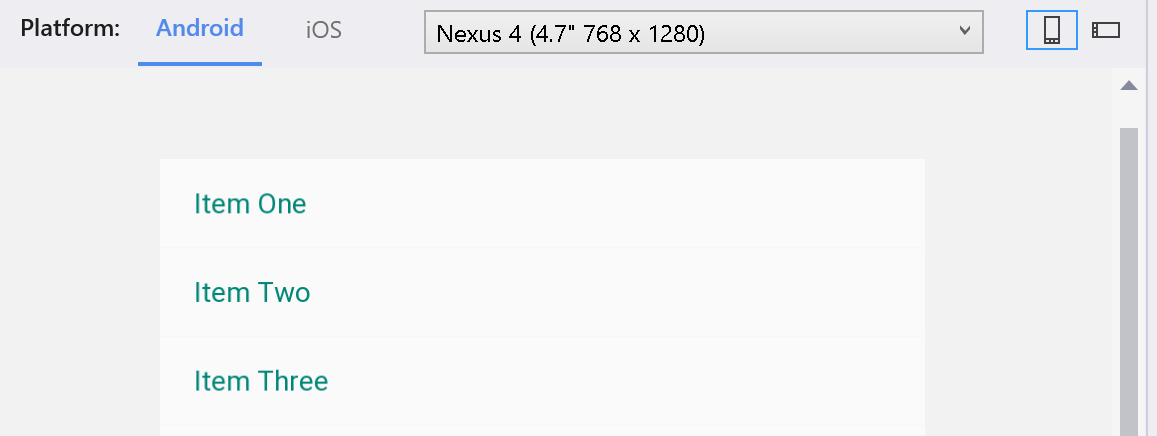
Cet exemple montre un ListView de trois TextCells dans l’aperçu XAML. Vous pouvez passer x:String à un modèle de données existant dans votre projet.
Vous pouvez également créer un tableau d’objets de données. Par exemple, les propriétés publiques d’un Monkey objet de données peuvent être construites en tant que données au moment du design :
namespace Monkeys.Models
{
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
}
}
Pour utiliser la classe en XAML, vous devez importer l’espace de noms dans le nœud racine :
xmlns:models="clr-namespace:Monkeys.Models"
<StackLayout>
<ListView ItemsSource="{Binding Items}">
<d:ListView.ItemsSource>
<x:Array Type="{x:Type models:Monkey}">
<models:Monkey Name="Baboon" Location="Africa and Asia"/>
<models:Monkey Name="Capuchin Monkey" Location="Central and South America"/>
<models:Monkey Name="Blue Monkey" Location="Central and East Africa"/>
</x:Array>
</d:ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate x:DataType="models:Monkey">
<TextCell Text="{Binding Name}"
Detail="{Binding Location}" />
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
L’avantage ici est que vous pouvez lier au modèle réel que vous envisagez d’utiliser.
Alternative : coder en dur un ViewModel statique
Si vous ne souhaitez pas ajouter des données au moment de la conception à des contrôles individuels, vous pouvez configurer un magasin de données fictif à lier à votre page. Reportez-vous au billet de blog de James Montemagno sur l’ajout de données au moment du design pour voir comment établir une liaison à un ViewModel statique en XAML.
Dépannage
Spécifications
Les données au moment de la conception nécessitent une version minimale de Xamarin.Forms 3.6.
IntelliSense affiche des lignes ondulées sous mes données de conception
Il s’agit d’un problème connu qui sera résolu dans une prochaine version de Visual Studio. Le projet sera toujours généré sans erreurs.
Le générateur d’aperçu XAML a cessé de fonctionner
Essayez de fermer et de rouvrir le fichier XAML, et de nettoyer et de reconstruire votre projet.