Xamarin.Forms Visuel matériel
La conception matérielle est un système de conception opinionné créé par Google, qui prescrit la taille, la couleur, l’espacement et d’autres aspects de la façon dont les vues et les dispositions doivent ressembler et se comporter.
Xamarin.Forms Le visuel matériel peut être utilisé pour appliquer des règles de conception de matériel aux Xamarin.Forms applications, en créant des applications qui semblent largement identiques sur iOS et Android. Lorsque le visuel matériel est activé, les vues prises en charge adoptent la même conception multiplateforme, créant une apparence unifiée.
Le processus d’activation Xamarin.Forms du visuel matériel dans votre application est le suivant :
- Ajoutez le Xamarin.Forms. Package NuGet Visual.Material sur vos projets de plateforme iOS et Android. Ce package NuGet fournit des renderers de conception de matériaux optimisés sur iOS et Android. Sur iOS, le package fournit la dépendance transitive à Xamarin.iOS.MaterialComponents, qui est une liaison C# aux composants matériels de Google pour iOS. Sur Android, le package fournit des cibles de génération pour vous assurer que votre TargetFramework est correctement configuré.
- Initialisez le visuel matériel dans chaque projet de plateforme. Pour plus d’informations, consultez Initialiser le visuel matériel.
- Créez des contrôles Visuels matériels en définissant la
VisualpropriétéMaterialsur toutes les pages qui doivent adopter les règles de conception de matériel. Pour plus d’informations, consultez Consommer des renderers material. - [facultatif] Personnalisez les contrôles Matériel. Pour plus d’informations, consultez Personnaliser les contrôles matériels.
Important
Sur Android, Material Visual nécessite une version minimale de 5.0 (API 21) ou ultérieure, et un TargetFramework de la version 9.0 (API 28). En outre, votre projet de plateforme nécessite des bibliothèques de prise en charge Android 28.0.0 ou ultérieures, et son thème doit hériter d’un thème Material Components ou continuer à hériter d’un thème AppCompat. Pour plus d’informations, consultez Prise en main des composants matériels pour Android.
Material Visual prend actuellement en charge les contrôles suivants :
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Les contrôles matériels sont réalisés par les renderers material, qui appliquent les règles de conception de matériau. Fonctionnellement, les renderers material ne sont pas différents des renderers par défaut. Pour plus d’informations, consultez Personnaliser le visuel matériel.
Initialiser le visuel matériel
Après avoir installé le Xamarin.Forms. Package NuGet Visual.Material , les renderers Material doivent être initialisés dans chaque projet de plateforme.
Sur iOS, cela doit se produire dans AppDelegate.cs en appelant la Xamarin.Forms.FormsMaterial.Init méthode après la Xamarin.Forms.Forms.Init méthode :
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
Sur Android, cela doit se produire dans MainActivity.cs en appelant la Xamarin.Forms.FormsMaterial.Init méthode après la Xamarin.Forms.Forms.Init méthode :
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Appliquer un visuel de matériau
Les applications peuvent activer le visuel matériel en définissant la VisualElement.Visual propriété sur une page, une mise en page ou une vue, sur Material:
<ContentPage Visual="Material"
...>
...
</ContentPage>
Le code C# équivalent est :
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
Définition de la VisualElement.Visual propriété pour Material diriger votre application vers l’utilisation des renderers Material Visual au lieu des renderers par défaut. La Visual propriété peut être définie sur n’importe quel type qui implémente IVisual, avec la VisualMarker classe fournissant les propriétés suivantes IVisual :
Default: indique que la vue doit être rendue à l’aide du renderer par défaut.MatchParent: indique que la vue doit utiliser le même renderer que son parent direct.Material: indique que la vue doit être rendue à l’aide d’un renderer Material.
Important
La Visual propriété est définie dans la VisualElement classe, avec des vues qui héritent de la valeur de propriété Visual de leurs parents. Par conséquent, la définition de la Visual propriété sur une ContentPage garantie que toutes les vues prises en charge dans la page utilisent ce visuel. En outre, la Visual propriété peut être remplacée sur une vue.
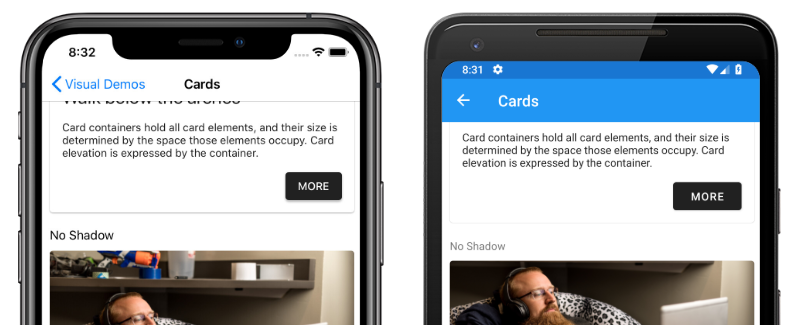
Les captures d’écran suivantes montrent une interface utilisateur rendue à l’aide des renderers par défaut :
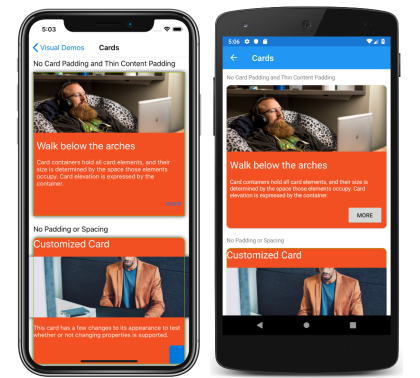
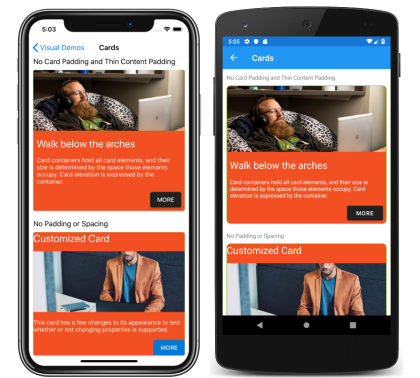
Les captures d’écran suivantes montrent la même interface utilisateur rendue à l’aide des renderers Material :
Les principales différences visibles entre les convertisseurs par défaut et les renderers Material, illustrées ici, sont que les convertisseurs material capitalisent Button du texte et arrondint les angles des Frame bordures. Toutefois, les renderers material utilisent des contrôles natifs, et il peut donc y avoir des différences d’interface utilisateur entre les plateformes pour les zones telles que les polices, les ombres, les couleurs et l’élévation.
Remarque
Les composants Material Design respectent étroitement les directives de Google. Par conséquent, les convertisseurs Material Design sont biaisés vers ce dimensionnement et ce comportement. Lorsque vous avez besoin d’un meilleur contrôle des styles ou du comportement, vous pouvez toujours créer votre propre effet, comportement ou convertisseur personnalisé pour obtenir les détails dont vous avez besoin.
Personnaliser le visuel matériel
Le package NuGet Visual Matériel est une collection de renderers qui réalisent les Xamarin.Forms contrôles. La personnalisation des contrôles visuels matériels est identique à la personnalisation des contrôles par défaut.
Les effets sont la technique recommandée lorsque l’objectif est de personnaliser un contrôle existant. S’il existe un convertisseur visuel de matériau, il est moins important de personnaliser le contrôle avec un effet que de sous-classer le renderer. Pour plus d’informations sur les effets, consultez Xamarin.Forms les effets.
Les renderers personnalisés sont la technique recommandée lorsqu’un renderer Material n’existe pas. Les classes de renderer suivantes sont incluses avec le visuel Material :
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
La sous-classe d’un renderer Material est presque identique aux renderers non-Material. Toutefois, lors de l’exportation d’un renderer qui sous-classe un renderer Material, vous devez fournir un troisième argument à l’attribut ExportRenderer qui spécifie le VisualMarker.MaterialVisual type :
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
Dans cet exemple, les ExportRendererAttribute spécifies que la CustomMaterialProgressBarRenderer classe sera utilisée pour afficher la ProgressBar vue, avec le IVisual type inscrit en tant que troisième argument.
Remarque
Un renderer qui spécifie un IVisual type, dans le cadre de son ExportRendererAttribute, sera utilisé pour afficher les vues choisies, plutôt que le renderer par défaut. Au moment de la sélection du convertisseur, la Visual propriété de la vue est inspectée et incluse dans le processus de sélection du convertisseur.
Pour plus d’informations sur les renderers personnalisés, consultez Renderers personnalisés.