Xamarin.Forms ToolbarItem
La Xamarin.FormsToolbarItem classe est un type spécial de bouton qui peut être ajouté à la collection d’un Page ToolbarItems objet. Chaque ToolbarItem objet apparaît sous la forme d’un bouton dans la barre de navigation de l’application. Une ToolbarItem instance peut avoir une icône et apparaître en tant qu’élément de menu principal ou secondaire. La classe ToolbarItem hérite des données de l’élément MenuItem.
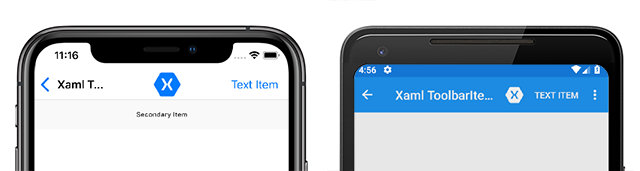
Les captures d’écran suivantes montrent ToolbarItem des objets dans la barre de navigation sur iOS et Android :

La classe ToolbarItem définit les propriétés suivantes :
Orderest uneToolbarItemOrdervaleur d’énumération qui détermine si l’instanceToolbarItems’affiche dans le menu principal ou secondaire.Priorityest uneintegervaleur qui détermine l’ordre d’affichage des éléments dans la collection d’unPageToolbarItemsobjet.
La ToolbarItem classe hérite des propriétés généralement utilisées à partir de la MenuItem classe :
Commandest uneICommandqui permet de lier des actions utilisateur, telles que des appuis avec le doigt ou des clics, aux commandes définies sur un viewmodel.CommandParameterest unobjectqui spécifie le paramètre qui doit être transmis àCommand.IconImageSourceest uneImageSourcevaleur qui détermine l’icône d’affichage sur unToolbarItemobjet.Textest unstringqui détermine le texte d’affichage sur unToolbarItemobjet.
Ces propriétés sont sauvegardées par BindableProperty des objets afin qu’une ToolbarItem instance puisse être la cible de liaisons de données.
Remarque
Une alternative à la création d’une barre d’outils à partir d’objets ToolbarItem consiste à définir la NavigationPage.TitleView propriété jointe sur une classe de disposition qui contient plusieurs vues. Pour plus d’informations, consultez Affichage des affichages dans la barre de navigation.
Créer un ToolbarItem
Un ToolbarItem objet peut être instancié en XAML. Les Text propriétés et IconImageSource les propriétés peuvent être définies pour déterminer la façon dont le bouton est affiché dans la barre de navigation. L’exemple suivant montre comment instancier un ToolbarItem jeu de propriétés commun et l’ajouter à une ContentPagecollection ' ToolbarItems :
<ContentPage.ToolbarItems>
<ToolbarItem Text="Example Item"
IconImageSource="example_icon.png"
Order="Primary"
Priority="0" />
</ContentPage.ToolbarItems>
Cet exemple entraîne l’apparition d’un objet contenant du ToolbarItem texte, d’une icône et s’affiche en premier dans la zone de barre de navigation principale. Un ToolbarItem peut également être créé dans le code et ajouté à la ToolbarItems collection :
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
Le fichier représenté par le stringfichier fourni en tant que IconImageSource propriété doit exister dans chaque projet de plateforme.
Remarque
Les ressources d’image sont gérées différemment sur chaque plateforme. Une ImageSource source peut provenir d’un fichier local ou d’une ressource incorporée, d’un URI ou d’un flux. Pour plus d’informations sur la définition de la IconImageSource propriété et des images dans Xamarin.Forms, consultez Images dans Xamarin.Forms.
Définir le comportement du bouton
La ToolbarItem classe hérite de l’événement Clicked de la MenuItem classe. Un gestionnaire d’événements peut être attaché à l’événement Clicked pour réagir aux appuis ou aux clics sur ToolbarItem des instances en XAML :
<ToolbarItem ...
Clicked="OnItemClicked" />
Un gestionnaire d’événements peut également être attaché dans le code :
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
Les exemples précédents ont référencé un gestionnaire d’événements OnItemClicked . Le code suivant montre un exemple d’implémentation :
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
ToolbarItemles objets peuvent également utiliser les propriétés et CommandParameter les propriétés pour réagir à l’entrée Command utilisateur sans gestionnaires d’événements. Pour plus d’informations sur l’interface et la ICommand liaison de données MVVM, consultez Xamarin.Forms MenuItem MVVM Behavior.
Activer ou désactiver un ToolbarItem au moment de l’exécution
Pour activer la désactivation d’un ToolbarItem lors de l’exécution, liez sa Command propriété à une ICommand implémentation et assurez-vous qu’un canExecute délégué active et désactive le ICommand cas échéant.
Pour plus d’informations, consultez Activer ou désactiver un MenuItem au moment de l’exécution.
Menus principaux et secondaires
L’énumération ToolbarItemOrder a Default, Primaryet Secondary les valeurs.
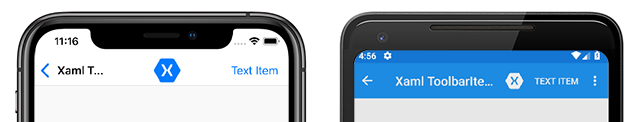
Lorsque la Order propriété est définie Primarysur , l’objet ToolbarItem apparaît dans la barre de navigation principale sur toutes les plateformes. ToolbarItem les objets sont classés par ordre de priorité sur le titre de la page, qui sera tronqué pour créer de la place pour les éléments. Les captures d’écran suivantes montrent ToolbarItem des objets dans le menu principal sur iOS et Android :

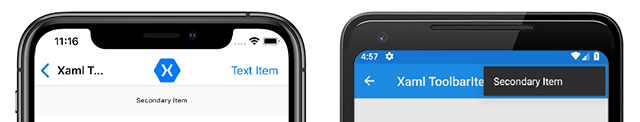
Lorsque la propriété est définie Secondarysur , le Order comportement varie selon les plateformes. Sur UWP et Android, le Secondary menu éléments apparaît sous la forme de trois points qui peuvent être appuyés ou cliqués pour afficher des éléments dans une liste verticale. Sur iOS, le Secondary menu éléments apparaît sous la barre de navigation sous la forme d’une liste horizontale. Les captures d’écran suivantes montrent un menu secondaire sur iOS et Android :

Avertissement
Le comportement des icônes dans les ToolbarItem objets dont la propriété est définie Secondary est incohérent sur les Order plateformes. Évitez de définir la IconImageSource propriété sur les éléments qui apparaissent dans le menu secondaire.