Répondre aux modifications de thème système dans les Xamarin.Forms applications
Les appareils incluent généralement des thèmes clair et sombre qui font référence à un large ensemble de préférences d’apparence pouvant être définies au niveau du système d’exploitation. Les applications doivent respecter ces thèmes système et répondre immédiatement lorsque le thème système change.
Le thème système peut changer pour diverses raisons, en fonction de la configuration de l’appareil. Le thème système peut notamment être modifié explicitement par l’utilisateur ou changer en fonction de l’heure de la journée ou de facteurs environnementaux tels qu’une faible lumière.
Xamarin.Formsles applications peuvent répondre aux modifications de thème système en consommant des ressources avec l’extension AppThemeBinding de balisage et les SetAppThemeColor méthodes d’extension.SetOnAppTheme<T>
Les exigences suivantes doivent être remplies pour Xamarin.Forms répondre à une modification de thème système :
- Xamarin.Forms 4.6.0.967 ou version ultérieure.
- iOS 13 ou version ultérieure.
- Android 10 (API 29) ou version ultérieure.
- Build UWP 14393 ou version ultérieure.
- macOS 10.14 ou version ultérieure.
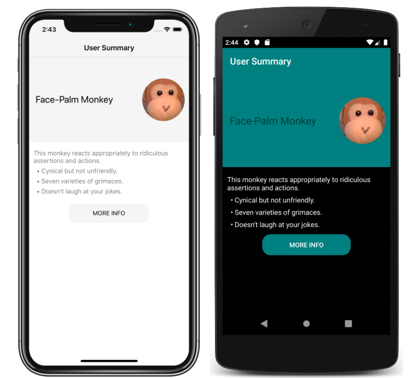
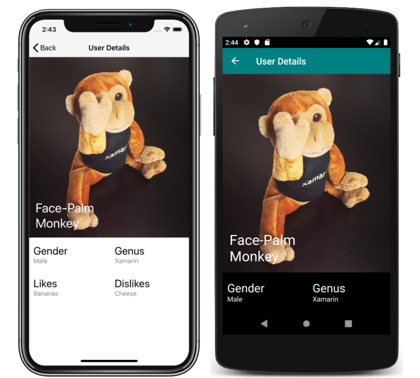
Les captures d’écran suivantes montrent des pages thématiques, pour les thèmes système clair et sombre sur iOS et Android :
Définir et consommer des ressources de thème
Les ressources pour les thèmes clair et sombre peuvent être consommées avec l’extension de balisage AppThemeBinding et les méthodes d’extension SetAppThemeColor et SetOnAppTheme<T>. Avec ces approches, les ressources sont automatiquement appliquées en fonction de la valeur du thème système actuel. Par ailleurs, les objets qui consomment ces ressources sont automatiquement mis à jour en cas de changement du thème système pendant l’exécution d’une application.
AppThemeBinding, extension de balisage
L’extension AppThemeBinding de balisage vous permet de consommer une ressource, telle qu’une image ou une couleur, en fonction du thème système actuel :
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
Dans cet exemple, le texte du premier Label est de couleur verte lorsque l’appareil utilise son thème clair et de couleur rouge lorsque l’appareil utilise son thème sombre. De même, Image affiche un fichier image différent en fonction du thème système actuel.
En outre, les ressources définies dans un ResourceDictionary peut être consommées avec l’extension de StaticResource balisage :
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
Dans cet exemple, la couleur d’arrière-plan des styles Grid et Button change selon que l’appareil utilise son thème clair ou son thème sombre.
Pour plus d’informations sur l’extension de AppThemeBinding balisage, consultez l’extension de balisage AppThemeBinding.
Méthodes d’extension
Xamarin.Forms inclut SetAppThemeColor et SetOnAppTheme<T> les méthodes d’extension qui permettent VisualElement aux objets de répondre aux modifications de thème système.
La méthode SetAppThemeColor permet de spécifier les objets Color qui seront définis sur une propriété cible en fonction du thème système actuel :
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
Dans cet exemple, le texte de Label est de couleur verte lorsque l’appareil utilise son thème clair et de couleur rouge lorsque l’appareil utilise son thème sombre.
La méthode SetOnAppTheme<T> permet de spécifier les objets de type T qui seront définis sur une propriété cible en fonction du thème système actuel :
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
Dans cet exemple, Image affiche lightlogo.png lorsque l’appareil utilise son thème clair et darklogo.png lorsque l’appareil utilise son thème sombre.
Détecter le thème système actuel
Vous pouvez détecter le thème système actuel en obtenant la valeur de la propriété Application.RequestedTheme :
OSAppTheme currentTheme = Application.Current.RequestedTheme;
La propriété RequestedTheme retourne un membre d’énumération OSAppTheme. L’énumération OSAppTheme définit les membres suivants :
Unspecified, qui indique que l’appareil utilise un thème non spécifié.Light, qui indique que l’appareil utilise son thème clair.Dark, qui indique que l’appareil utilise son thème sombre.
Définir le thème de l’utilisateur actuel
Le thème utilisé par l’application peut être défini avec la Application.UserAppTheme propriété, qui est de type OSAppTheme, quel que soit le thème système actuellement opérationnel :
Application.Current.UserAppTheme = OSAppTheme.Dark;
Dans cet exemple, l’application est définie pour utiliser le thème défini pour le mode sombre système, quel que soit le thème système actuellement opérationnel.
Remarque
Définissez la propriété UserAppTheme sur OSAppTheme.Unspecified pour utiliser par défaut le thème système opérationnel.
Réagir aux changements de thème
Le thème système d’un appareil peut changer pour diverses raisons, en fonction de la façon dont l’appareil est configuré. Xamarin.Forms les applications peuvent être averties lorsque le thème système change en gérant l’événement Application.RequestedThemeChanged :
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
L’objet AppThemeChangedEventArgs, qui accompagne l’événement RequestedThemeChanged, a une propriété unique nommée RequestedTheme de type OSAppTheme. Vous pouvez examiner cette propriété pour détecter le thème système demandé.
Important
Pour répondre aux modifications de thème sur Android, vous devez inclure l’indicateur ConfigChanges.UiMode dans l’attribut Activity de votre MainActivity classe.