Margin et Padding
Comportement de disposition des propriétés Margin et Padding lorsqu’un élément est rendu dans l’interface utilisateur. Cet article montre la différence entre les deux propriétés et comment les définir.
Vue d’ensemble
Les marges et le remplissage sont des concepts de disposition liés :
- La propriété
Marginreprésente la distance entre un élément et ses éléments adjacents, et est utilisée pour contrôler la position de rendu de l’élément et la position de rendu de ses voisins.Marginles valeurs peuvent être spécifiées dans les classes de disposition et d’affichage . - La propriété
Paddingreprésente la distance entre un élément et ses éléments enfants et est utilisée pour séparer le contrôle de son propre contenu.Paddingles valeurs peuvent être spécifiées sur les classes de disposition .
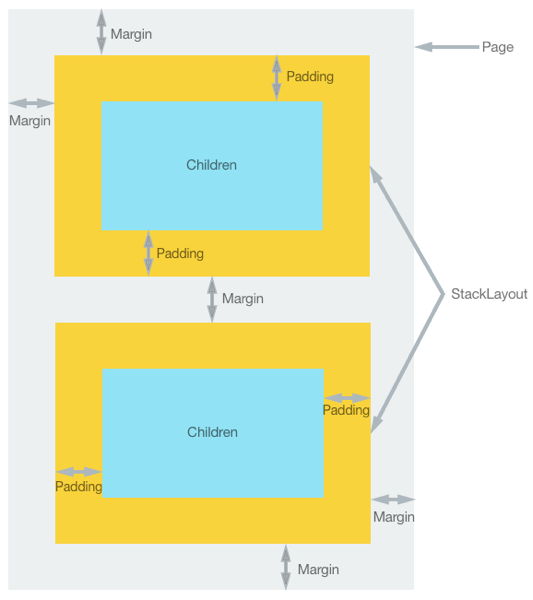
Le diagramme suivant illustre les deux concepts :
Notez que les Margin valeurs sont additifs. Par conséquent, si deux éléments adjacents spécifient une marge de 20 pixels, la distance entre les éléments est de 40 pixels. En outre, la marge et le remplissage sont additifs lorsque les deux sont appliqués, dans la mesure où la distance entre un élément et tout contenu sera la marge plus le remplissage.
Spécification d’une épaisseur
Les propriétés Margin et Padding sont toutes deux de type Thickness. Il existe trois possibilités lors de la création d’une structure Thickness :
- Créer une structure
Thicknessdéfinie par une valeur uniforme unique. La valeur unique est appliquée aux côtés gauche, supérieur, droit et inférieur de l’élément. - Créer une structure
Thicknessdéfinie par des valeurs horizontales et verticales. La valeur horizontale est appliquée de manière symétrique aux côtés gauche et droit de l’élément, et la valeur verticale est appliquée de manière symétrique aux côtés supérieur et inférieur de l’élément. - Créer une structure
Thicknessdéfinie par quatre valeurs distinctes appliquées aux côtés gauche, supérieur, droit et inférieur de l’élément.
L’exemple de code XAML suivant présente les trois possibilités suivantes :
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
Le code C# équivalent est affiché dans l’exemple de code suivant :
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Remarque
Les valeurs Thickness peuvent être négatives, ce qui entraîne généralement un rognage ou une surdimension du contenu.
Résumé
Cet article a montré la différence entre les Margin propriétés et Padding la façon de les définir. Comportement de disposition du contrôle des propriétés lorsqu’un élément est rendu dans l’interface utilisateur.